网页设计成品_前端响应式
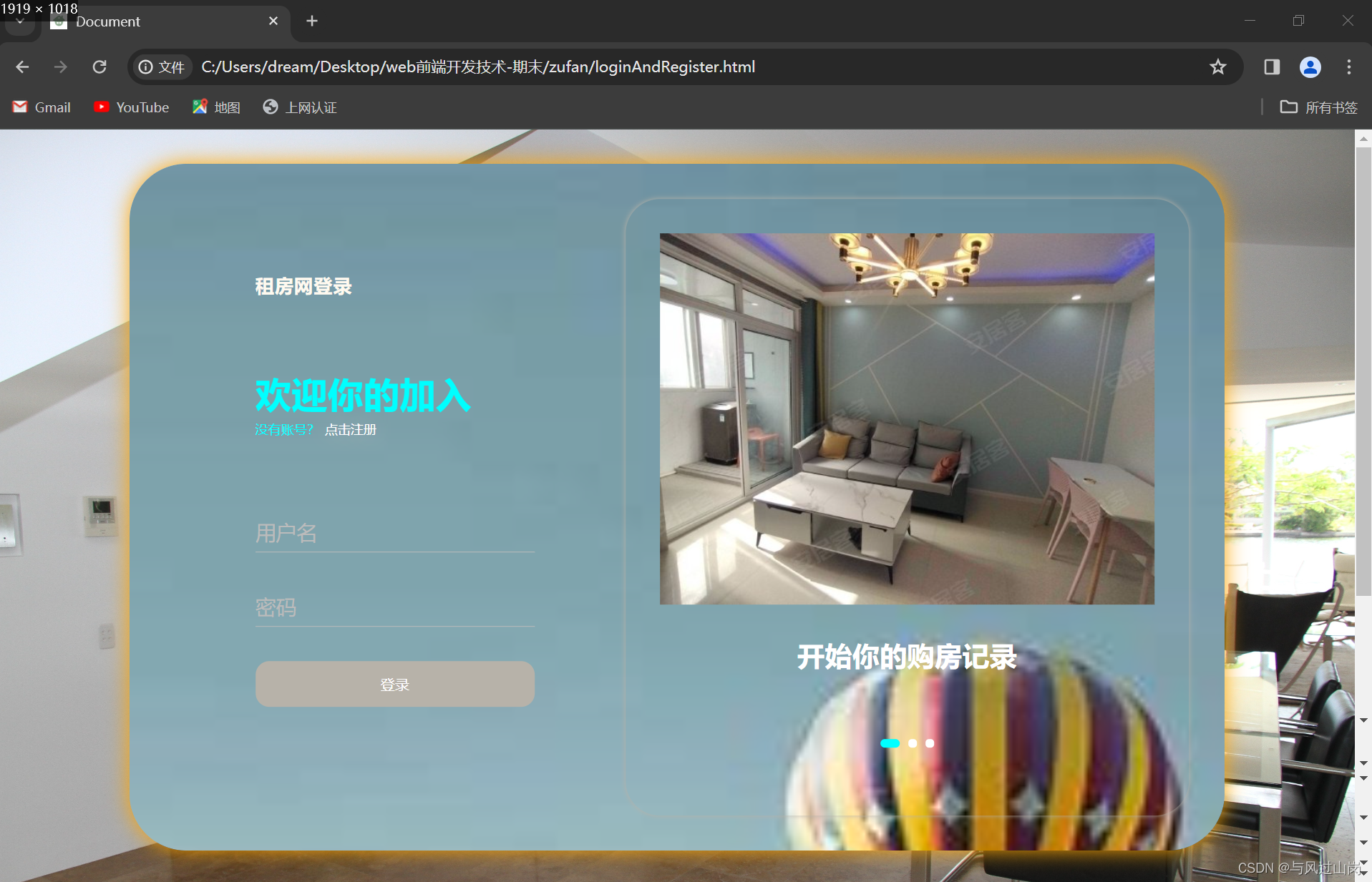
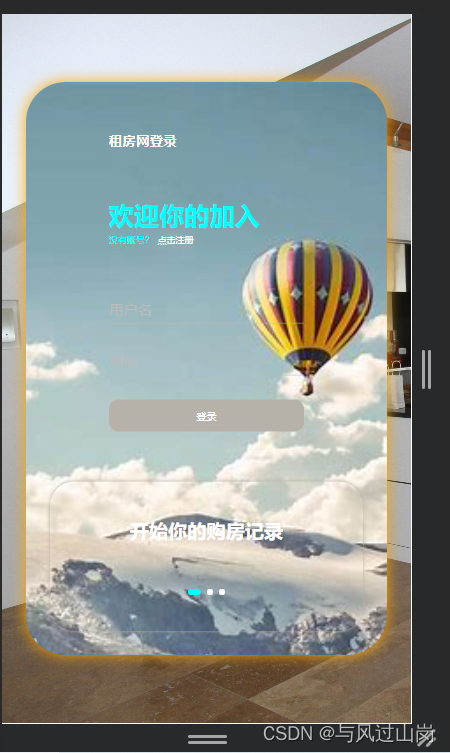
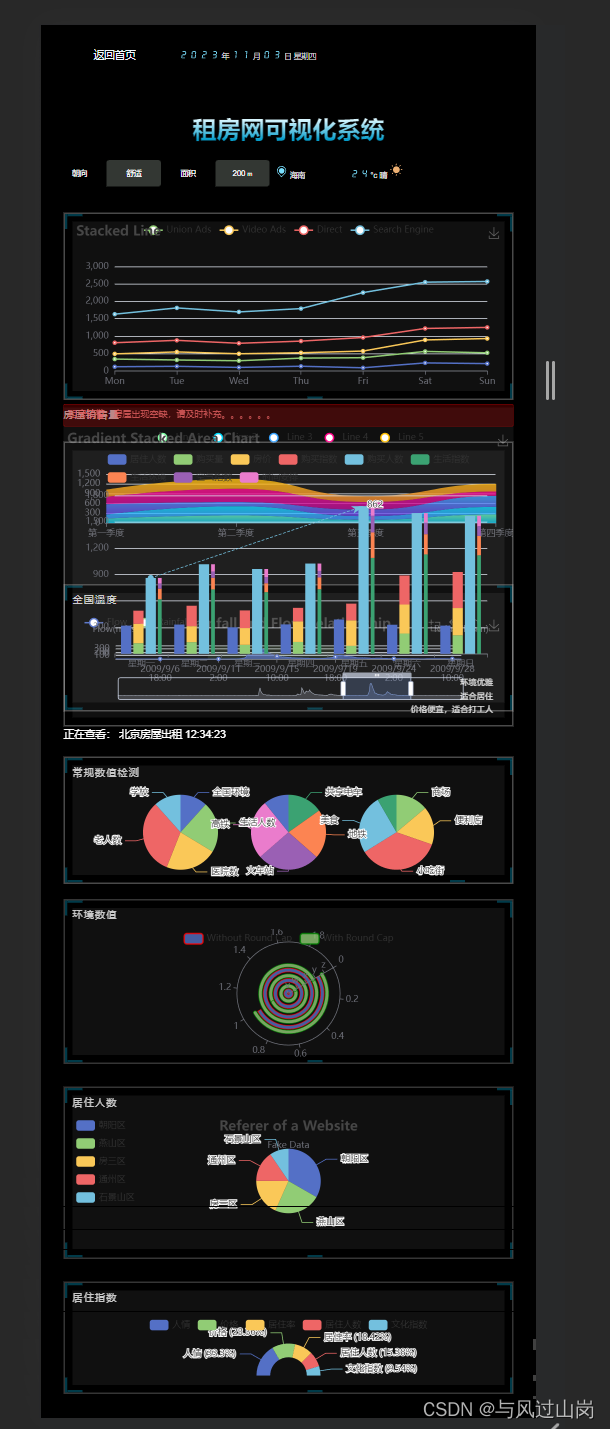
主题:租房网站,共6个html页面,包含首页,登录注册,租房新闻,租房精选,租房详情,数据可视化页面(可以修改内容)
采用技术:html+css+bootstrap,使用div+css布局
软件:Dw HBuilder Vscode等等均可打开






部分代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>租房网</title>
<link rel="stylesheet" href="bootstrap-4.6.2-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
<link rel="shortcut icon" href="bitbug_favicon.ico" />
</head>
<body>
<div class="container-fluid">
<div class="row">
<header class=" header col-md-12">
<nav class="navbar navbar-expand-lg navbar-light bg-light header col-md-12">
<span>租房网</span>
<a class="navbar-brand huawei_logo" href="#"><img src="images/logo.png" alt=""></a>
<button class="navbar-toggler btn2" type="button" data-toggle="collapse" data-target="#navbarScroll"
aria-controls="navbarScroll" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarScroll">
<ul class=" navbar-nav mr-auto my-2 my-lg-0 navbar-nav-scroll offset-md-2" style="max-height: 100px;">
<li class="nav-item li">
<a class="nav-link" href="#" style="border-bottom: 1px solid orange;">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item li">
<a class="nav-link" href="housenews.html">租房新闻</a>
</li>
<!-- <li class="nav-item dropdown li"> -->
<!-- <a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Link
</a> -->
<!-- <ul class="dropdown-menu offset-md-2">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul> -->
<!-- </li> -->
<li class="nav-item li">
<a class="nav-link" href="RentalPicks.html">租房精选</a>
</li>
<li class="nav-item li">
<a class="nav-link" href="homeEchar.html">租房可视化</a>
</li>
<li class="nav-item li">
<a class="nav-link" href="loginAndRegister.html">登录</a>
</li>
<li class="nav-item li">
<a class="nav-link" href="loginAndRegister.html">注册</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control mr-2" type="search" placeholder="查询" aria-label="Search">
<button class="btn btn-outline-success" type="submit"></button>
</form>
</div>
</nav>
<div class="banner col-sm-12">
<div class="row">
<!-- 左边按钮 -->
<div class="banner_prev"></div>
<!-- 右边按钮 -->
<div class="banner_next"></div>
<!-- 中间按钮 -->
<!-- 了解更多 -->
<div class="more"><a href="#">了解更多</a></div>
</div>
<ul class="banner_middle ">
<li class="banner_middle_active" data-id="1"></li>
<li data-id="2"></li>
</ul>
</div>
</header>
<!-- /* 导航栏缩小时点击切换 成白板*/ -->
<div class="div"></div>
<!-- 推荐信息 开始 -->
<div class="content col-md-12">
<!-- <div class="row"></div> -->
<div class="content_box col-md-10">
<div class="row">
<h3 class="col-md-2 offset-md-5 tj">房屋推荐</h3>
<div class="content_box_left col-md-8 content_Mtop">
<a href="hoursDetail.html"><img src="images/70b.jpg" alt="">
<div class="content_box_left_hover">
<p>海景房</p>
<p>领包入住</p>
<p>1000元/月</p>
<div>了解更多 <span>></span></div>
</div>
</a>
</div>
<div class="content_box_right col-md-4 content_Mtop">
<a href="#">
<img src="images/600x450c (1).jpg" alt="">
</a>
<div class="content_box_left_hover">
<p>单人公寓</p>
</p>
<p>家居齐全</p>
<p>600元/月</p>
<div>了解更多 <span>></span></div>
</div>
</div>
<!-- <div class="col-md-3">1</div> -->
<div class="content_box_left col-md-4 content_Mtop">
<a href="#"><img src="images/600x450c.jpg" alt="">
<div class="content_box_left_hover">
<p>经济房</p>
<p>价格实惠</p>
<p>300元/月</p>
<div>了解更多 <span>></span></div>
</div>
</a>
