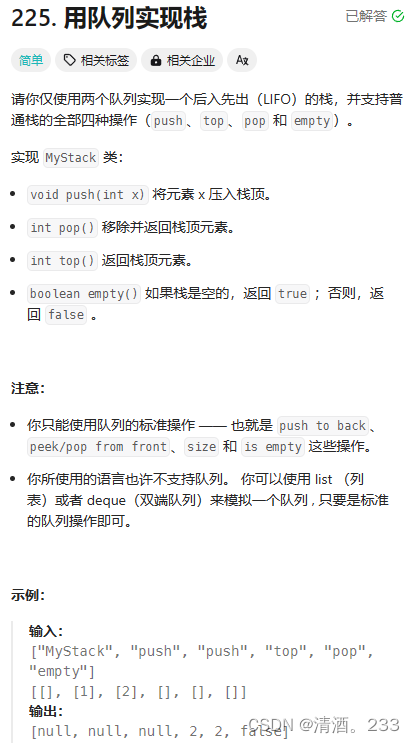
题目描述

代码解决
class MyStack {
public:
queue<int> que; // 定义一个队列用于实现栈
// 构造函数,初始化队列
MyStack() {}
// 向栈中推入元素 x
void push(int x) {
que.push(x); // 使用队列的 push 方法将元素 x 添加到队列尾部
}
// 从栈中弹出并返回栈顶元素
int pop() {
int len = que.size(); // 获取队列的长度
len--; // 因为我们要把最后一个元素弹出,所以只需要循环 len-1 次
// 将队列中的前 len-1 个元素依次移到队列尾部
while (len--) {
que.push(que.front()); // 将队头元素添加到队尾
que.pop(); // 弹出队头元素
}
int result = que.front(); // 获取此时队头元素,即栈顶元素
que.pop(); // 弹出队头元素
return result; // 返回栈顶元素
}
// 获取栈顶元素
int top() {
return que.back(); // 返回队列的最后一个元素,即栈顶元素
}
// 检查栈是否为空
bool empty() {
return que.empty(); // 返回队列是否为空
}
};
/**
* Your MyStack object will be instantiated and called as such:
* MyStack* obj = new MyStack();
* obj->push(x);
* int param_2 = obj->pop();
* int param_3 = obj->top();
* bool param_4 = obj->empty();
*/
类
MyStack有一个私有成员变量que,这是一个队列,用于存储栈的元素。构造函数
MyStack()没有参数,它只是初始化了队列que。
push(int x)方法用于将元素x推入栈。它使用队列的push方法将元素x添加到队列尾部。
pop()方法用于从栈中弹出并返回栈顶元素。首先,它获取队列的长度,然后将队列中的前len-1个元素依次移到队列尾部。最后,它返回此时队列头部的元素,即栈顶元素。
top()方法用于获取栈顶元素。它返回队列的最后一个元素,即栈顶元素。
empty()方法用于检查栈是否为空。它返回队列是否为空的布尔值。