实现echarts多图联动效果
文章目录
- 实现echarts多图联动效果
- 业务场景
- 实现关键api
- 代码示例(vue)
业务场景
提示:主要是记录一下多个echarts联动效果实现方案
这本来就是echarts本身自带的api,并没有多高级,奈何寻找的过程非常坎坷,在此记录一下,使用场景上主要是用于多个图表可以联动展示,而数据又因为业务原因不在一个图表上展示,这就需要:
- 悬停查看单个图表数据的时候,可同时显示同时段其他图表上的Y轴数据
- 数据不在一个图表展示(比如一类数据数值比较小,一类数据数值比较大,展示在同一坐标轴的时候,数值小的贴近x轴线很不容易看出变化)
- 业务上 比如x轴位时间轴,查看当前时间的各个指标信息
示例效果:

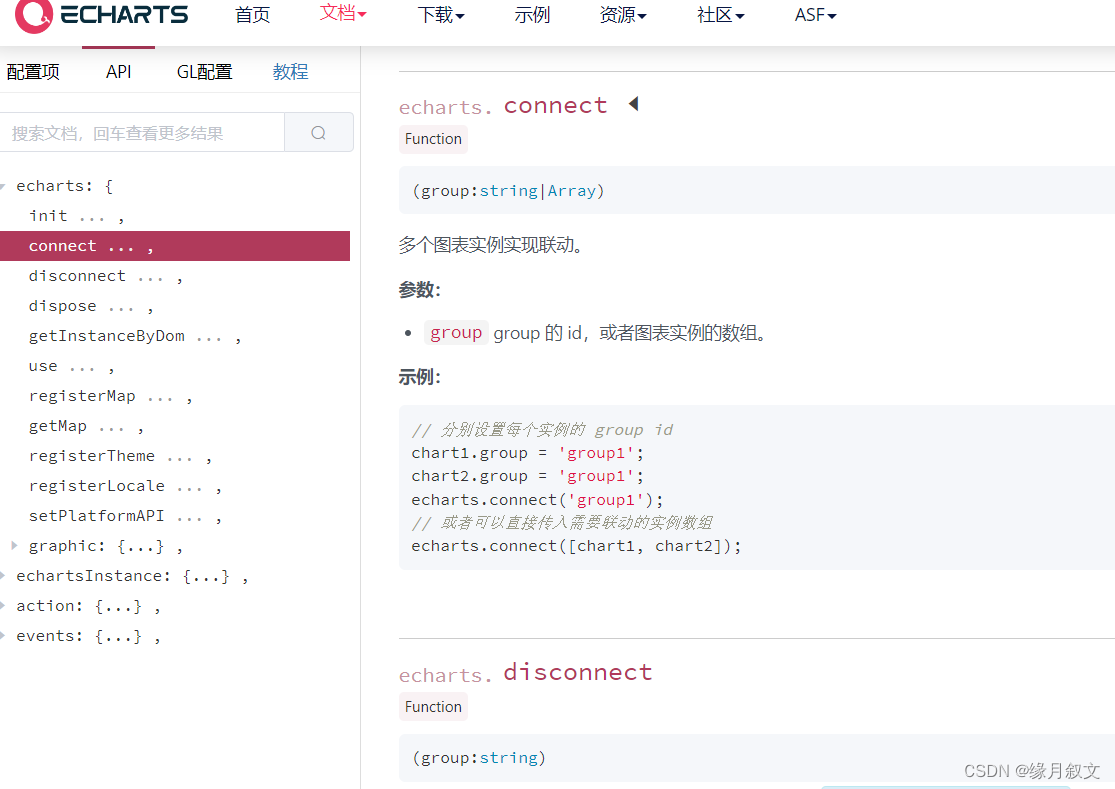
实现关键api
设置:
chart1.group = 'echart'
chart2.group = 'echart'
联动:
echarts.connect('echart')
官方地址:echarts官方文档配置项
里面还有单个移除等功能,有需要可以研究下

代码示例(vue)
dom层:
<div class="linsBox-state"
ref="stateChartsLineRef"></div>
<div class="linsBox-nums"
ref="numsChartsLineRef"></div>
<div class="chartsBox-bottomCharts"
ref="bottomChartsRef"></div>
js层
import * as echarts from 'echarts'
mounted() {
this.bottomChartsDraw()
this.initCharts()
},
methods: {
initCharts() {
const chart1 = echarts.init(this.$refs.stateChartsLineRef)
const chart2 = echarts.init(this.$refs.numsChartsLineRef)
chart1.group = 'echart'
chart2.group = 'echart'
const option1 = {
title: {
text: '折线图 1',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
},
},
xAxis: {
type: 'category',
data: [
'12',
'123.',
'1.2',
'周四1.2',
'.121',
'周1.六',
'周日1.',
'1.',
'周1.2二',
'12.',
'周1.四',
'周1.六',
'周11.1.日',
'周1.一',
'1.',
'1.',
'1.四',
'周1.五',
'数据',
'周1.日',
],
},
yAxis: {
type: 'value',
},
dataZoom: [
{
show: false,
realtime: true,
xAxisIndex: 'all',
},
{
type: 'inside',
realtime: true,
show: false,
xAxisIndex: 'all',
},
],
series: [
{
name: '系列1',
type: 'line',
data: [
150, 230, 224, 218, 135, 147, 260, 150, 230, 224, 218, 135, 147,
260, 150, 230, 224, 218, 135, 147, 260, 150, 230, 224, 218, 135,
147, 260,
],
},
],
}
const option2 = {
title: {
text: '折线图 2',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
},
},
xAxis: {
type: 'category',
data: [
'12',
'123.',
'1.2',
'周四1.2',
'.121',
'周1.六',
'周日1.',
'1.',
'周1.2二',
'12.',
'周1.四',
'周1.六',
'周11.1.日',
'周1.一',
'1.',
'1.',
'1.四',
'周1.五',
'数据',
'周1.日',
],
},
yAxis: {
type: 'value',
},
dataZoom: [
{
show: false,
realtime: true,
xAxisIndex: 'all',
},
{
type: 'inside',
realtime: true,
show: false,
xAxisIndex: 'all',
},
],
series: [
{
name: '系列2',
type: 'line',
data: [
120, 282, 111, 234, 220, 190, 210, 120, 282, 111, 234, 220, 190,
210, 120, 282, 111, 234, 220, 190, 210, 120, 282, 111, 234, 220,
190, 210,
],
},
],
}
chart1.setOption(option1)
chart2.setOption(option2)
echarts.connect('echart')
},
bottomChartsDraw() {
let bottomChartsLine = echarts.init(this.$refs.bottomChartsRef)
bottomChartsLine.group = 'echart'
let option3 = {
title: {
text: '折线图 2',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
},
},
xAxis: {
type: 'category',
data: [
'12',
'123.',
'1.2',
'周四1.2',
'.121',
'周1.六',
'周日1.',
'1.',
'周1.2二',
'12.',
'周1.四',
'周1.六',
'周11.1.日',
'周1.一',
'1.',
'1.',
'1.四',
'周1.五',
'数据',
'周1.日',
],
},
yAxis: {
type: 'value',
},
dataZoom: [
{
type: 'inside',
start: 0,
end: 20,
},
{
start: 0,
end: 20,
},
],
series: [
{
name: '系列2',
type: 'line',
data: [
120, 282, 111, 234, 220, 190, 210, 120, 282, 111, 234, 220, 190,
210, 120, 282, 111, 234, 220, 190, 210, 120, 282, 111, 234, 220,
190, 210,
],
},
],
}
bottomChartsLine.setOption(option3)
echarts.connect('echart')
window.onresize = function () {
bottomChartsLine.resize()
}
},
},