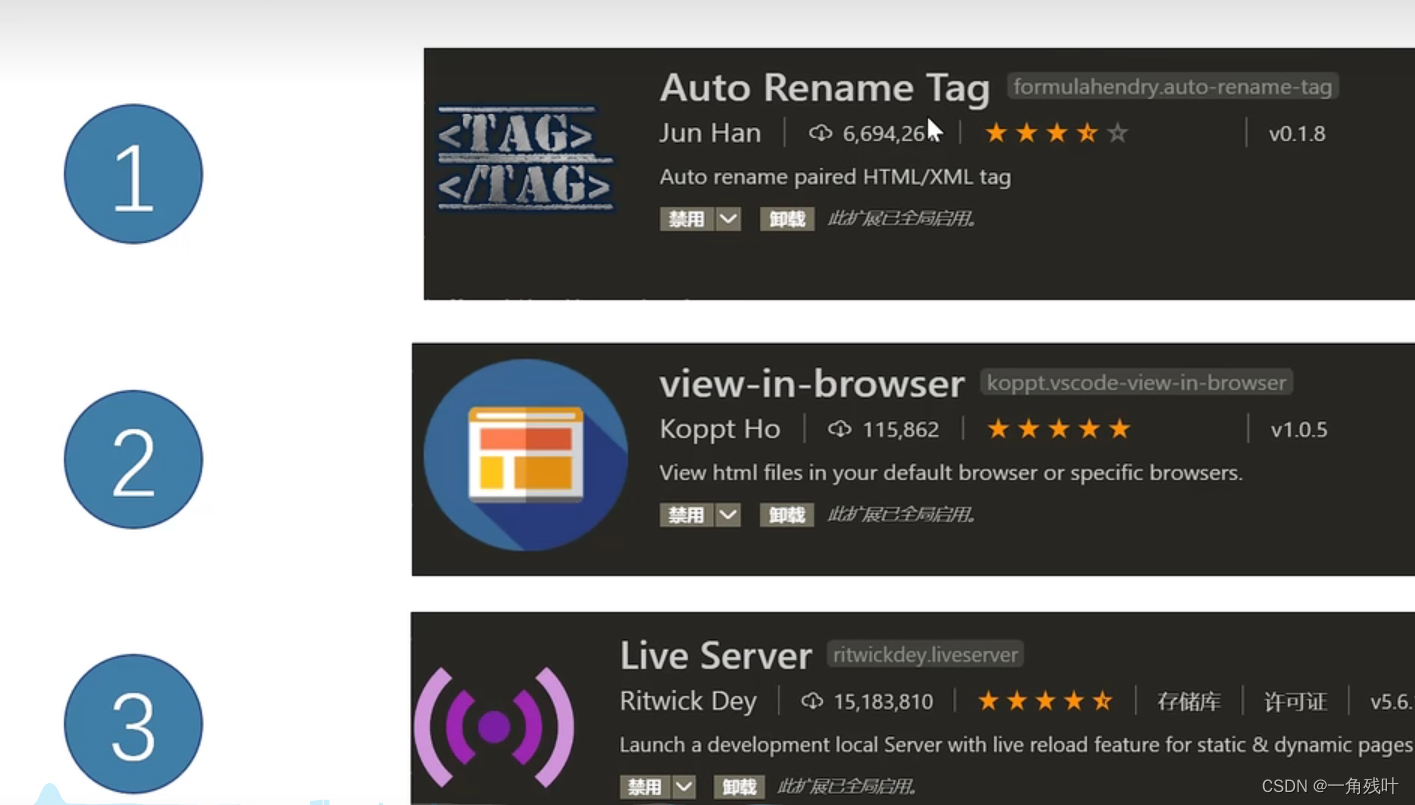
1 vscode前端插件

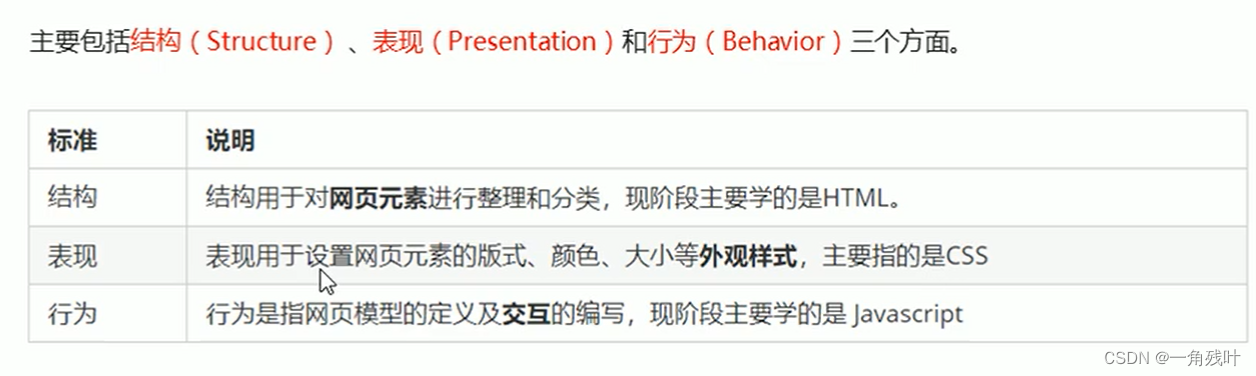
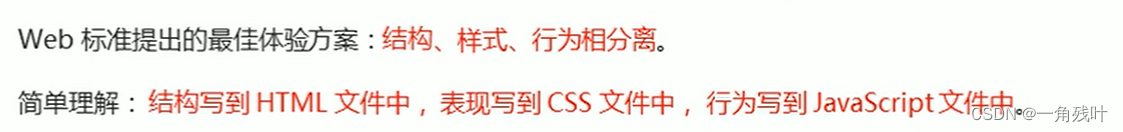
1.1 Web标准