</div>
<div class="content_box_right col-md-8 content_Mtop">
<a href="#">
<img src="images/content_bottom_right2.jpg" alt="">
<div class="content_box_left_hover">
<p>市中心</p>
<p>交通便利</p>
<p>1500元/月</p>
<div>了解更多 <span>></span></div>
</div>
</a>
</div>
<div class="content_box_bottom col-md-12">
<div class="row">
<div class="col-md-4 content_box_bottom_left content_Mtop">
<a href="javaScript:;"><img src="images/banner1.jpg" alt="">
<div class="content_box_left_hover">
<p>家庭套房</p>
<p>其乐融融</p>
<p>2500元/月</p>
<div>了解更多 <span>></span></div>
</div>
</a>
</div>
<div class="col-md-4 content_box_bottom_middle content_Mtop">
<a href="javaScript:;"><img src="images/bca1c481-a7ae-4d22-9011-3858e2303833.jpg" alt="">
<div class="content_box_left_hover">
<p>情侣公寓</p>
<p>水电八折</p>
<p>800元/月</p>
<div>了解更多 <span>></span></div>
</div>
</a>
</div>
<div class="col-md-4 content_box_bottom_right content_Mtop">
<a href="javaScript:;"><img src="images/fz.jpg" alt="">
<div class="content_box_left_hover">
<p>合租公寓</p>
<p>环境优美</p>
<p>1200元/月</p>
<div>了解更多 <span>></span></div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="bootstrap-4.6.2-dist/js/bootstrap.min.js"></script>
<script src="js/index.js"></script>
<script>
$(function () {
// 鼠标经过图片显示文字
$('.content_box_left_hover').on('mouseenter', function () {
$(this).addClass('content_active')
// $(this).show(1000)
})
$('.content_box_left_hover').on('mouseleave', function () {
$(this).removeClass('content_active')
})
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>房屋可视化</title>
<link rel="stylesheet" href="../zufan/css/homeEchar.css">
<link rel="stylesheet" href="../zufan/css/style.css">
<!-- 引入boostrap -->
<link rel="stylesheet" href="../zufan/css/bootstrap.min.css">
<script src="../zufan/js/echarts.min.js"></script>
<link rel="shortcut icon" href="bitbug_favicon.ico" />
</head>
<body>
<div class="quan container-fluid">
<!-- <div class="row"> -->
<div class="nav">
<div class="nav_left col-md-3 col-xs-12">
<div class="row">
<div class="nav_logo">
<a href="index.html" style="color: aliceblue;">
<!-- 这里放lo,o -->
<!-- <img src="images/logo_color_wt.png" alt=""> -->
返回首页
</a>
<img src="" alt="">
</div>
<div class="nav_date">
<!-- 2 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M309.935797 885.784114 177.499744 1004.040223l32.482861-365.364754c0.770649-9.209257 1.502766-18.457047 3.891778-26.125006 2.427545-7.667959 4.932154-13.794619 9.132192-18.457047 0 0 8.554205-7.667959 22.657085-21.501111l41.037066-39.881093 50.747245 53.714245L309.935797 885.784114zM656.650842 901.158564l56.064724 61.420736-66.776747 61.420736L194.569622 1024.000036l138.17739-122.841472L656.650842 901.158564zM690.636469 552.671026c-16.954281 16.877216-30.363576 21.501111-65.659306 21.501111L360.95277 574.172137 305.042175 514.292699l43.695806-44.504987c5.625739-6.126661 12.869841-10.750555 20.268072-13.833152 7.398232-3.044064 13.409295-4.585362 21.077254-4.585362l24.583707 0 265.604224 0 55.872062 59.91797L690.636469 552.671026zM382.877738 122.841472 326.967143 62.923502 392.048462 0l313.191808 0c30.671835 0 45.198572 7.667959 62.26845 27.627771l20.576332 24.583707-78.259419 70.629993L382.877738 122.841472zM725.431277 142.762752l79.762185-70.629993 27.242447 30.710368c3.352324 3.082597 7.089972 10.750555 11.097348 21.501111 1.926623 4.623895 2.35048 9.24779 2.735804 13.833152 0.539454 6.126661-0.038532 16.877216-0.385325 30.710368l-21.578176 227.187364c-2.19635 27.666304-7.359699 38.416859-27.126849 58.338139l-42.578365 39.919625-55.756465-58.338139L725.431277 142.762752z" />
