文章目录
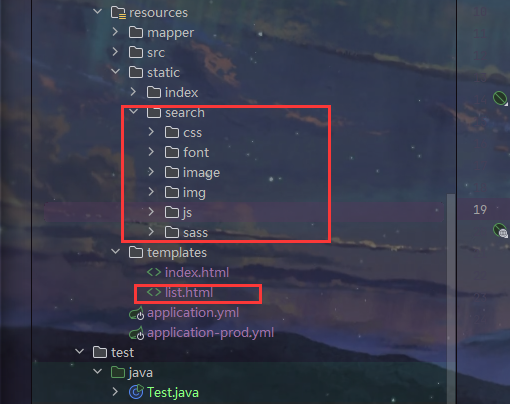
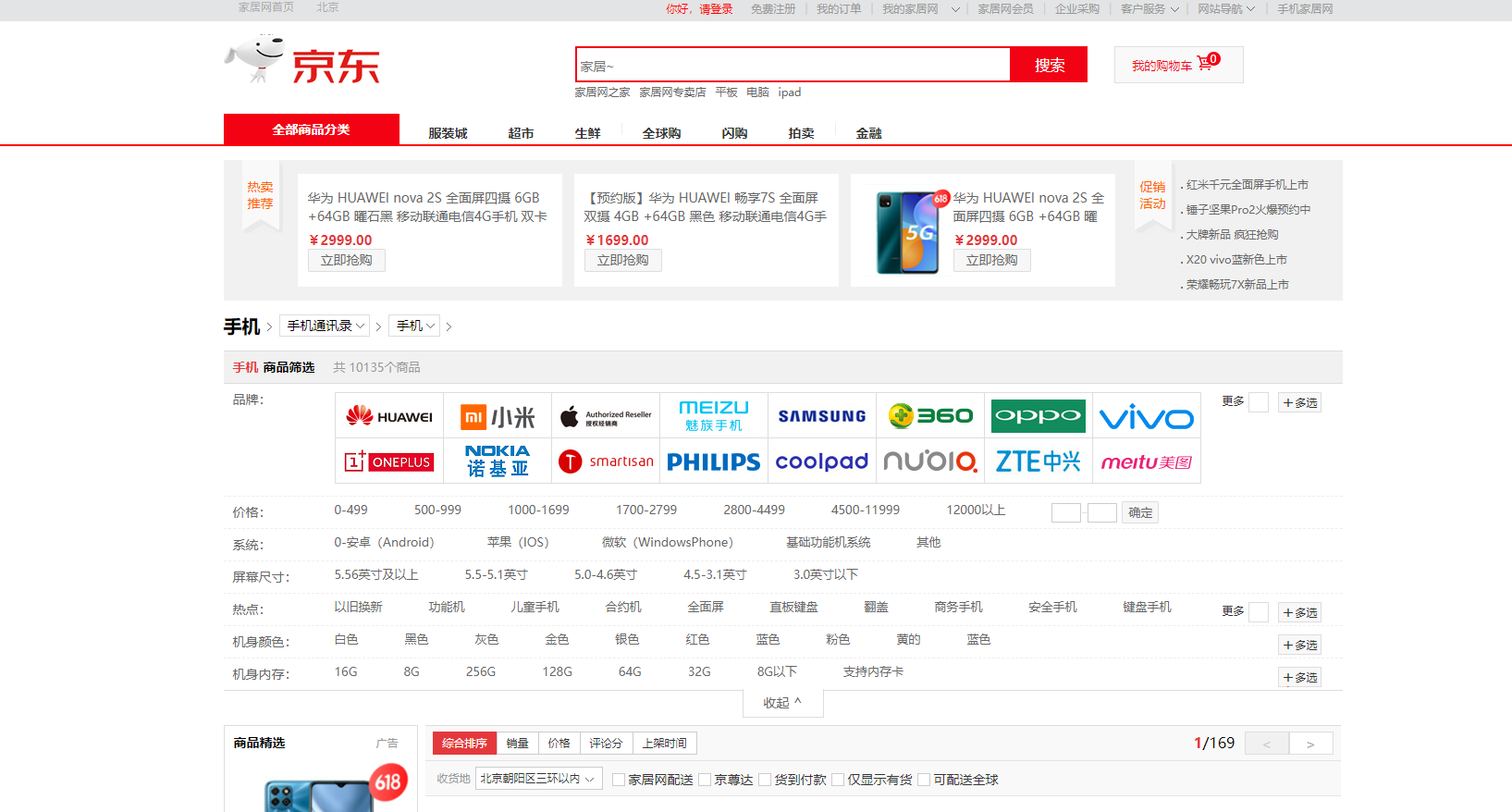
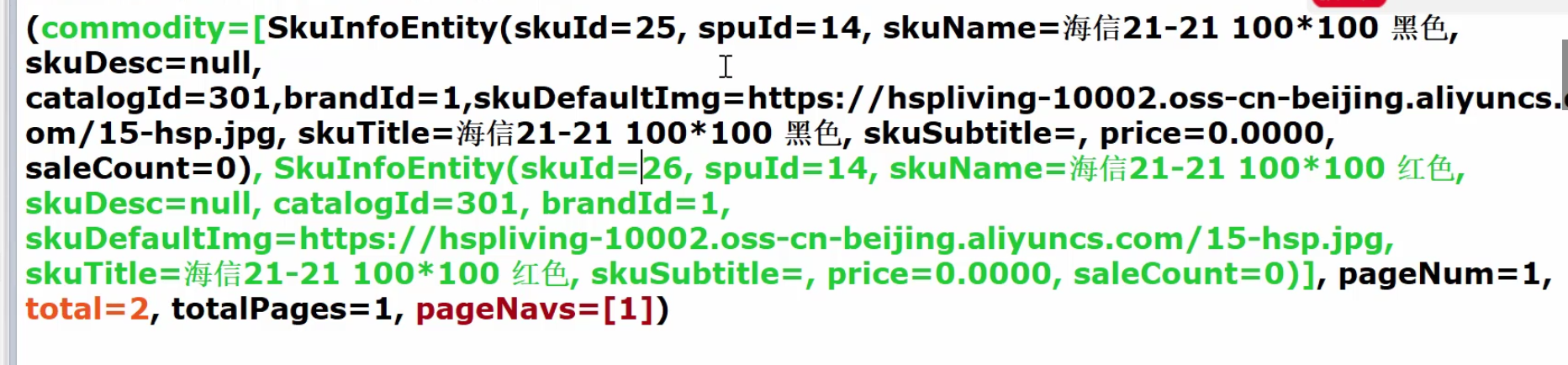
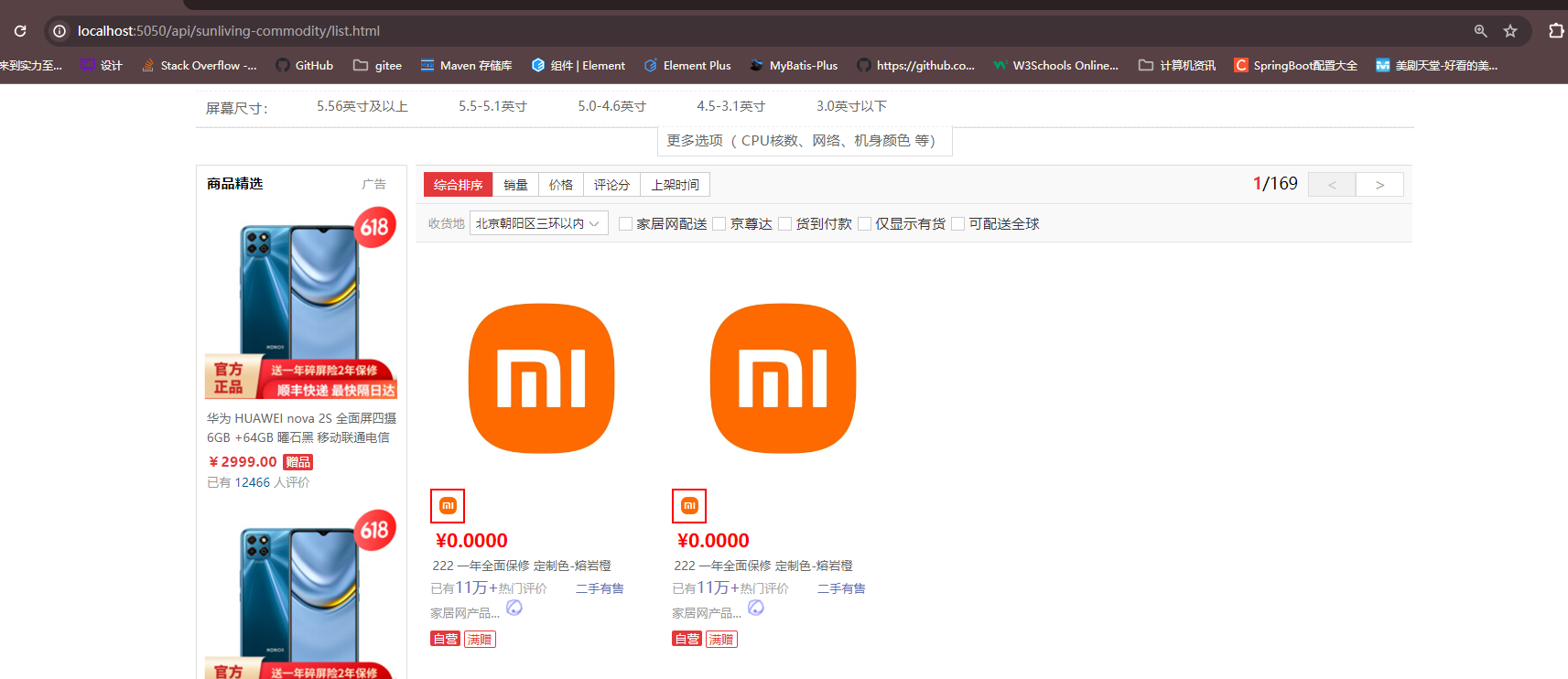
1.引入检索页面 1.确保search目录和list.html都成功引入 2.修改list.html,增加命名空间 3.后端编写接口 SearchController.java 4.测试访问 2.带条件分页检索 1.前端要求返回数据的格式 2.构建vo,SearchResult.java 3.SkuInfoService.java 购买用户根据检索条件查询商品信息 4.SkuInfoServiceImpl.java 5.SearchController.java 测试返回结果 1.根据keyword查询 2.根据catalog3Id也就是一级商品id查询 3.根据brandId查询 6.二次封装vo,SearchController.java 7.模板渲染 1.list.html取出数据的代码 2.结果展示,这里价钱为0是因为确实没写 3.测试检索 8.分页导航
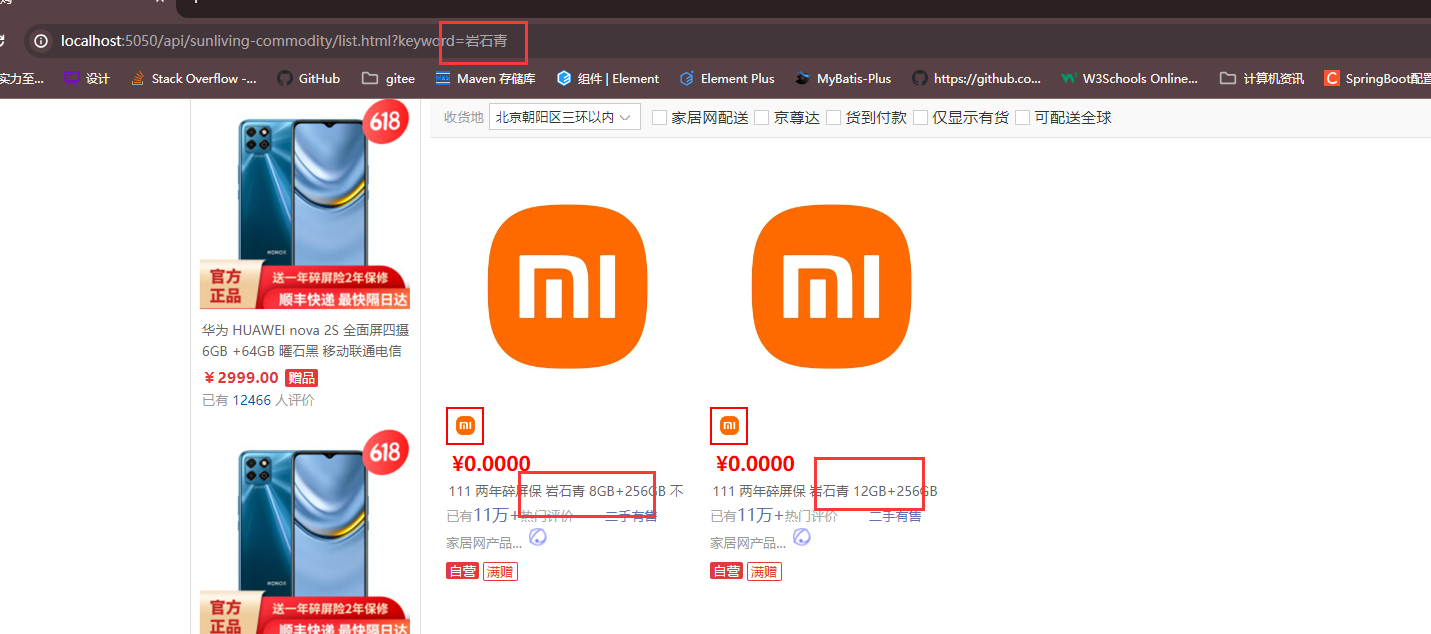
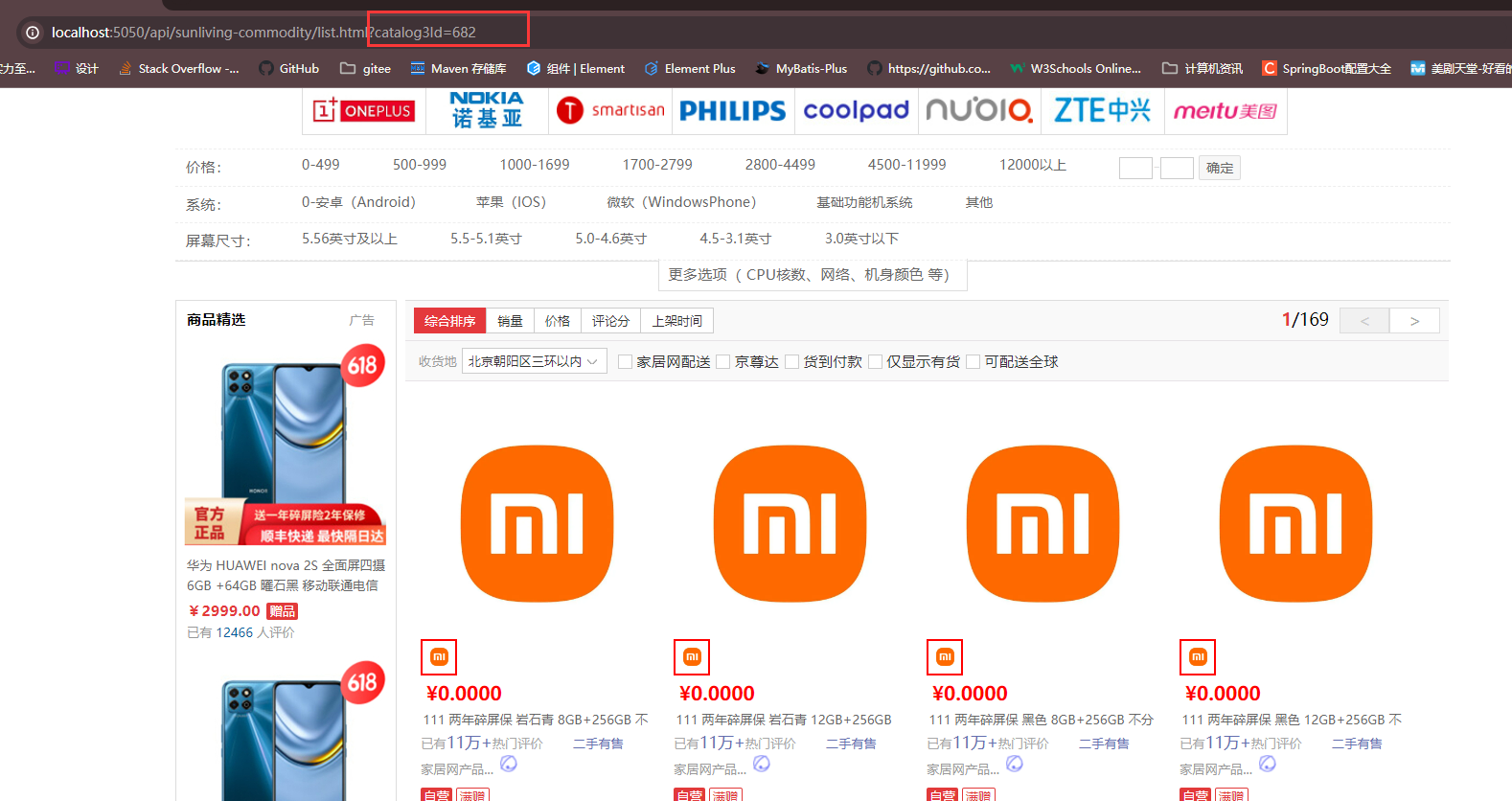
9.通过搜索框进行检索 list.html 1.在搜索位置添加点击事件 2.将这段代码放到js脚本最后 4.结果展示 10.完成点击三级分类也可以进入检索页面 1.修改 catalogLoader.js,注意需要baseUrl 2.结果展示
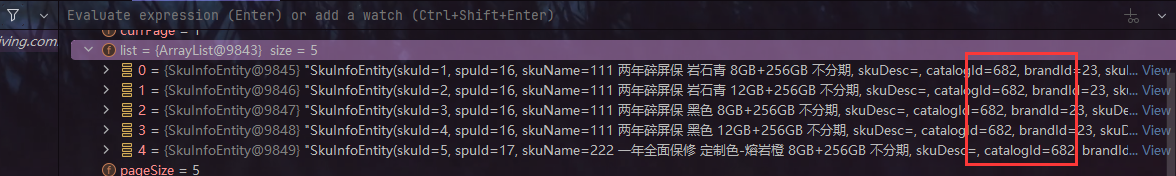
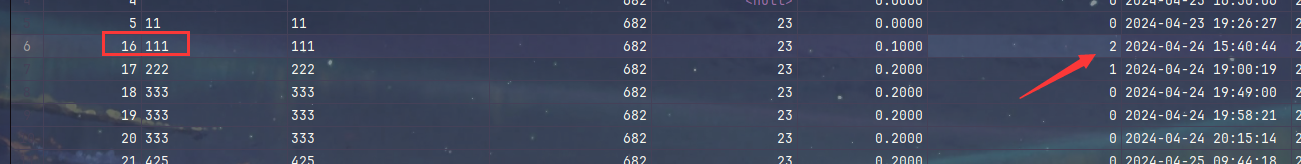
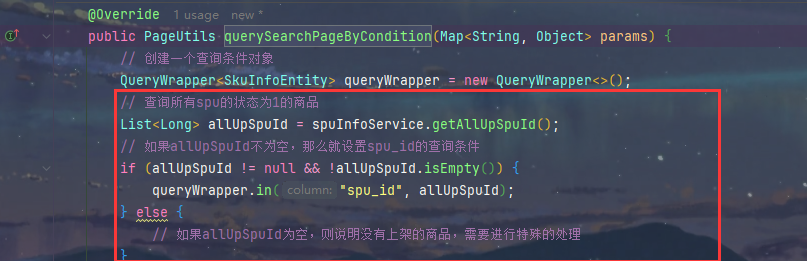
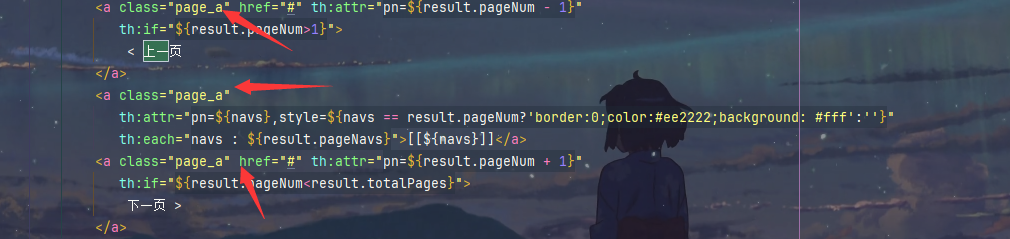
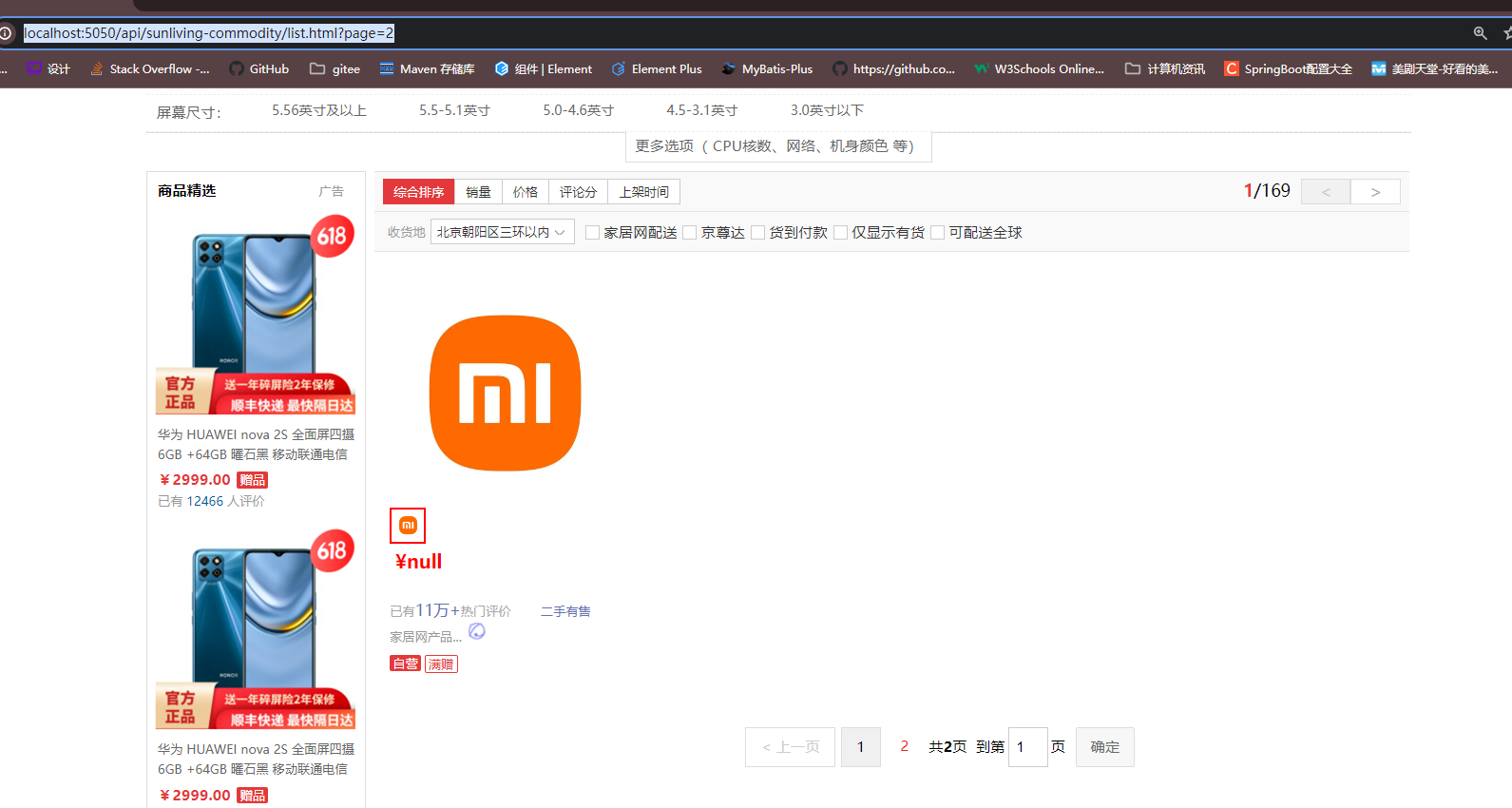
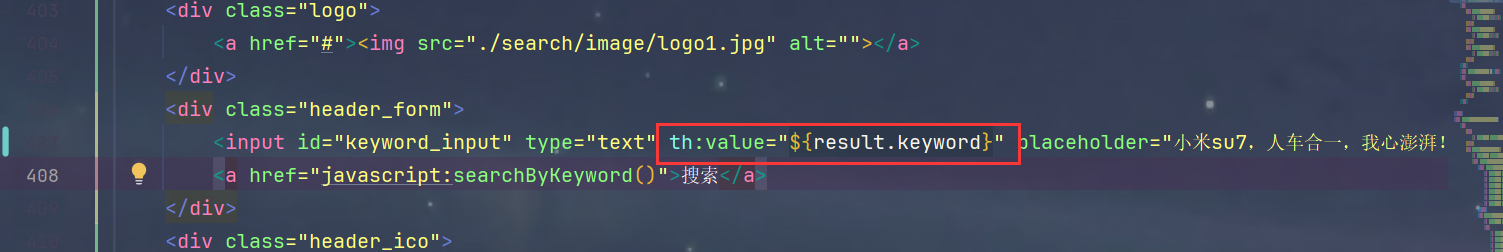
