Hono🔥是一个小型、快速并开源的 Serverless Web 框架,用 TypeScript 写就。它适用于任何JavaScript运行时:Cloudflare Workers,Fastly Compute@Edge,Deno,Bun,Vercel,Netlify,Lagon,AWS Lambda,Lambda@Edge和Node.js,当然最多还是 面向 Edges Web框架。它为那么多不同的 Serverless 厂商提供了一个简单一致的 API 接口,而无需开发者去逐一兼容。在这点意义上讲,不亚于当年 jQuery.js 为解决跨浏览器问题而提供统一的 API。
推荐通过官方文档、官方例子来学习 Hono,这个介绍文章也不错。
强大的路由功能
起初针对 Cloudflare Worker 开发,笔者就想找一个比较好的路由框架,因为原生的 Wokers API 直接使用的话实在太原始。在物色了 Hono 之后,发现了其强大的所在。其中关键的路由功能更不在话说,——这里就不展开说了,大家可以直接看文档了解使用用法。
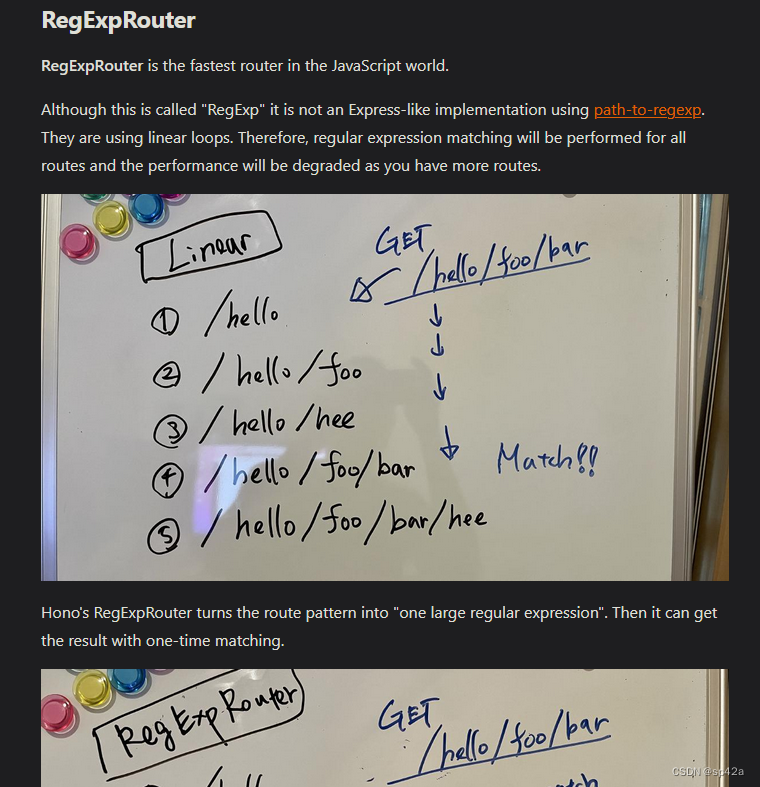
值得一提的是 Hono 的路由算法。这个算法笔者在 Java 重复 Spring MVC 轮子时候研究过,是基于树简单的出栈和入栈。没想到 Hono 作者原型也考虑过了树的算法,——不过他提出效率更高的 RegExpRouter 算法。作者还在文档中介绍了好几种路径的匹配算法,以作对比。

Web 的一些加强设置
更好的错误提示:
const app = new Hono<{ Bindings: Bindings }>();
app.onError((err, c) => {
console.error(`${err}`);
return c.json({ msg: err.toString() });
});
app.notFound(c => c.text('Not found', 404));
访问环境变量
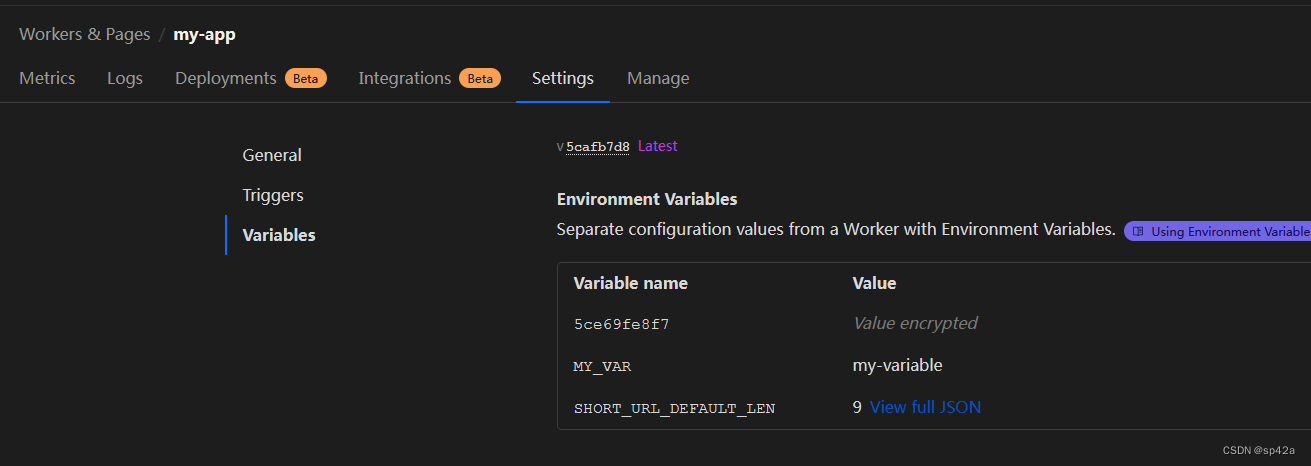
我们知道,在 Wokers 中可以通过环境编辑来进行相关的配置,那样就不用写死到代码之中。比如这样子的,在 Worker 页面里配置:

然后在你的 JS 代码里面通过全局变量就可以时间访问,比如SHORT_URL_DEFAULT_LEN这个是全局变量,它的值是数字 9。
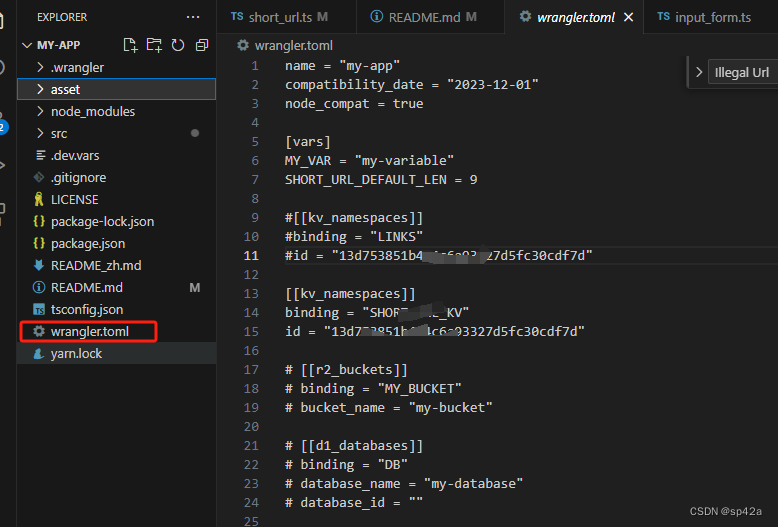
那么在 Hono 环境中怎么访问这个全局变量呢?首先 Hono 推崇的 TypeScript 语言中并不推崇使用全局变量,而是将所有环境变量放到c.env的集合中,并带有强类型的;其次,Hono 仍基建于 Cloudflare 官方的 Wrangler 开发环境,你可以在 Wrangler 配置文件wranger.toml中设置环境变量,而无需到其页面上设置。

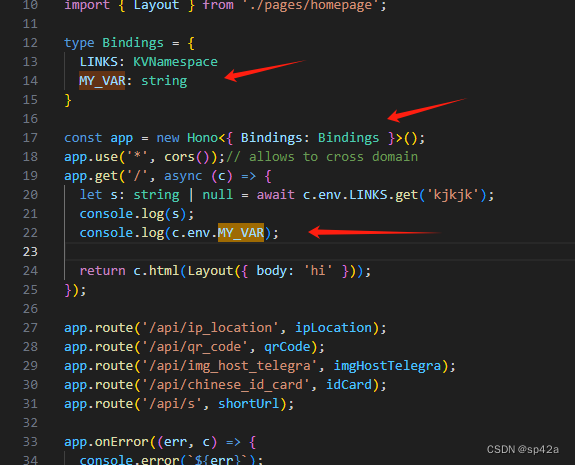
如上如 [vars] 部分即为环境变量的设置。然后在你的 ts 中如下获取环境变量。

首先声明一个type,并指定变量名称及其类型,然后作为泛型传入Hono构造器函数中。最后可以通过c.env.MY_VAR访问。
访问 Cloudflare 资源
我们知道,在 Wokers 中可以通过全局变量来访问 Cloudflare 的资源,如 KV 数据库、R2 OSS 或者 Durable 对象。这个全局变量又来自于你在 Cloudflare 页面中的绑到,如同上面的环境变量。在 Hono 绑到的做法也类似,如法炮制,在type中绑定。
type Bindings = {
MY_BUCKET: R2Bucket // 绑定 R2 OSS,注意这个类型来自于官方的 workers-types 项目
LINKS: KVNamespace // KV 数据库一
SHORT_URL_KV: KVNamespace // KV 数据库二
}
const app = new Hono<{ Bindings: Bindings }>()
// Access to environment values
app.put('/upload/:key', async (c, next) => {
const key = c.req.param('key')
await c.env.MY_BUCKET.put(key, c.req.body)
return c.text(`Put ${key} successfully!`)
})
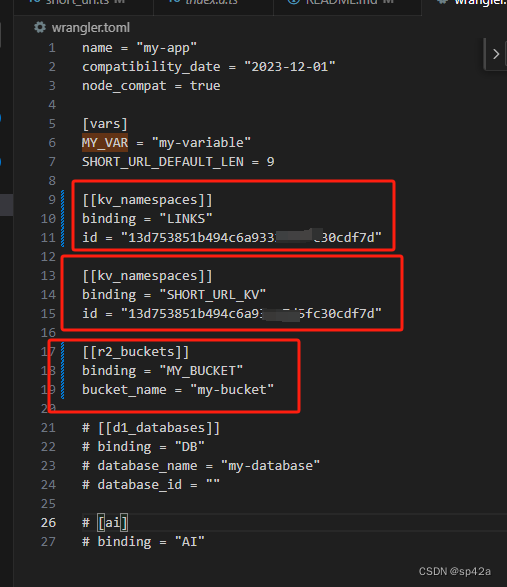
我们同时引入了 KV 数据库及 R2 OSS,那么在配置文件中wrangler.toml中,配置如下,注意kv_namespaces有两个不同的配置。

加密的配置
TODO
用户认证
TODO