且看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>demot</title>
</head>
<body>
<div class="demoBox"></div>
</body>
<style>
:root {
--height: 100px;
}
@property --width {
syntax: "<length>";
inherits: false;
initial-value: 100px;
}
.demoBox {
width: var(--width);
height: var(--height);
background-image: linear-gradient(45deg, red, blue);
animation: run 2s infinite alternate;
transition: all 1s;
}
@keyframes run {
from {
--width: 100px;
--height: 100px;
}
to {
--width: 200px;
--height: 200px;
}
}
</style>
</html>
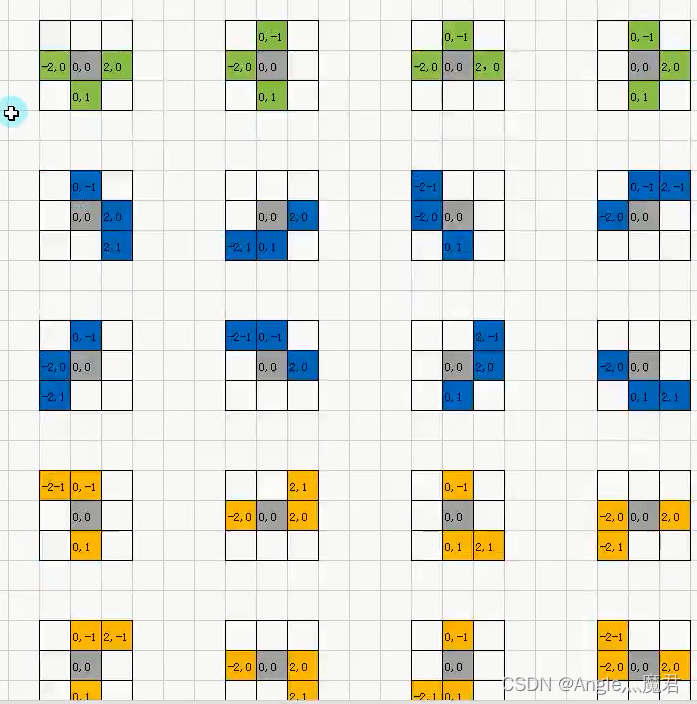
在上面的代码中,通过自定义属性的--width能够在100px到200px中实现过渡效果;自定义变量--height只能在100px与200px中进行切换,如下所示