11.检索代码重构 1.当前检索代码问题分析 1.无论spu是否上架,都会被检索出来 2.比如查看这里的id为16的spu,是下架的 2.后端 sunliving-commodity模块 1.SpuInfoService.java 获取所有上架商品的id 2.SpuInfoServiceImpl.java 3.修改SkuInfoServiceImpl.java的querySearchPageByCondition方法,增加判断是否上架的条件 4.测试,此时检索只会出现spu_id为17的两条sku记录 12.分页超链接 1.首先确保list.html的分页部分绑定了class为page_a 2.将script代码放到最后 3.测试 1.点击第第二页 13.保留检索关键字 1.SearchResult.java 添加keyword字段 2.在SearchController.java返回时携带 3.list.html回显 4.测试
package com. sun. sunliving. commodity. web ;
import org. springframework. stereotype. Controller ;
import org. springframework. web. bind. annotation. RequestMapping ;
@Controller
public class SearchController {
@RequestMapping ( "/list.html" )
public String list ( ) {
return "list" ;
}
}
package com. sun. sunliving. commodity. vo ;
import com. sun. sunliving. commodity. entity. SkuInfoEntity ;
import lombok. Data ;
import java. util. List ;
@Data
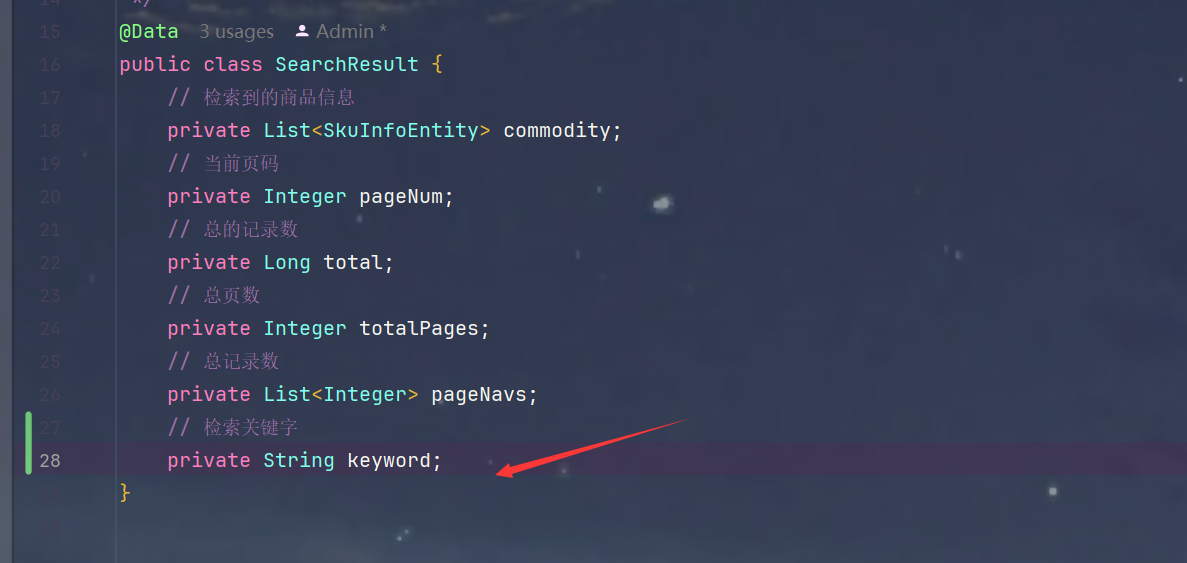
public class SearchResult {
private List < SkuInfoEntity > ;
