大家好,我是小布丁。
从今天开始要开一个新坑啦,我会系统地把我学到的Android基础知识分享出来,我也想过这样是否有必要,毕竟分享的都是一些很基础的内容,但是很多人也和我一样正处于Android小白阶段,我能理解的东西小白应该也很好理解,所以这个专栏还是有意义的。文章哪里有问题还希望大家能够多多留言,共同进步!
什么是ConstraintLayout?
从 Android Studio 2.3起,创建的layout文件就已经是默认ConstraintLayout了,这是 Android 支持库中提供的一种新型、灵活且高效的布局。ConstraintLayout采用方向约束的方式对控件进行定位,水平和垂直方向都至少有一个约束才能确定控件的位置。
基本方向约束
实现一个控件的顶部和界面顶部对齐,左部和界面左部对齐:
<TextView
android:layout_width="100dp" //设定文本框的宽
android:layout_height="60dp" //设定文本框的高
android:background="@drawable/tv_bg" //设定文本框背景
android:gravity="center" //文字在文本框中居中显示
android:text="A" //文本内容
//重点在下面两行
app:layout_constraintLeft_toLeftOf="parent" //文本框和父容器的左侧对齐
app:layout_constraintTop_toTopOf="parent" //文本框和父容器的顶部对齐
/>约束属性
app:layout_constraintTop_toTopOf="" 控件的顶部和谁的顶部对齐
app:layout_constraintBottom_toBottomOf="" 控件的底部和谁的底部对齐
app:layout_constraintLeft_toLeftOf="" 控件的左边和谁的左边对齐
app:layout_constraintRight_toRightOf="" 控件的右边和谁的右边对齐
app:layout_constraintStart_toStartOf="" 控件的开始位置和谁的开始位置对齐
app:layout_constraintEnd_toEndOf="" 控件的结束位置和谁的结束位置对齐
app:layout_constraintTop_toBottomOf="" 控件的顶部位置在谁的底部位置
app:layout_constraintStart_toEndOf="" 控件的开始位置在谁的结束为止角度约束
实现一个控件在另一个控件的某个角度的位置。
app:layout_constraintCircle="" //目标控件id
app:layout_constraintCircleAngle="" //对于目标的角度(0-360)
app:layout_constraintCircleRadius="" //到目标中心的距离
实现代码:
app:layout_constraintCircle="@id/pic1"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="50dp"百分比偏移
实现百分比偏移的前提:
必须设置水平方向的两个约束(Left和Right),才能使用水平方向偏移属性app:layout_constraintHorizontal_bias=""(取值范围是0-1的小数)。必须设置垂直方向的两个约束(Top和Bottom),才能使用垂直方向偏移属性 app:layout_constraintVertical_bias="" (取值范围是0-1的小数)。