</svg>
<!-- 0 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M305.52383 887.325414l-78.41355 69.088695-23.620396-24.583707c-11.945062-13.833152-19.266228-27.627772-20.499267-41.460923-0.385325-4.585362 0.577987-10.750555 0.192662-15.297385l27.396577-300.938487 65.351047-59.879438L333.382797 574.133606 305.52383 887.325414zM344.133352 451.330666l-68.202448 62.962034-54.639024-62.962034 22.695617-267.10699c3.005532-18.457047 3.583518-29.16907 4.585362-35.334263 1.849558-13.79462 8.592738-24.583707 21.462578-35.29573l41.306794-36.837029 59.609711 67.547397L344.133352 451.330666zM627.578104 901.158566l66.314358 73.674057-34.139757 30.7489c-14.141412 13.756087-30.633303 18.418514-59.802373 18.418514L329.760746 1024.000039c-29.16907 0-46.58574-6.165193-58.415204-18.418514l-27.280979-30.7489 82.613587-73.674057L627.578104 901.158566zM393.686092 122.841472 329.568083 56.835374l29.554394-30.7489C377.463927 7.667959 395.22739 0 418.231266 0l280.940142 0c21.501111 0 42.385702 10.750555 56.026192 26.086473l24.044253 29.207602-80.070445 67.547397L393.686092 122.841472zM680.329037 574.133606l68.279513-61.382204 54.523426 61.382204-22.811214 265.604224c-1.310104 19.959813-3.313791 32.251666-2.928467 36.875561-1.849558 13.756087-8.746868 23.003877-23.003877 35.257198l-44.504988 35.29573-56.026192-61.382204L680.329037 574.133606zM719.478013 144.304051 799.394329 75.215356l18.765306 21.501111c13.64049 15.335918 20.961656 29.16907 22.310292 44.504988 0.539454 6.165193 1.078909 12.291854 0.077065 18.418514l-25.123162 291.690698-69.859344 61.459269-52.982128-61.459269L719.478013 144.304051z" />
</svg>
<!-- 2 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M309.935797 885.784114 177.499744 1004.040223l32.482861-365.364754c0.770649-9.209257 1.502766-18.457047 3.891778-26.125006 2.427545-7.667959 4.932154-13.794619 9.132192-18.457047 0 0 8.554205-7.667959 22.657085-21.501111l41.037066-39.881093 50.747245 53.714245L309.935797 885.784114zM656.650842 901.158564l56.064724 61.420736-66.776747 61.420736L194.569622 1024.000036l138.17739-122.841472L656.650842 901.158564zM690.636469 552.671026c-16.954281 16.877216-30.363576 21.501111-65.659306 21.501111L360.95277 574.172137 305.042175 514.292699l43.695806-44.504987c5.625739-6.126661 12.869841-10.750555 20.268072-13.833152 7.398232-3.044064 13.409295-4.585362 21.077254-4.585362l24.583707 0 265.604224 0 55.872062 59.91797L690.636469 552.671026zM382.877738 122.841472 326.967143 62.923502 392.048462 0l313.191808 0c30.671835 0 45.198572 7.667959 62.26845 27.627771l20.576332 24.583707-78.259419 70.629993L382.877738 122.841472zM725.431277 142.762752l79.762185-70.629993 27.242447 30.710368c3.352324 3.082597 7.089972 10.750555 11.097348 21.501111 1.926623 4.623895 2.35048 9.24779 2.735804 13.833152 0.539454 6.126661-0.038532 16.877216-0.385325 30.710368l-21.578176 227.187364c-2.19635 27.666304-7.359699 38.416859-27.126849 58.338139l-42.578365 39.919625-55.756465-58.338139L725.431277 142.762752z" />
</svg>