private Integer pageNum;
private Long total;
private Integer totalPages;
private List < Integer > ;
}
PageUtils querySearchPageByCondition ( Map < String , Object > ) ;
@Override
public PageUtils querySearchPageByCondition ( Map < String , Object > ) {
QueryWrapper < SkuInfoEntity > = new QueryWrapper < > ( ) ;
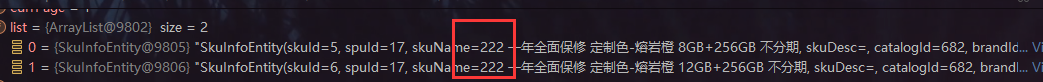
String keyword = ( String ) params. get ( "keyword" ) ;
if ( StringUtils . isNotBlank ( keyword) ) {
queryWrapper. and ( ( wrapper) -> {
wrapper. eq ( "sku_id" , keyword) . or ( ) . like ( "sku_name" , keyword) ;
} ) ;
}
String catalog3Id = ( String ) params. get ( "catalog3Id" ) ;
if ( StringUtils . isNotBlank ( catalog3Id) && ! "0" . equalsIgnoreCase ( catalog3Id) ) {
queryWrapper. eq ( "catalog_id" , catalog3Id) ;
}
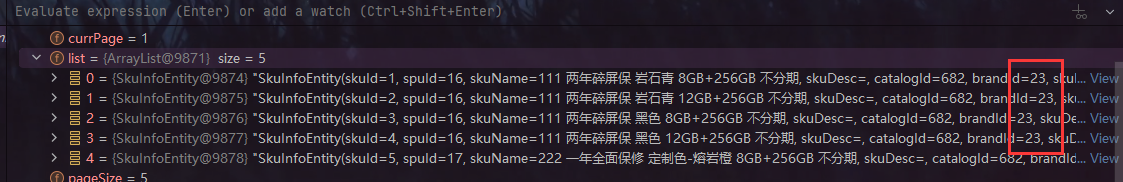
String brandId = ( String ) params. get ( "brandId" ) ;
if ( StringUtils . isNotBlank ( brandId) && ! "0" . equalsIgnoreCase ( brandId) ) {
queryWrapper. eq ( "brand_id" , brandId) ;