示例:
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
//水平方向从左到右偏移的比例
app:layout_constraintHorizontal_bias="0.1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
//垂直方向从上到下偏移的比例
app:layout_constraintVertical_bias="0.1"控件内边距、外边距
//外边距android:layout_margin="0dp"android:layout_marginLeft="0dp"android:layout_marginRight="0dp"android:layout_marginTop="0dp"android:layout_marginBottom="0dp"//内边距android:layout_padding="0dp"android:layout_paddingLeft="0dp"android:layout_paddingRight="0dp"android:layout_paddingTop="0dp"android:layout_paddingBottom="0dp"
控件尺寸
在constraintlayout中有尺寸限制的属性,可以限制控件的最大最小尺寸,但是必须把控件对应的长/宽设为wrap_content。
android:minWidth="" //设置view的最小宽度android:minHeight="" //设置view的最小高度android:maxWidth="" //设置view的最大宽度android:maxHeight="" //设置view的最大高度
链(Chains)
一组通过双向连接链接在一起的小部件被视为一个链条。链条的行为由设置在链条第一个控件(即“链头”)上的属性控制:对于水平链条,链头是最左边的控件;对于垂直链条,链头是最上面的控件。

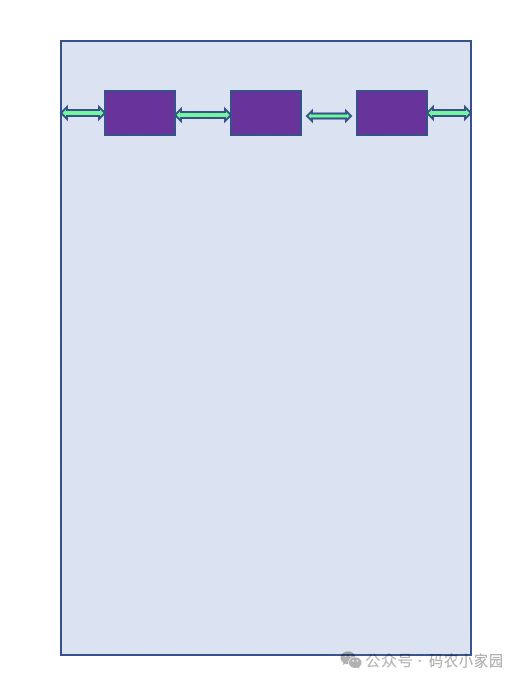
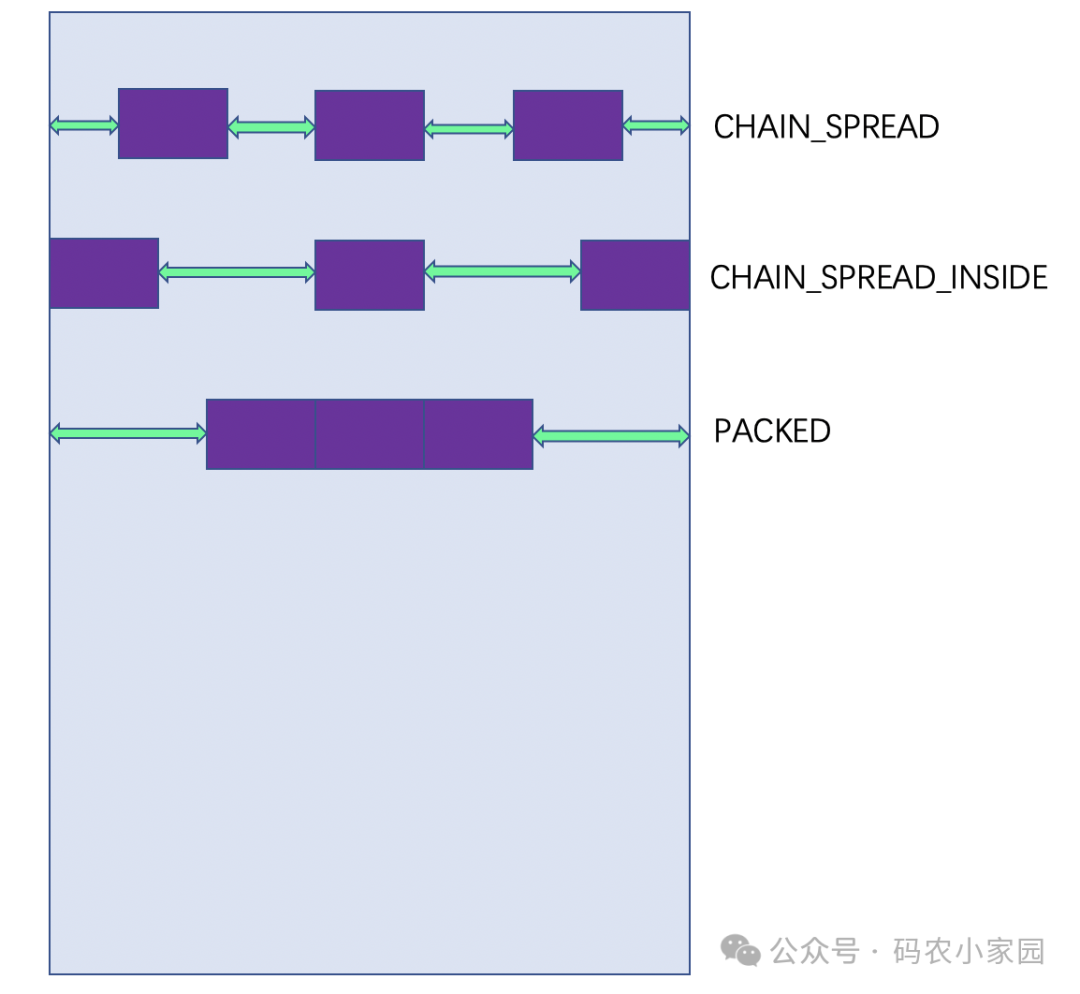
链式样式当在链的第一个控件上设置属性layout_constraintHorizontal_chainStyle或layout_constraintVertical_chainStyle时,链的行为将根据指定的样式改变(默认是CHAIN_SPREAD)。
CHAIN_SPREAD:控件将被均匀分布(默认样式)。
CHAIN_SPREAD_INSIDE:类似于CHAIN_SPREAD,但链的端点不会被分散开来。
CHAIN_PACKED:链中的控件将被紧密打包在一起。然后,子控件的水平或垂直偏移属性将影响打包控件的定位。

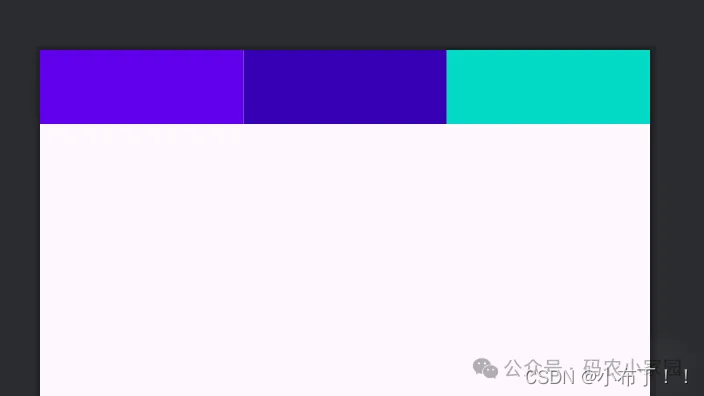
权重链
可以使用layout_constraintHorizontal_weight和layout_constraintVertical_weight进行设置链控件的权重。
<TextView
android:id="@+id/A"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@color/design_default_color_primary"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/B"
//指定A的权重