<!-- 3 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M606.286201 901.158566l63.000567 70.629993-32.636991 30.710368c-17.069878 15.297385-36.490237 21.501111-71.785967 21.501111L265.505153 1024.000039 209.594558 964.120601l77.373173-62.962034L606.286201 901.158566zM645.242515 451.330666l58.993191 59.91797L634.491959 574.133606 316.714788 574.133606l-60.804217-62.923502 71.51624-59.91797L645.242515 451.292134zM355.516972 122.841472l-57.413361-59.91797L366.267528 0l302.441253 0c13.833152 0 23.158007 1.502766 26.240603 1.502766 10.904685 1.541298 27.203914 12.291854 40.805872 27.704836l20.576332 24.545175-81.457614 69.088695L355.516972 122.841472zM652.987538 592.55212l69.589617-64.4648 27.011252 27.627772c15.297385 16.877216 20.961656 29.16907 22.464422 46.084818 0.693584 7.667959 1.348636 15.297385 0.462389 23.003877l-22.002033 239.517751c-2.19635 27.627772-8.7854 39.919625-30.093849 59.879438l-35.681055 30.710368-57.952815-66.044631L652.987538 592.55212zM693.215423 139.680156l80.031913-67.547397 20.306605 21.501111c11.983594 13.833152 19.304761 27.666304 20.653397 43.002222 0.539454 6.126661-0.038532 16.877216-1.541298 35.29573l-20.422202 222.602003c-2.04222 29.16907-7.244102 39.919625-24.198383 56.796841l-45.352702 42.963689-57.336296-58.33814L693.215423 139.680156z" />
</svg>
<span>年</span>
<!-- 1 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M416.116778 121.565204 358.155952 66.84561 426.75564 0l220.289268 0L513.315556 121.565204 416.116778 121.565204zM496.194233 568.168615l64.977136-56.24488L617.759438 568.168615 582.410961 963.217398l-66.082967 60.782602L460.883889 963.217398 496.194233 568.168615zM533.563713 144.330081l132.280331-120.001787L628.360168 446.641543l-67.188799 65.320325-54.338274-65.320325L533.563713 144.330081z" />
</svg>
<!-- 1 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M416.116778 121.565204 358.155952 66.84561 426.75564 0l220.289268 0L513.315556 121.565204 416.116778 121.565204zM496.194233 568.168615l64.977136-56.24488L617.759438 568.168615 582.410961 963.217398l-66.082967 60.782602L460.883889 963.217398 496.194233 568.168615zM533.563713 144.330081l132.280331-120.001787L628.360168 446.641543l-67.188799 65.320325-54.338274-65.320325L533.563713 144.330081z" />
</svg>
<span>月</span>
<!-- 0 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M305.52383 887.325414l-78.41355 69.088695-23.620396-24.583707c-11.945062-13.833152-19.266228-27.627772-20.499267-41.460923-0.385325-4.585362 0.577987-10.750555 0.192662-15.297385l27.396577-300.938487 65.351047-59.879438L333.382797 574.133606 305.52383 887.325414zM344.133352 451.330666l-68.202448 62.962034-54.639024-62.962034 22.695617-267.10699c3.005532-18.457047 3.583518-29.16907 4.585362-35.334263 1.849558-13.79462 8.592738-24.583707 21.462578-35.29573l41.306794-36.837029 59.609711 67.547397L344.133352 451.330666zM627.578104 901.158566l66.314358 73.674057-34.139757 30.7489c-14.141412 13.756087-30.633303 18.418514-59.802373 18.418514L329.760746 1024.000039c-29.16907 0-46.58574-6.165193-58.415204-18.418514l-27.280979-30.7489 82.613587-73.674057L627.578104 901.158566zM393.686092 122.841472 329.568083 56.835374l29.554394-30.7489C377.463927 7.667959 395.22739 0 418.231266 0l280.940142 0c21.501111 0 42.385702 10.750555 56.026192 26.086473l24.044253 29.207602-80.070445 67.547397L393.686092 122.841472zM680.329037 574.133606l68.279513-61.382204 54.523426 61.382204-22.811214 265.604224c-1.310104 19.959813-3.313791 32.251666-2.928467 36.875561-1.849558 13.756087-8.746868 23.003877-23.003877 35.257198l-44.504988 35.29573-56.026192-61.382204L680.329037 574.133606zM719.478013 144.304051 799.394329 75.215356l18.765306 21.501111c13.64049 15.335918 20.961656 29.16907 22.310292 44.504988 0.539454 6.165193 1.078909 12.291854 0.077065 18.418514l-25.123162 291.690698-69.859344 61.459269-52.982128-61.459269L719.478013 144.304051z" />
