<div class="hengxiang">
<div class="lefttitle titlesBt" style="color:#15a66a;">
<div>建单起始日期</div>
<el-date-picker class="elinputs" type="date" placeholder="请输入起始日" v-model="formInline.startDate"
value-format="yyyy-MM-dd" clearable :picker-options="pickerOptionsStart"></el-date-picker>
</div>
<div class="lefttitle titlesBt" style="color:#15a66a;margin-left:10%;">
<div>建单结束日期</div>
<el-date-picker class="elinputs" type="date" placeholder="请输入结束日" v-model="formInline.endDate"
value-format="yyyy-MM-dd" clearable :picker-options="pickerOptionsEnd"></el-date-picker>
</div>
</div>
return里面
data() {
return {
// 时间选择禁用
pickerOptionsStart: {
disabledDate(time) {
// 当前日期往前推6个月
let curDate = (new Date()).getTime();
let three = 180 * 24 * 3600 * 1000;
let sixMonthsAgo = curDate - three;
return time.getTime() < sixMonthsAgo;;
}
},
pickerOptionsEnd: {
disabledDate(time) {
return time.getTime() > Date.now();//如果没有后面的-8.64e7就是不可以选择今天的
// return time.getTime() < Date.now(); //只可以选择今天之后
// return time.getTime() < Date.now() - 8.64e7;//只可以选择今天之后包括今天
}
},

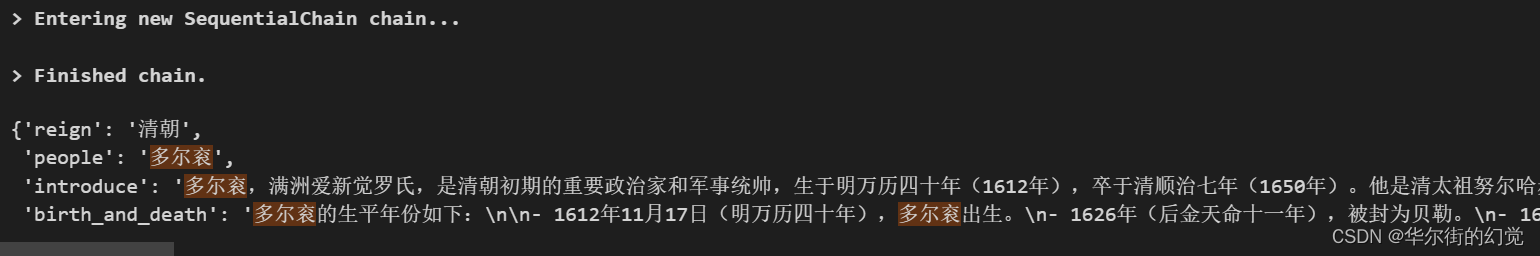
效果图