文章目录
- 1、配置conf文件(zabbix_agent2)
- linux
- windows
- 2、配置监控项
- 3、配置触发器
- 4、查看监控数据
示例自定义程序
hash_tool:输出指定目录的哈希值调用指令:
hash_tool --path [指定目录]
1、配置conf文件(zabbix_agent2)
linux
vim /etc/zabbix/zabbix_agent2.conf
UnsafeUserParameters=1
UserParameter=hash_dir[*],/home/hash_tool/dist/hash_tool --path $1
UnsafeUserParameters:用于控制是否允许在用户定义的参数中使用特定的字符,0为不允许,1为允许。这些参数通常用于 执行自定义脚本或命令。允许这些字符可以增加参数的灵活性,但也带来了潜在的安全风险,例如命令注入。为了防止风险最好做到以下:
- 严格验证:确保对用户输入进行严格的验证和清理,以减轻风险。
- 最小权限原则:确保 Zabbix 代理运行在最低权限的用户环境下,以减少潜在的安全威胁
UserParameter:是 Zabbix 中的一个配置选项,用于定义自定义监控项。通过这个选项,用户可以指定自定义的键(key)和相应的 shell 命令来收集特定的监控数据。
格式: UserParameter=<key>,<shell command>
key可以理解为声明的一个函数名,而具体的函数则为后方的shell commandkey中的[*]可以类比为入参,后方函数中通过$1来使用参数。$1中的1为参数的序号,如果key中有多个[*],则按照顺序,依次使用$1、$2、$3来使用。shell command打印到控制台的内容,将作为返回值,返回至调用方。
配置完成后,重启agent,接下来可在zabbix_server服务器上,使用zabbix_get测试是否配置成功。
[root@zabbix-server ~]# zabbix_get -s xx.xx.xx.xx -k hash_dir[/home/hash_tool]
29249374b84f21c082870a78d911e4005606544e7aecfdf59eeb3200e3b22423 [/home/hash_tool]
windows
注意:经过验证,如果后续需要自定义监控项,在
zabbix_agent2.win.conf中自定义监控项UserParameter,zabbix_agent不会认识这个监控项,尝试调用会报错:[root@zabbix-server-t2 ~]# zabbix_get -s [agent_ip] -k hash_tool[path] ZBX_NOTSUPPORTED: Unknown metric hash_dir在
