个人主页:终端
HTML标签
目录
2.1标题标签
2.2段落标签
2.3换行标签
2.4列表标签
2.5超链接标签
2.6图片标签
2.7表格标签
2.8-2.9表单标签&表单项
2.10布局相关标签
2.11特殊字符
2.1标题标签
标题标签
- 代码
<h1>鸣</h1>
<h2>潮</h2>
<h3>启</h3>
<h4>动</h4>
<h5>!!!</h5>
<h6>!!!</h6>2.2段落标签
段落标签
- 段落 p
- 代码
<p>This is mingchao </p>
<p>Yes!</p>2.3换行标签
换行标签
- 换行
1.hr 分隔符
2.br 换行 - 代码
<br>
<hr>2.4列表标签
有序列表
- 列表标签ol
- 列表项标签li
- 代码
<ol>
<li>数据类型</li>
<li>变量</li>
<li>流程控制</li>
<li>函数</li>
<li>面向对象</li>
</ol>有序列表
- 列表标签ul
- 列表项标签li
- 代码
<ul>
<li>JAVA
<ol>
<li>数据类型</li>
<li>变量</li>
<li>流程控制</li>
<li>函数</li>
<li>面向对象</li>
</ol>
</li>
<li>C</li>
<li>C++</li>
<li>python</li>
<li>go</li>
</ul>2.5超链接标签
超链接标签
- href 用于定义要跳转的目标资源的地址
1.完整的url while03-CSDN博客
2.相对路径 以当前资源的所在路径为出发点去找目标资源
3.绝对路径 无论当前资源在哪里,使用以固定的位置作为出发点去找目标资源以/开头
- target 用于定义目标资源的打开方式
1. _self 在当前窗口打开目标资源
2. _blank 开启新窗口打开目标资源- 代码
<body>
<!--
超链接标签
a
href 用于定义要跳转的目标资源的地址
1 完整的url https://blog.csdn.net/twlinl0613?spm=1010.2135.3001.5343
2 相对路径 以当前资源的所在路径为出发点去找目标资源
3 绝对路径
无论当前资源在哪里,使用以固定的位置作为出发点去找目标资源
以/开头
target 用于定义目标资源的打开方式
_self 在当前窗口打开目标资源
_blank 开启新窗口打开目标资源
-->
<!--完整的url-->
<a href="https://blog.csdn.net/twlinl0613?spm=1010.2135.3001.5343" target="_blank">while03的博客</a>
<!--相对路径写法-->
<a href="02标题段落换行.html"target="_blank">02标签</a>
<a href="a/test.html"target="_blank">test</a>
