目录
一.什么是Flex布局
二.Flex布局使用
2.1Flex使用语法
2.2基本概念
三.容器的属性
3.1所有属性概述
3.2flex-direction
3.3flex-wrap
3.4flex-flow
3.5justify-content
3.6align-items
3.7align-content
四.项目(子元素)的属性
4.1所有属性概述
4.2order
4.3flex-grow
4.4flex-shrink
4.5flex-basis
4.6flex
4.7align-self
一.什么是Flex布局
Flex布局可以:“简便、完整、响应式”的实现各种页面布局
Flex是“Flexible box”的缩写,意为“弹性布局”,用来为“盒子模型”提供“最大的灵活性”
二.Flex布局使用
2.1Flex使用语法
任何一个容器都可以指定为Flex布局
使用方法:
.box {
display:flex;
}行内元素也可以使用Flex布局:
.box {
display:inline-flex;
}值得注意的是,使用Flex布局后,子元素的“float”、“clear”、“vertical-align”属性将失效
2.2基本概念
采用Flex布局的元素,称为Flex容器,简称“容器”,它的所有子元素自动成为容器成员,称为Flex项目,简称“项目”

容器默认存在两根轴:“水平的主轴(main axis)”和“垂直的交叉轴(cross axis)”
主轴的开始位置(与边框的交叉点)叫“main start”,结束位置叫“main end”
交叉轴的开始位置叫“cross start”,结束位置叫“cross end”
项目默认沿主轴排列,单个项目占据的主轴空间叫作“main size”,占据的交叉轴空间叫作“corss size”
简化:“x轴为主轴”、“y轴为交叉轴”
三.容器的属性
3.1所有属性概述
Flex容器一共有六大属性,在这里我们给出:
- flex-direction:内部元素的排列方式:从左到右、从右到左、从上到下、从下到上
- flex-wrap:子元素的换行方式:不换行、换行(第一行在上面、第二行在上面)
- flex-flow:子元素的排列方式和换行方式的简写
- justify-content:子元素的水平对齐方式
- align-items:子元素的垂直对齐方式
- align-content:设置多个元素组成的整块的对齐方式
3.2flex-direction
flex-direction决定主轴的方向(即项目的排列方向)
简化:
内部元素的排列方式---->(从左到右、从右到左、从上到下、从下到上)
.box {
flex-direction:row | row-reverse | column | column-reverse;
}图示:

下面以一个代码为例,表示四个方向的排列:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flex</title>
</head>
<body>
<div class="div">
<div class="divC" style="width: 100px;height: 100px;background-color: aqua;"></div>
<div class="divC" style="width: 100px;height: 100px;background-color: black;"></div>
<div class="divC" style="width: 100px;height: 100px;background-color: blue;"></div>
</div>
<style type="text/css">
.div{
/* 设置为flex布局 */
display: flex;
/* 默认:从左往右 */
flex-direction: row;
/* row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。 */
}
</style>
</body>
</html>上面的“flex-direction”为“row”时效果:

上面的“flex-direction”为“row-reverse”时效果:

上面的“flex-direction”为“column”时效果:

上面的“flex-direction”为“column-reverse”时效果:

3.3flex-wrap
默认情况下,项目都排在一条线(轴线)上,flex-wrap定义如果一条轴线排不下,如何换行
简化:
子元素的换行方式:不换行、换行(第一行在上面、第二行在上面)
.box {
flex-wrap:nowrap | wrap | warp-reverse;
}nowraop(默认) 不换行 :

warp 换行(第一行在上):

wrap-reverse 换行(第二行在上):