zabbix_agent2.conf中定义UserParameter才会生效,所以建议后续所有配置修改,zabbix_agent2.conf和zabbix_agent2.win.conf这两个文件同步更新
使用文本工具修改配置文件:
UnsafeUserParameters=1
UserParameter=hash_dir[*],"C:\Program Files\hash_tool\hash_tool.exe" --path "$1"
由于windows路径分割符为
\,所以在调用程序和传参的时候,使用引号“”能避免错误解析。
使用zabbix_get验证:
[root@zabbix-server-t2 ~]# zabbix_get -s xx.xx.xx.xx -k hash_dir["C:\Program Files\hash_tool"]
8f5898098d085aa61e28ce998ab65b953c5e4131395db5388ee083031e0667ee [C:\Program Files\hash_tool]
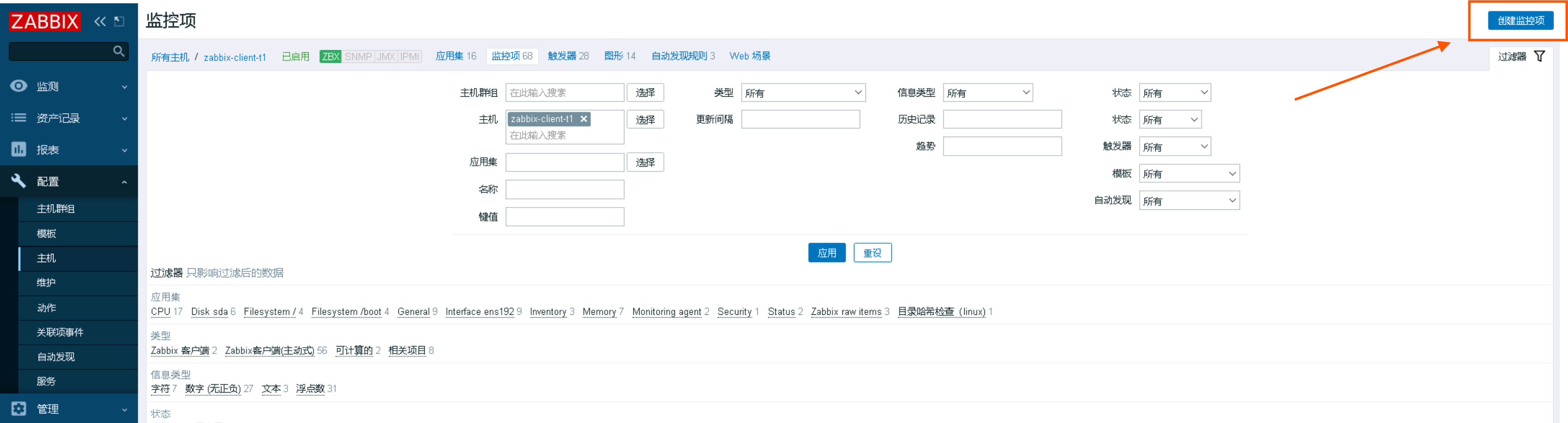