}
IPage < SkuInfoEntity > = this . page (
new Query < SkuInfoEntity > ( ) . getPage ( params) ,
queryWrapper
) ;
return new PageUtils ( page) ;
}
package com. sun. sunliving. commodity. web ;
import com. sun. common. utils. PageUtils ;
import com. sun. sunliving. commodity. entity. SkuInfoEntity ;
import com. sun. sunliving. commodity. service. SkuInfoService ;
import com. sun. sunliving. commodity. vo. SearchResult ;
import org. springframework. stereotype. Controller ;
import org. springframework. ui. Model ;
import org. springframework. web. bind. annotation. RequestMapping ;
import org. springframework. web. bind. annotation. RequestParam ;
import javax. annotation. Resource ;
import java. util. ArrayList ;
import java. util. List ;
import java. util. Map ;
@Controller
public class SearchController {
@Resource
private SkuInfoService skuInfoService;
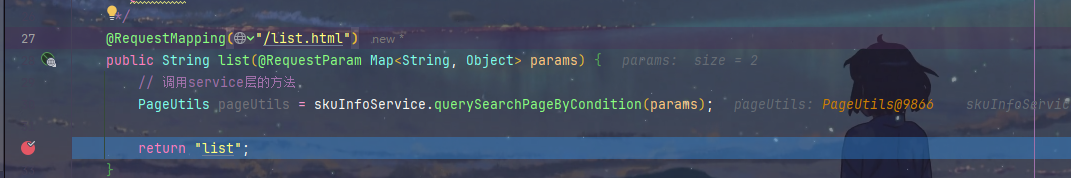
@RequestMapping ( "/list.html" )
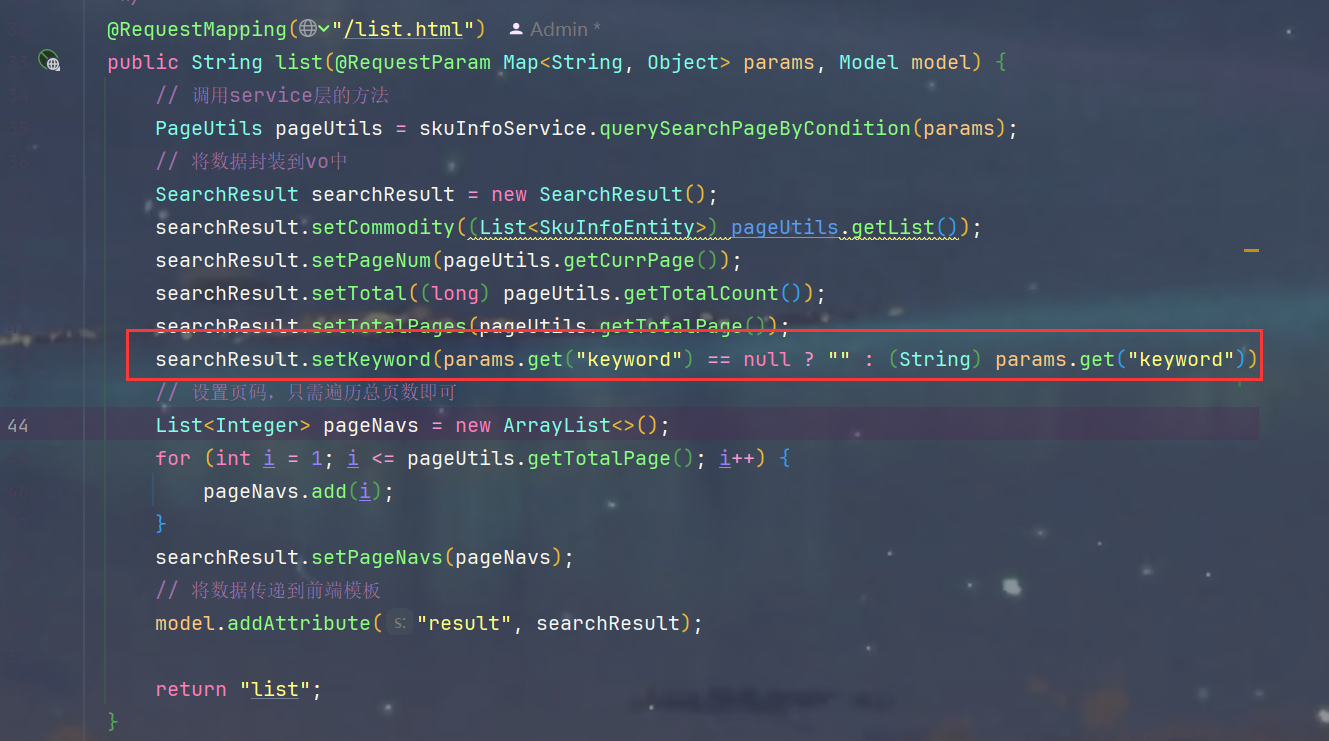