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_chainStyle="packed" />
<TextView
android:id="@+id/B"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@color/design_default_color_primary_dark"
app:layout_constraintLeft_toRightOf="@id/A"
app:layout_constraintRight_toLeftOf="@id/C"
//指定B的权重
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/C"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@color/design_default_color_secondary"
app:layout_constraintLeft_toRightOf="@id/B"
app:layout_constraintRight_toRightOf="parent"
//指定C的权重
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent" />
Guideline(参考线)
实用工具类,代表ConstraintLayout中的Guideline辅助对象。辅助对象在设备上不显示(它们被标记为View.GONE),仅用于布局目的。它们只在ConstraintLayout内部工作。
android:orientation="horizontal|vertical" 辅助线的对齐方式app:layout_constraintGuide_percent="0-1" 距离父级宽度或高度的百分比(小数形式)app:layout_constraintGuide_begin="" 距离父级起始位置的距离(左侧或顶部)app:layout_constraintGuide_end="" 距离父级结束位置的距离(右侧或底部)
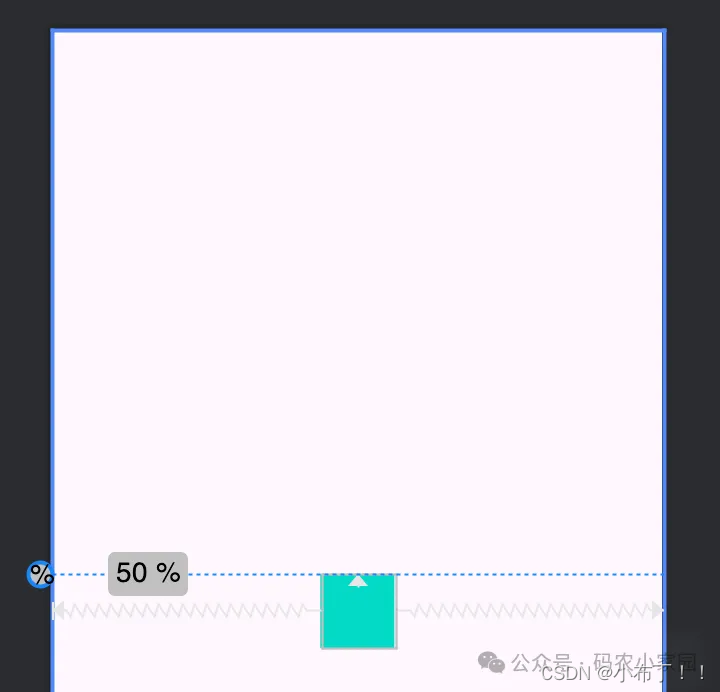
设计一个GuideLine,控件在GuideLine下方。
<androidx.constraintlayout.widget.Guideline
android:id="@+id/Guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/A"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/design_default_color_secondary"
android:gravity="center"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/Guideline" />
barrier
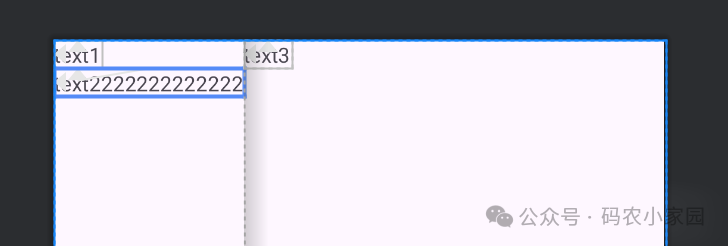
用一个示例来理解barrier:
有两个控件text1和text2,这两个控件纵向排列,长度不同,text3在这两个控件的右侧。如果设计text3的app:layout_constraintLeft_toRightOf text1或text2也可以,但是当不确定text1和text2谁的长度更长的时候就会出现问题。使用barrier可以处理这种情况,barrier的位置在text1和text2中最宽的控件的右侧,再让text3在barrier的右侧,问题解决。