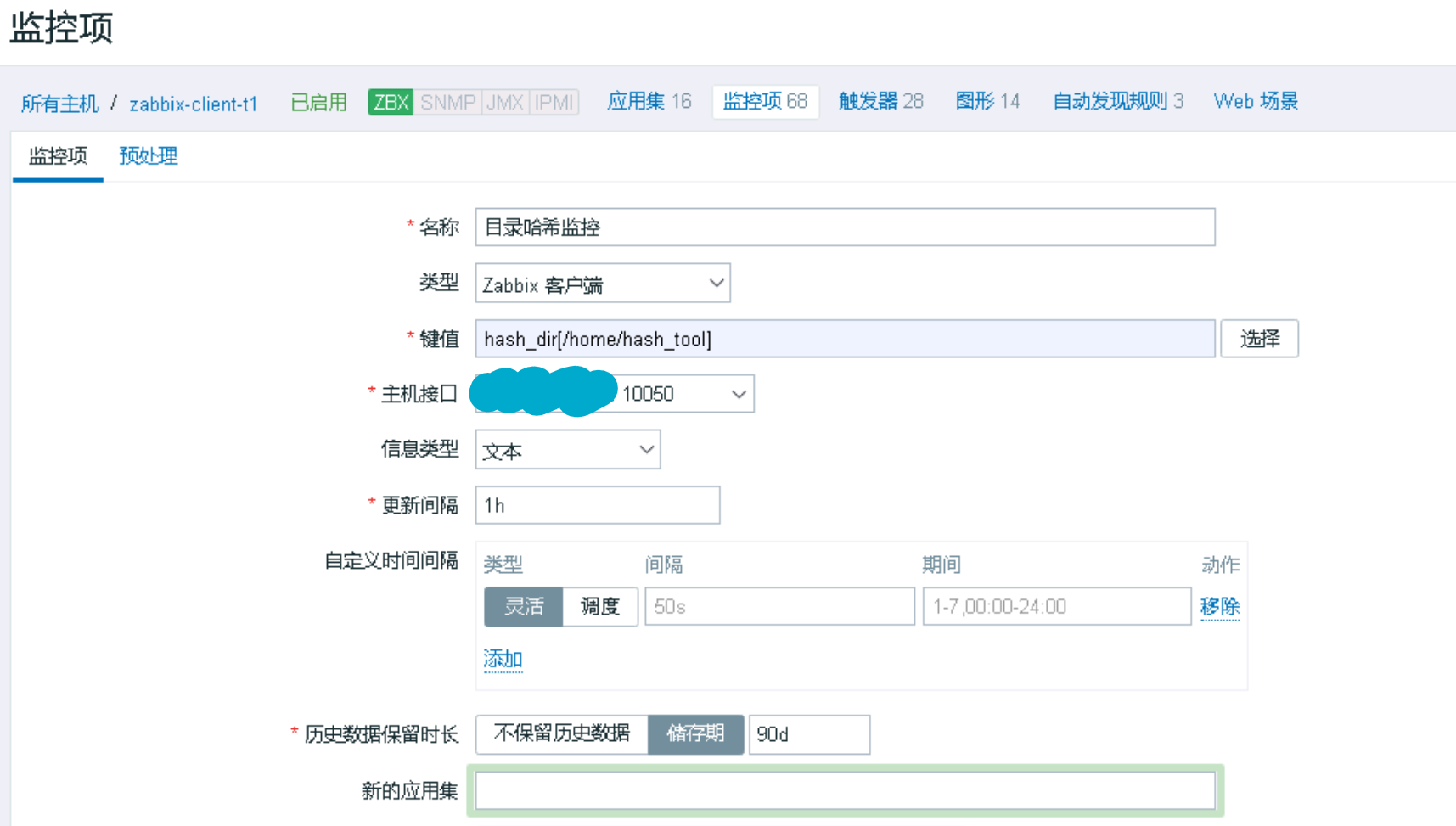
2、配置监控项
这里直接对单个主机 进行配置,也可以对模板进行配置。
进入具体主机的监控项页面,创建监控项。

根据实际情况填入名称、键值、更新间隔等。可以通过下方的测试功能,来检查是否可以执行自定义监控。
键值,就是配置文件自定义的
key,自定义键值无法选择,手动输入键值配置windows路径参数,同样需要使用引号
“”包围路径

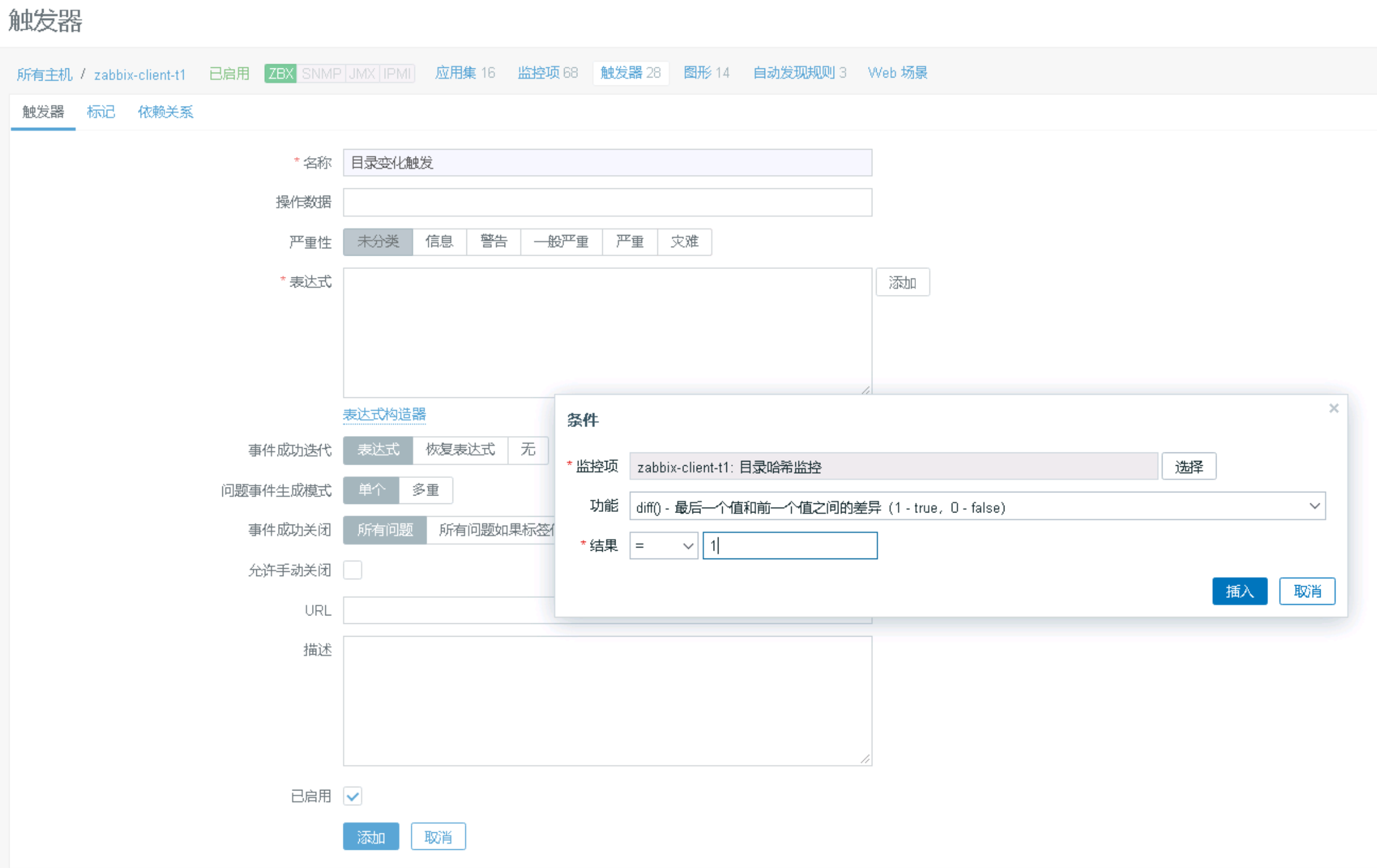
3、配置触发器
构造表达式,可以直接选择上一步配置的监控项。
在这一次的案例中,如果两次结果不一致,则标明目录文件有变化。通过diff() = 1来判定触发。

- 事件成功迭代
- 表达式:触发与恢复的表达式相同,当表达式与配置的结果不匹配,则为恢复。
- 恢复表达式:需要额外配置恢复表达式。当问题表达式不匹配以及恢复表达式匹配,则恢复。
- 无:触发器永远不会自行恢复。
- 问题事件生成模式
- 单个:触发器第一次触发问题时,生成单个事件。
- 多重:触发器每一次触发问题都会生成一个事件。
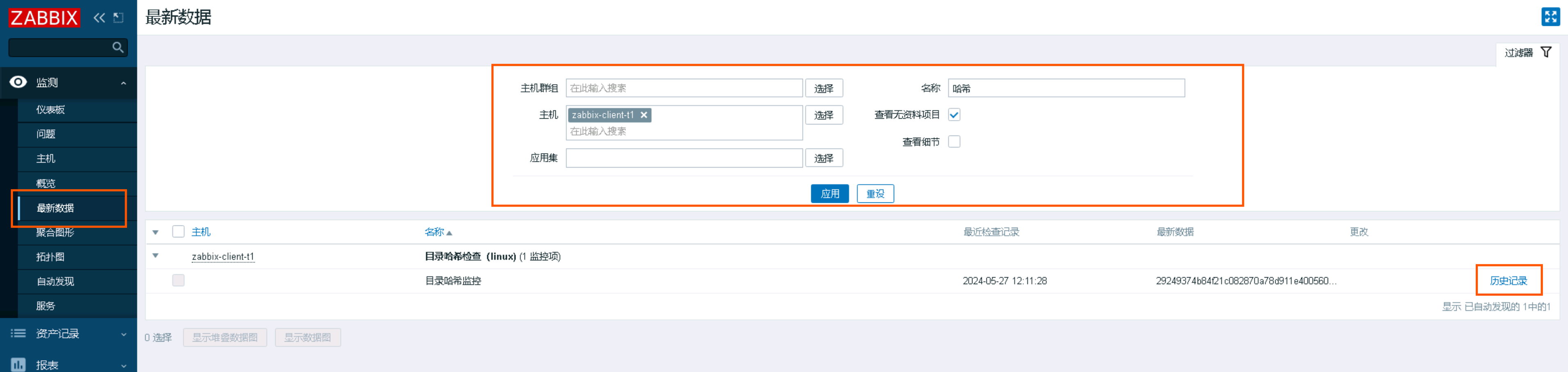
4、查看监控数据
在监测
→
\rightarrow
→最新数据 中可以查看监控项,历史记录可以查看历史值