现在很多的宣传推广海报会放入二维码中,然后将二维码分享给用户后,通过扫码的方式来查看图片内容,从而获取自己需要的信息,经常在活动宣传、商品推广、旅游攻略等场景下使用。二维码可以提供更加便捷的内容获取方式,让其他人获取内容变得更加简单快捷。
想要制作图片二维码的方法也比较简单,从网站选择二维码生成器工具来使用就可以轻松将单图或者多图生成二维码,下面给大家分享一下图片生成二维码的操作技巧,有需要的小伙伴可以来学习一下。
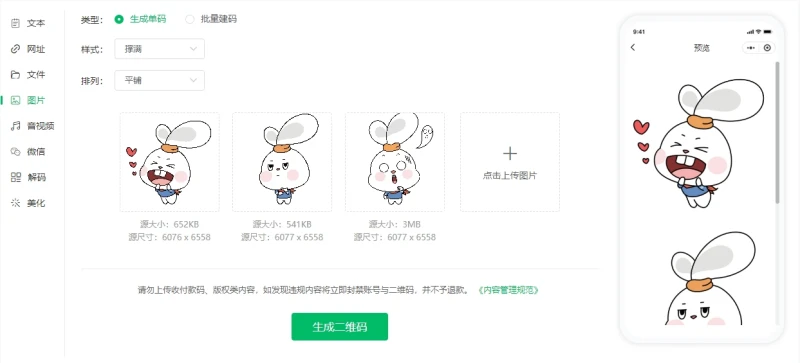
在电脑上打开机智熊二维码生成器的【图片】功能页,点击页面上传按钮上传本地图片。

图片上传之后,设置图片排列及展现的形式,比如留白、置顶、平铺或者轮播、平铺等,点击生成二维码按钮。

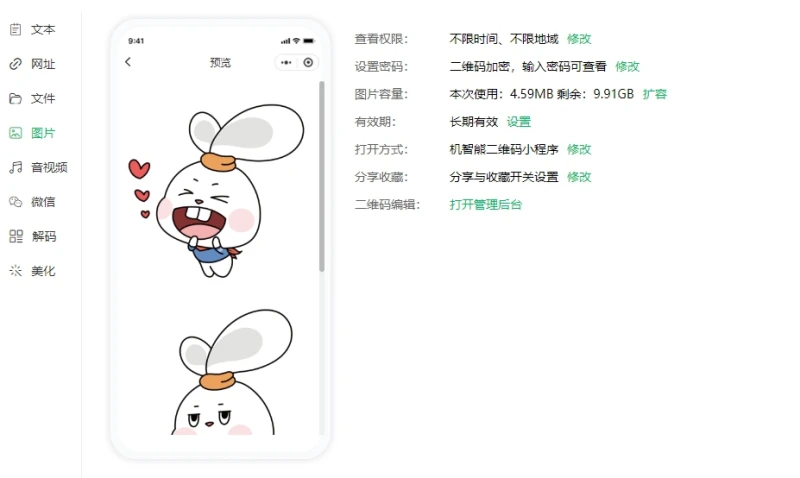
扫描生成的二维码图片,就可以看到上传的图片,下载到本地分享给其他人即可。

按上面方法就能够快速制作图片二维码,可以按照自己的需求来选择图片展现排列的样式,提供更好的预览效果以及图片快速传播,有需要的小伙伴快来自己动手体验一下吧。