前言
在日常工作中经常会遇到富文本内容渲染的需求,最常见的问题是页面样式调整好之后,对服务端返回的富文本内容进行渲染时图片显示会有问题,原因在于富文本中的图片信息没有样式处理或是添加样式与父组件中样式不一致.正常显示:
异常显示:

下面就讲一下对于富文本图片样式修改的处理方式.
1.deep方式处理
2.正则+替换
1.deep方式处理
1.使用deep处理的实现方式很多,需要确定vue版本,确定style语言类型为less还是scss.
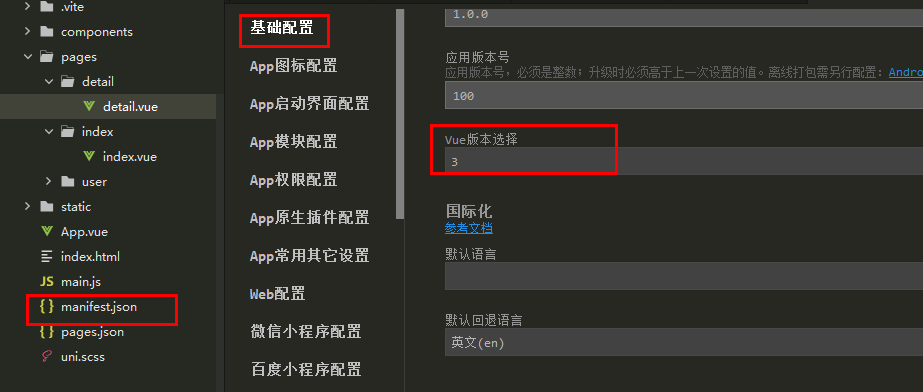
uniapp中查看vue版本方法路径:
manifest.json中基础配置-vue版本选择:

<style lang="scss">中会指定选择使用scss或是less
本项目为vue3并且语言为scss,组件样式穿透写法:
::v-deep 组件名
项目中图片显示异常的问题在于图片显示大小超出视图区域,可以将图片样式修改为父元素的100%即可保持正常,相关样式如下:
.content{
padding: 40rpx 10rpx 0; // 富文本与上面标题的距离
::v-deep img{
width: 100%;
}
}
这种写法在H5页面中会起作用,但是在微信小程序中不会生效,下面提供一种更加通用的写法:正则+替换.
2.正则+替换
实现格式如下:
str=str.replace(/img/gi,'<img style="width: 100%"')
相关script内容:
getNewsDetail(cid,id){
uni.request({
url:"https://xxxxx?cid="+cid+"&id="+id,
success: (res) => {
if(res.statusCode==200){
// img标签添加样式
res.data.content=res.data.content.replace(/img/gi,'img style="width: 100%"'),
this.newsDetail=res.data,
console.log(this.newsDetail)
}else{
uni.showToast({
title:"资讯详情查询异常!"
})
}
}
})
}
注意:
1.gi在正则中表示全文查找、忽略大小写;//中间为正则命中的内容. 表示从/开始.以/结束.
2.img添加style样式时,为保证正常解析,需要使用双引号.
以上是修改富文本内容样式的两种方式,如果有看到这里感觉有帮助欢迎点赞收藏,如果有其他的处理方式欢迎评论区留言相互交流!








![[从零开始]用python制作识图翻译器·四](https://img-blog.csdnimg.cn/df8992b1bde444ef89e8f7ba83722f63.png)