背景
本文只记录项目搭建过程中遇到的一些问题和关键点,nuxt框架的说明和API请参照官网学习
官网:https://nuxt.com/docs/getting-started/introduction
1. 初始化项目
指令如下:
npx nuxi@latest init <project-name>
我在安装过程中出现报错:
[17:47:30] ERROR Error: Failed to download template from registry: Failed to download https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json: Typ
eError: fetch failed
原因是无法连接网络,解决方案:可以配置代理(可以自己搜教程)或者访问 https://github.com/nuxt/starter/tree/v3 直接下载zip包,解压使用
2. 修改文件目录
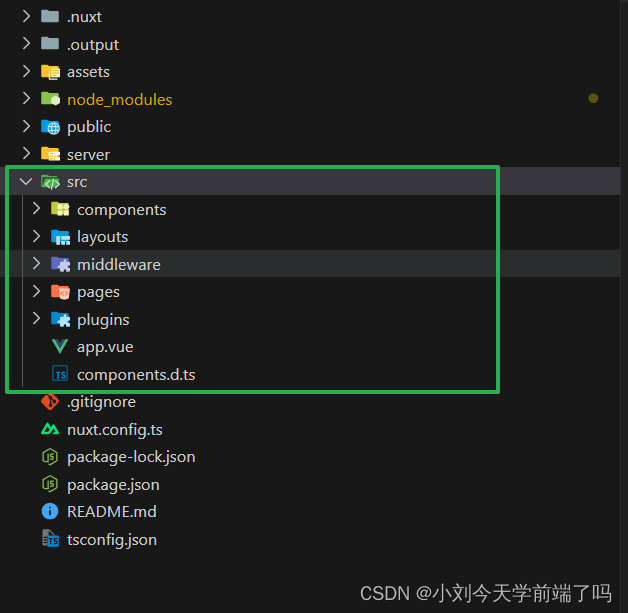
为了使目录结构更加清晰,我准备把功能性的文件夹都统一放在新建的src目录下,并把app.vue文件也移到src目录下。为了使nuxt能正确找到文件的位置,需要修改nuxt.config.ts文件,增加srcDir,如下:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
export default defineNuxtConfig({
devtools: { enabled: true },
srcDir: 'src/',
alias: {
'~assets': resolve('/assets'),
'~public': resolve('/public')
},
})
注意:配置路径别名的时候一定要使用path,否则在项目中引入assets文件夹下的文件时可能出错
目录结构如下

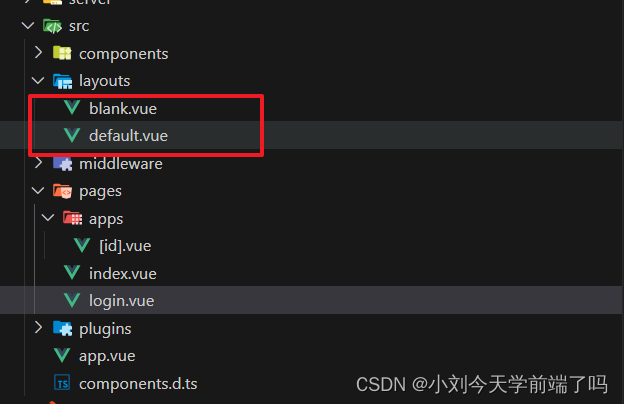
3. layouts
layouts文件夹下的每个文件都是一个布局组件NuxtLayout,name就是文件名,使用方法如下:
app.vue
<NuxtLayout name="filename">
<!--插槽内显示的内容-->
<NuxtPage />
</NuxtLayout>
filename为你要使用的布局的文件名,如果是以下的文件filename就替换为blank或者default(可省略不写)

4. pages
pages文件夹下每一个文件对应一个路由,路由地址就是文件名,多级路由就是文件的相对地址,动态路由的参数用[]包裹

页面可以配置元数据,这些数据可以在app.vue中获取并使用。API详情参见官网
page.vue
definePageMeta({
name: '登录', // 页面名称
layout: 'blank', // 布局组件的名称,如果不需要布局组件可以写成false
index: 2,
})
app.vue
<template>
<div>
<!--NuxtLayout组件会根据page中定义的layout切换-->
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</div>
</template>
<script setup lang="ts">
useHead({
titleTemplate: '%s - AI应用平台' // %s对应page中定义的name
})
</script>
<style lang="scss">
@import "~assets/style/common.scss"
</style>
5. 引入Element-Plus
参考Element-Plus官网的按需引入说明
- 安装依赖
npm install -D @element-plus/nuxt
- 增加配置
// nuxt.config.ts
export default defineNuxtConfig({
modules: ['@element-plus/nuxt'],
})



















![[算法][数字][leetcode]2769.找出最大的可达成数字](https://img-blog.csdnimg.cn/direct/282ccc3317fa4ea697aec5bc1e37c6c0.png)