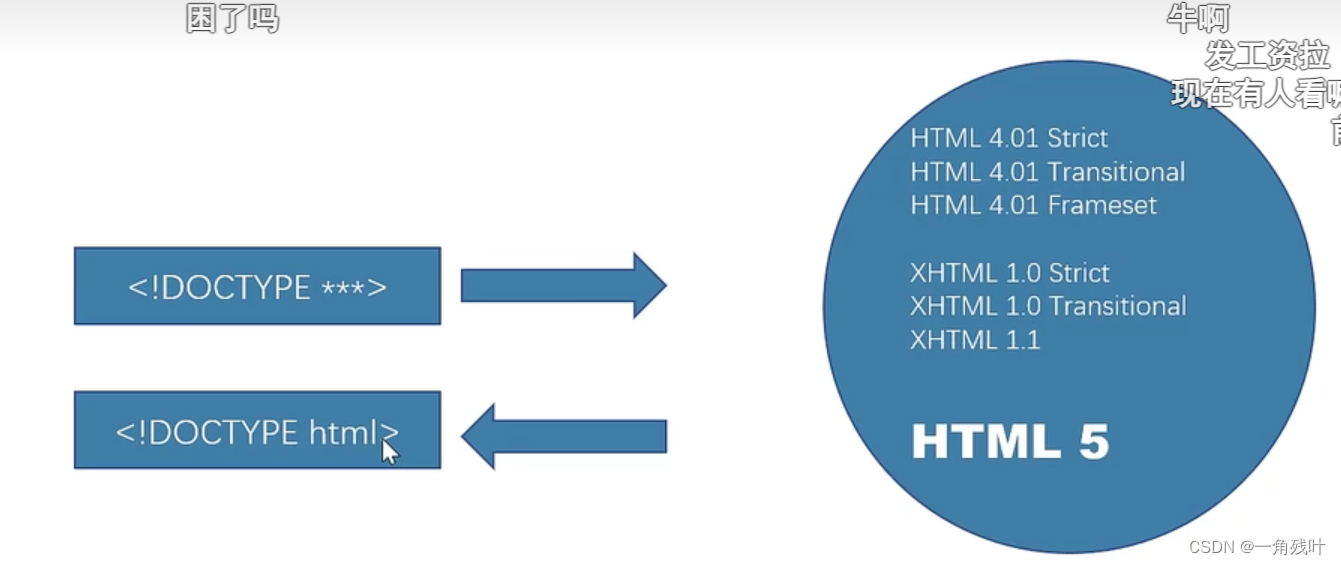
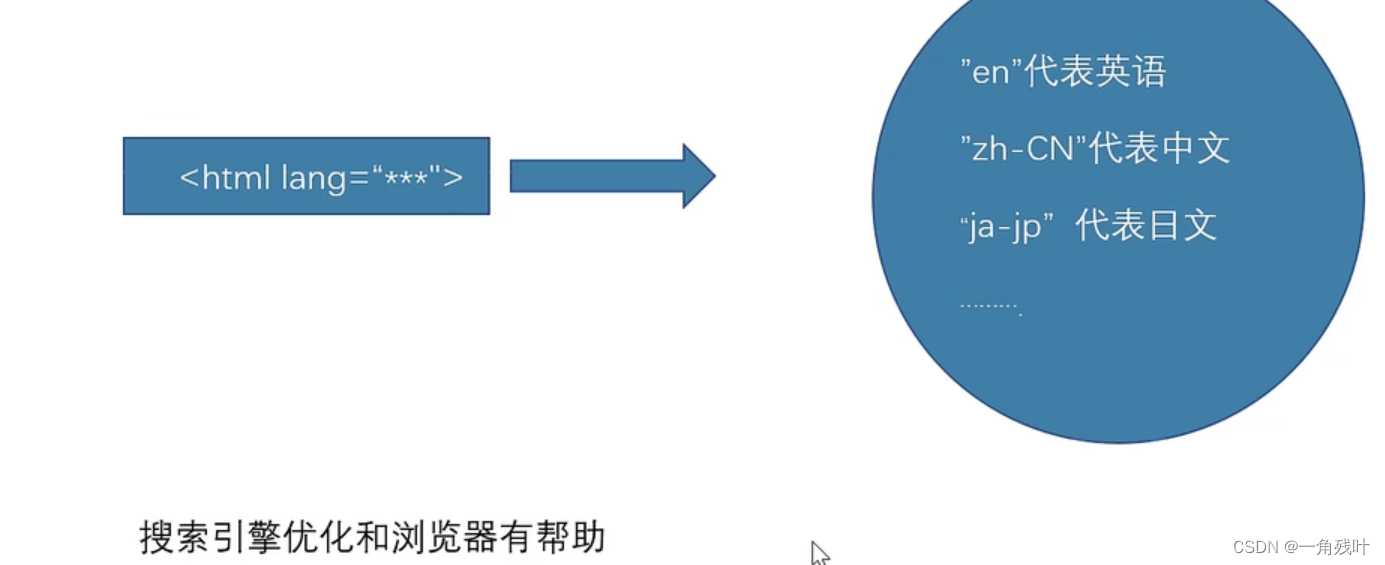
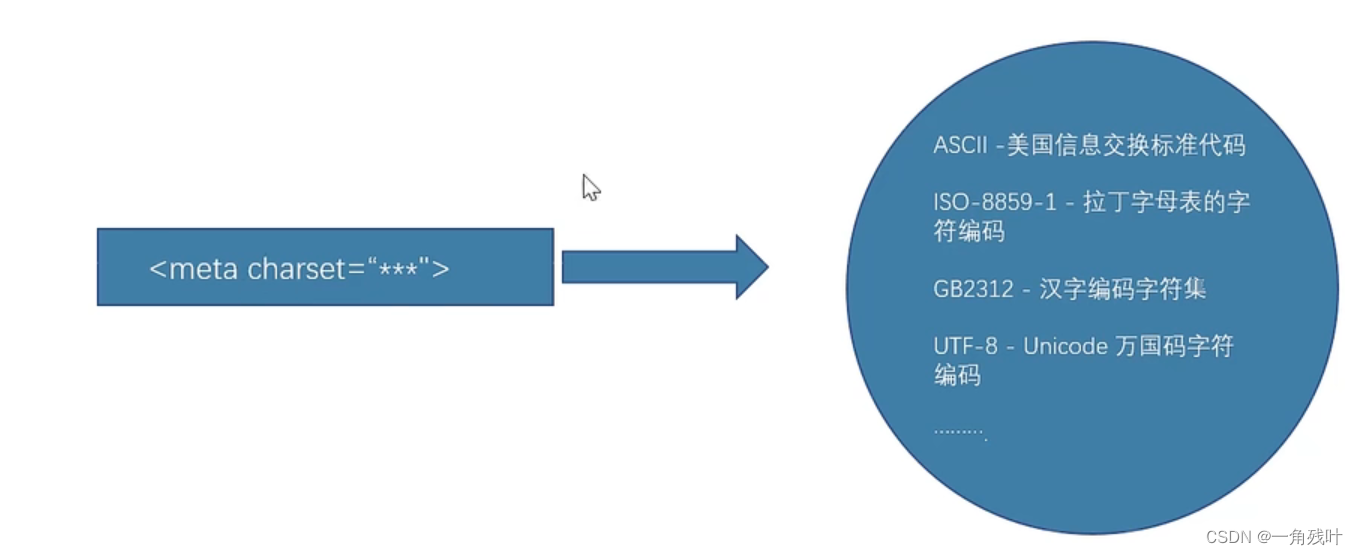