</svg>
<!-- 3 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M606.286201 901.158566l63.000567 70.629993-32.636991 30.710368c-17.069878 15.297385-36.490237 21.501111-71.785967 21.501111L265.505153 1024.000039 209.594558 964.120601l77.373173-62.962034L606.286201 901.158566zM645.242515 451.330666l58.993191 59.91797L634.491959 574.133606 316.714788 574.133606l-60.804217-62.923502 71.51624-59.91797L645.242515 451.292134zM355.516972 122.841472l-57.413361-59.91797L366.267528 0l302.441253 0c13.833152 0 23.158007 1.502766 26.240603 1.502766 10.904685 1.541298 27.203914 12.291854 40.805872 27.704836l20.576332 24.545175-81.457614 69.088695L355.516972 122.841472zM652.987538 592.55212l69.589617-64.4648 27.011252 27.627772c15.297385 16.877216 20.961656 29.16907 22.464422 46.084818 0.693584 7.667959 1.348636 15.297385 0.462389 23.003877l-22.002033 239.517751c-2.19635 27.627772-8.7854 39.919625-30.093849 59.879438l-35.681055 30.710368-57.952815-66.044631L652.987538 592.55212zM693.215423 139.680156l80.031913-67.547397 20.306605 21.501111c11.983594 13.833152 19.304761 27.666304 20.653397 43.002222 0.539454 6.126661-0.038532 16.877216-1.541298 35.29573l-20.422202 222.602003c-2.04222 29.16907-7.244102 39.919625-24.198383 56.796841l-45.352702 42.963689-57.336296-58.33814L693.215423 139.680156z" />
</svg>
<span>日 星期四</span>
</div>
</div>
</div>
<div class="nav_middle col-md-6 col-xs-12">
<h1>租房网可视化系统</h1>
</div>
<div class="nav_right col-md-3 col-xs-12">
<div class="row">
<div class="nav_crop">
<a href="#" class="navright_a1">
<span class="navright_span1">朝向</span></span>
<span class="navright_span2">舒适</span>
</a>
</div>
<div class="nav_area">
<a href="#" class="navright_a1">
<span class="navright_span1">面积</span>
<span class="navright_span2">200<span>m</span></span>
</a>
</div>
<div class="nav_address">
<a href="#">
<span>
<svg t="1701350552596" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="7246" width="16" height="16">
<path
d="M522.94144 456.192m-240.128 0a240.128 240.128 0 1 0 480.256 0 240.128 240.128 0 1 0-480.256 0Z"
fill="#7AE0FF" p-id="7247"></path>
<path
d="M517.09952 345.6c55.296 0 100.352 45.056 100.352 100.352s-45.056 100.352-100.352 100.352-100.352-45.056-100.352-100.352c0-26.624 10.752-51.712 29.184-70.656 18.944-18.944 44.544-29.696 71.168-29.696m0-60.416c-89.088 0-161.28 72.704-161.28 161.792 0 89.088 72.704 161.28 161.792 161.28 89.088 0 161.28-72.704 161.28-161.792 0-43.008-16.896-83.968-47.616-114.176-30.208-30.208-71.168-47.104-114.176-47.104z"
fill="#7AE0FF" p-id="7248"></path>
<path
d="M794.09152 160.768c-147.968-152.576-391.68-156.672-544.256-9.216l-9.216 9.216c-152.576 157.696-152.576 408.064 0 566.272l276.48 283.136 276.48-283.136c153.088-157.696 153.088-408.576 0.512-566.272z m-41.984 526.336l-235.008 241.664-235.008-241.664c-130.048-133.632-130.048-346.624 0-480.256 125.952-130.048 333.312-133.12 462.848-7.168 2.56 2.048 4.608 4.608 7.168 7.168 130.048 133.632 130.048 346.624 0 480.256z"
fill="#7AE0FF" p-id="7249"></path>
</svg>
海南</span>
</a>
</div>
<div class="nav_weather">
<a href="#">
<span>
<!-- 2 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M309.935797 885.784114 177.499744 1004.040223l32.482861-365.364754c0.770649-9.209257 1.502766-18.457047 3.891778-26.125006 2.427545-7.667959 4.932154-13.794619 9.132192-18.457047 0 0 8.554205-7.667959 22.657085-21.501111l41.037066-39.881093 50.747245 53.714245L309.935797 885.784114zM656.650842 901.158564l56.064724 61.420736-66.776747 61.420736L194.569622 1024.000036l138.17739-122.841472L656.650842 901.158564zM690.636469 552.671026c-16.954281 16.877216-30.363576 21.501111-65.659306 21.501111L360.95277 574.172137 305.042175 514.292699l43.695806-44.504987c5.625739-6.126661 12.869841-10.750555 20.268072-13.833152 7.398232-3.044064 13.409295-4.585362 21.077254-4.585362l24.583707 0 265.604224 0 55.872062 59.91797L690.636469 552.671026zM382.877738 122.841472 326.967143 62.923502 392.048462 0l313.191808 0c30.671835 0 45.198572 7.667959 62.26845 27.627771l20.576332 24.583707-78.259419 70.629993L382.877738 122.841472zM725.431277 142.762752l79.762185-70.629993 27.242447 30.710368c3.352324 3.082597 7.089972 10.750555 11.097348 21.501111 1.926623 4.623895 2.35048 9.24779 2.735804 13.833152 0.539454 6.126661-0.038532 16.877216-0.385325 30.710368l-21.578176 227.187364c-2.19635 27.666304-7.359699 38.416859-27.126849 58.338139l-42.578365 39.919625-55.756465-58.338139L725.431277 142.762752z" />
</svg>
<!-- 4 -->
<svg class="icon" width="10px" height="10px" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path fill="#7AE0FF"
d="M323.634639 438.182194l-63.990551 60.248634L231.371831 468.306511c-14.854274-15.04326-23.849993-31.636203-25.172892-46.679463-0.52916-5.971947 0.037797-16.555145 0.226783-31.636203L236.625633 63.234608 303.375374 0l53.70973 63.234608L323.634639 438.182194zM647.064729 451.713569l55.108224 61.76052-73.175255 58.736749L380.557126 572.210837c-13.569172 0-22.602687 0-27.251735-1.511885-13.531375 0-30.766868-7.52163-38.968847-15.04326l-38.175107-40.631921 68.261627-63.272405L647.064729 451.751366zM738.533798 963.751366l-65.502436 60.248634-54.957035-60.248634 33.563856-373.511295 64.255131-57.224863 56.204341 57.224863L738.533798 963.751366zM784.41952 438.182194l-65.502436 60.248634-53.596338-61.76052 32.20316-371.923815L764.160256 0l53.860918 64.746493L784.41952 438.182194z" />
</svg>
°c 晴</span>
<svg t="1701350192438" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="5989" width="20" height="20">
<path
d="M501.48 493.55m-233.03 0a233.03 233.03 0 1 0 466.06 0 233.03 233.03 0 1 0-466.06 0Z"
fill="#eeb173" p-id="5990"></path>
<path
d="M501.52 185.35H478.9c-8.28 0-15-6.72-15-15V87.59c0-8.28 6.72-15 15-15h22.62c8.28 0 15 6.72 15 15v82.76c0 8.28-6.72 15-15 15zM281.37 262.76l-16 16c-5.86 5.86-15.36 5.86-21.21 0l-58.52-58.52c-5.86-5.86-5.86-15.36 0-21.21l16-16c5.86-5.86 15.36-5.86 21.21 0l58.52 58.52c5.86 5.86 5.86 15.35 0 21.21zM185.76 478.48v22.62c0 8.28-6.72 15-15 15H88c-8.28 0-15-6.72-15-15v-22.62c0-8.28 6.72-15 15-15h82.76c8.28 0 15 6.72 15 15zM270.69 698.63l16 16c5.86 5.86 5.86 15.36 0 21.21l-58.52 58.52c-5.86 5.86-15.36 5.86-21.21 0l-16-16c-5.86-5.86-5.86-15.36 0-21.21l58.52-58.52c5.85-5.86 15.35-5.86 21.21 0zM486.41 794.24h22.62c8.28 0 15 6.72 15 15V892c0 8.28-6.72 15-15 15h-22.62c-8.28 0-15-6.72-15-15v-82.76c0-8.28 6.72-15 15-15zM706.56 709.31l16-16c5.86-5.86 15.36-5.86 21.21 0l58.52 58.52c5.86 5.86 5.86 15.36 0 21.21l-16 16c-5.86 5.86-15.36 5.86-21.21 0l-58.52-58.52c-5.86-5.85-5.86-15.35 0-21.21zM802.17 493.59v-22.62c0-8.28 6.72-15 15-15h82.76c8.28 0 15 6.72 15 15v22.62c0 8.28-6.72 15-15 15h-82.76c-8.28 0-15-6.72-15-15zM717.24 273.44l-16-16c-5.86-5.86-5.86-15.36 0-21.21l58.52-58.52c5.86-5.86 15.36-5.86 21.21 0l16 16c5.86 5.86 5.86 15.36 0 21.21l-58.52 58.52c-5.86 5.86-15.35 5.86-21.21 0z"
fill="#eeb173" p-id="5991"></path>
</svg>
</a>
</div>
</div>
</div>
</div>
<div class="main">
<div class="main_left col-md-3 col-xs-12">
<!-- 边框盒子 -->
<div class="main_left1">
<div class="m_l_smvideo">
</div>
</div>
<div class="main_left">
<div class="m_l_checkout">
<!-- 区块标题 -->
<p class="smtitle_p">房屋销售量</p>
<div class="smtitle_p_ech"></div>
</div>
</div>
<div class="main_left3">
<!-- 历史温度 -->
<div class="m_l_temp">
<!-- 区块标题 -->
<p class="smtitle_p">全国温度</p>
<div class="lisi_ech"></div>
</div>
</div>
</div>
<!-- 主体中间 -->
<div class="main_middle col-md-6 col-xs-12">
<!-- 气象预警内容 -->
<div class="main_point">
<p>租房预警:房屋出现空缺,请及时补充。。。。。。</p>
</div>
<div class="main_middle1">
<div class="main_smvideo">
<div class="main_ech"></div>
<p class="main_smvideo_p">
环境优雅<br>
适合居住<br>
价格便宜,适合打工人
</p>
</div>
</div>
<p>正在查看:
<span>北京房屋出租</span>
<span>12:34:23
</span>
</p>
<div class="main_middle2">
<!-- 常规数值检测 -->
<div class="m_m_checkout">
<!-- 区块标题 -->
<p class="smtitle_p">常规数值检测</p>
<div class="changgui_ech"></div>
</div>
</div>
</div>
<!-- 主体右边 -->
<div class="main_right col-md-3 col-xs-12">
<div class="main_right">
<div class="main_right1">
<div class="m_r_smvideo">
<!-- 区块标题 -->
<p class="smtitle_p">环境数值</p>
<div class="right_ech"></div>
</div>
</div>
<div class="main_right2">
<!-- 逐年产量 -->
<div class="m_r_yield">
<!-- 区块标题 -->
<p class="smtitle_p">居住人数</p>
<div class="m_r_ech"></div>
</div>
</div>
<div class="main_right3">
<div class="m_r_value">
<!-- 区块标题 -->
<p class="smtitle_p">居住指数</p>
<div class="mr_ech"></div>
</div>
</div>
</div>
</div>
</div>
<!-- </div> -->
</div>
<script src="../zufan/js/homeEchar.js"></script>
</body>
</html>
// 获取页面中所有的输入框元素
const inputs = document.querySelectorAll('.input-field')
// 获取页面中所有的切换按钮元素
const toggle_btn = document.querySelectorAll('.toggle')
// 获取页面中的main元素
const main = document.querySelector('main')
// 获取页面中所有的小圆点元素
const bullets = document.querySelectorAll('.bullets span')
// 获取页面中所有的图片元素
const images = document.querySelectorAll('.image')
// 为所有输入框元素添加获取焦点和失去焦点的事件监听器
inputs.forEach(inp => {
inp.addEventListener('focus', () => {
inp.classList.add('active')
})
inp.addEventListener('blur', () => {
if (inp.value != '') return
inp.classList.remove('active')
})
})
// 为所有切换按钮元素添加点击事件监听器
toggle_btn.forEach(btn => {
btn.addEventListener('click', () => {
main.classList.toggle('sign-up-mode')
})
})
// 定义moveSlider函数,用于实现图片轮播和文本滑动的效果
function moveSlider() {
// 获取当前点击的小圆点的索引值
let index = this.dataset.value;
// 根据索引值获取对应的图片元素
let currentImg = document.querySelector(`.img-${index}`)
// 将其他图片元素的show类名移除,将当前图片元素添加show类名
images.forEach(img => {
img.classList.remove('show')
})
currentImg.classList.add('show')
// 获取文本滑动元素
const textSlider = document.querySelector('.text-group')
// 将文本滑动元素的transform属性设置为当前索引值对应的位置
textSlider.style.transform = `translateY(${-(index - 1) * 2.2}rem)`
// 将其他小圆点的active类名移除,将当前小圆点添加active类名
bullets.forEach(bullet => {
bullet.classList.remove('active')
})
this.classList.add('active')
}
// 为所有小圆点元素添加点击事件监听器
bullets.forEach(bullet => {
