目录
列表概述
列表类型与标记符号
无序列表
语法:
语法说明:
无序列表标记的 type 属性及其说明
代码解释
有序列表
基本语法
属性说明
1、列表 o1标记的属性
2、列表项li标记的属性
有序列表 o1标记的属性、值
代码解释
列表嵌套
基本语法:
代码解释:
定义列表
基本语法
语法说明
列表概述
列表能对网页中的相关信息进行合理的布局,将项目有序或无序地罗列在一起,便于用户浏览和操作。列表分为无序列表、有序列表、定义列表、菜单列表和目录列表共五种。但常用列表有三种,分别是无序列表、有序列表、定义列表。
列表类型与标记符号
| 列表类型 | 标 记 符号 | 备注 |
| 无序列表 | <ul>...</ul> | 常用 |
| 菜单列表 | <menu>...</menu> | 不常用 |
| 目录列表 | <dir>...</dir> | 不常用 |
| 有序列表 | <ol>...</ol> | 常用 |
| 定义列表 | <dl>...</dl> | 常用 |
无序列表
无序列表ul(Unordered List)标记是成对标记,<ul>是开始标记,</ul>是结束标记两者之间插入若干个列表项li(List Items)标记,完成无序列表的插入。
语法:
<ul type="">
<li type="">项目名称</li>
<li type="">项目名称</1i>
……
</ul>语法说明:
ul 标记的 type 属性有三个值,如表 4-2 所示。列表项l 标记的 type 属性取值与 ul 标记相同。设置u标记的type 属性会使其所包含的列表项按统一风格显示,设置其中某一列表项的 type 属性值时只会影响它自身的显示风格,其他列表项按原样显示。
无序列表标记的 type 属性及其说明
| 属 性值 | 说明 |
| disc | 实现圆形 |
| circle | 空心圆形 |
| square | 实心正方形 |
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csdn-jingyu飞鸟-web前端-无序列表</title>
</head>
</body>
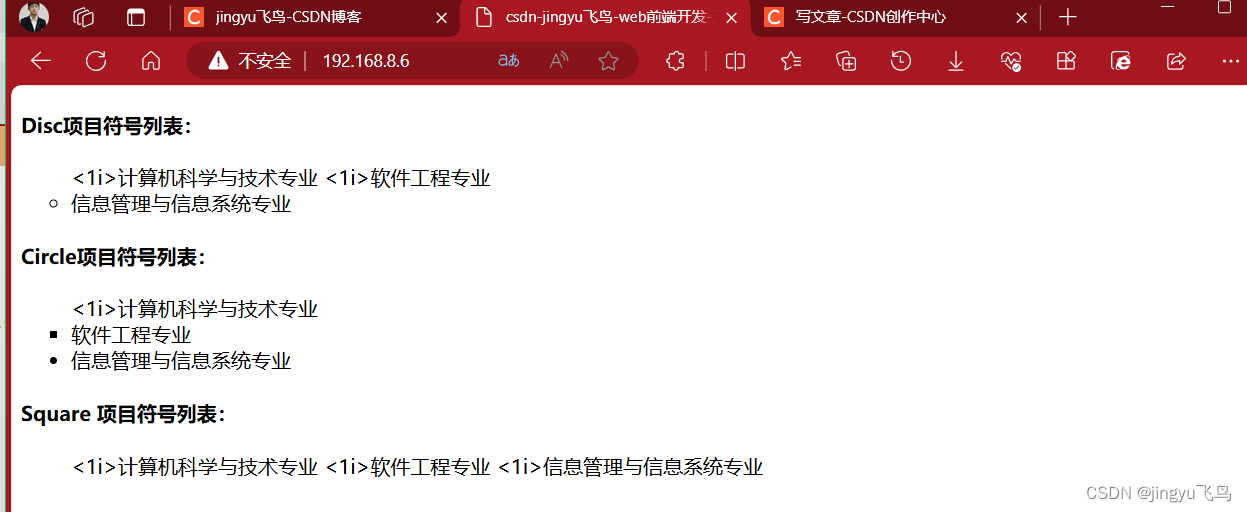
<h4>Disc项目符号列表:</h4>
<ul type="disc">
<1i>计算机科学与技术专业</li>
<1i>软件工程专业</1i>
<li type="circle">信息管理与信息系统专业</1i>
</ul>
<h4>Circle项目符号列表:</h4>
<ul type-"circle">
<1i>计算机科学与技术专业</1i>
<li type="square">软件工程专业</li>