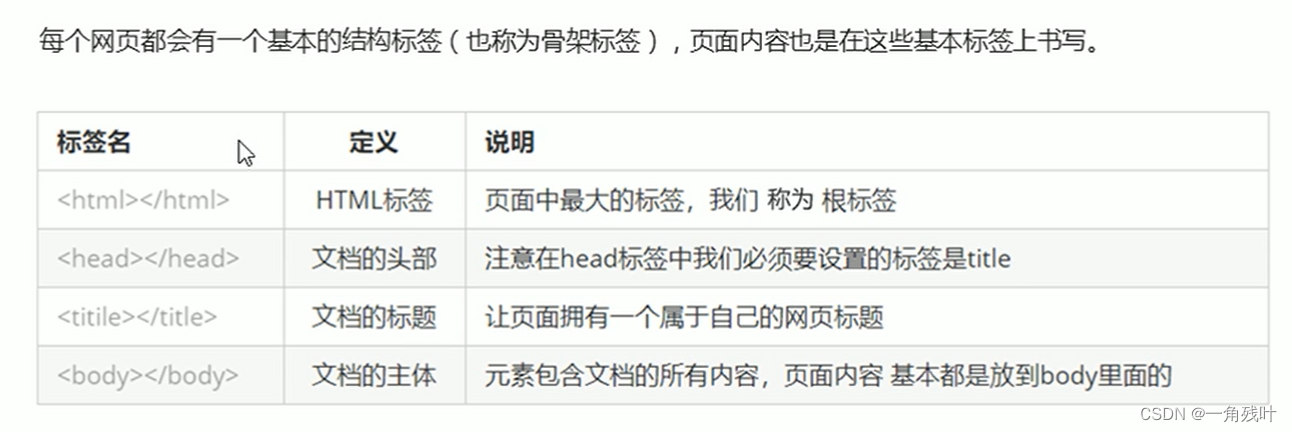
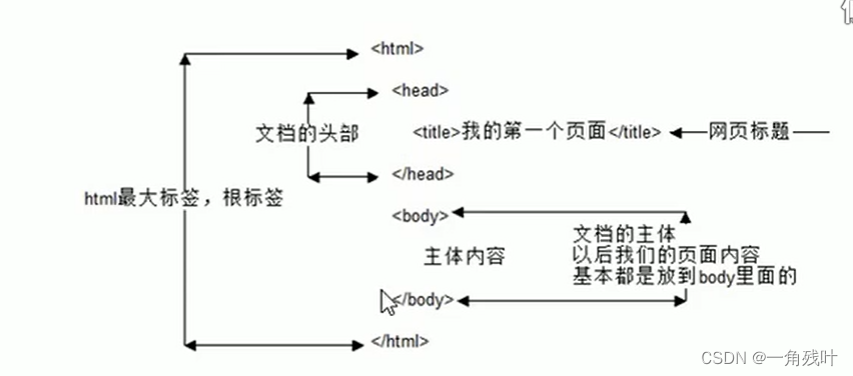
2 文档声明与字符编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>