bullet.addEventListener('click', moveSlider)
})
let div = document.querySelector('.div')
// 响应式布局缩小时点击切换
function nav() {
const btn = document.querySelector('header nav button')
let flag = true
btn.addEventListener('click', function () {
if (flag) {
div.style.display = 'block'
div.style.right = 0 + 'px'
flag = !flag
disableScroll()
// document.querySelector('.btn2').style.left = 50 + 'px'
}
// right: 920px;
// width: 935px;
else {
div.style.right = 920 + 'px'
div.style.display = 'none'
flag = !flag
enableScroll()
}
})
}
nav()
// 当窗口宽度大于953px时,执行相应的操作
window.addEventListener('resize', function () {
if (window.innerWidth >= 953) {
div.style.right = 1250 + 'px'
div.style.display = 'none'
enableScroll() //当页面缩小时点击按钮一次 ,当页面大于953时 恢复页面滑动
}
});
// 禁止页面滑动
function disableScroll() {
// 获取当前滚动位置
var scrollTop = window.pageYOffset || document.documentElement.scrollTop;
var scrollLeft = window.pageXOffset || document.documentElement.scrollLeft;
// 使用 CSS 设置页面为固定定位,并设置滚动位置
document.body.style.position = 'fixed';
document.body.style.top = -scrollTop + 'px';
document.body.style.left = -scrollLeft + 'px';
document.body.style.width = '100%'; // 保持宽度不变,避免页面抖动
// 添加一个类来标记页面被禁止滚动
document.body.classList.add('no-scroll');
}
// 恢复页面滑动
function enableScroll() {
// 移除禁止滚动的类
document.body.classList.remove('no-scroll');
// 获取之前保存的滚动位置
var top = parseFloat(document.body.style.top) || 0;
var left = parseFloat(document.body.style.left) || 0;
// 使用 CSS 清除固定定位,并恢复滚动位置
document.body.style.position = '';
document.body.style.top = '';
document.body.style.left = '';
document.body.style.width = ''; // 恢复宽度
// 恢复滚动位置
window.scrollTo(-left, -top);
}
// 轮播图
lunbotu()
function lunbotu() {
const banner = document.querySelector('.banner')
const arr = [
'banner1.jpg',
'banner2.jpg',
]
const banner_prev = document.querySelector('.banner_prev')
const banner_next = document.querySelector('.banner_next')
const bn_active = document.querySelector('.banner_middle_active')
const ul = document.querySelector('.banner_middle')
let i = 0
// 点击 左边按钮
banner_prev.addEventListener('click', Reduce)
// 点击 右边按钮
banner_next.addEventListener('click', Add)
// 鼠标经过 暂停
banner.addEventListener('mouseenter', function () {
clearInterval(n)
})
// 鼠标离开 开启
banner.addEventListener('mouseleave', function () {
n = setInterval(Add, 1000)
})
let n = setInterval(Add, 1000)
// 加加
function Add() {
if (i === arr.length - 1) {
i = -1
}
i++
shu(i)
}
// 减减
function Reduce() {
if (i === 0) {
i = arr.length
}
i--
shu(i)
}
// 点击中间按钮,完成图片轮播效果
ul.addEventListener('click', function (e) {
if (e.target.tagName === 'LI') {
const banner_middle_active = document.querySelector('.banner_middle_active ')
let li = document.querySelector(`.banner_middle li:nth-child(${+e.target.dataset.id})`)
banner.style.backgroundImage = `url(./images/${arr[+e.target.dataset.id - 1]})`
ul.querySelector('.banner_middle_active').classList.remove('banner_middle_active')
li.classList.add('banner_middle_active')
}
})
// 重复代码
function shu(i) {
banner.style.backgroundImage = `url(./images/${arr[i]})`
let li = document.querySelector(`.banner_middle li:nth-child(${i + 1})`)
ul.querySelector('.banner_middle_active').classList.remove('banner_middle_active')
li.classList.add('banner_middle_active')
}
}
如有需要请私聊笔者















![[SCTF2019]Who is he](https://img-blog.csdnimg.cn/direct/1b0a5cfc2e794046b6bfe79384909de9.png)