<!--绝对路径写法-->
<a href="/demo1-html/a/test.html"target="_blank">test</a>
</body>2.6图片标签
图片标签:img(重点)图片标签,用于在页面上引入图片
- 效果

- 代码
<body>
<!--
img
src 定义图片的路径
1.url
2.相对路径
3.绝对路径
title 定义鼠标悬停时提示的文字
alt 定义图片加载失败时提示文字
-->
<img src="img/鸣潮.jpg"width="300px" title="鸣潮" alt="加载失败">
</body>2.7表格标签
常规表格
- table标签 代表表格
- thead标签 代表表头 可以省略不写
- tbody标签 代表表体 可以省略不写
- tfoot标签 代表表尾 可以省略不写
- tr标签 代表一行
- td标签 代表行内的一格
- th标签 自带加粗和居中效果的td
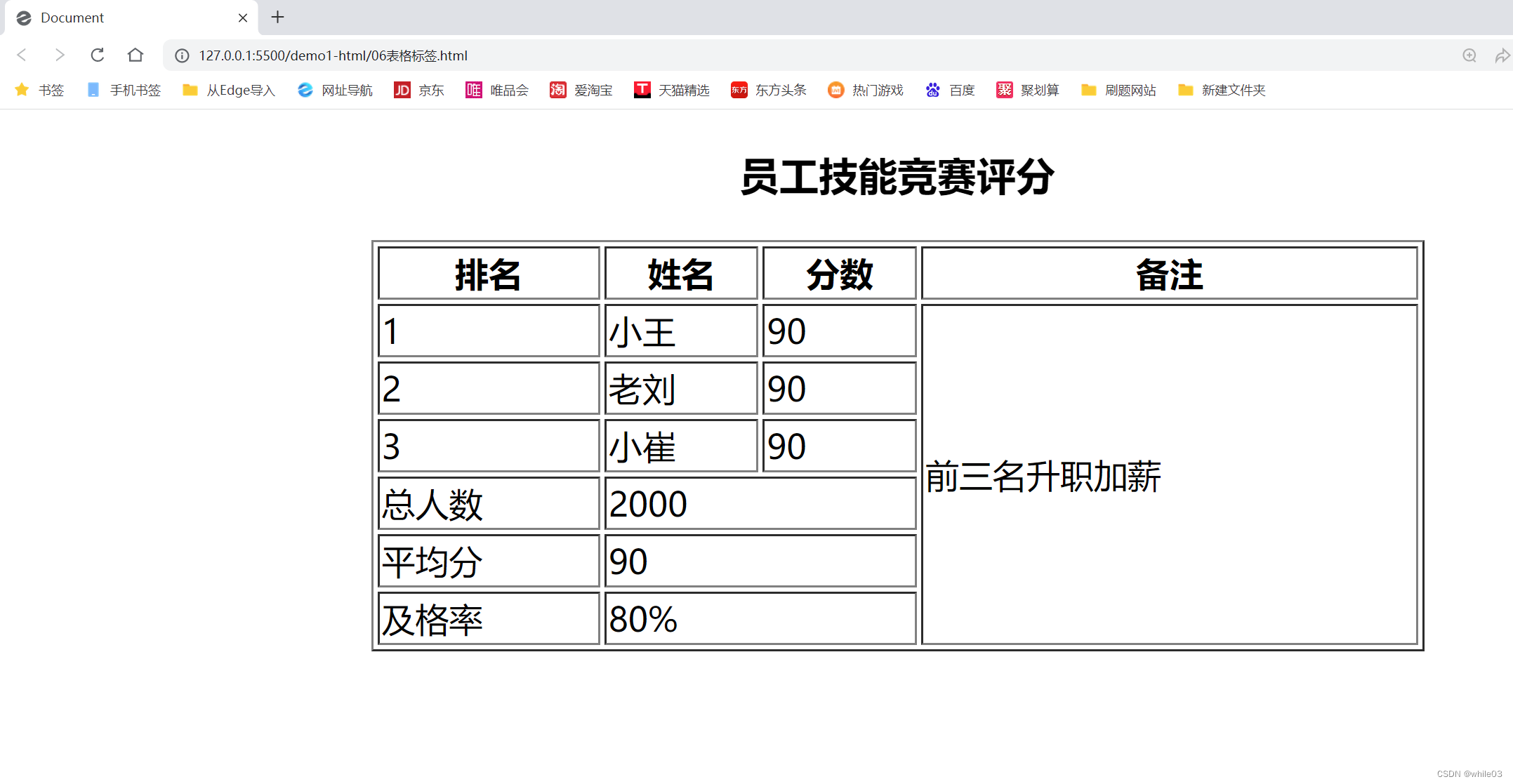
- 效果

- 代码
<body>
<!--
table 整张表格
thead 表头
tbody 表体
tfoot 表尾
tr 表格中的一行
td 行中的一个单元格
th 自带加粗居中效果的td
style="text-align:center;" 文字居中
rowspan 表格向下
colspan 表格向右
-->
<h3 style ="text-align: center;">员工技能竞赛评分</h3>
<table border ="1px" style="margin: 0px auto; width: 500px;">
<thead>
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小王</td>
<td>90</td>
<td rowspan="6">
前三名升职加薪
</td>
</tr>
<tr>
<td>2</td>
<td>老刘</td>
<td>90</td>
</tr>
<tr>
<td>3</td>
<td>小崔</td>
<td>90</td>
</tr>
<tr>
<td>总人数</td>
<td colspan="2">2000</td>
</tr>
<tr>
<td>平均分</td>
<td colspan="2">90</td>
</tr>
<tr>
<td>及格率</td>
<td colspan="2">80%</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
</body>2.8-2.9表单标签&表单项
表单标签:可以实现让用户在界面上输入各种信息并提交的一种标签,是向服务端发送数据主要的方式之一
- from标签,表单标签,其内部用于定义可以让用户输入信息的表单项标签