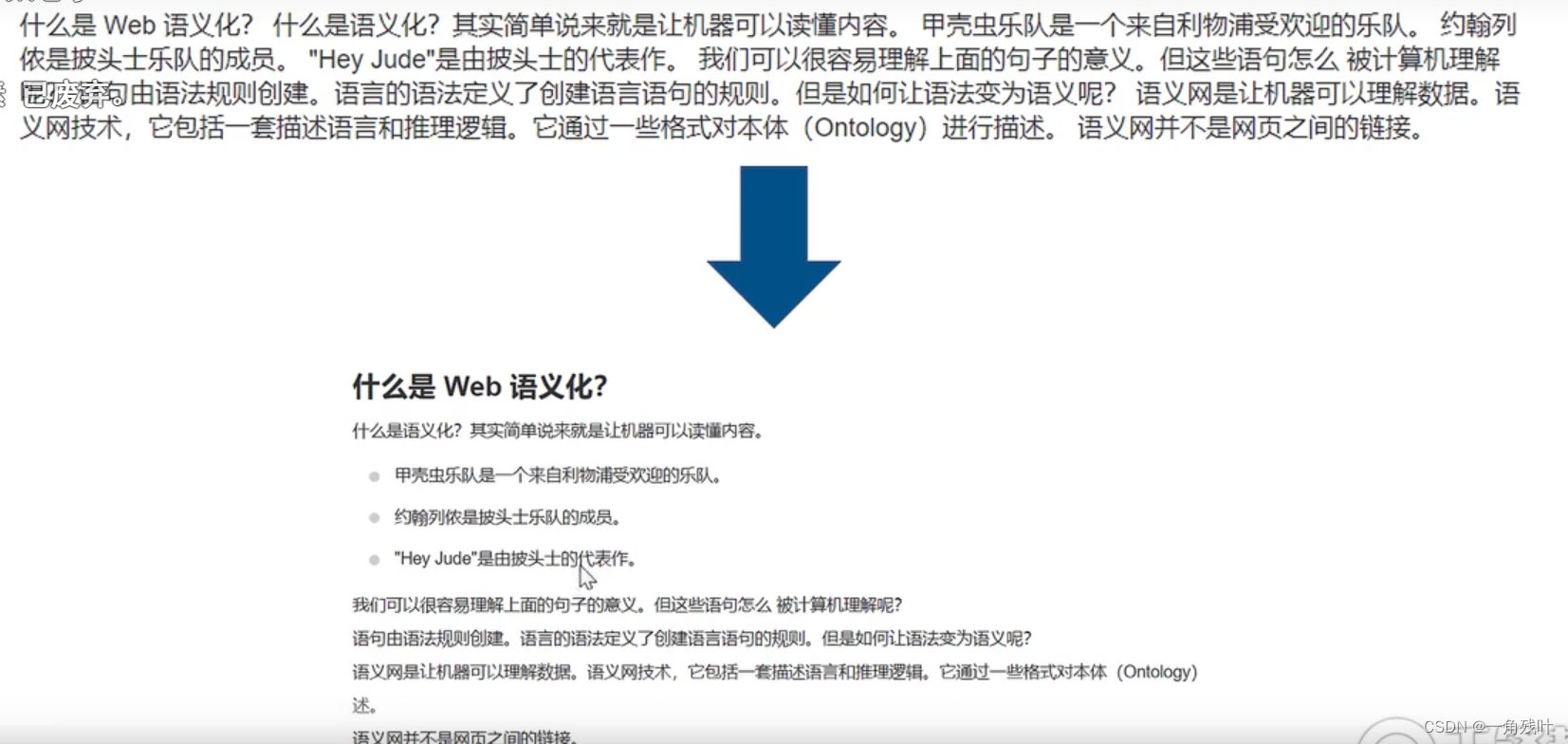
3 语义和标签




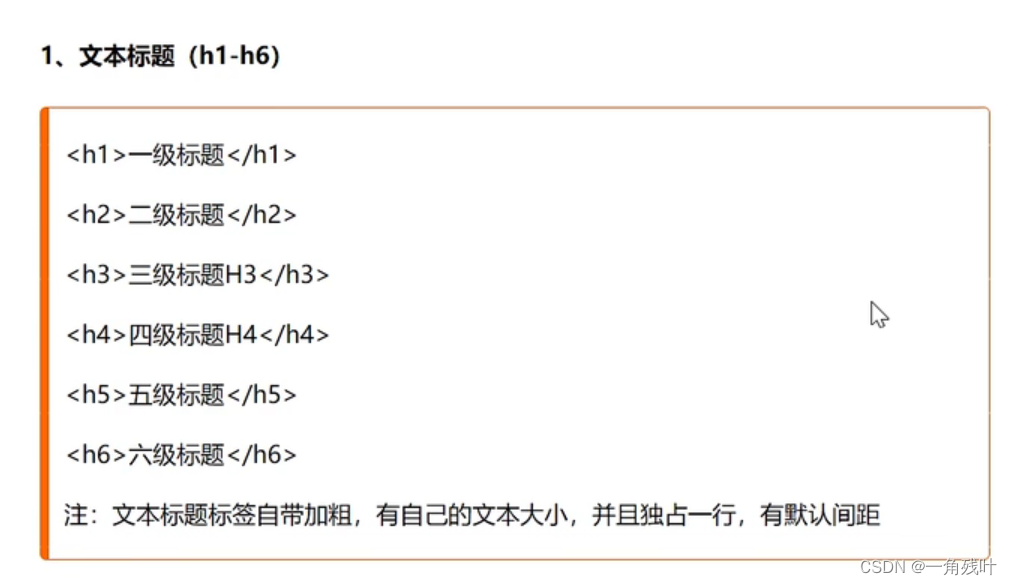
3.1 标题标签

- h1标签通常只有1个,爬虫爬取h1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
</body>
</html>

在这里插入图片描述
3.2 特殊符号

3.3 div和span
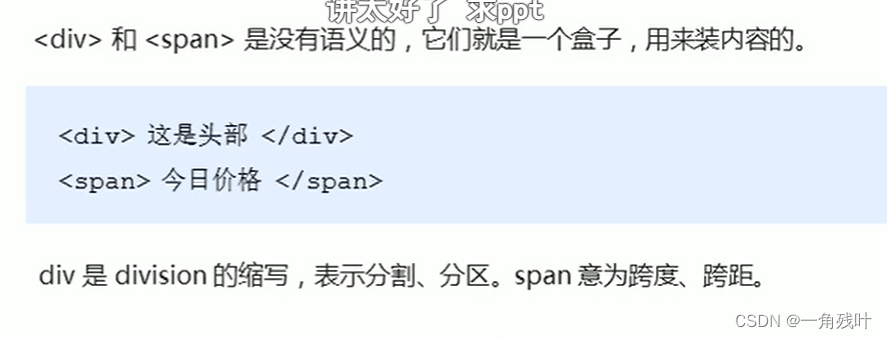
- div标签,没有具体含义,用来划分页面的区域,独占一行。
- span,没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的空间距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>一行白鹭<span style="color:green">上青天</span></h3>
</body>
</html>


