参考机器学习算法 - 一文搞懂ML(机器学习)
参考机器学习算法 - 一文搞懂SL(监督学习)
参考机器学习算法 - 一文搞懂UL(无监督学习)
1 机器学习
1.1 机器学习的本质
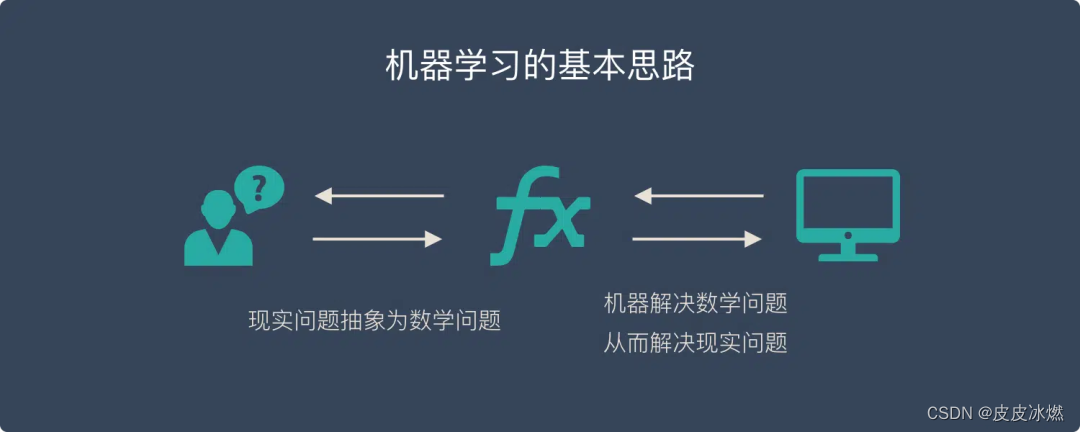
基本思路:无论使用什么样的算法和数据,机器学习的基本思路都可以归结为以下三个核心步骤。

(1)问题抽象与数学建模:把现实生活中的问题抽象成数学模型,并且很清楚模型中不同参数的作用。
(2)模型求解与学习:利用数学方法对这个数学模型进行求解,从而解决现实生活中的问题。
(3)模型评估与反馈:评估这个数学模型,是否真正地解决了现实生活中的问题,以及解决的效果如何?
AI、ML、DL三者的关系:人工智能是最广泛的概念,机器学习是实现人工智能的一种方法,而深度学习则是机器学习中的一种特定技术。