public String list ( @RequestParam Map < String , Object > , Model model) {
PageUtils pageUtils = skuInfoService. querySearchPageByCondition ( params) ;
SearchResult searchResult = new SearchResult ( ) ;
searchResult. setCommodity ( ( List < SkuInfoEntity > ) pageUtils. getList ( ) ) ;
searchResult. setPageNum ( pageUtils. getCurrPage ( ) ) ;
searchResult. setTotal ( ( long ) pageUtils. getTotalCount ( ) ) ;
searchResult. setTotalPages ( pageUtils. getTotalPage ( ) ) ;
List < Integer > = new ArrayList < > ( ) ;
for ( int i = 1 ; i <= pageUtils. getTotalPage ( ) ; i++ ) {
pageNavs. add ( i) ;
}
searchResult. setPageNavs ( pageNavs) ;
model. addAttribute ( "result" , searchResult) ;
return "list" ;
}
}
< divclass = " rig_tab" > < divth: each= " commodity : ${result.getCommodity()}" > < divclass = " ico" > < iclass = " iconfont icon-weiguanzhu" > </ i> < ahref = " #" > </ a> </ div> < pclass = " da" > < ahref = " #" title = " 购买leCare+,获得原厂2年整机保修(含电池),和多达2次意外损坏的保修服务。