1.action:from标签的属性之一,用于定义信息提交的服务器地址
2.method :from标签的属性之一,用于定义信息的提交方式
- get
1.参数会以键值对形式放在url后提交
2. 数据直接暴露在地址栏上,相对不安全
3.地址栏长度有限制,所以提交的数据量不大
4.地址栏上,只能是字符,不能提交文件
5.相比post,效率高一些
- post
1.参数默认不放到url后
2.数据不会直接暴露在地址栏上,相对安全
3.数据是单独打包请求体发送,提交的数据量比较大
4.请求体中,可以是字符,也可以是字节数据,可以提交文件
5.相比于get效率略低一些
- input标签 :主要的表单项标签,可以用于定义表单项
表单项标签一定要定义name属性,该属性用于明确提交时的参数名
表单项还需要定义value属性,该属性用于明确提交实参
- name : input标签的属性之一,用于定义提交的参数名。
- type : input标签的属性之一,用于定义表单项的类型。
1. text 单行普通文本框
2.password 密码框
3.submit 提交按钮
4.reset 重置按钮
5.radio 单选框 :多个单选框使用相同的name属性值,则就会有互斥效果
6.checkbox 多选框
7. hidden 隐藏域 不显示在页面上,提交时会携带
8.file 文件上传框
- textarea 多行文本框(文本域)
- select 下拉框
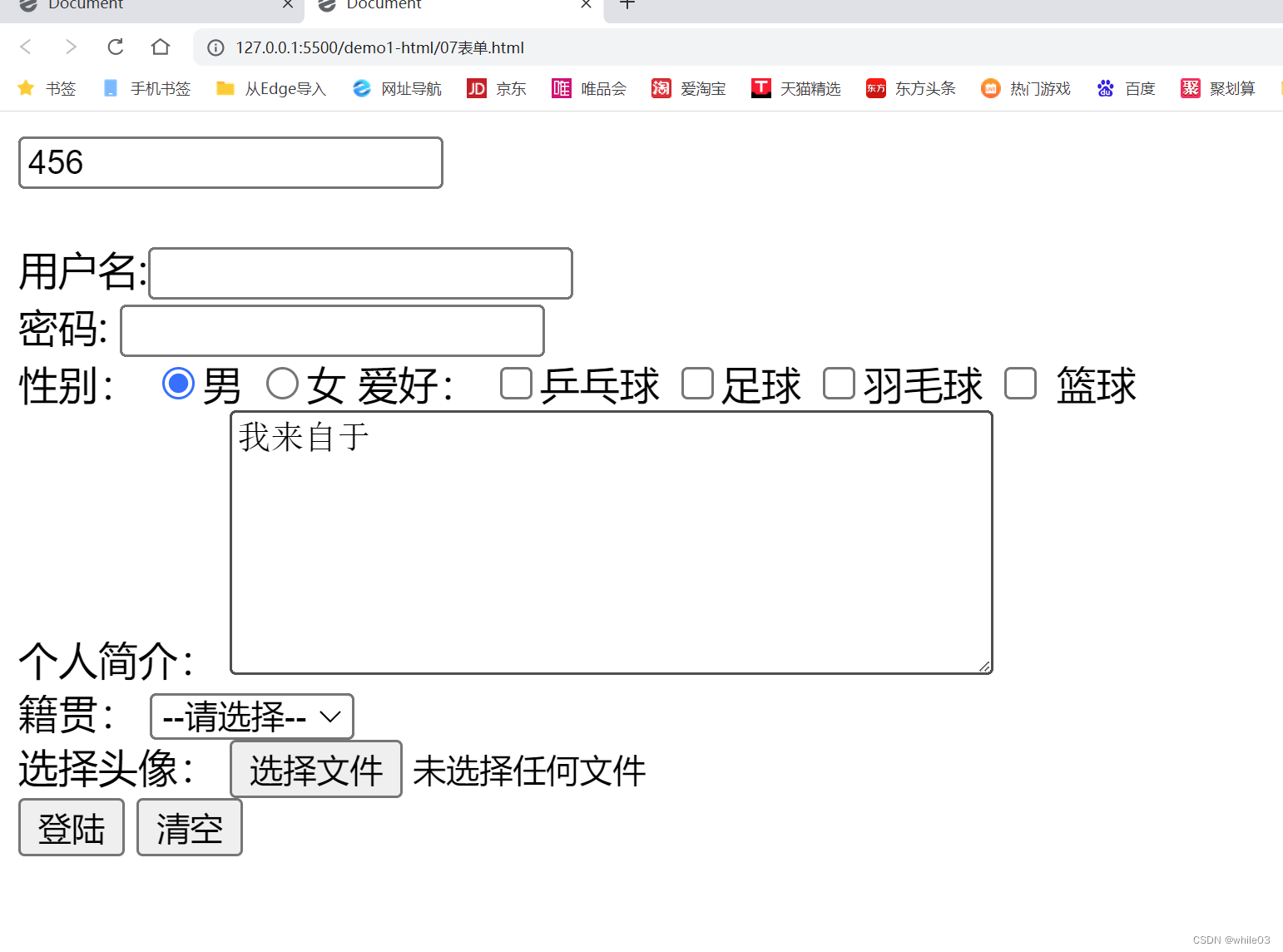
- 效果

- 代码
<body>
<!--
form
action 定义数据的提交地址
1.url
2.相对路径
3.绝对路径
method 定义数据的提交方式
GET
1.参数会以键值对形式放在url后提交
2. 数据直接暴露在地址栏上,相对不安全
3.地址栏长度有限制,所以提交的数据量不大
4.地址栏上,只能是字符,不能提交文件
5.相比post,效率高一些
POST
1.参数默认不放到url后
2.数据不会直接暴露在地址栏上,相对安全
3.数据是单独打包勇敢请求体发送,提交的数据量比较大
4.请求体中,可以是字符,也可以是字节数据,可以提交文件
5.相比于get效率略低一些
表单项标签
表单项标签一定要定义name属性,该属性用于明确提交时的参数名
表单项还需要定义value属性,该属性用于明确提交实参
input
type 输入信息的表单项类型
text 单行普通文本框
password 密码框
submit 提交按钮
reset 重置按钮
radio 单选框
多个单选框使用相同的name属性值,则就会有互斥效果
checkbox 多选框 多个选项选多个
hidden 隐藏域 不显示在页面上,提交时会携带
file 文件上传框
textarea 多行文本框(文本域)
select 下拉框
option
-->
