一、使用echarts
1.引入 Apache ECharts
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="echarts.js"></script> </head> </html>
2.ECharts 准备一个定义了高宽的 DOM 容器
<body> <!-- 为 ECharts 准备一个定义了宽高的 DOM --> <div id="main" style="width: 600px;height:400px;"></div> </body>
3.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
4.指定图表配置项
var option = { }
5.主要配置项
series – 系列列表。每个系列通过 type 决定自己的图表类型 – 通俗的理解:图标数据,指定什么类型的图标,可以多个图表重叠。
xAxis:直角坐标系 grid 中的 x 轴
– boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
grid:直角坐标系内绘图网格。
title:标题组件
tooltip:提示框组件
legend:图例组件
color:调色盘颜色列表
stack:数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
myChart.resize :为图表设置特定的大小
启动echarts
myChart.setOption(option)
二、柱状图
1.serises:{}
2.itemStyle:{}
柱条的样式可以通过 series.itemStyle 设置,包括:
柱条的颜色(color);
柱条的描边颜色(borderColor)、
宽度(borderWidth)、
样式(borderType);
柱条圆角的半径(barBorderRadius);
柱条透明度(opacity);
阴影(shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)
3.barWidth:20% 柱条宽度和高度
4.barGap: 不同系列在同一类目下的距离 barCategoryGap: 类目与类目的距离
设置 barGap 及 barCategoryGap 后,就不需要设置 barWidth 了,这时候的宽度会自动调整。如果有需要的话,可以设置 barMaxWidth 作为柱条宽度的上限,当图表宽度很大的时候,柱条宽度也不会太宽。
5.showBackground:true 开启背景色;
backgroundStyle:{cokor:'ragb(,,,,)'} 配置颜色。
三、柱状图
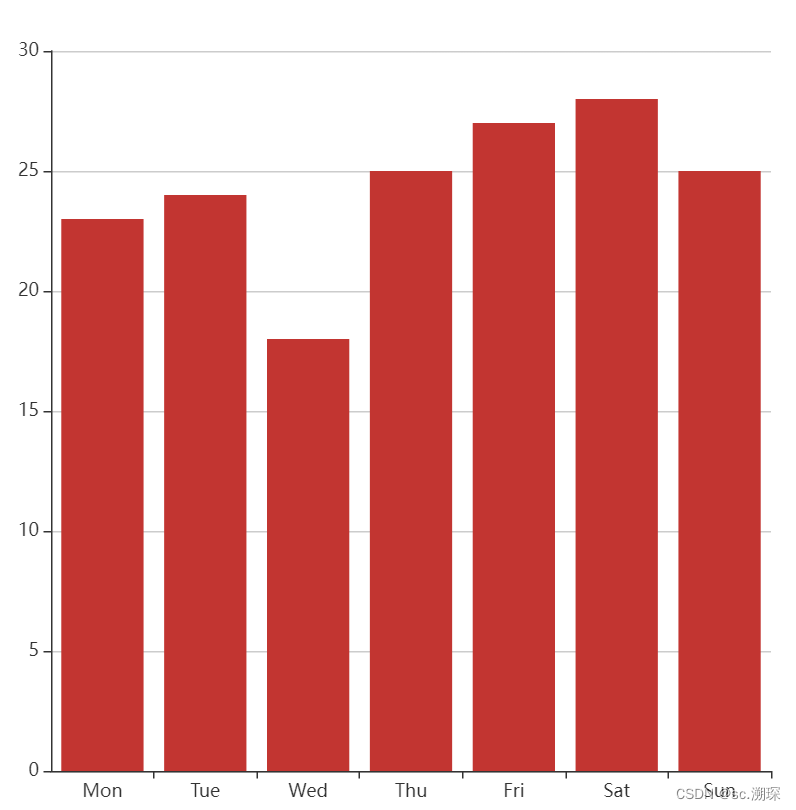
1.基础柱状图
option = {
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {},
series: [
{
type: 'bar',
data: [23, 24, 18, 25, 27, 28, 25]
}
]
};
2.
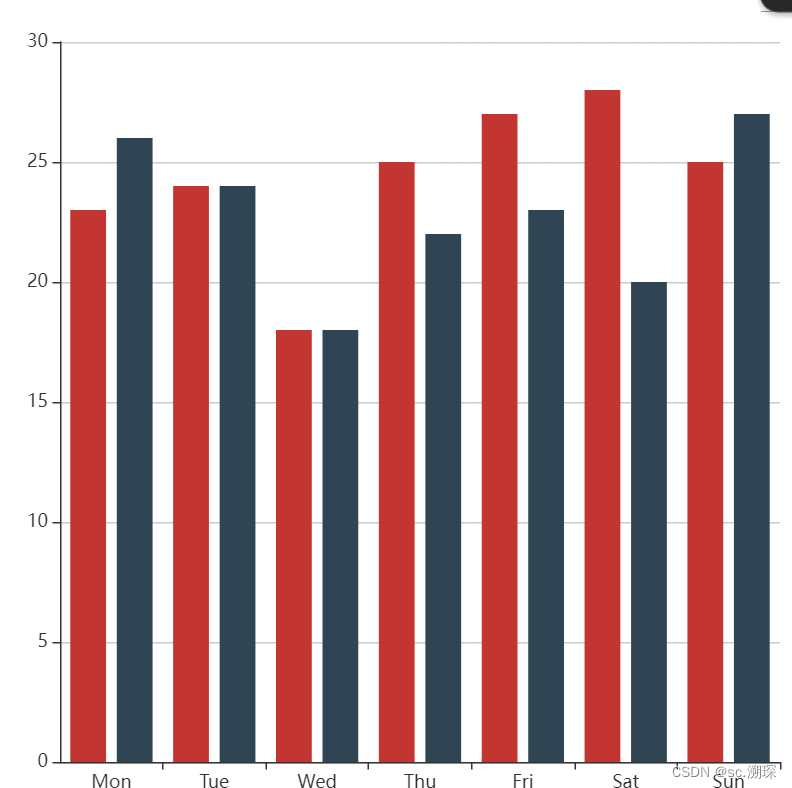
多系列的柱状图
option = {
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {},
series: [
{
type: 'bar',
data: [23, 24, 18, 25, 27, 28, 25]
},
{
type: 'bar',
data: [26, 24, 18, 22, 23, 20, 27]
}
]
};
3.
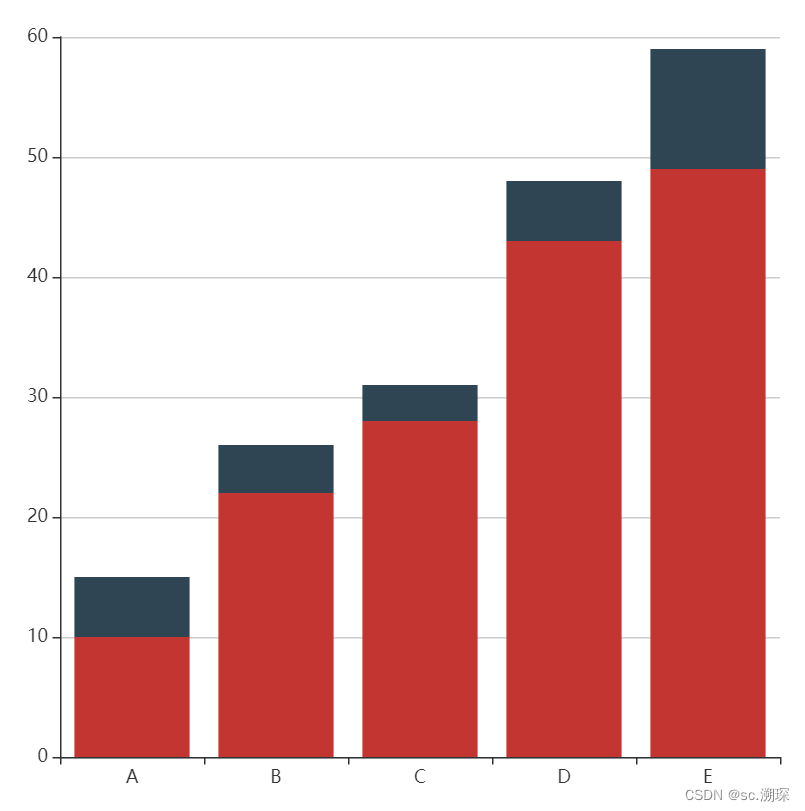
堆叠柱状图(通过stack进行叠加)
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 43, 49],
type: 'bar',
stack: 'x'
},
{
data: [5, 4, 3, 5, 10],
type: 'bar',
stack: 'x'
}
]
};5.4.
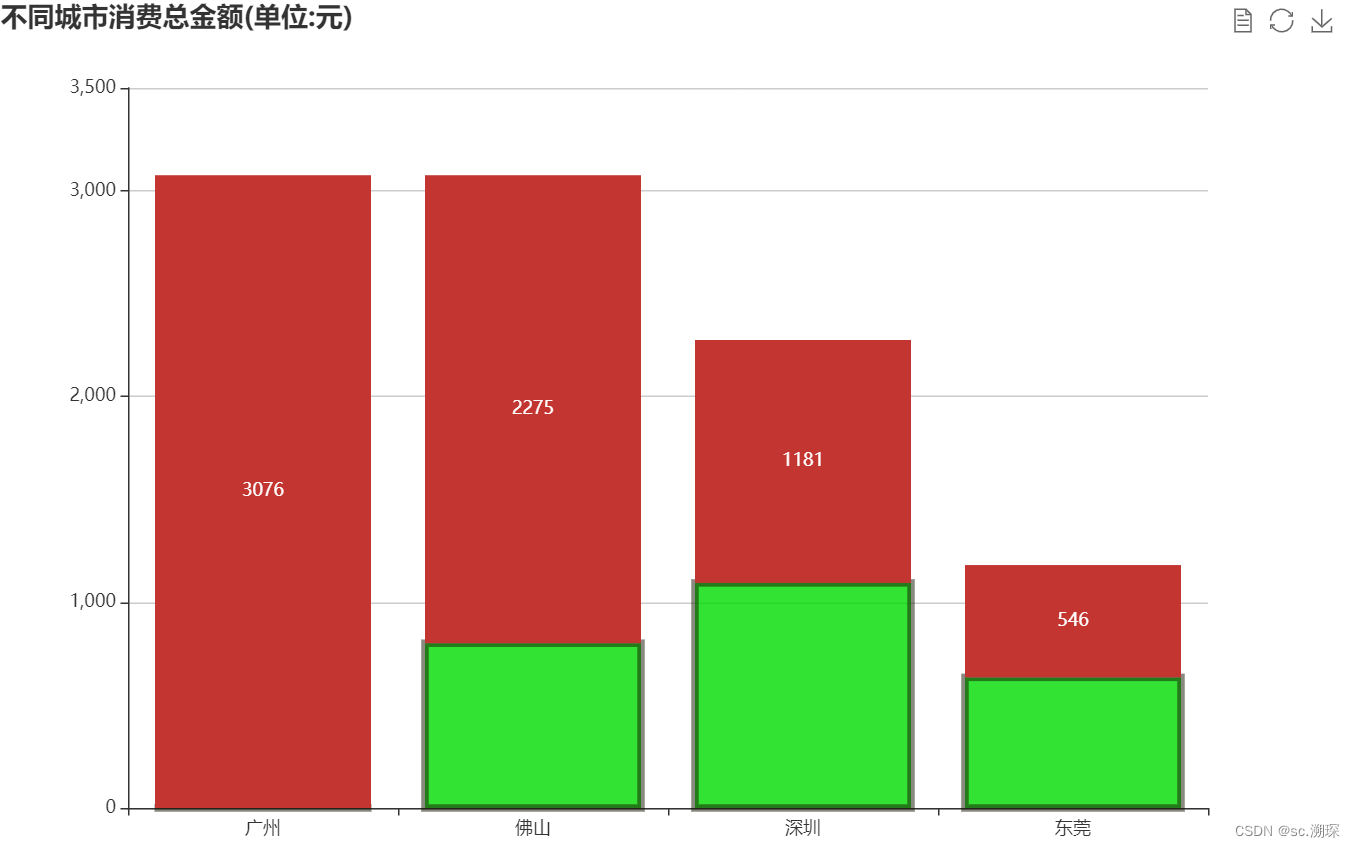
4.阶梯瀑布图(这里用的是itemstyle实现瀑布图)
var option = {
title: {
text: "不同城市消费总金额(单位:元)",
show: true,
},
xAxis: {
type: "category",
data: ["广州", "佛山", "深圳", "东莞"]
},
yAxis: {
type: "value",
max: 3500
},
toolbox: {
feature: {
dataView: {},
restore: {},
saveAsImage: {},
}
},
series: [
{
name: "辅助",
type: "bar",
data: [0, 801, 1094, 635],
stack: 'fy',
itemStyle: {
borderColor: 'rgba(20,20,0,0.5)',
borderWidth:5,
color: 'rgba(0,220,0,0.8)'
},
},
{
name: "生活费",
type: "bar",
data: [3076, 2275, 1181, 546],
stack: 'fy',
label: {
show: true,
rotate: 0, }, },] }
三、折线图
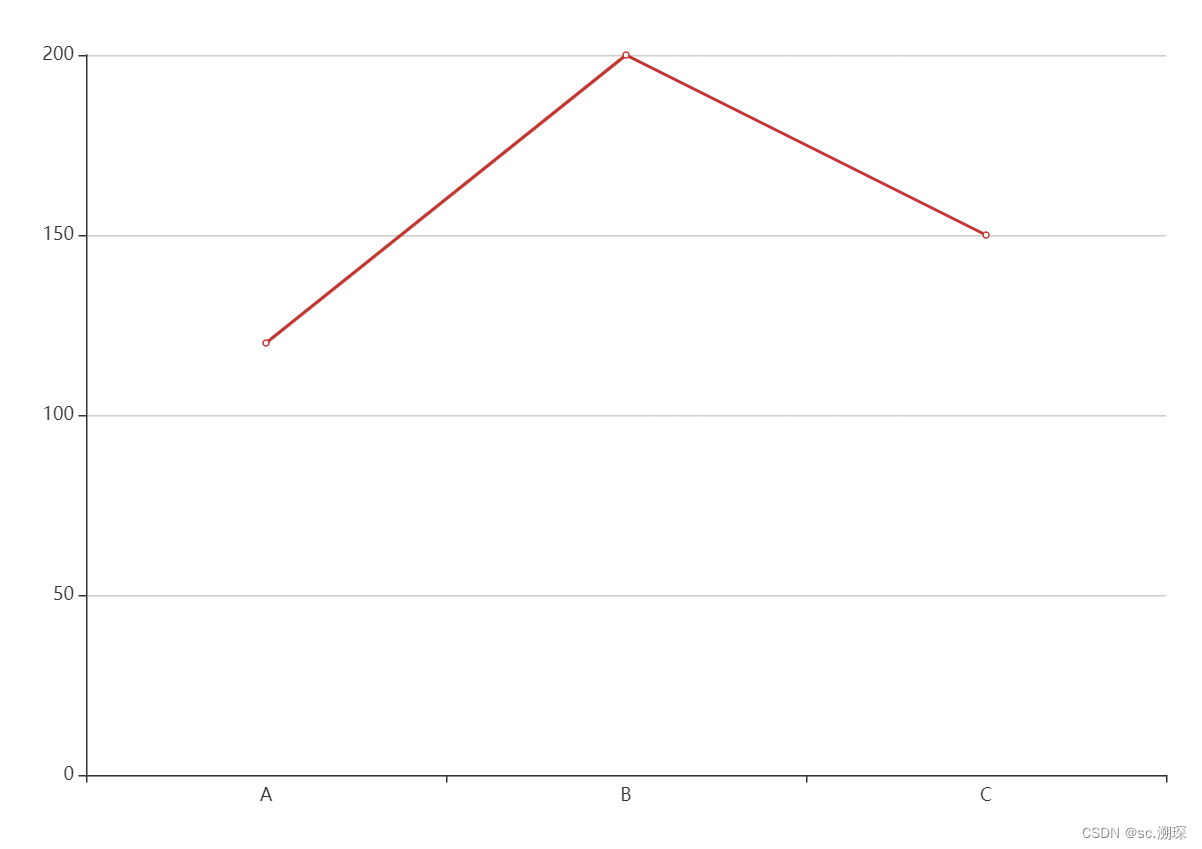
1.基础折线图
option = { xAxis: { type: 'category', data: ['A', 'B', 'C'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150], type: 'line' } ] };

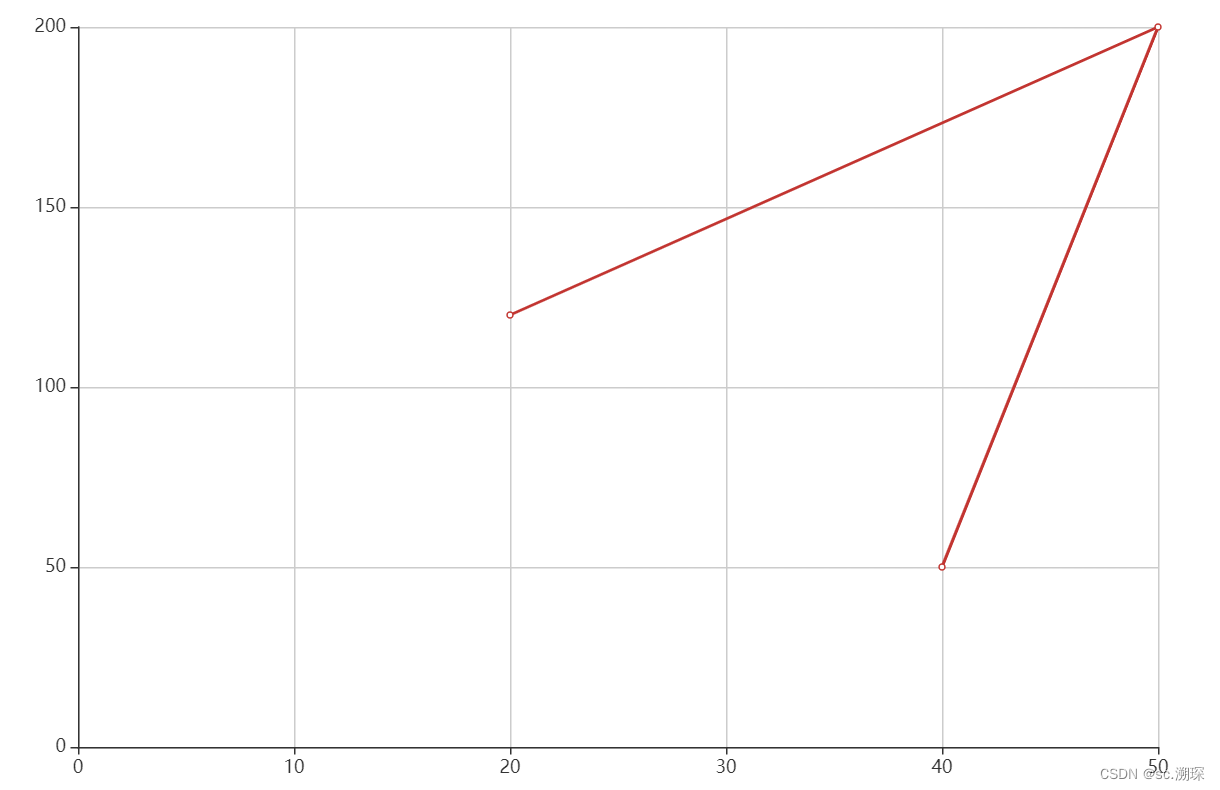
2.笛卡尔坐标系中的折线图
option = { xAxis: {}, yAxis: {}, series: [ { data: [ [20, 120], [50, 200], [40, 50] ], type: 'line' } ] };

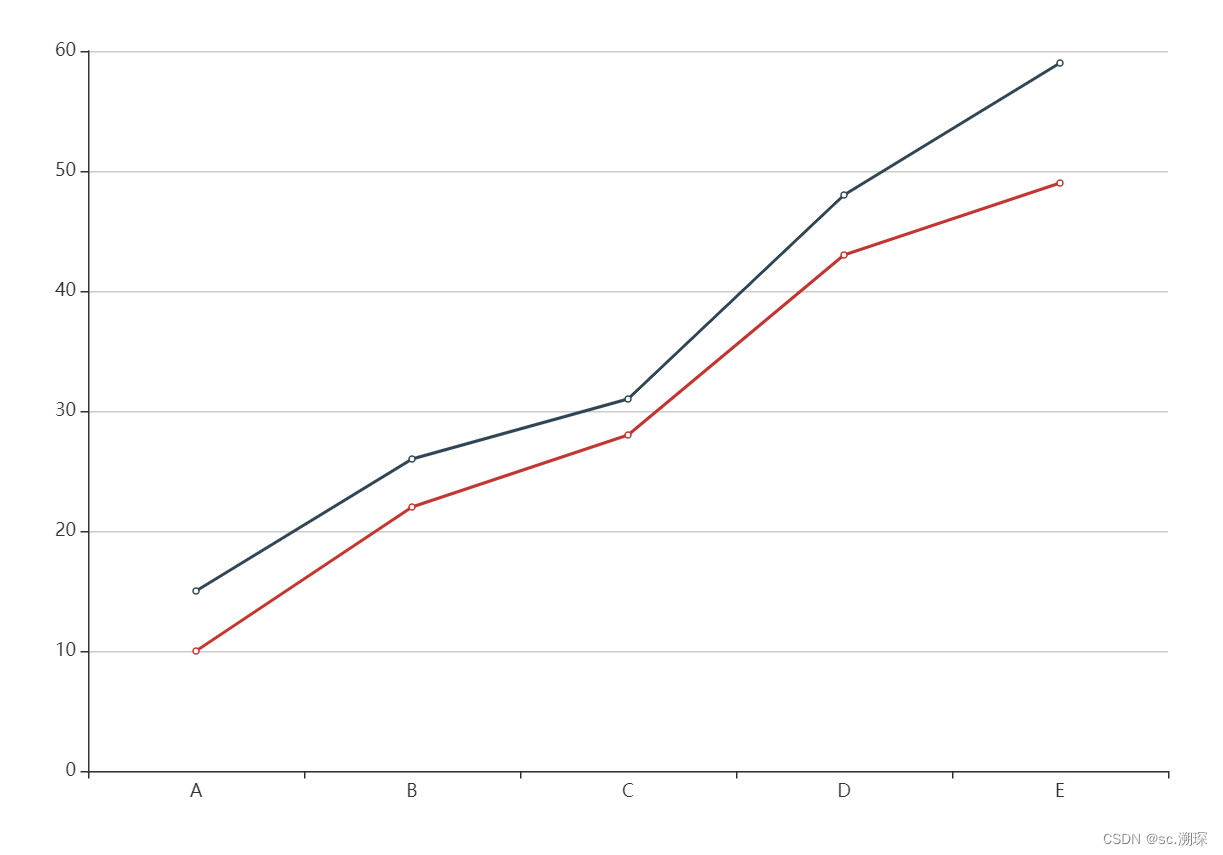
3.堆叠折线图
option = { xAxis: { data: ['A', 'B', 'C', 'D', 'E'] }, yAxis: {}, series: [ { data: [10, 22, 28, 43, 49], type: 'line', stack: 'x' }, { data: [5, 4, 3, 5, 10], type: 'line', stack: 'x' } ] };

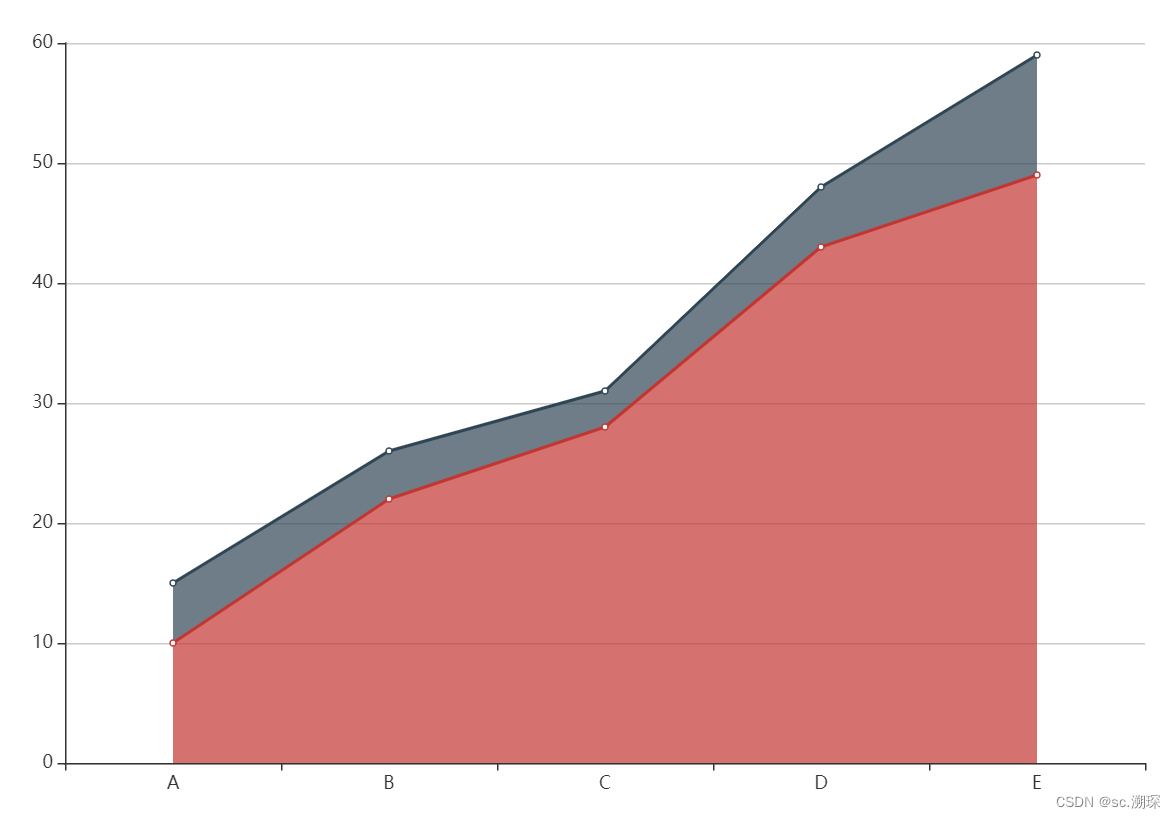
4.堆叠折线图(areastyle)填色
option = { xAxis: { data: ['A', 'B', 'C', 'D', 'E'] }, yAxis: {}, series: [ { data: [10, 22, 28, 43, 49], type: 'line', stack: 'x', areaStyle: {} }, { data: [5, 4, 3, 5, 10], type: 'line', stack: 'x', areaStyle: {} } ] };

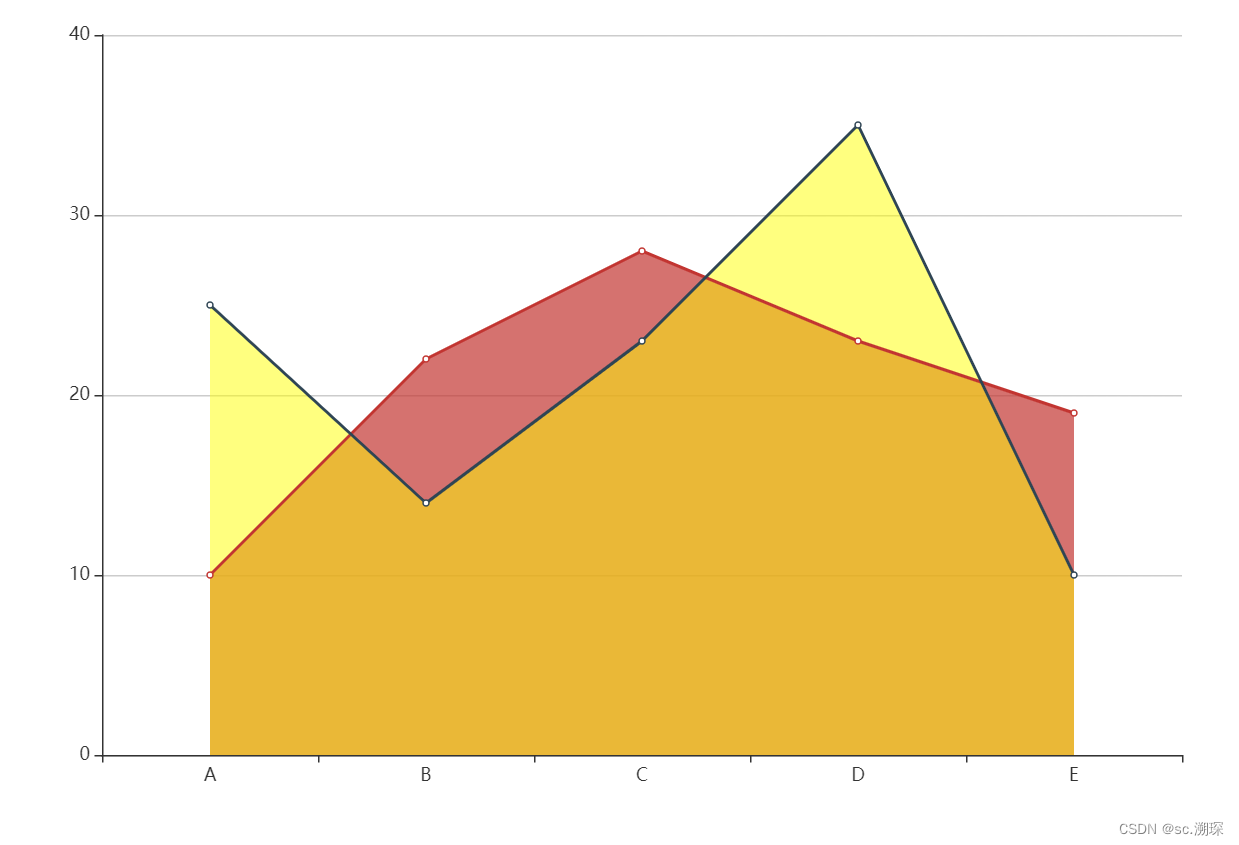
5.区域面积图(用areastyle) color 颜色 opacity 图型透明度 (0-1)0不绘制
option = { xAxis: { data: ['A', 'B', 'C', 'D', 'E'] }, yAxis: {}, series: [ { data: [10, 22, 28, 23, 19], type: 'line', areaStyle: {} }, { data: [25, 14, 23, 35, 10], type: 'line', areaStyle: { color: '#ff0', opacity: 0.5 } } ] };

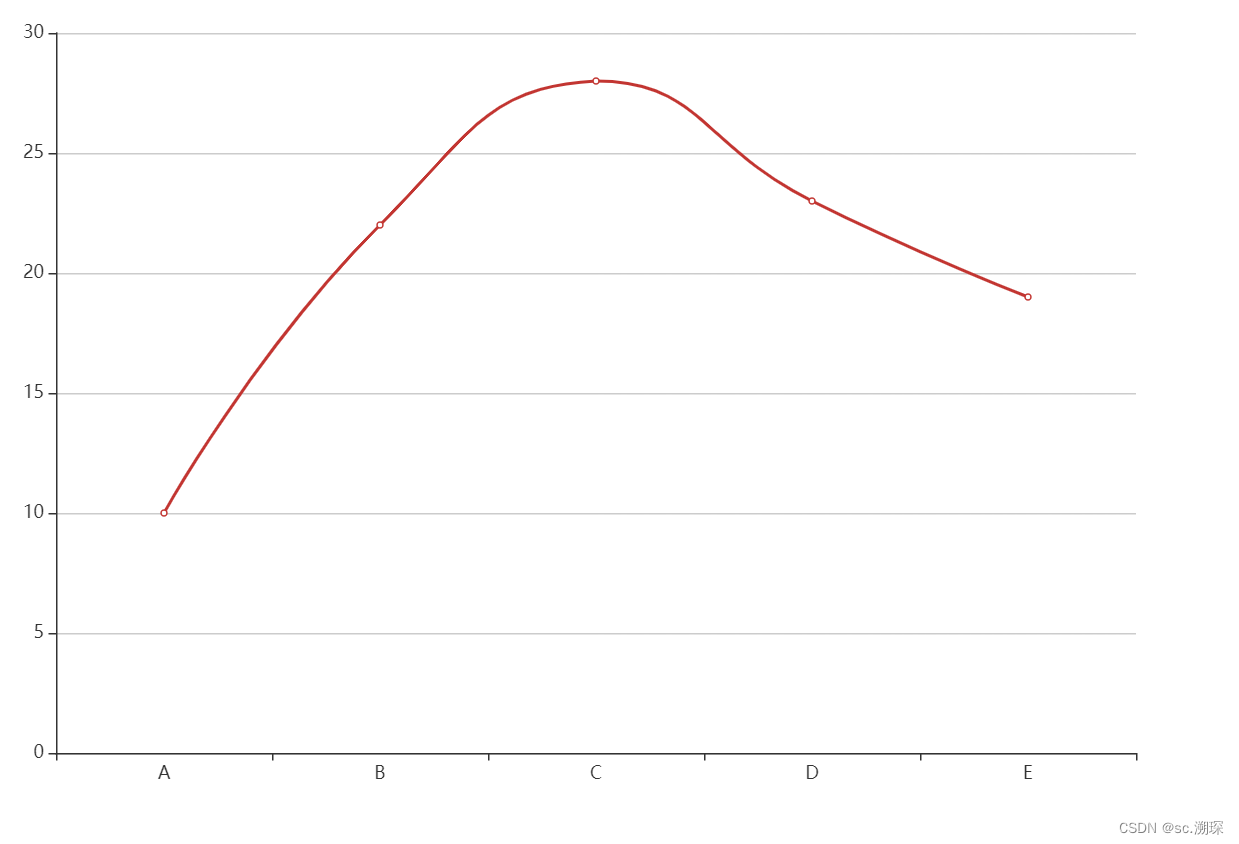
6.平滑曲线图 (smooth)
option = { xAxis: { data: ['A', 'B', 'C', 'D', 'E'] }, yAxis: {}, series: [ { data: [10, 22, 28, 23, 19], type: 'line', smooth: true } ] };

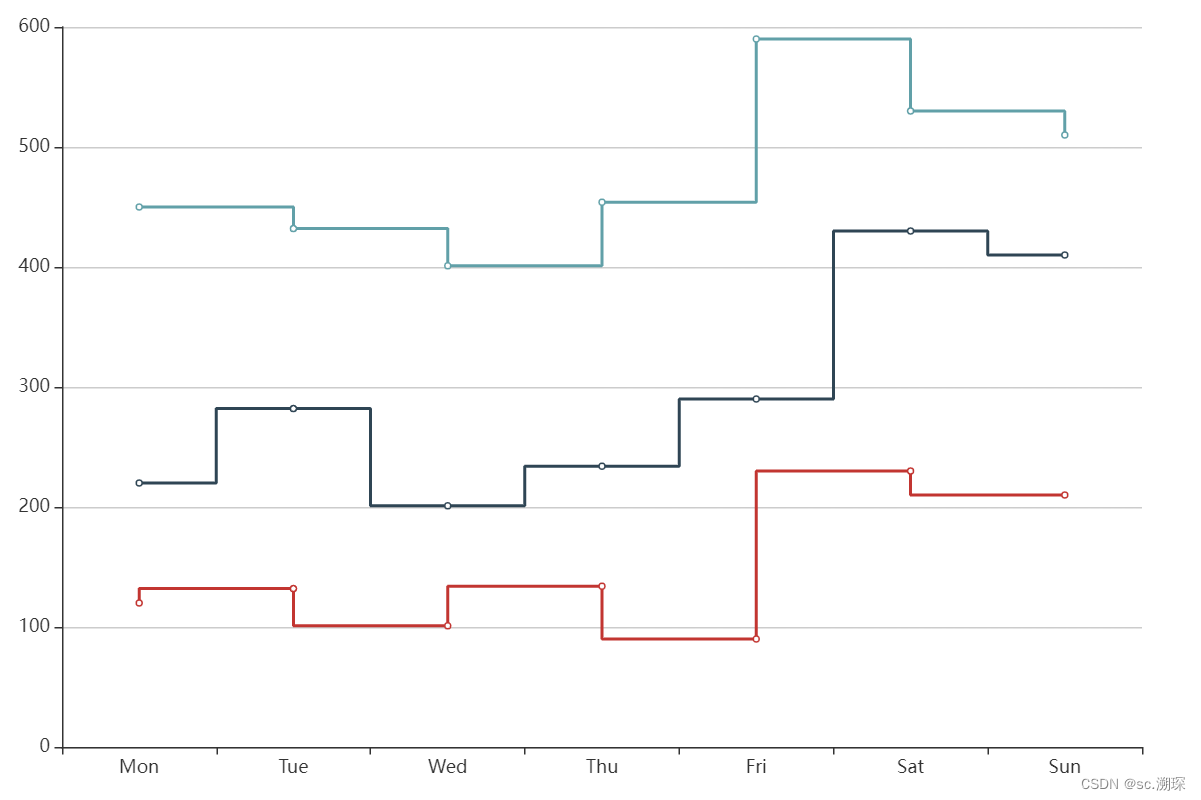
7.阶梯线图 (step)
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { name: 'Step Start', type: 'line', step: 'start', data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Step Middle', type: 'line', step: 'middle', data: [220, 282, 201, 234, 290, 430, 410] }, { name: 'Step End', type: 'line', step: 'end', data: [450, 432, 401, 454, 590, 530, 510] } ] };
三
三、圆饼图
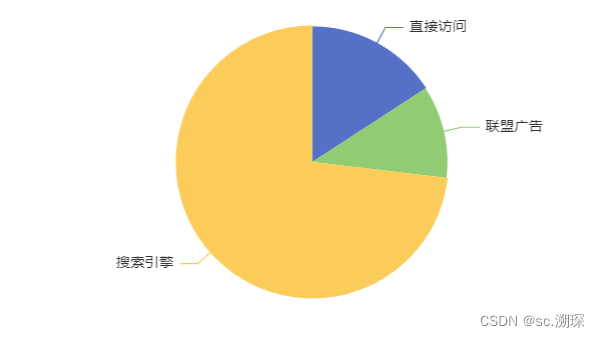
饼图
最简单的饼状图
option = { series: [ { type: 'pie', data: [ { value: 335, name: '直接访问' }, { value: 234, name: '联盟广告' }, { value: 1548, name: '搜索引擎' } ] } ] };

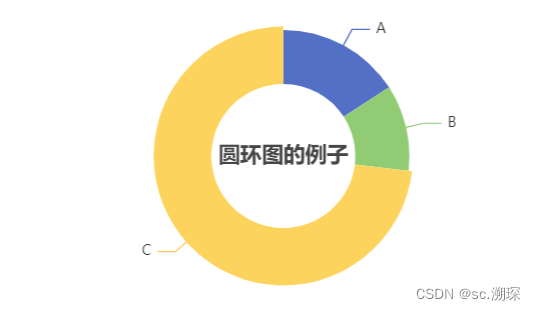
圆环图
option = { title: { text: '圆环图的例子', left: 'center', top: 'center' }, series: [ { type: 'pie', data: [ { value: 335, name: 'A' }, { value: 234, name: 'B' }, { value: 1548, name: 'C' } ], radius: ['40%', '70%'] } ] };

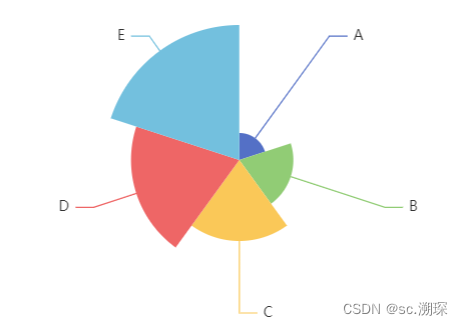
南丁格尔图(玫瑰图)
option = { series: [ { type: 'pie', data: [ { value: 100, name: 'A' }, { value: 200, name: 'B' }, { value: 300, name: 'C' }, { value: 400, name: 'D' }, { value: 500, name: 'E' } ], roseType: 'area' } ] };

散点图
基础散点图
option = { xAxis: { data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] }, yAxis: {}, series: [ { type: 'scatter', data: [220, 182, 191, 234, 290, 330, 310] } ] };
标记(mark)、
数据区域缩放(dataZoom)、
数据视图(dataView)、
动态类型切换(magicType)、
重置(restore)、
导出图片(saveAsImage)。
toolbox: { feature: { dataZoom: {}, dataView: {}, magicType: {}, restore: {}, saveAsImage: {} } }
=========================================================================
-
文本样式
-
字体基本样式设置:fontStyle、fontWeight、fontSize、fontFamily。 文字颜色:color。 文字描边:textBorderColor、textBorderWidth。 文字阴影:textShadowColor、textShadowBlur、textShadowOffsetX、textShadowOffsetY。 文本块或文本片段大小:lineHeight、width、height、padding。 文本块或文本片段的对齐:align、verticalAlign。 文本块或文本片段的边框、背景(颜色或图片):backgroundColor、borderColor、borderWidth、borderRadius。 文本块或文本片段的阴影:shadowColor、shadowBlur、shadowOffsetX、shadowOffsetY。 文本块的位置和旋转:position、distance、rotate。
-
-
文本、文本框、文本片段的基本样式和装饰
-
每个文本可以设置基本的字体样式:fontStyle、fontWeight、fontSize、fontFamily。 可以设置文字的颜色 color 和边框的颜色 textBorderColor、textBorderWidth。 文本框可以设置边框和背景的样式:borderColor、borderWidth、backgroundColor、padding。 文本片段也可以设置边框和背景的样式:borderColor、borderWidth、backgroundColor、padding。
-





![[数智人文实战] 02.舆情分析之词云可视化、文本聚类和LDA主题模型文本挖掘](https://img-blog.csdnimg.cn/20200306163821515.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0Vhc3Rtb3VudA==,size_16,color_FFFFFF,t_70#pic_center)