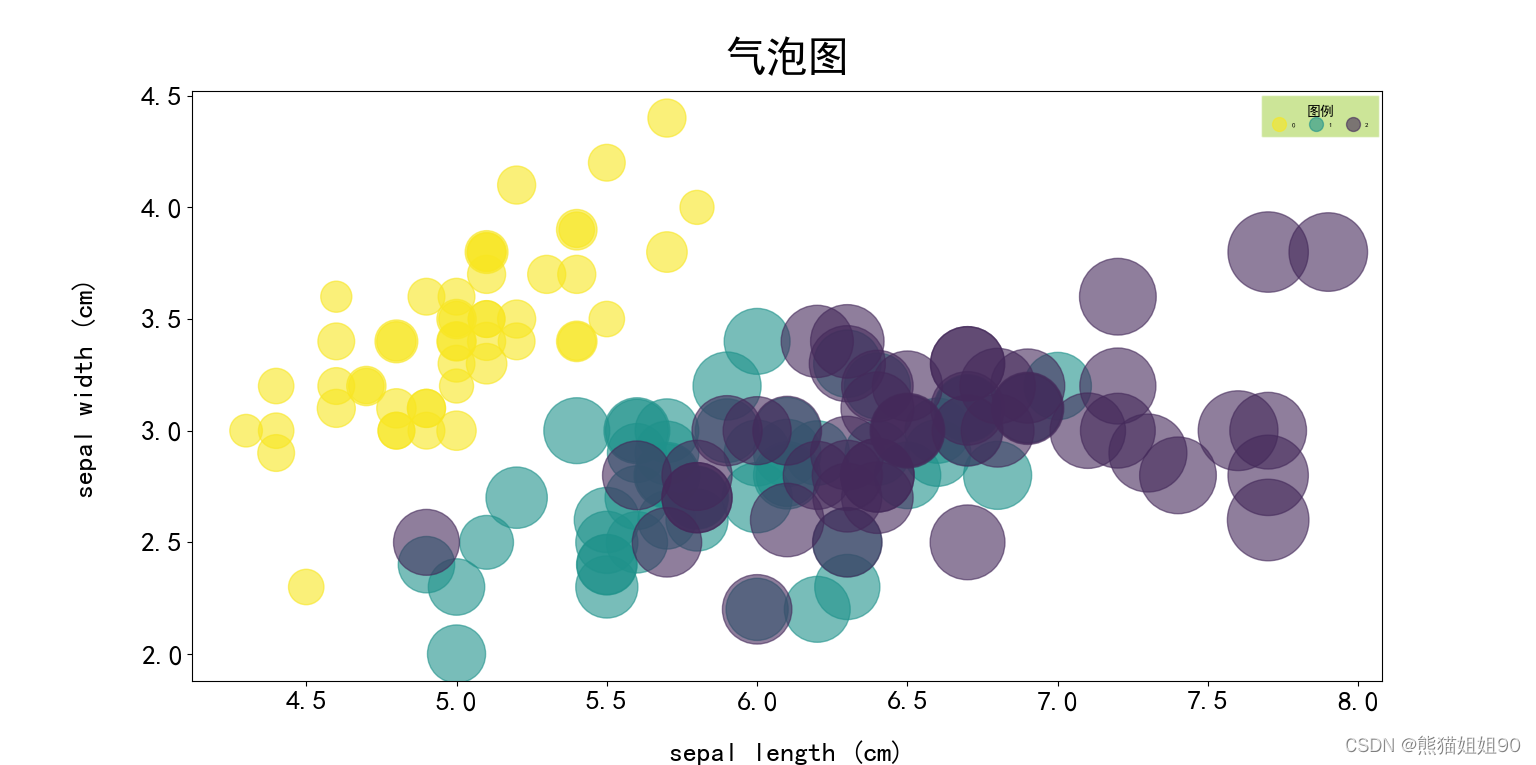
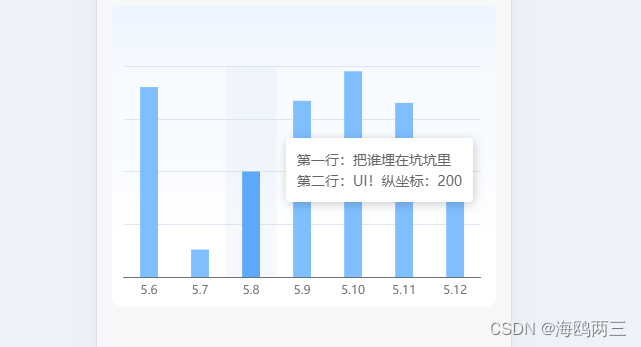
效果图

实现代码
开启点击柱子时的提示内容
//完整写法请看下面
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
自定义提示内容
//完整写法请看下面
formatter: function (param) {
// param是悬浮窗所在的数据(x、y轴数据)
let relVal = ""
// param[0]可以获取x y轴的数据
relVal += "第一行:把谁埋在坑坑里" + "<br/>" + "第二行:UI!" + "纵坐标:"
+ param[0].data
return relVal
},
隐藏y轴(纵坐标)的内容
yAxis: {
axisTick: { //控制刻度线显示
show: false
},
axisLabel: { //控制文字显示
show: false,
}
},
自定义柱子默认颜色以及高亮颜色
series: [
{
name: '金额',
type: 'bar',
color: '#7FBEFF', //默认颜色
barWidth: '35%',
data: [360, 52, 200, 334, 390, 330, 220],
// 高亮样式
emphasis: {
itemStyle: {
// 高亮时点的颜色。
color: '#409EFF'
},
}
},
]
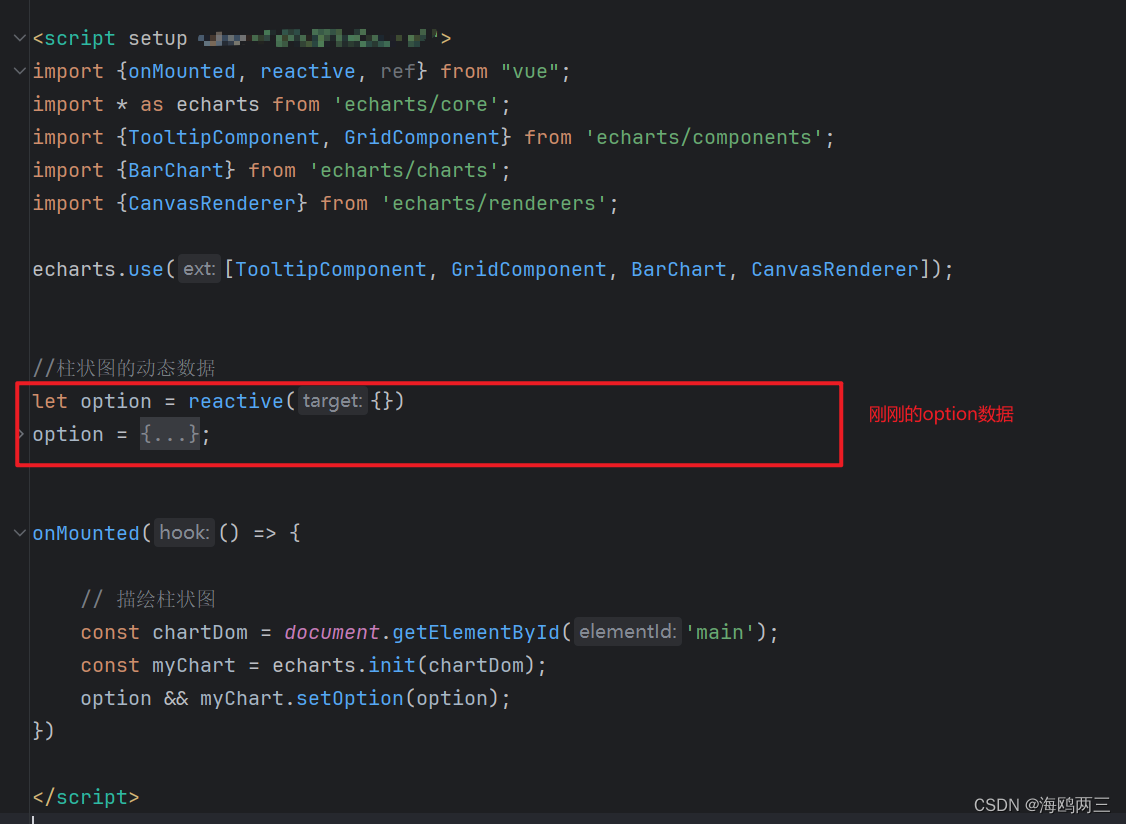
完整代码 option 内容
//柱状图的动态数据
let option = reactive({})
option = {
formatter: function (param) {
// param是悬浮窗所在的数据(x、y轴数据)
let relVal = ""
// param[0]可以获取x y轴的数据
relVal += "第一行:把谁埋在坑坑里" + "<br/>" + "第二行:UI!" + "纵坐标:"
+ param[0].data
return relVal
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['5.6', '5.7', '5.8', '5.9', '5.10', '5.11', '5.12'],
axisTick: {
show: false,
},
lineStyle: {
type: 'dashed'
}
}
],
yAxis: {
axisTick: { //刻度线
show: false
},
axisLabel: { //文字
show: false,
}
},
series: [
{
name: '金额',
type: 'bar',
color: '#7FBEFF',
barWidth: '35%',
data: [360, 52, 200, 334, 390, 330, 220],
// 高亮样式
emphasis: {
itemStyle: {
// 高亮时点的颜色。
color: '#409EFF'
},
}
},
]
};
完整 echarts 布局
我的项目里只有这个页面用到echarts,故就局部引用使用了