购买勾选:保障服务、原厂保2年。" > < imgth: src= " ${commodity.skuDefaultImg}" class = " dim" > </ a> </ p> < ulclass = " tab_im" > < li> < ahref = " #" title = " 黑色" > < imgth: src= " ${commodity.skuDefaultImg}" /> </ a> </ li> </ ul> < pclass = " tab_R" > < spanth: text= " ' ¥' + ${commodity.price}" > </ span> </ p> < pclass = " tab_JE" > < ahref = " #" th: utext= " ${commodity.skuTitle}" > </ a> </ p> < pclass = " tab_PI" > < span> </ span> < ahref = " #" > </ a> </ p> < pclass = " tab_CP" > < ahref = " #" title = " 家居网产品专营店" > </ a> < ahref = ' #' title = " 联系供应商进行咨询" > < imgsrc = " search/img/xcxc.png" > </ a> </ p> < divclass = " tab_FO" > < divclass = " FO_one" > < p> < span> </ span> </ p> < p> < span> </ span> </ p> </ div> </ div> </ div> </ div>
< divclass = " filter_page" > < divclass = " page_wrap" > < spanclass = " page_span1" > < aclass = " page_a" href = " #" th: attr= " pn=${result.pageNum - 1}" th: if= " ${result.pageNum>1}" > </ a> < aclass = " page_a" th: attr= " pn=${navs},style=${navs == result.pageNum?'border:0;color:#ee2222;background: #fff':''}" th: each= " navs : ${result.pageNavs}" > </ a> < aclass = " page_a" href = " #" th: attr= " pn=${result.pageNum + 1}" th: if= " ${result.pageNum<result.totalPages}" > </ a> </ span> < spanclass = " page_span2" > < em> < b> </ b> 到第</ em> < inputtype = " number" value = " 1" > < em> </ em> < ahref = " #" > </ a> </ span> </ div> </ div>
这个脚本的意思就是根据传入的参数,在location.href的url上添加参数
function searchProducts ( name, value ) {
location. href = replaceParamVal ( location. href, name, value, false )
}
function searchByKeyword ( ) {
searchProducts ( "keyword" , $ ( "#keyword_input" ) . val ( ) ) ;
}
function replaceParamVal ( url, paramName, replaceVal, forceAdd ) {
var oUrl = url. toString ( ) ;
var nUrl;
if ( oUrl. indexOf ( paramName) != - 1 ) {
if ( forceAdd) {
if ( oUrl. indexOf ( "?" ) != - 1 ) {
nUrl = oUrl + "&" + paramName + "=" + replaceVal;
} else {
nUrl = oUrl + "?" + paramName + "=" + replaceVal;
