摘 要
:本设计是一种基于单片机的自行车里程监测系统,采用
STC89C52RC
单片机为核心处理芯片,液晶显示器使用
LCD1602
, 速度测量使用霍尔传感器,温度传感器使用 DS18B20
,时间由时钟芯片
DS1302
进行计算,报警声音提示采用了无源蜂鸣器,并设有按 键进行操作。本系统可以显示自行车骑行速度、行驶的总里程数、当前的温度和时间,超速报警,功能全面,价格低廉,实用性强。
关键词
:单片机;显示器;霍尔感器
概述
随着人类科技的发展,人们对生活质量的要求也日益 增加,自行车不再仅仅是普通的代步、运输的工具,而是成 为人们锻炼、休闲,近距离上班等活动的首选。自行车码表 作为自行车行驶的监测系统,是自行车的重要辅助工具。 骑行者不仅能够根据码表上显示的数据及时调整自己的 骑行状态,也可以使用户集中精力处理行进过程中的突发 事件。自行车走过了 200
多年的发展历程,自行车码表也 随之蓬勃发展。目前市面上的自行车码表款式很多,但大 部分自行车码表价格非常高,或者功能不够齐全,所以设 计一个功能齐全而且价格低廉的自行车监测系统非常有 必要。
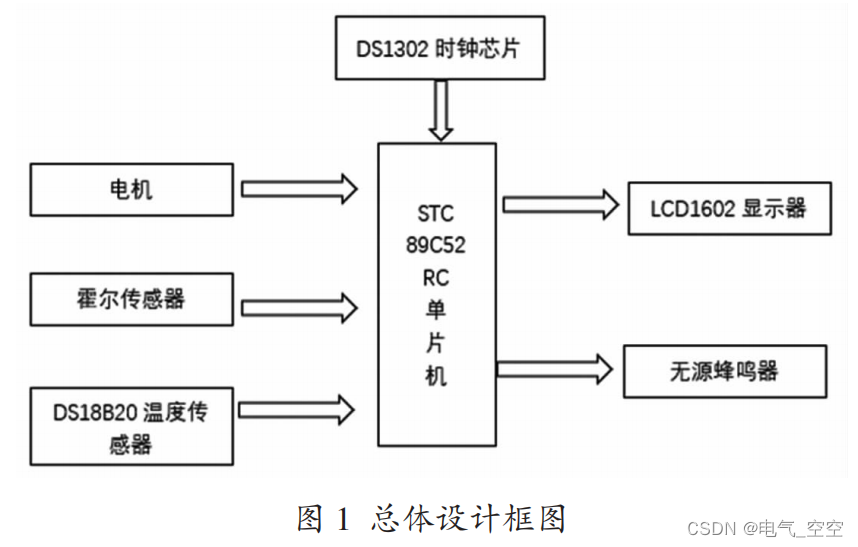
2 系统总体设计
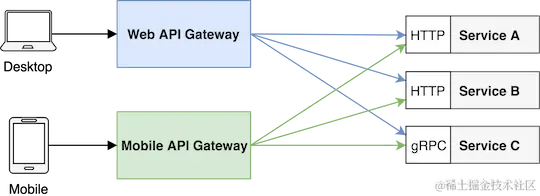
本设计是一种基于单片机的自行车里程监测系统,它 由控制系统、传感器模块、温度检测系统、时间检测系统、 报警系统、显示系统、按键系统、电机驱动电路构成。总体 设计框图如图 1
所示。

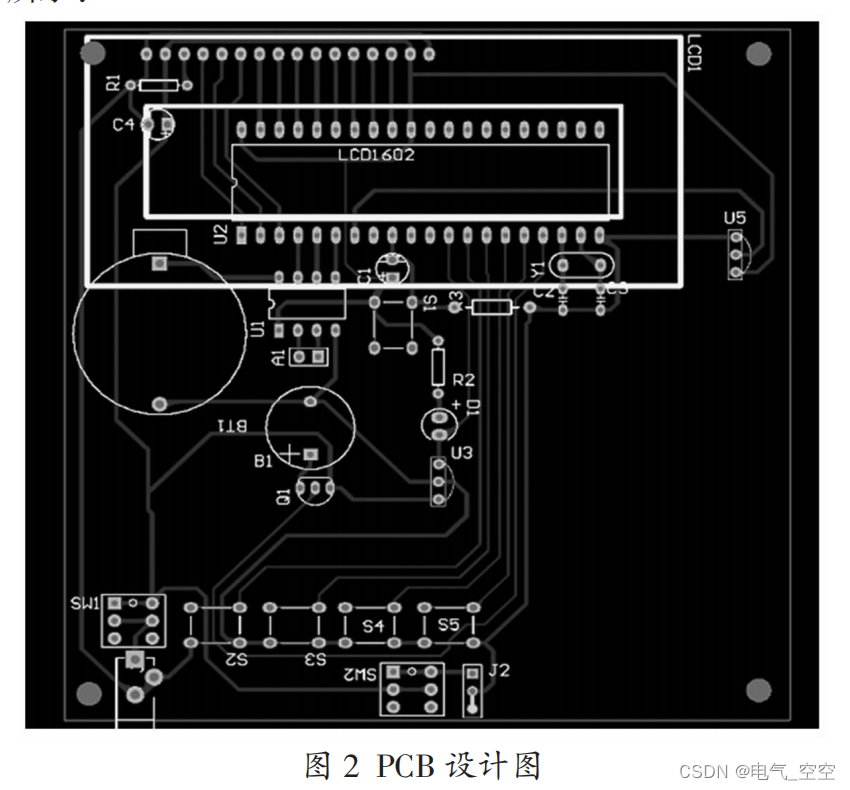
3 硬件设计
此设计中,所监控的信号由霍尔传感器转换成数字脉 冲信号,然后将数字脉冲信号的数据传输到核心单片机进 行处理,其它各个模块也将所监测到的信号传输到单片 机,单片机将根据软件设计的程序计算出当前速度、公里 数、温度、时间,并通过终端显示设备显示出来,且附加报 警功能。如果速度超过所设定的速度值之后,蜂鸣器开始 发声报警,提示需要减速。综合电路设计,最终 PCB 如图
2 所示:

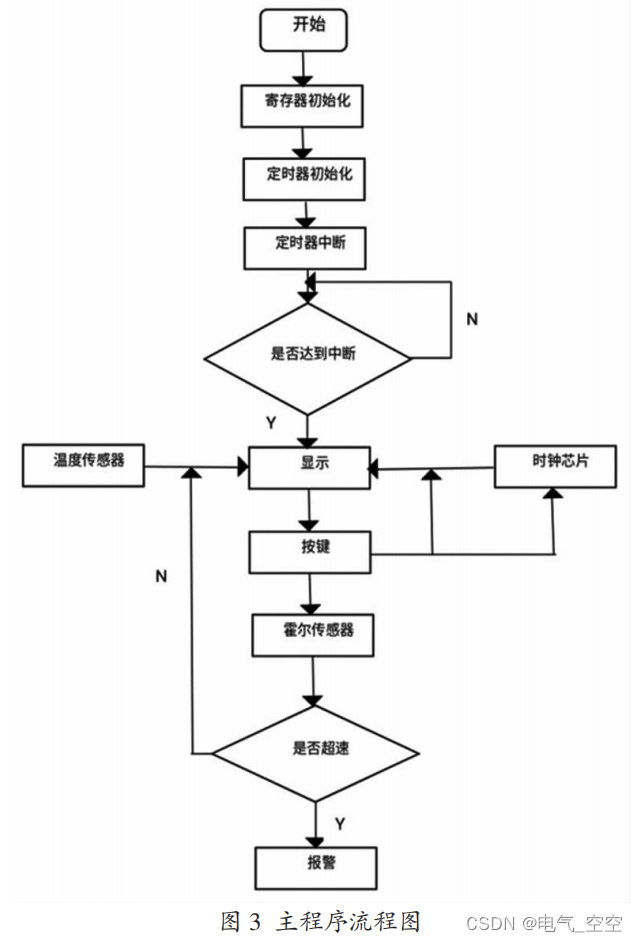
4 软件设计
程序首先进行寄存器初始化、定时器初始化,然后进
行定时器中断,再进行判断是否达到中断,如果是显示器开始亮起,若为否则继续判断。接下来通过按键设置当前 时间和报警速度,温度传感器通过感应直接显示在显示屏 上。然后进行超速判断,若超过设置的速度则蜂鸣器开始 报警。如图 3
所示:

5 实物调试
通过一系列的软件、硬件调试之后本设计的各项功能 都如期实现。如图 4
所示,显示屏上显示有速度、时间、温 度、行驶路程。


当按下
S4
按键时进入设计模式,可以进入设计报警 速度、设置时间以及所有数据清零的界面,如图 5
、6 所示。
6 结束语
本设计主要是通过电机转动来模仿自行车的车轮转 动情况,通过霍尔传感器、DS18B20
温度传感器、
DS1302 时钟芯片接收到的信号传输至单片机,最终在 LCD1602
液 晶显示屏上显示出骑行速度、总里程、当前天气温度、当前 时间,而且可以通过按键进行设置部分功能数值,实现了 价格便宜、测量精确、可靠性强的自行车里程检测系统的 设计目标。
本设计如期实现设计目标,但是科技是不断发展的, 各项电子设备都在向智能化、综合化、无线化发展,自行车 码表的设计不止于此。自行车码表的供电系统完全可以通 过太阳能板供电,且可通过蓝牙、WIFI
等无线设备与手机 等移动设备进行连接互动,可以实现导航功能。自行车监 测系统也可以联合心脏监测系统,实时监测骑行者的身体 相关指标,加入语音播报系统,让骑行者更好地了解相关 数据,调整骑行状态。