3.5 列表

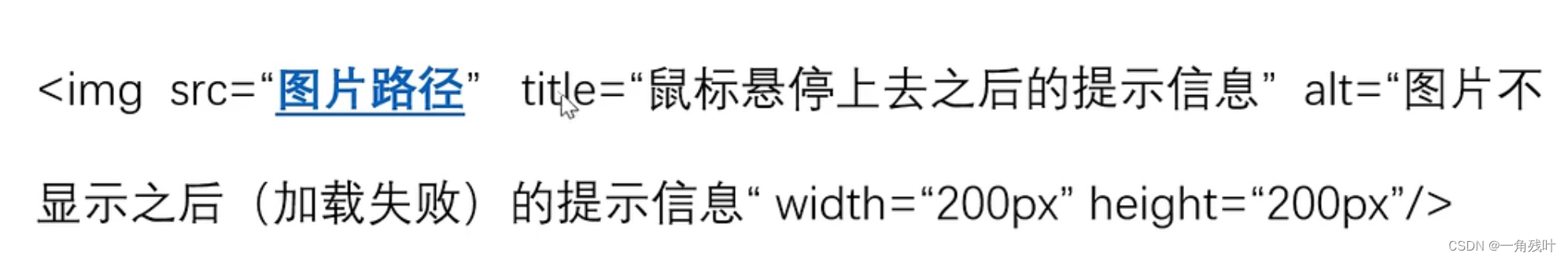
3.6 图片


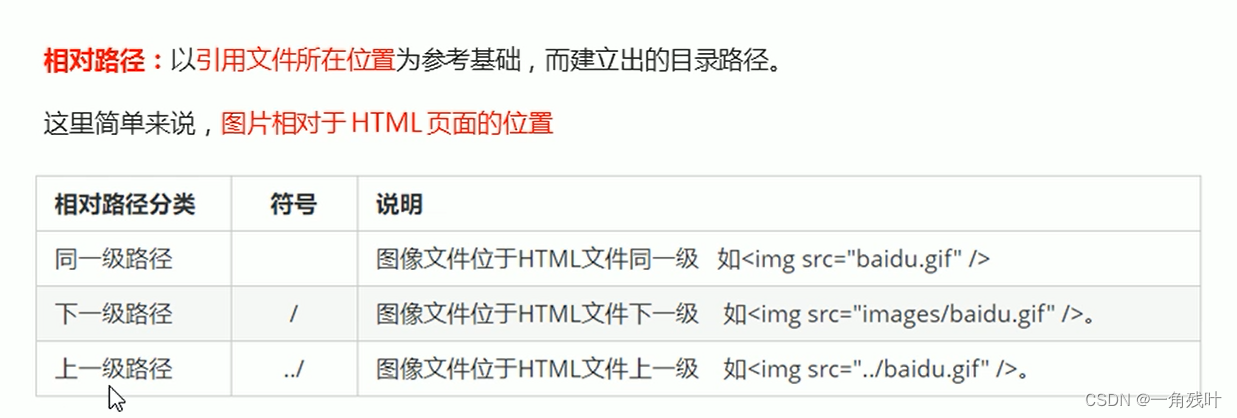
3.6.1 相对路径

3.7 文本格式化标签

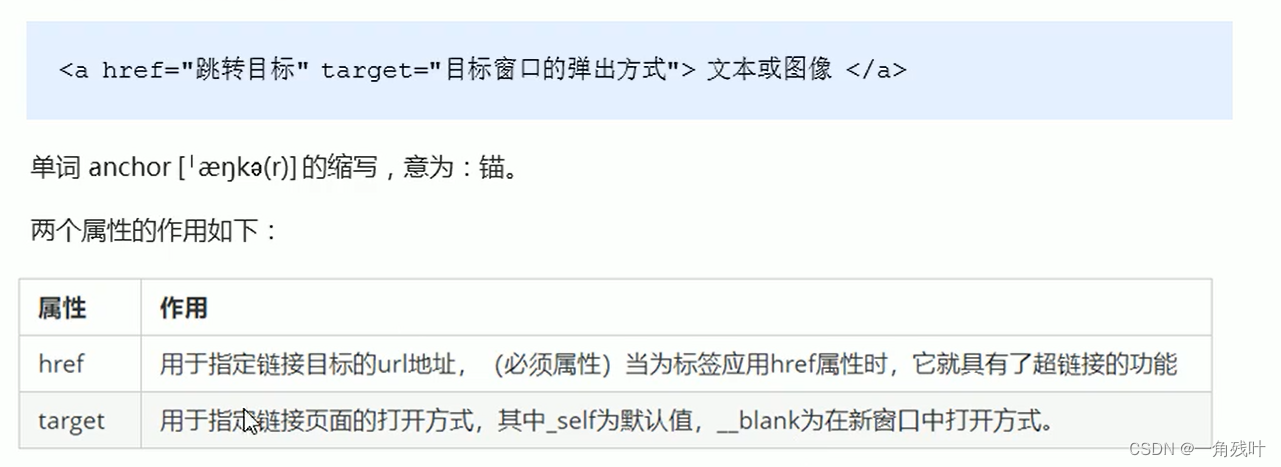
3.8 超链接