}
} else {
var re = eval ( '/(' + paramName + '=)([^&]*)/gi' ) ;
nUrl = oUrl. replace ( re, paramName + '=' + replaceVal) ;
}
} else {
if ( oUrl. indexOf ( "?" ) != - 1 ) {
nUrl = oUrl + "&" + paramName + "=" + replaceVal;
} else {
nUrl = oUrl + "?" + paramName + "=" + replaceVal;
}
}
return nUrl;
} ;
List < Long > getAllUpSpuId ( ) ;
@Override
public List < Long > getAllUpSpuId ( ) {
List < SpuInfoEntity > = this . list ( new QueryWrapper < SpuInfoEntity > ( ) . eq ( "publish_status" , 1 ) ) ;
return list. stream ( ) . map ( SpuInfoEntity :: getId ) . collect ( Collectors . toList ( ) ) ;
}
$ ( ".page_a" ) . click ( function ( ) {
var pn = $ ( this ) . attr ( "pn" ) ;
var href = location. href;
if ( href. indexOf ( "page" ) != - 1 ) {
location. href = replaceParamVal ( href, "page" , pn) ;
} else {
if ( href. indexOf ( "?" ) != - 1 ) {
location. href = location. href + "&page=" + pn;
} else {
location. href = location. href + "?page=" + pn;
}
}
return false ;
} )