前言:
首先要搞清楚Sass和Scss的区别:
实际上Sass和Scss是同一种东西,Scss是 Sass3 引入新的语法,它们都是css预处理器。通常称为Sass,但存在两种不同的语法风格:
文件扩展名:Sass 默认使用“.sass”作为文件扩展名,而 Scss 使用“.scss”作为扩展名。
语法书写方式:Sass 最初是以严格的缩进式语法规则来书写,不带大括号和分号,这种方式使得代码更加简洁,但在某些情况下可能不如Scss直观易读;相比之下,Scss的语法允许使用大括号和分号,与常规的 css语法相似,这使得 Scss更容易被 css开发者接受和使用。
除此之外,在功能上,Sass 和 SCSS 都支持变量、嵌套规则、混合宏等功能,这些功能大大提高了样式表的可维护性和灵活性。
总结来说,尽管 Sass 和 SCSS 在文件扩展名和语法书写方式上有所不同,但本质上是相同的 CSS 预处理器,提供了比传统 CSS 更强大的功能和灵活性。开发者可以根据个人喜好选择使用 Sass 或 SCSS 语法。
一、安装使用scss
- 安装 scss
npm install scss --save
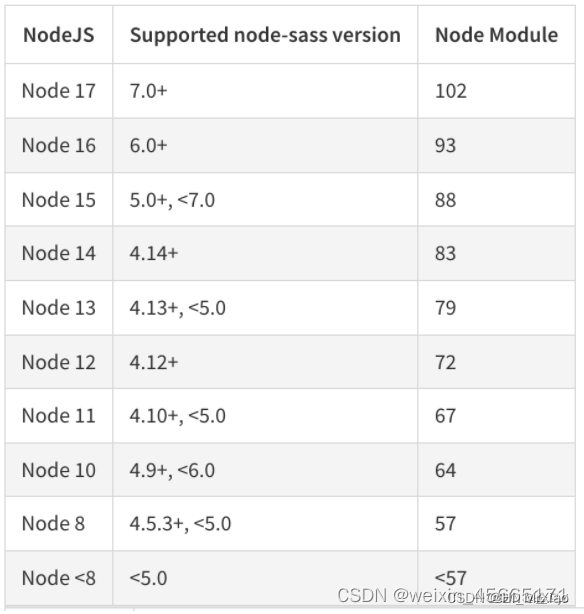
- 安装 node-sass 和 sass-loader
npm i node-sass@4.14.1 sass-loader@7.3.1 -s
提示:限制 node-sass,sass-loader 版本号,防止默认安装的版本号过高

- 配置 webpack.base.conf.js 文件
在 build 文件夹下的 webpack.base.conf.js 文件中对 rules 增加下面的内容
rules: [
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
},
]
- 组件中使用 scss
在组件中style标签上添加属性 lang=“scss”,就可以使用scss了
<style lang="scss">
#app{
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
width: 100%;
}
</style>
二、设置scss变量
- 安装 sass-resources-loader 实现全局变量
npm i sass-resources-loader -s
- 新建一个 global.scss 文件
在assets文件夹里面新建一个global.scss文件,用于存放所有的公共变量 - 修改build 文件夹里的 utils.js 文件
将 scss: generateLoaders(‘sass’) 修改为下面的内容
scss: generateLoaders('sass').concat({
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/global.scss')
}
})
- 重新启动项目就可以使用了
三、使用全局变量
- 在global.scss文件中设置全局变量
// 变量
$font_size: 19px;
$color: #ff701c;
$bg_color: #f1f1f1;
在页面中使用
<style lang="scss">
#app{
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: $color;
background: $bg_color;
font-size: $font_size;
width: 100%;
}
</style>