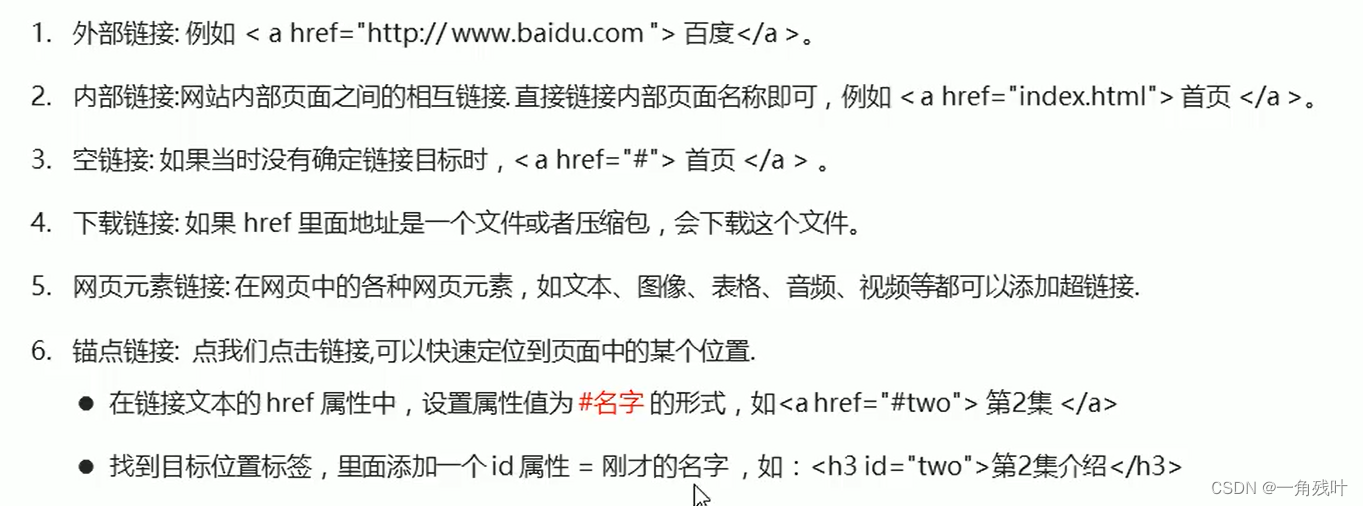
3.8.1 链接种类

3.9 特殊字符

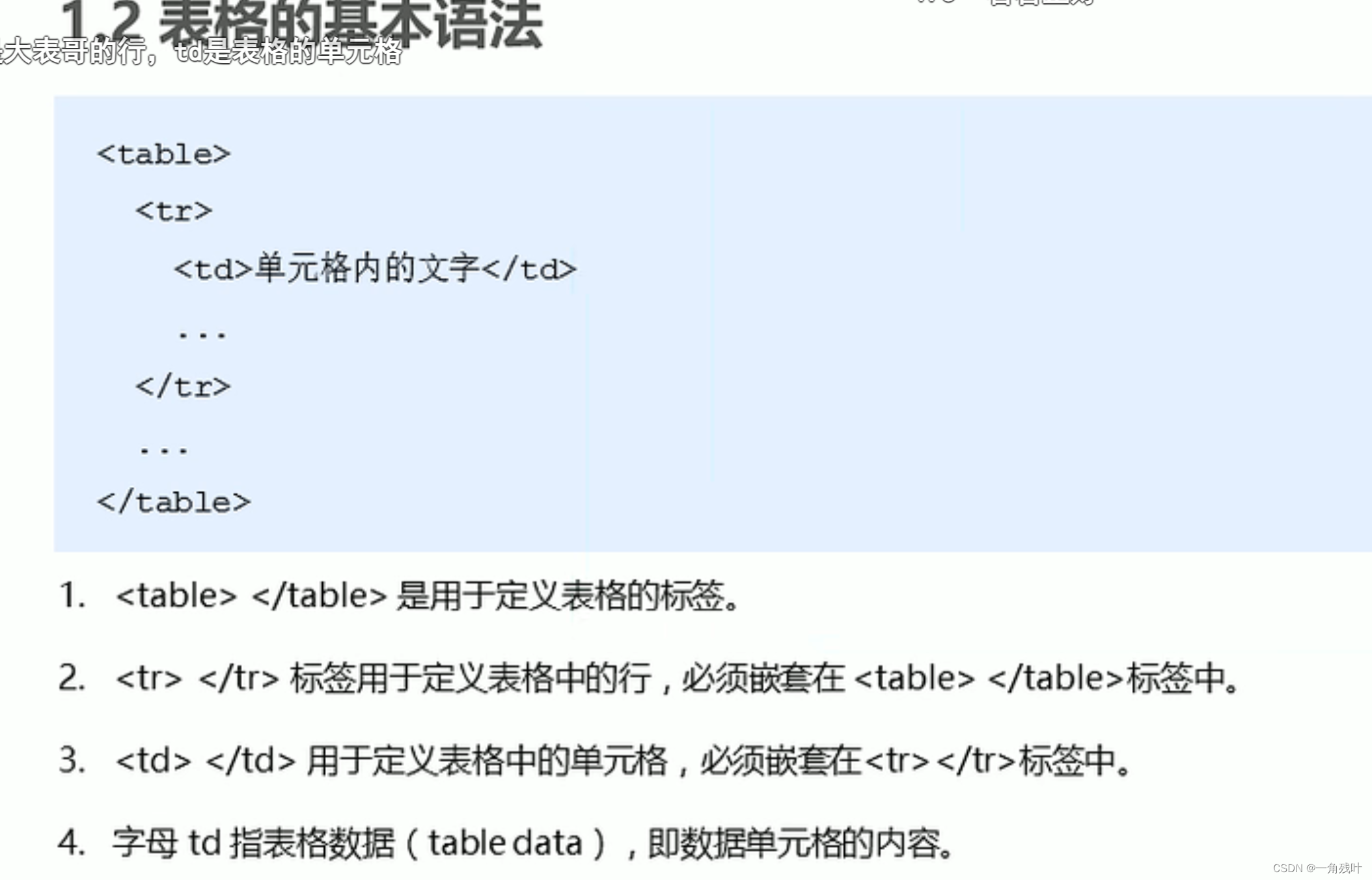
3.10 表格标签

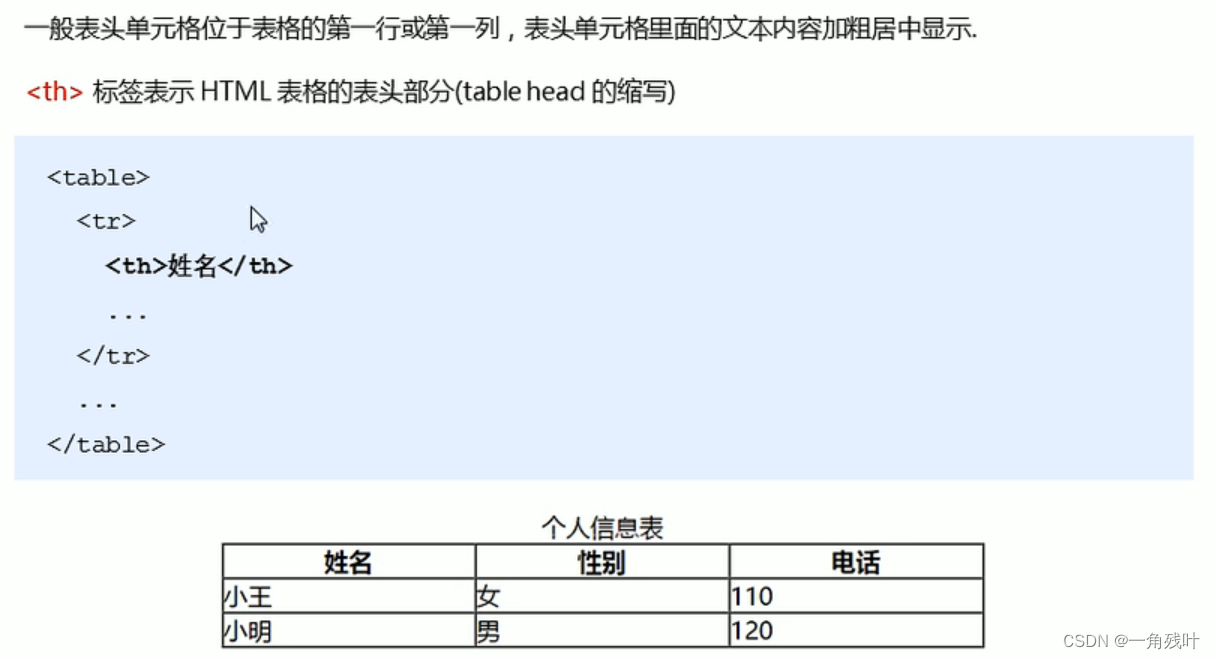
3.10.1 表头单元格

3.10.2 表格属性

