页面下拉触底获取新数据实现分页功能实现方式有两种,根据自己的业务需求来定,不同的方案适用场景不一样,有的是一整个页面下拉获取新数据,有的是部分盒子内容滚动到底部时候实现获取新数据,下面讨论一下两种方式的区别。
整个页面触底
整个页面触底也就是整个页面都可以下滑滚动的,使用view标签配套css实现
<view class="orderList">
...
...
</view>
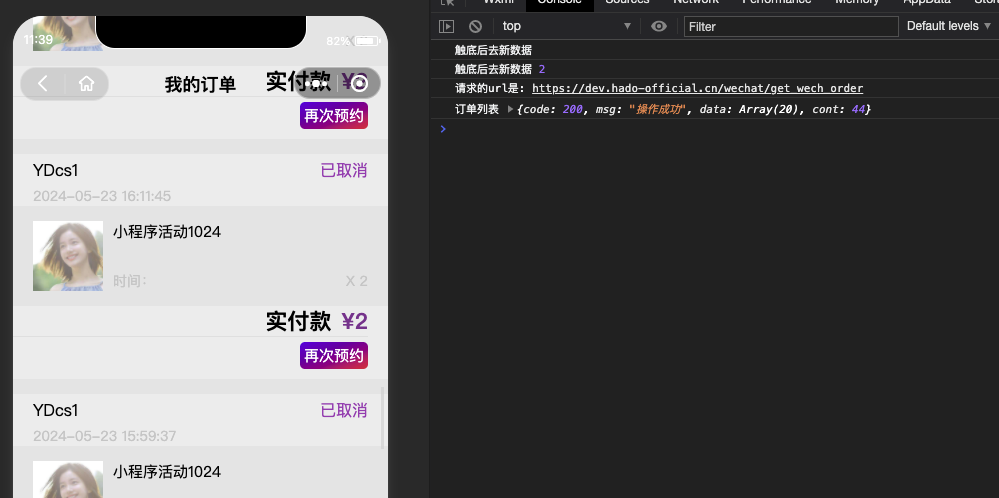
实现的效果:整个页面都是可以滚动的,注意看顶部也是可以滑动的

使用uniapp的触底获取新数据的功能,可以在page.json里面配置距离底部多少距离触发函数,官方文档:页面 | uni-app官网

代码实现:
import { onReachBottom } from '@dcloudio/uni-app'
// 触底后去新数据
onReachBottom(() => {
console.log('触底后去新数据')
if (orderList.value.length >= pages.total) {
uni.showToast({
title: '没有更多数据了',
icon: 'none',
duration: 1000,
})
} else {
pages.current++
}
})
部分内容触底
官方文档:scroll-view | uni-app官网
可滚动视图区域。用于区域滚动。需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。配置 lower-threshold 实现距离底部多少距离可以触发函数@scrolltolower

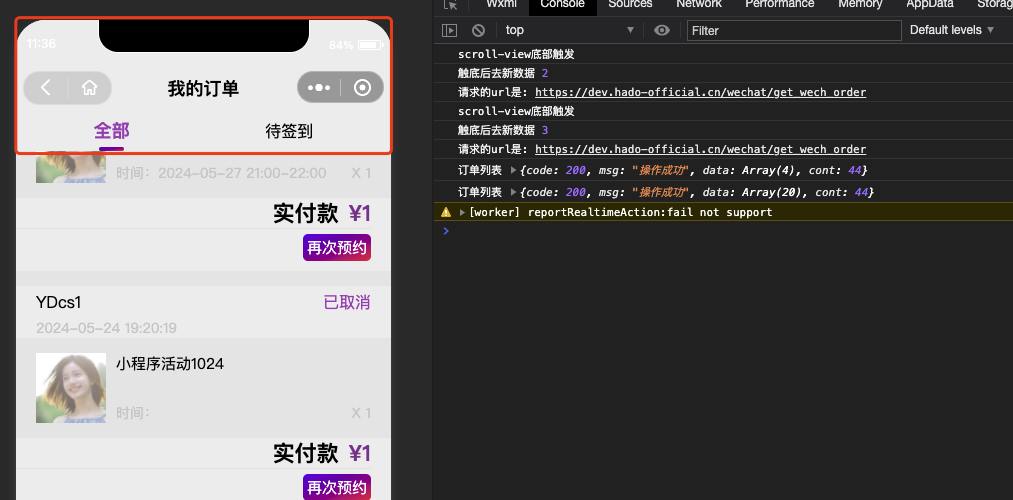
实现的效果:红框选中的是固定不动的

滚动视图:
<scroll-view
scroll-y
class="orderList"
:lower-threshold="200"
@scrolltolower="scrollBotton"
>
内容
。。。。。
</scroll-view>
// scroll-view 底部触发
const scrollBotton = () => {
console.log('scroll-view底部触发')
if (orderList.value.length >= pages.total) {
uni.showToast({
title: '没有更多数据了',
icon: 'none',
duration: 1000,
})
} else {
pages.current++
}
}
// css
.orderList {
padding-bottom: 30rpx;
background-color: #e3e3e394;
height: calc(100vh - 80rpx - v-bind(contentTop));
}