<li>信息管理与信息系统专业</1i>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<1i>计算机科学与技术专业</1i>
<1i>软件工程专业</1i>
<1i>信息管理与信息系统专业</1i>
</ul>
</body>
</html>
代码解释
代码中第 9~13行列表符号为实心圆形,除第12行定义了列表项的type 属性值为"circle",所以此项前面显示空心圆;第15~19 行列表符号为空心圆形,除第 17 行定义了列表项的 type 属性值为"square",所以此项前面显示实心正方形;第 21~25 行列表符号为实心正方形。通过设置type属性值来改变列表项前面的符号。
有序列表
有序列表 ol(Ordered List)标记是成对标记,以<ol>为起始标记,以</ol>为结束标记,在其间使用<li></i>标记完成有序列表项目的插入。
基本语法
<ol type="" start="">
<li type="" value="n">项目名称</li>
<li type-"" value="n">项目名称</li>
……
</ol>在<o1>、</ol>标记之间必须使用<li></li>标记来添加列表项值。
属性说明
1、列表 o1标记的属性
- type:列表项前面的编号,编号是有序的,有五种不同类型。
- start;定义有序列表起始编号,默认值为1。设置其为非1时,列表项前编号起始位置会发生改变,如 start="5",当 type="1"时,表示从第5个开始编号;当 type="A"表示从E开始编号,以此类推。
2、列表项li标记的属性
- type:只影响当前列表项前面编号类型,后续列表项前面编号类型依旧遵循o1标记的 type 属性的取值。
- value:改变当前列表项前编号的值,并影响其后所有列表项编号的值。
有序列表 o1标记的属性、值
| 属性 | 值 | 说明 |
| type | 1 | 定义有序列表中列表项前面的编号为数字列表 |
| A | 定义有序列表中列表项前面的编号为大写字母列表 | |
| a | 定义有序列表中列表项前面的编号为小写字母列表 | |
| I | 定义有序列表中列表项前面的编号为大写罗马字母列表 | |
| i | 定义有序列表中列表项前面的编号为小写罗马字母列表 | |
| start | 数值 | 有序列表中列表项的起始数字 |
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csdn-jingyu飞鸟-Web前端开发-有序列表</title>
</head>
<body>
<h4>1数字编号:</h4>
<ol>