<form action="08welcome.html" method="get">
<!--添加表单标签 用户输入信息的标签-->
<!--希望用提交一些特定的信息,但是考虑安全问题,或者是用户操作问题,不希望该数据发生改变
readonly 只读
disabled 不可用不提交时 不携带
-->
<input type="hidden"name="id"value="1">
<input type="text"name="id"value="456" readonly> <br>
<input type="hidden"name="id"value="789" disabled><br>
用户名:<input type="text" name="username"/><br>
密码: <input type="password " name="usePas"/><br>
性别:
<input type="radio"name="grander" value="1" checked>男
<input type="radio"name="grander" value="0">女
爱好:
<input type="checkbox" name="hobby" value="1">乒乓球
<input type="checkbox" name="hobby" value="2">足球
<input type="checkbox" name="hobby" value="3">羽毛球
<input type="checkbox" name="hooby" value="4"> 篮球
<br>
个人简介:
<textarea name ="in" style="width:300px; height:100px">我来自于</textarea>
<br>
籍贯:
<select name="p" >
<option value="1">京</option>
<option value="2">浙</option>
<option value="3">冀</option>
<option value="0" selected>--请选择--</option>
</select>
<br>
选择头像:
<input type="file">
<br>
<input type="submit" value="登陆"/>
<input type="reset" value="清空"/>
<br>
</form>
</body>2.10布局相关标签
div标签 俗称"块",主要于划分页面结构,做页面布局
span标签 俗称"层"主要用于划分元素范围,配合CSS做页面元素样式的修饰
- 代码
<body style="background-color: cadetblue;">
<!--
css 设置样式
通过元素的style属性进行设置
style="样式名:样式值;样式名:样式值;"........
块元素:自己独占一行的元素 块元素的CSS样式的宽 高等等往往是生效
div
行内元素:不会自己独占一行的元素 行内的CSS样式的宽 高等等往往是不生效
span
-->
<div style="border:1px solid blue; width: 400px;height: 300px;margin:10px auto; background-color: cadetblue;"> 123 </div><br>
<div style="border:1px solid blue; width: 400px;height: 300px;margin:10px auto;background-color: beige;
"> 依靠加纳乔、梅努的进球,曼联在战胜曼城之后赢得足总杯冠军,这是他们自
<span style="
font-size: 20px;
color:blue;
font-weight:bold;
"
>2015-16赛季</span>以来首次赢得足总杯。 </div><br>
<span style="border: 1px solid brown; width: 500px; height: 300px;">555</span> </div><br>
<div style="border:1px solid blue; width: 400px;height: 300px;margin:10px auto ; background-color: bisque;
"> 依靠加纳乔、梅努的进球,曼联在战胜曼城之后赢得足总杯冠军,这是他们自
<span style=
"
font-size: 20px;
color: aquamarine;
font-weight:bold;
">2015-16赛季</span>以来首次赢得足总杯。 </div><br>
<span style="border: 1px solid brown; width: 500px; height: 300px;">555</span>
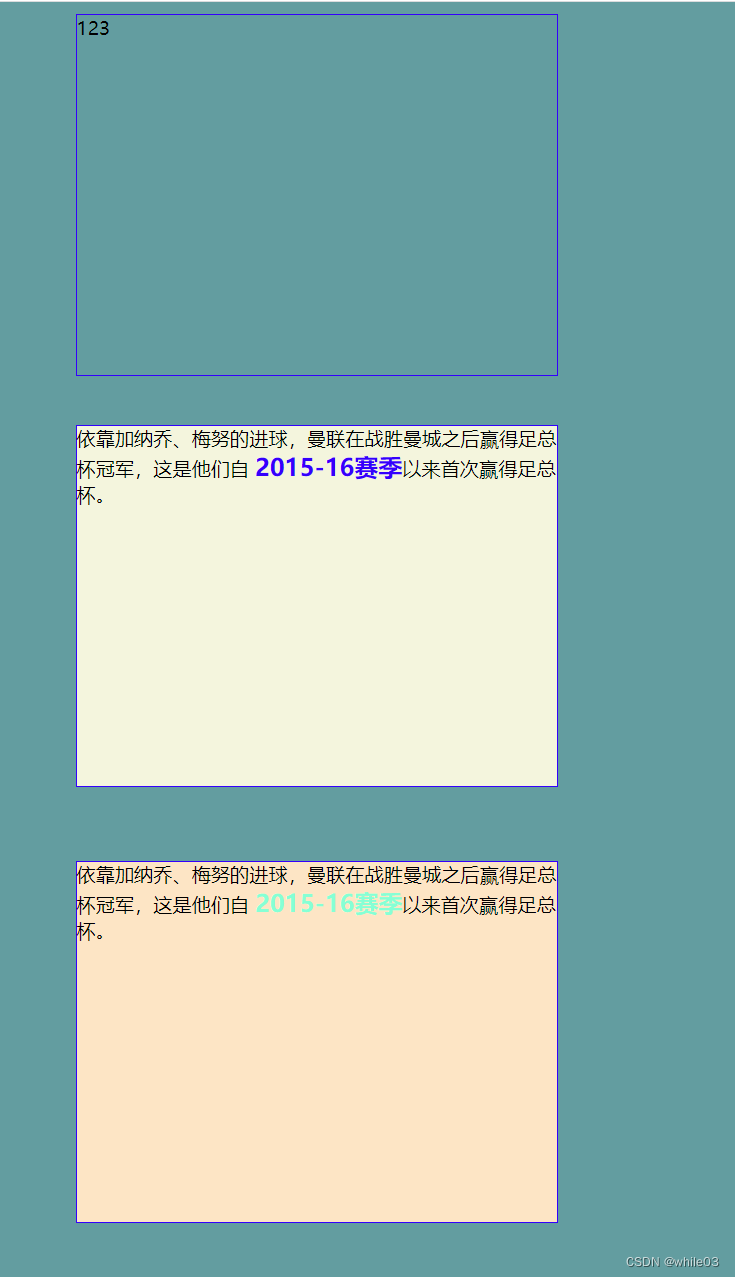
</body>- 效果

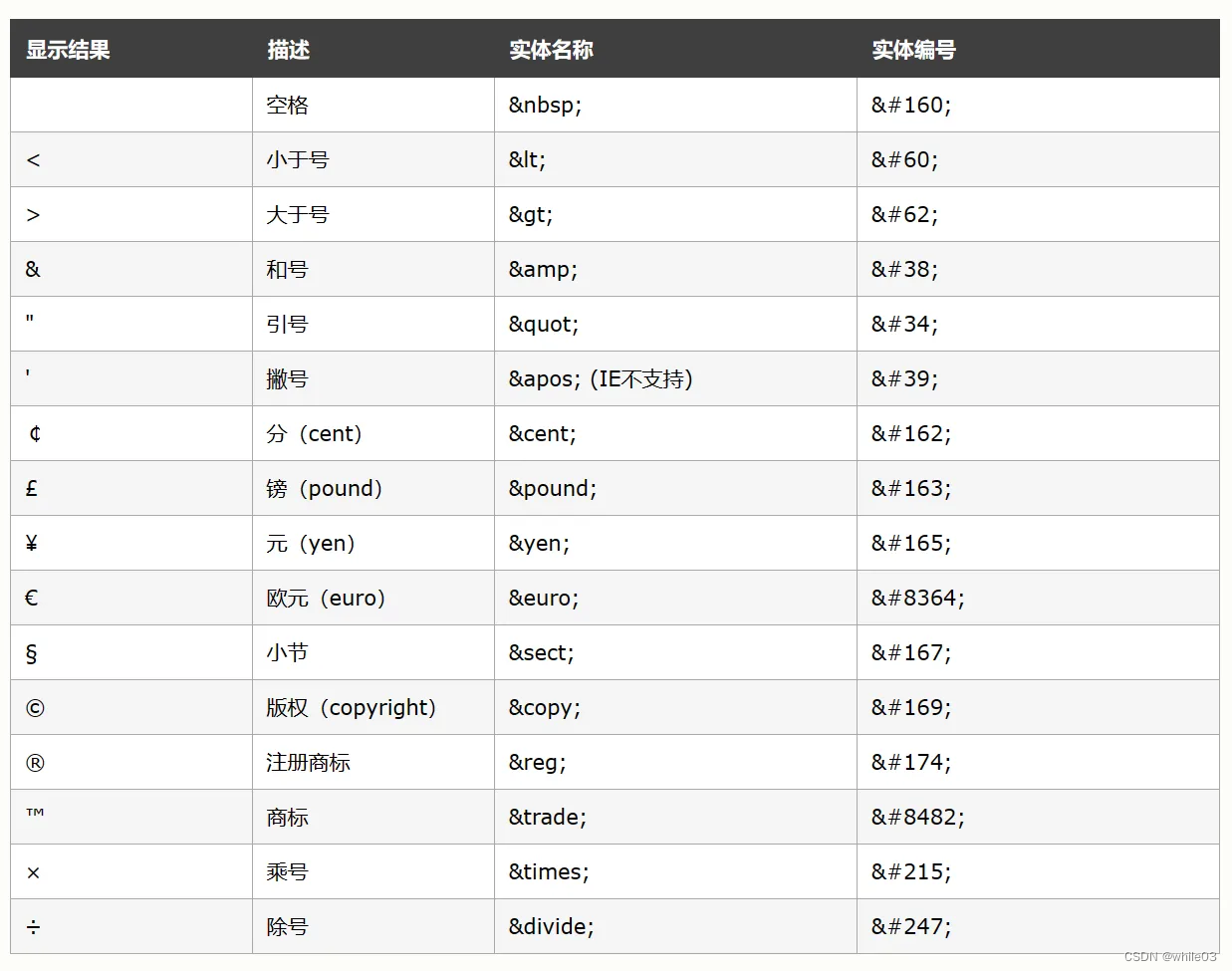
2.11特殊字符
对于有特殊含义的字符,需要通过转移字符来表示
参考:w3school
HTML中有用的字符实体
注释:实体名称对大小写敏感

- 代码
<body>
<!--
有特殊含义的符号叫做字符实体
对于html代码来说,某些符号是有特殊含义的,如果想显示这些特殊符号,需要进行转移
-->
<h1>一级标题</h1>
&
</body>- 效果

好啦前几天学校运动会拖欠了的稿子,今天补发了,继续坚持写稿,然后写完稿肝数据坞啦!!!
















![[猫头虎分享21天微信小程序基础入门教程] 第17天:小程序的用户授权与安全](https://img-blog.csdnimg.cn/direct/33c9a34d74f247518c369b9d9e5aba3e.gif)