一、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
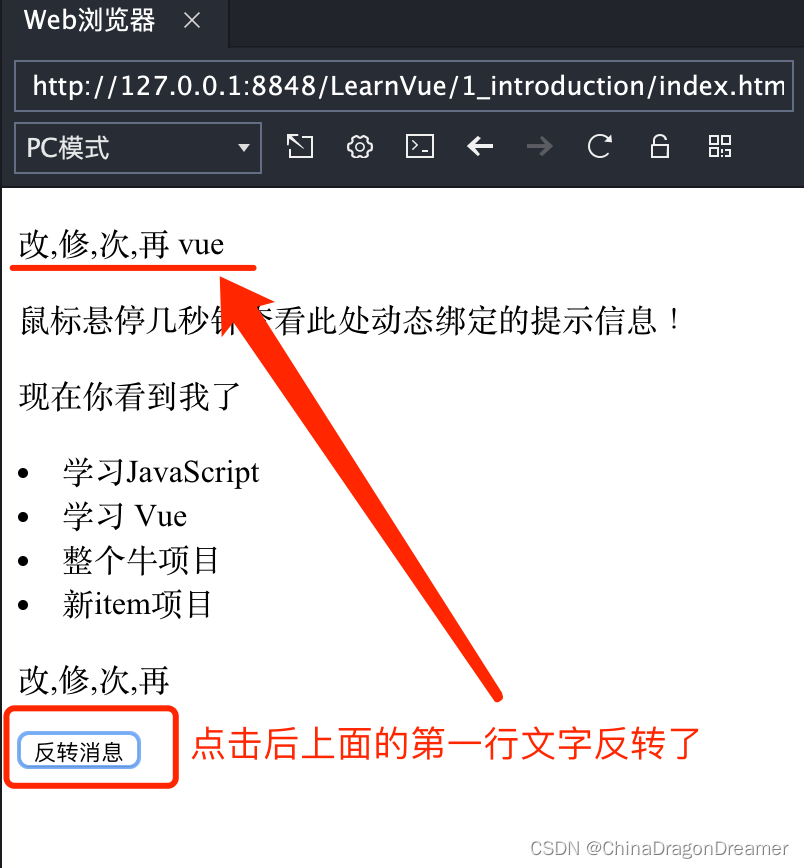
二、预览效果图
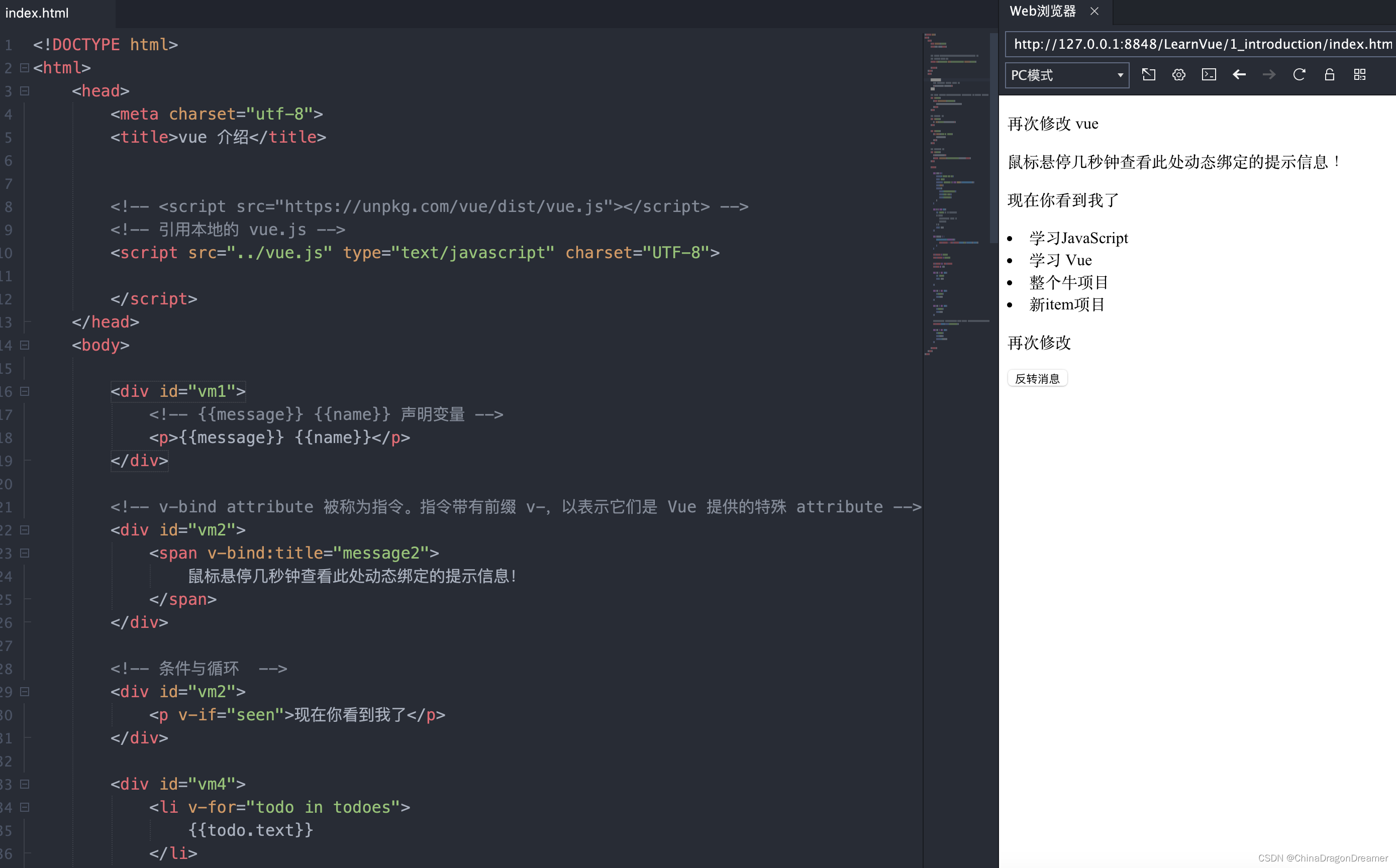
三、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue 介绍</title>
<!-- <script src="https://unpkg.com/vue/dist/vue.js"></script> -->
<!-- 引用本地的 vue.js -->
<script src="../vue.js" type="text/javascript" charset="UTF-8">
</script>
</head>
<body>
<div id="vm1">
<!-- {{message}} {{name}} 声明变量 -->
<p>{{message}} {{name}}</p>
</div>
<!-- v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute -->
<div id="vm2">
<span v-bind:title="message2">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!-- 条件与循环 -->
<div id="vm2">
<p v-if="seen">现在你看到我了</p>
</div>
<div id="vm4">
<li v-for="todo in todoes">
{{todo.text}}
</li>
</div>
<!-- 处理用户输入 -->
<div id="vm5">
<p>{{message}}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
<script>
var data = {
message: 'hello vue js',
name: 'vue',
message2: '页面加载与 ' + new Date().toLocaleString(),
seen:true,
todoes:[
{text:'学习JavaScript'},
{text:'学习 Vue'},
{text:'整个牛项目'}
]
}
var vm = new Vue({
el: '#vm1', // el 代表element
/* data:{
message:'hello vue.js ',
name:'vue'
} */
data: data
})
var methods = {
reverseMessage:function(){
data.message = data.message.split('').reverse().join()
}
}
vm.message = "修改了"
data.message = '再次修改'
vm.message == data.message
vm.$data == data
var vm2 = new Vue({
el: '#vm2',
data: data
})
var vm3 = new Vue({
el:'#vm3',
data:data
})
var vm4 = new Vue({
el:'#vm4',
data:data
})
//在控制台里,输入 vm4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。
vm4.todoes.push({text:'新item项目'})
var vm5 = new Vue({
el:"#vm5",
data:data,
methods:methods
})
</script>
</body>
</html>
四、LearnVue 源码
点击查看LearnVue 源码
五、推荐阅读
Node.js和npm常用命令