<li>计算机科学与技术专业</li>
<li>软件工程专业</li><li>信息管理与信息系统专业</li>
<li>电子信息工程专业</li>
</ol>
<h4>A字母编号:</h4><ol type="A">
<li>计算机科学与技术专业</li>
<li>软件工程专业</li>
<li>信息管理与信息系统专业</li>
<li>电子信息工程专业</li>
</ol>
<h4>aI混合编号:</h4>
<ol type="a">
<li>计算机科学与技术专业</li>
<li type="I"value="5">软件工程专业</li>
<li>信息管理与信息系统专业</li>
<li>电子信息工程专业</li>
<li>电子科学与技术专业</li>
<li>物联网工程专业</li>
</ol>
</body>
</html>
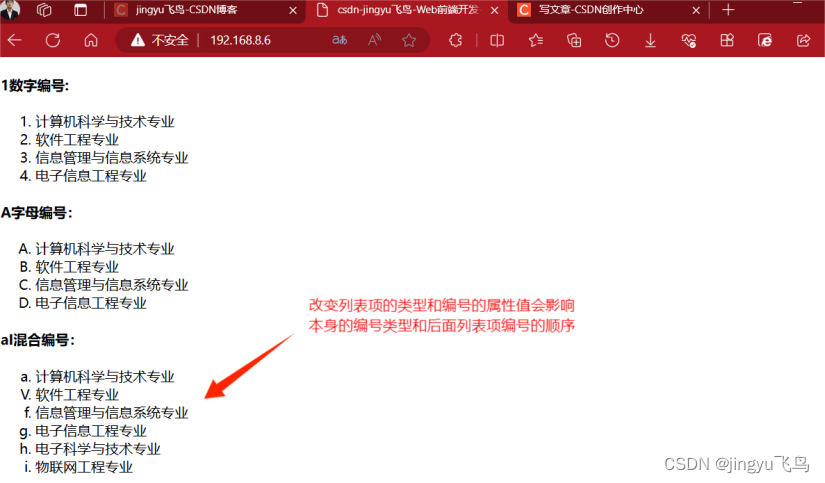
代码解释
代码中第 9~14 行实现数字编号的有序列表;第16~21 行实现大写字母编号的有序列表,第23~30行实现小写字母和大写罗马混合编号的有序列表,由于第25行设置了列表项的 type 属性为"I"、value 属性为"5",致使当前列表项前的编号变成大写罗马字母,开始顺序为"V",大写罗马字母中第5个正好是V。从第3个列表项开始向后所有列表项的编号顺序随之发生改变,顺序从第6个小写字母f开始向后连续编号,分别是f、g、h、i。
列表嵌套
在一个列表中嵌入另一个列表,作为此列表的一部分,叫列表嵌套。有序列表、无序列表可以混合嵌套,浏览器都能够自动地嵌套排列。
使用列表嵌套不仅使网页的内容布局更加合理美观,而且使其内容看起来更加简洁。列表嵌套的方式分无序列表的嵌套、有序列表的嵌套,还可以是无序列表和有序列表的混合嵌套。列表嵌套不能交叉嵌套。如<ul><ol><ul></ol>就是错误的嵌套。当然定义列表也可以与无序列表、有序列表进行嵌套。
基本语法:
<ul> <!-- 无序列表中嵌套有序列表 -->
<li>项目名称
<ol> <!-- 有序列表中又嵌套无序列表-->
<li>项目名称</li>
<li>项目名称
<ul>
<li>项目名称</li>
<li>项目名称</li>
……
</ul>
</li>
<li>项目名称</li>……
</ol>
</li>
<1i>项目名称</li>
<li>项目名称</li>
</ul>例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表和无序列表嵌套</title>
</head>
<body>
<h4>csdn-jingyu飞鸟-Web前端开发</h4>
<ol type="1">
<li><h4>计算机与电子信息</h4>