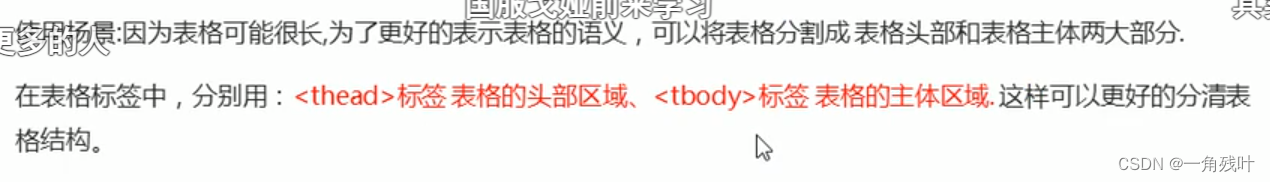
3.10.3 表格结构标签

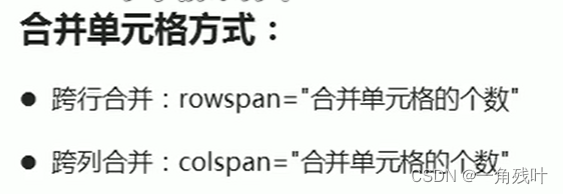
3.10.3 合并单元格

4 列表标签
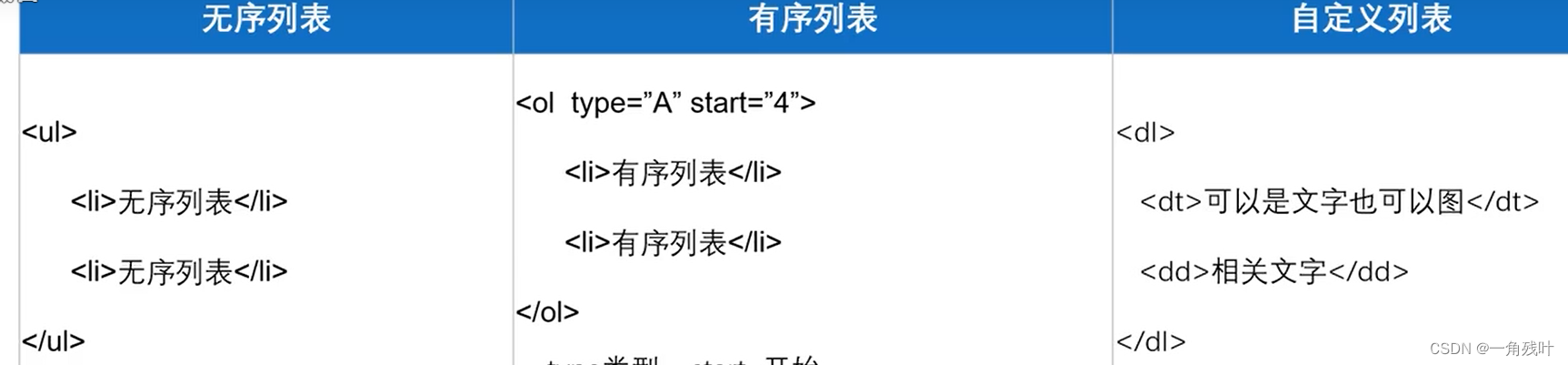
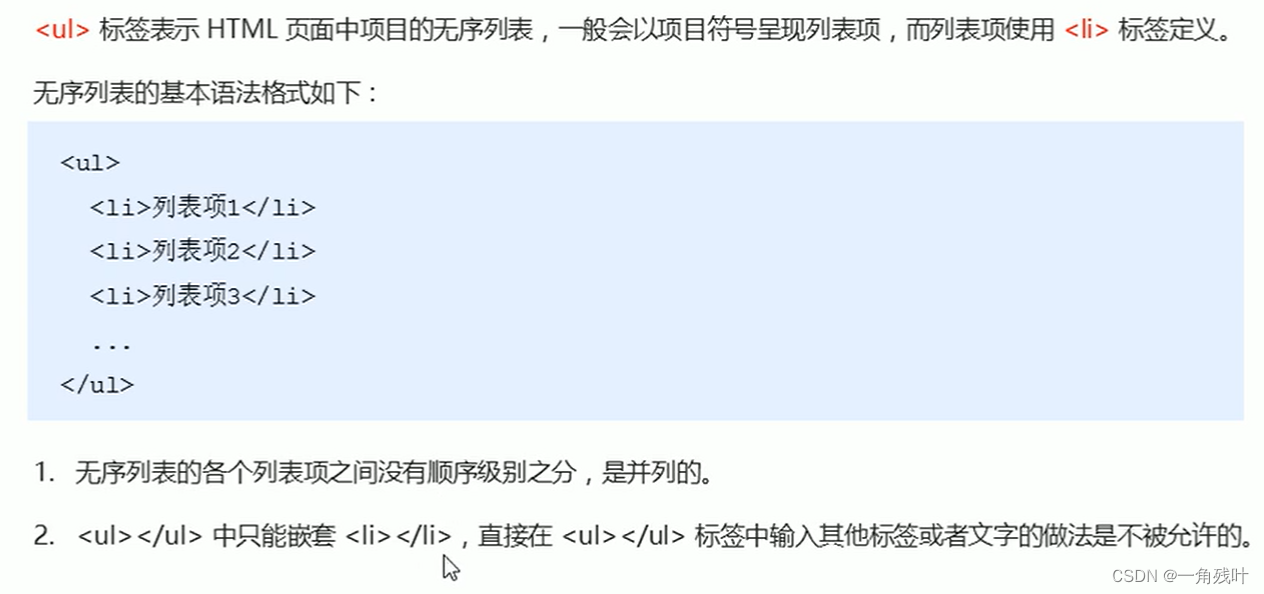
4.1无序列表

