一、第一种,通过props方式传值:
父组件:
父组件调用子组件Child1时通过 :msg2= "msg2"把msg2的数据传给子组件,并且通过自定义事件接收子组件的emit通知,用来修改父组件的msg2数据。
源码:
<template>
<div>
我是home组件 父组件
<h1>{{ msg }}</h1>
<div>父组件--props方式传值:{{ msg2 }}</div>
<Child1 :msg2="msg2" @event="eventFn" />
</div>
</template>
<script setup>
import { ref } from 'vue'
import Child1 from './child1.vue'
const props = defineProps(['msg'])
const msg2 = ref('今天是星期三,多云。')
const eventFn = (val) => {
msg2.value = val
}
</script>子组件:
子组件通过defineProps接收一下msg2 ,可以直接展示在模板上,子组件自定义emit事件去通知父组件修改msg2的数据,数值是子组件传过去的。
源码:
<template>
<div>
<h3>大家好,我是子组件1</h3>
<button @click="handleClick">修改父组件数据msg2</button>
<div>子组件——props方式传过来:{{ msg2 }}</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const props = defineProps(['msg2'])
const emit = defineEmits(['event'])
const handleClick = () => {
emit('event', '希望早日出太阳,暴富而不是暴晒!')
}
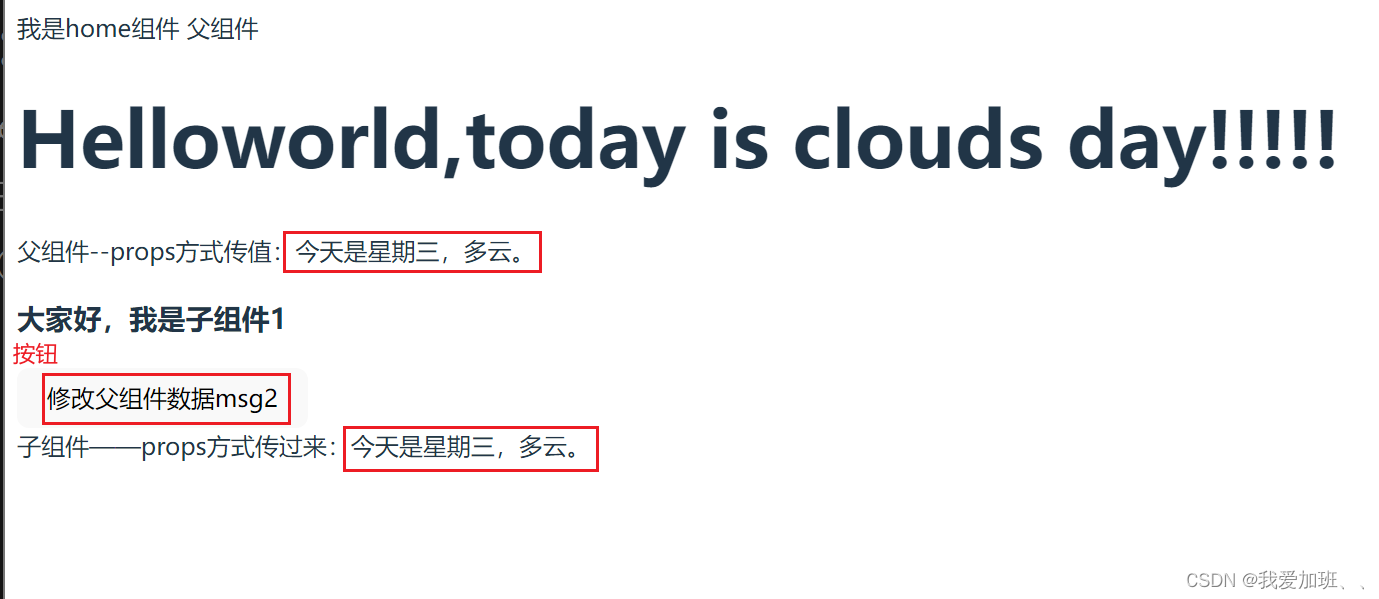
</script>点击前:

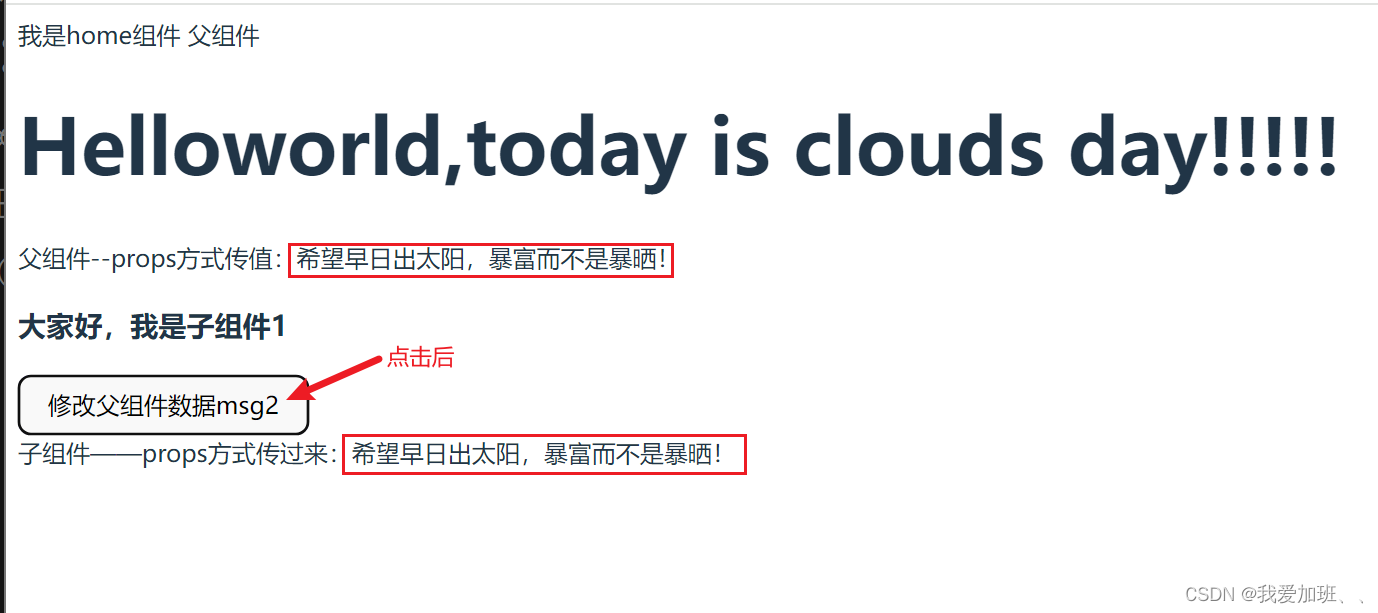
点击后:

二、第二种,通过v-model+冒号+要传的值 的方式(这个v-model可以写多个):
父组件:
父组件调用子组件时,通过v-model:num="num" 的方式传值给子组件。
源码:
<template>
<div>
我是home组件 父组件
<h1>{{ msg }}</h1>
<div>父组件--props方式传值:{{ msg2 }}</div>
<div>父组件num——v-model方式传值:{{ num }}</div>
<Child1
:msg2="msg2" @event="eventFn"
v-model:num="num"
/>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
import Child1 from './child1.vue'
const props = defineProps(['msg'])
const msg2 = ref('今天是星期三,多云。')
const num = ref(0)
const eventFn = (val) => {
msg2.value = val
}
</script>子组件:
子组件也先通过defineProps接收一下num,并展示。然后通过自定义emit事件
const emit = defineEmit(['update: num'])然后通过点击事件updateNum方法来触发通知父组件修改num数据。
源码:
<template>
<div>
<h3>大家好,我是子组件1</h3>
<button @click="handleClick">修改父组件数据msg2</button>
<div>子组件——props方式传过来:{{ msg2 }}</div>
<button @click="updateNum">修改父组件num</button>
<div>子组件num——v-model方式传过来:{{ num }}</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const props = defineProps(['msg2','num'])
const emit = defineEmits(['event', 'update:num'])
const handleClick = () => {
emit('event', '希望早日出太阳,暴富而不是暴晒!')
}
const updateNum = () => {
emit('update:num', 222)
}
</script>点击前:

点击后:

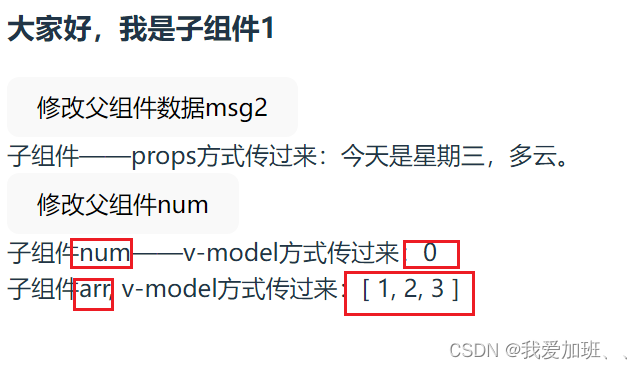
三、父组件调用子组件时,通过v-model传多个值
父组件写法:

子组件写法:

效果:

以上就是vue3中,props和v-model两种常用的父子组件通信方法 。