<ol type="A">
<li>数据库</li>
<li>电子信息</li>
<li>计算机组成与原理</li>
<li>计算机基础
<ul type="disc">
<li>计算机文化基础</li>
<li>公共基础</li>
<li>软件技术基础</li>
<li>计算机导论</li>
<li>计算思维</li>
</ul>
</li>
</ol>
</li>
<li><h4>理工</h4></li>
<li><h4>经管与人文</h4></li>
</ol>
</body>
</html>

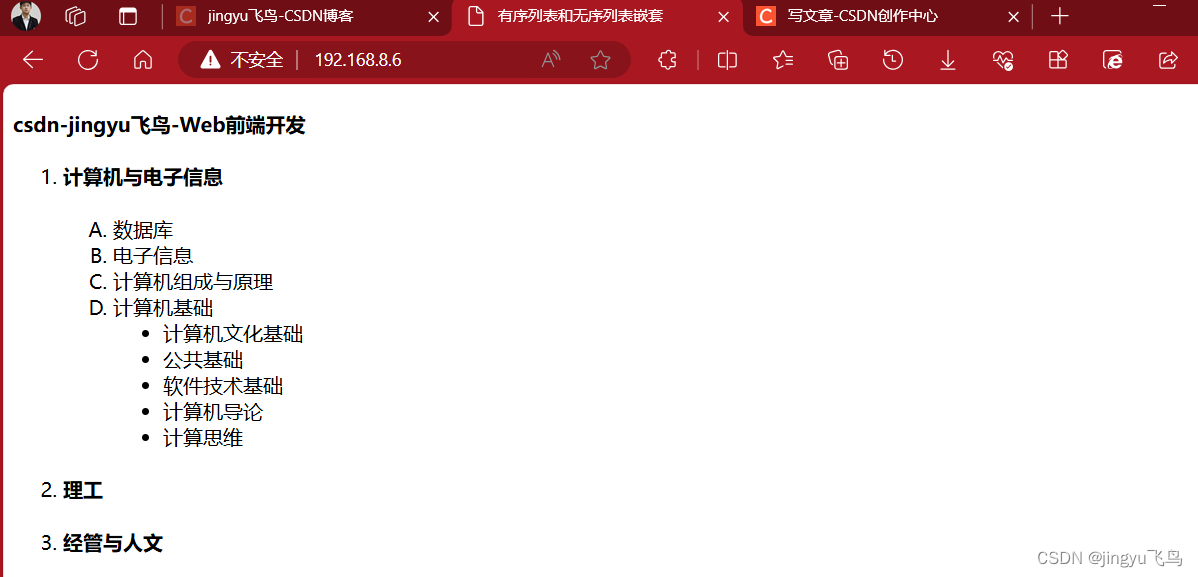
代码解释:
代码中第 9~28 行定义有序列表,第 11~24 行在有序列表中嵌套了1个有序列表第16~22行又在有序列表中嵌套了1个无序列表。
定义列表
定义列表 dl(definition list)标记是成对标记,以<dl>为首标记,以</dl>为尾标记。定义列表由 dt(definition term)标记和 dd(definition description)标记组成。定义列表中每一个元素的标题使用<dt>...</dt>标记定义;后面跟随<dd>...</dd>标记,用于描述列表中元素的内容。
基本语法
<d1>
<dt>项目1</dt>
<dd>描述1</dd>
<dd>描述2</dd>
<dd>描述3</dd>
<dt>项目2</dt>
<dd>描述1</dd>
<dd>描述2</dd>
……
<dt>项目n</dt>
</dl>语法说明
在网页中每一个 dt 标记可由一个或多个 dd 标记组成。这两个标记只能在 l 标记中使用。定义列表的每一列表项前面既没有符号,也没有编号。
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义列表</title>
</head>
<body>
<h4>定义列表展示联系人信息</h4>
<dl>
<dt>联系人:</dt>
<dd>jingyu飞鸟</dd>
<dd>电话:010-11011011</dd>
<dd>E-mail-csdn-jingyu飞鸟@sina.com</dd>
<dt>联系地址:</dt>
<dd>csdn-jingyu飞鸟</dd>
<dt>邮政编码:</dt>
<dd>162610</dd>
</dl>
</body>
</html>
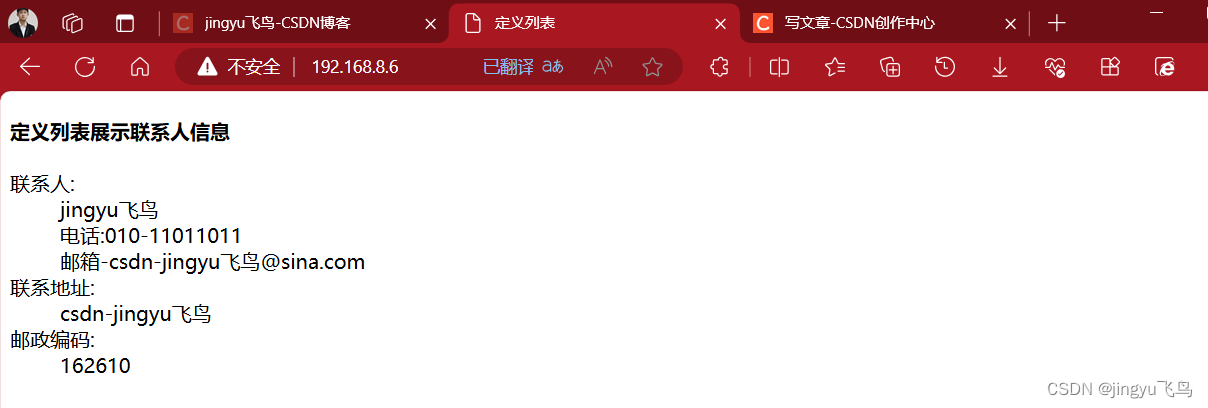
 代码解释
代码解释
代码中第 9~18 行定义了定义列表,第 10 行、第 14 行、第 16 行定义了列表项的标题,第 11~13 行、第 15 行、第 17 行定义了列表项的描述。