实现效果:
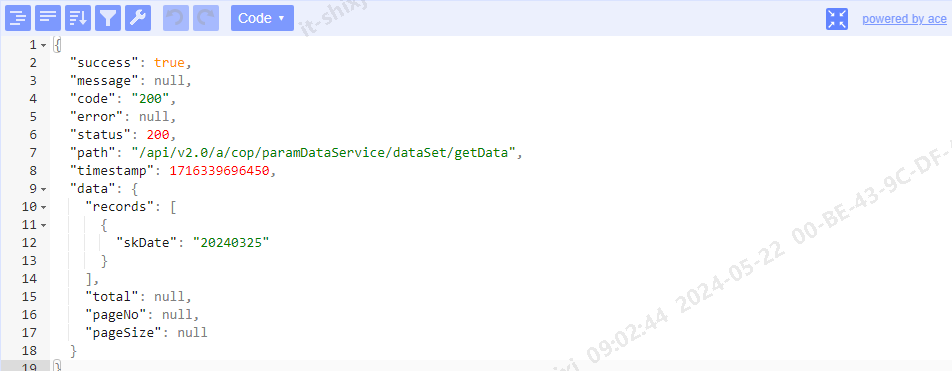
借助插件json-editor-vue3实现效果如图一,如果嫌丑可以通过类名改一下样式如图二。


实现过程:
安装插件:npm install json-editor-vue3
文档链接:GitCode - 开发者的代码家园
<script setup name="dataPreView">
import JsonEditorVue from 'json-editor-vue3';
// 数据是否在加载中
let dataLoading = $ref(false);
let dataSql = $ref('');
// json配置
const couldView = $ref(['tree', 'code', 'form', 'view', 'text']);
// json修改
const updateModelValue = (val) => {
console.log(val, '修改了值');
};
</script>
<template>
<div v-loading="dataLoading">
<JsonEditorVue
v-model="dataSql"
class="myJsonEditor"
style="height: 580px"
:modeList="couldView"
currentMode="code"
@update:model-value="updateModelValue"
></JsonEditorVue>
</div>
</template>
<style lang="less">
.myJsonEditor {
.jsoneditor-menu > .jsoneditor-modes > button,
.jsoneditor-menu > button {
background-color: #6284ff;
}
.jsoneditor-menu > .jsoneditor-modes > button:hover,
.jsoneditor-menu > button:hover {
background-color: #6284ff;
}
.jsoneditor-menu > .jsoneditor-modes > button:focus,
.jsoneditor-menu > button:focus {
background-color: #6284ff;
}
.jsoneditor-menu {
background-color: #ecf0fd;
border-bottom: none;
}
.jsoneditor {
border: 1px solid #dae3ff;
}
.ace-jsoneditor .ace_gutter {
background-color: #f7f7f7;
}
.jsoneditor-statusbar {
background-color: #f7f7f7;
border-top: 1px solid #dae3ff;
}
.full-screen {
background-color: #6284ff;
}
.jsoneditor-poweredBy {
color: #6284ff;
}
.ace_gutter-cell.ace_error,
.ace_icon.ace_error,
.ace_icon.ace_error_fold {
background-image: url(../imgs/task/inputClose.png);
background-size: 14px 14px;
}
.ace-jsoneditor .ace_marker-layer .ace_active-line {
background: #fafafa;
}
.jsoneditor-statusbar {
display: none;
}
}
</style>
参考文档:
json-editor-vue3 (Json字段编辑器 )-CSDN博客
【前端】Vue项目中 JSON 编辑器的使用_vue json 编辑器-CSDN博客