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text2222222222222"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//barrier在给定几个控件的后面
app:barrierDirection="end"
//取值是要给定的控件的id,barrier将会使用ids中最大的一个的宽/高作为自己的位置
app:constraint_referenced_ids="textView2,textView1" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="text3"
app:layout_constraintStart_toEndOf="@+id/barrier"
app:layout_constraintTop_toTopOf="parent" />
Group(组)
Group的作用就是可以对一组控件同时隐藏或显示。
<TextView
android:id="@+id/A"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/design_default_color_primary"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/B"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/design_default_color_primary_dark"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/A"
/>
<androidx.constraintlayout.widget.Group
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//A B这两个控件都由Group控制,当android:visibility="gone"时,这两个控件都不显示
android:visibility="visible"
app:constraint_referenced_ids="A,B" />Placeholder
Placeholder指的是占位符。在Placeholder中可使用setContent()设置另一个控件的id,使这个控件移动到占位符的位置。
<TextView
android:id="@+id/textview"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/design_default_color_primary_variant"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Placeholder
android:layout_width="50dp"
android:layout_height="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />当我们设置app:content="@+id/A"或者调用setContent()时,控件A就会被移动到Placeholder中。
参考:《第一行代码》
官网
https://www.jianshu.com/p/17ec9bd6ca8a
END
最后再自我介绍一下,我是小布丁,在一家互联网中厂做程序员,有一个公众号:码农小家园,会分享自己的生活和热爱,还有和互联网相关的趣事,欢迎大家来玩哦~