3.4flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为:“row nowrap”
简化:
是子元素的排列方式和换行方式的简写
.box {
flex-flow:<flex-direction> || <flex-wrap>;
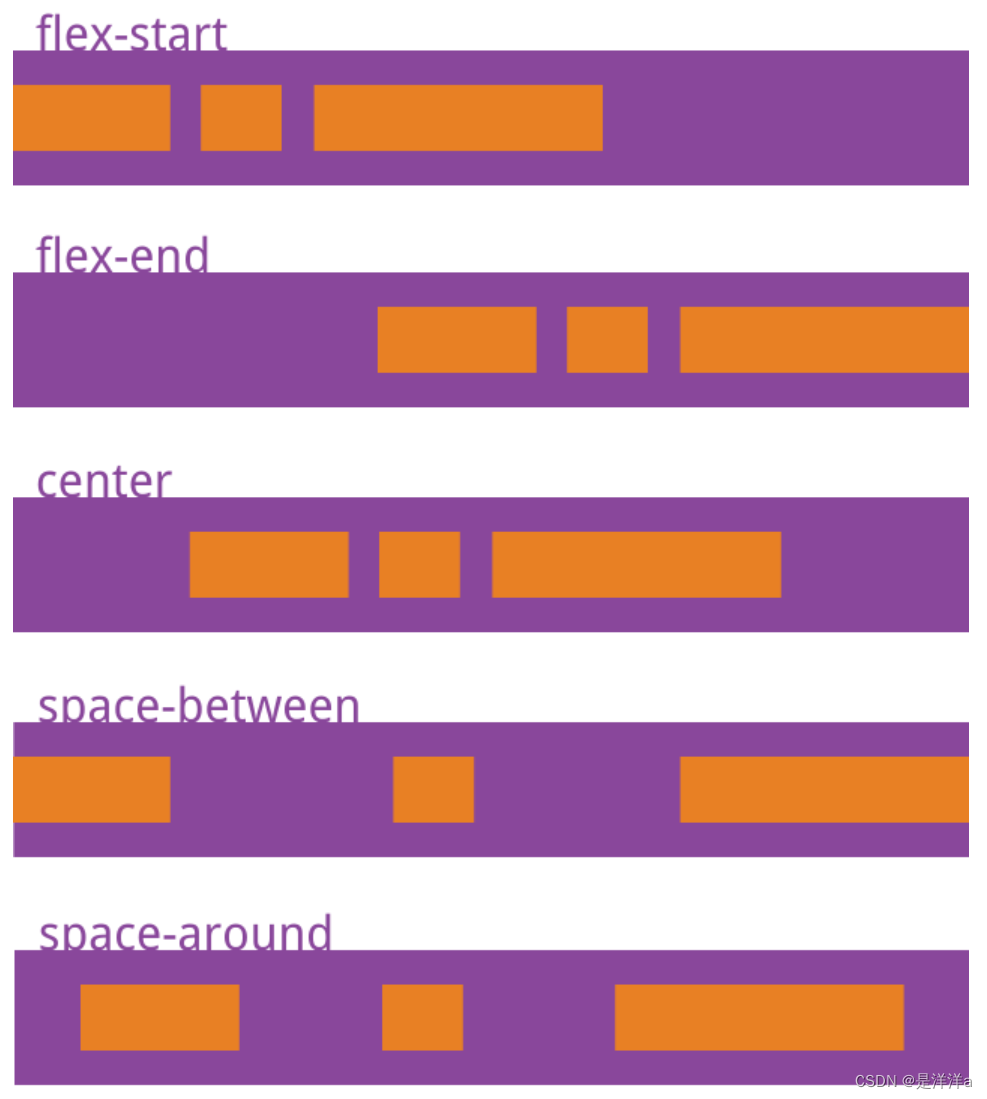
}3.5justify-content
justify-content属性定义了项目在主轴上的对齐方式
简化:
设置子元素的水平对齐方式
.box {
justify-content:flex-start | flex-end | center | space-between | space-around;
}图示:

详细说明:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔相等
- space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比的项目与边框的间隔大一倍
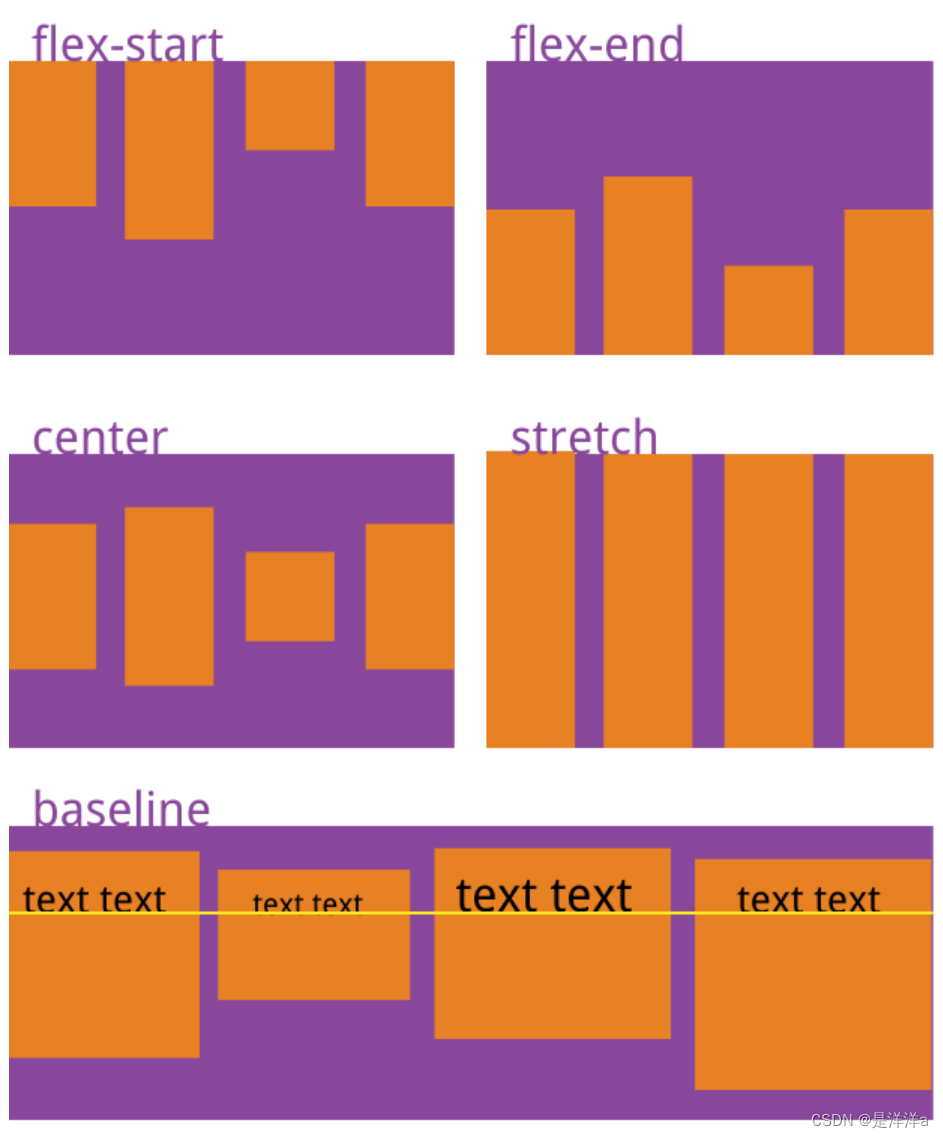
3.6align-items
align-items属性定义项目在交叉轴上如何对齐
简化:
设置子元素的垂直对齐方式
格式:
.box {
align-items:flex-start | flex-end | center | baseline | stretch;
}图示:

详细说明:
- flex-start:交叉轴的起点对齐(顶部对齐)
- flex-end:交叉轴的终点对齐(底部对齐)
- center:交叉轴的中点对齐(垂直对齐)
- baseline:项目的第一行文字的基线对齐(基于内部第一行文本对齐)
- stretch(默认值):如果项目未设置成高度或设为auto,将占满整个容器的高度(高度占满整个容器)
3.7align-content
align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
简化:
设置多个元素组成的整块的对齐方式
格式:
.box {
align-content:flex-start | flex-end | center | space-between | space-around | stretch;
}图示:

详细说明:
- flex-start:与交叉轴的起点对齐(顶部对齐)
- flex-end:与交叉轴的终点对齐(底部对齐)
- center:与交叉轴的中点对齐(居中对齐)
- sapce-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边框之间的间隔大
- stretch(默认值):轴线占满整个交叉轴(高度占满整个容器)
四.项目(子元素)的属性
4.1所有属性概述
- order:按照数字大小设置各个元素之间的排列方式
- flex-grow:按照权重分配剩余空间进行等比例放大
- flex-shrink:按照权重进行等比例缩小
- felx-basis:设置子元素原始所占主轴空间大小(宽度)
- flex:设置放大、缩小和原始大小的缩写,建议优先使用此方式
- align-self:单独设置特定元素的对齐方式,忽略“align-items”
4.2order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0
简化:
按照数字大小设置各个元素之间的排列方式
格式:
.item {
order:<integer>;
}图示:

4.3flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
简化:
按照权重分配剩余空间进行等比例放大
格式:
.item{
flex-grow:<number>;
}提示:
如果所有项目的flex-grow都为1,那么它们将均匀分配剩余空间。
如果某个项目flex-grow为2,其余项目为1,那么前者分配到的空间将比后者大一倍
图示:

4.4flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
简化:
按照权重进行等比例缩小
格式:
.item{
flex-shrink:<number>;
}提示:
负值是一个无效的数值
如果某个项目属性值为0,那么该项目将不会缩小,而是让其它项目缩小
图示:

4.5flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
浏览器根据这个属性计算是否有多余空间,默认值为“auto”,即项目本来大小
简化:
设置子元素原始所占主轴空间大小(宽度)
提示:
它可以设为跟width或height一样的值,那么项目将会占据固定空间
格式:
.item{
flex-basis:<length> | auto;
}4.6flex
flex属性是flex-grow,flex-shrink,flex-basis的简写,默认值为“0 1 auto”,后两个属性可选
简化:
设置放大、缩小、原始大小的简写,建议优先使用该方式
提示:
该属性有两个快捷值:“auto(1 1 auto)”、“none(0 0 auto)”
建议优先写这两个快捷值
格式:
.item {
flex:none | [<flex-grow> <flex-shrink> <flex-basis>];
}4.7align-self
align-self属性允许单个项目与其他项目有不一样的对齐方式,可以覆盖“align-items”属性
默认值为“auto”,表示继承父元素的“align-items”属性,如果没有父元素,那么等同于“stretch”
简化:
单独设置特定元素的方式,忽略align-items
格式:
.item {
align-self:auto | flex-start | flex-end | center | baseline | stretch;
}图示: