前端开发之xlsx的使用和实例
- 前言
- 效果图
- 1、安装
- 2、在页面中引用
- 3、封装工具类(excel.js)
- 4、在vue中使用
前言
在实现业务功能中导出是必不可少的功能,接下来为大家演示在导出xlsx的时候的操作
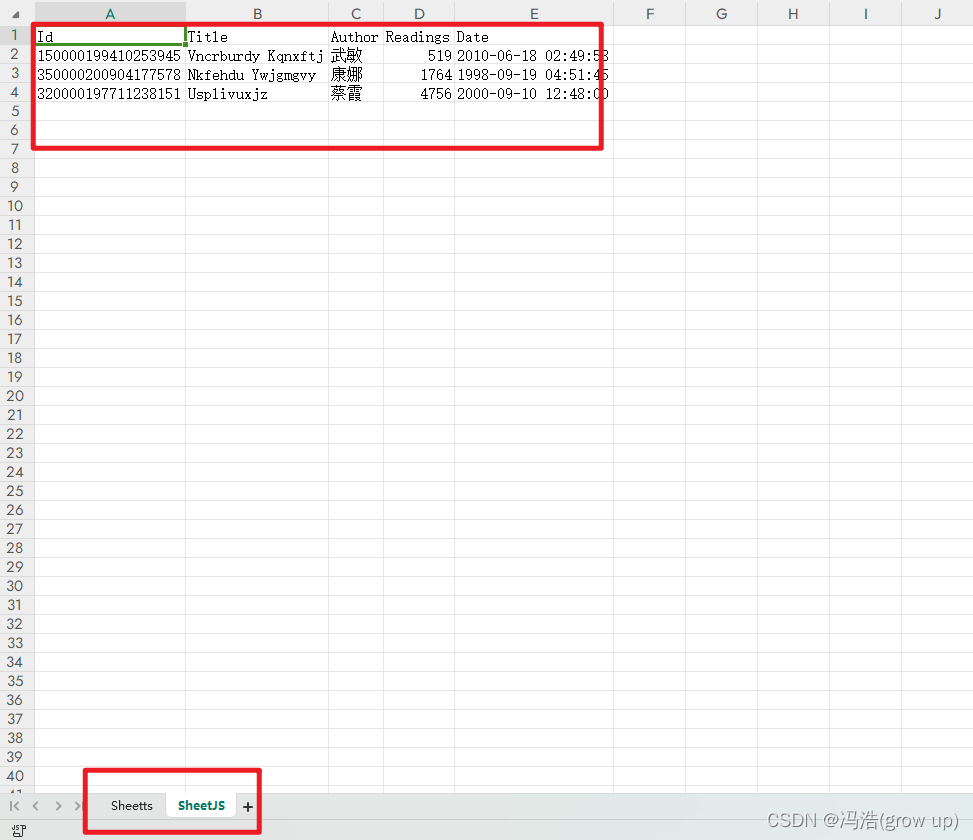
效果图


1、安装
npm install xlsx -S
npm install file-saver
2、在页面中引用
值得注意的是再引用xlsx的时候vue3和vue2写法不同
vue2:import xlsx from ‘xlsx’
vue3:import * as XLSX from ‘xlsx’
3、封装工具类(excel.js)
import {
saveAs } from 'file-saver'
import * as XLSX from 'xlsx'
function generateArray (table) {
const out = []
const rows = table.querySelectorAll('tr')
const ranges = []
for (let R = 0; R < rows.length; ++R) {
const outRow = []
const row = rows[R]
const columns = row.querySelectorAll('td')
for (let C = 0; C < columns.length; ++C) {
const cell = columns[C]
let colspan = cell.getAttribute('colspan')
let rowspan = cell.getAttribute('rowspan')
let cellValue = cell.innerText
if (cellValue !== '' && cellValue === +cellValue) cellValue = +cellValue
ranges.forEach(function (range) {
if (
R >= range.s.r &&
R <= range.e.r &&
outRow.length >= range.s.c &&
outRow.length <= range.e.c
) {
for (let i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null)
}
})
if (rowspan || colspan) {
rowspan = rowspan || 1
colspan = colspan || 1
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
})
}
outRow.push(cellValue !== '' ? cellValue : null)
if (colspan) for (let k = 0; k < colspan - 1; ++k) outRow.push(null)
}
out.push(outRow)
}
return [out, ranges]
}
function datenum (v, date1904) {
if (date1904) v += 1462
const epoch = Date.parse(v)
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000)
}
function sheetFromArrayOfArrays (data) {
const ws = {
}
const range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
}
for (let R