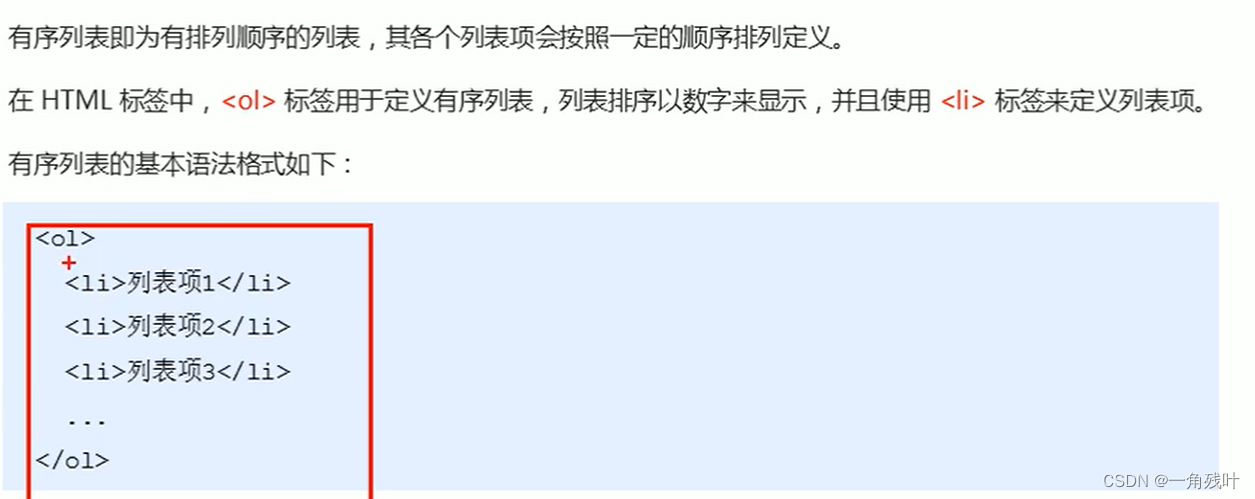
4.2 有序列表

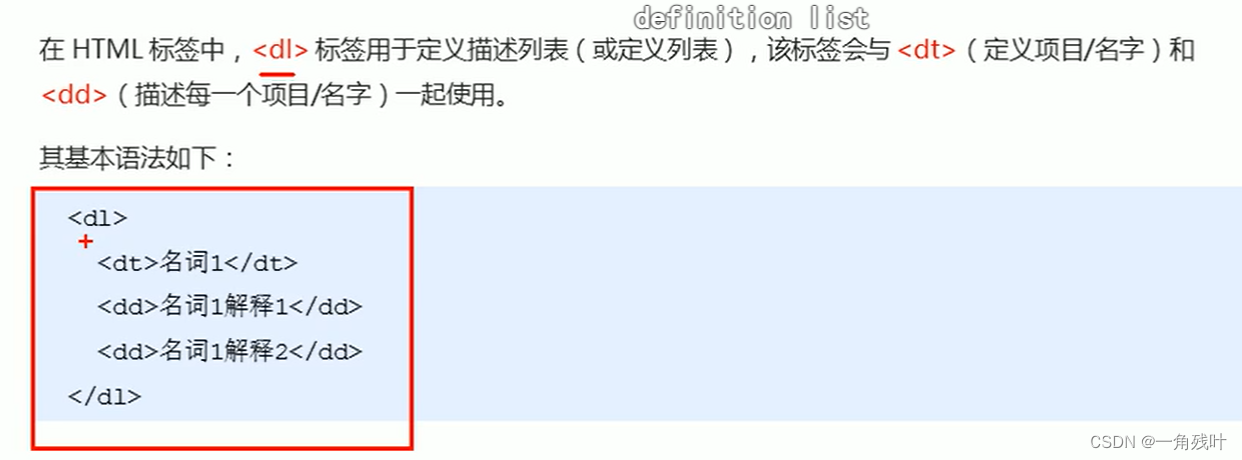
4.3 自定义列表


5 表单标签
5.1 表单组成

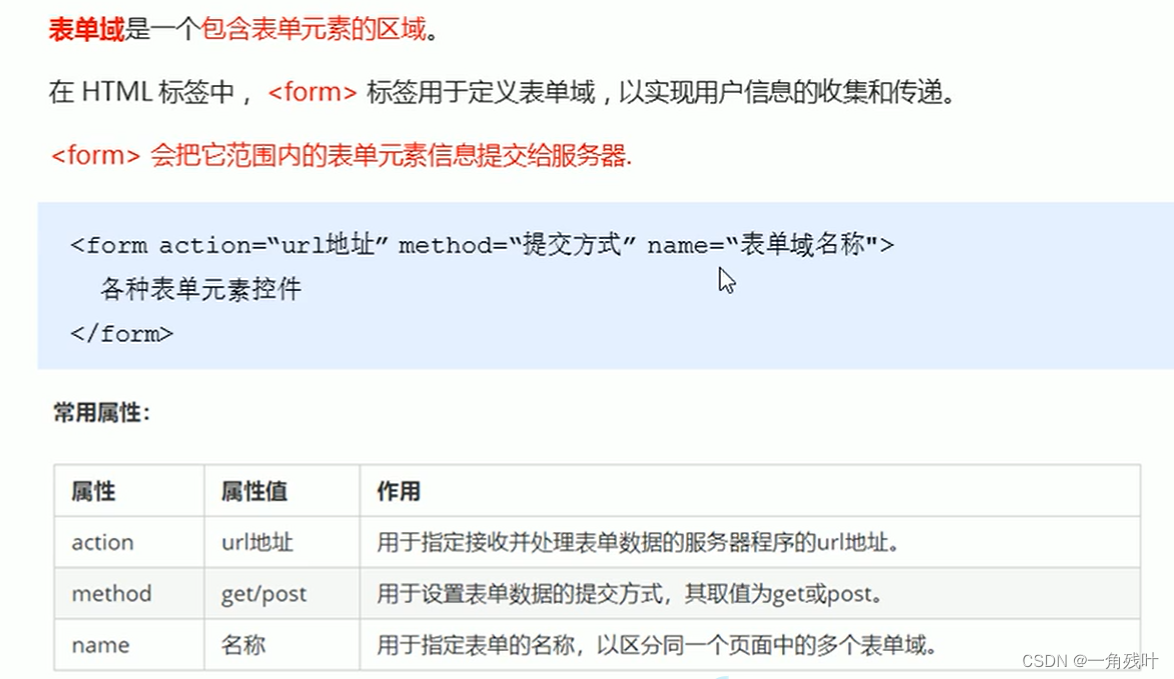
5.2 表单域

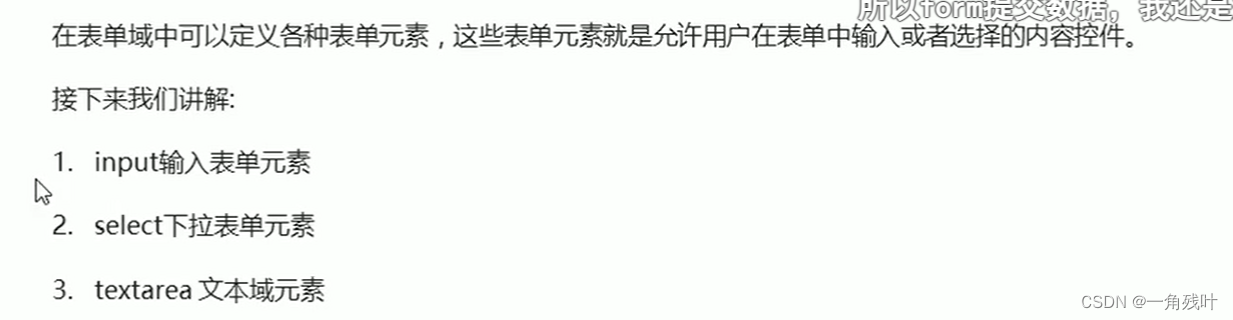
5.3 表单元素

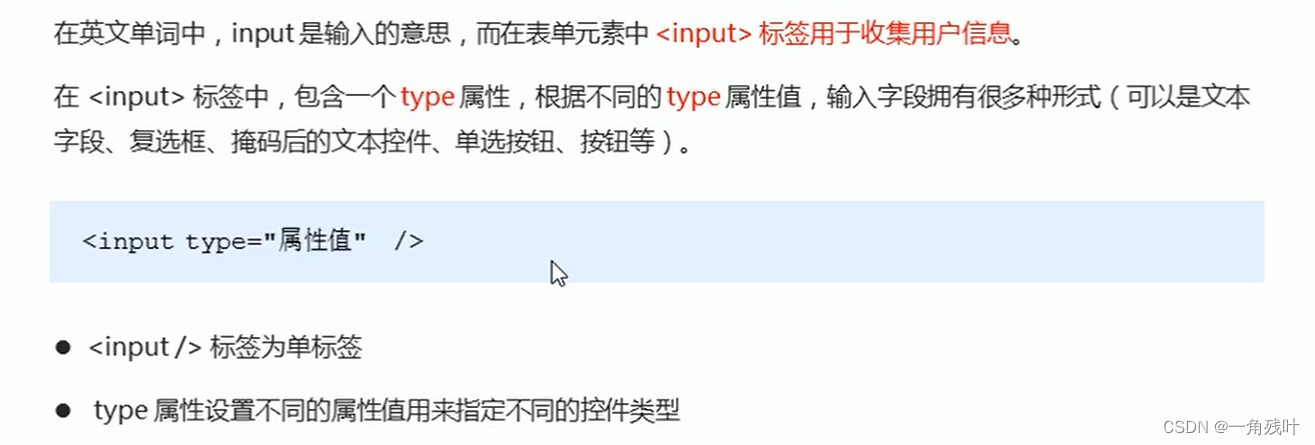
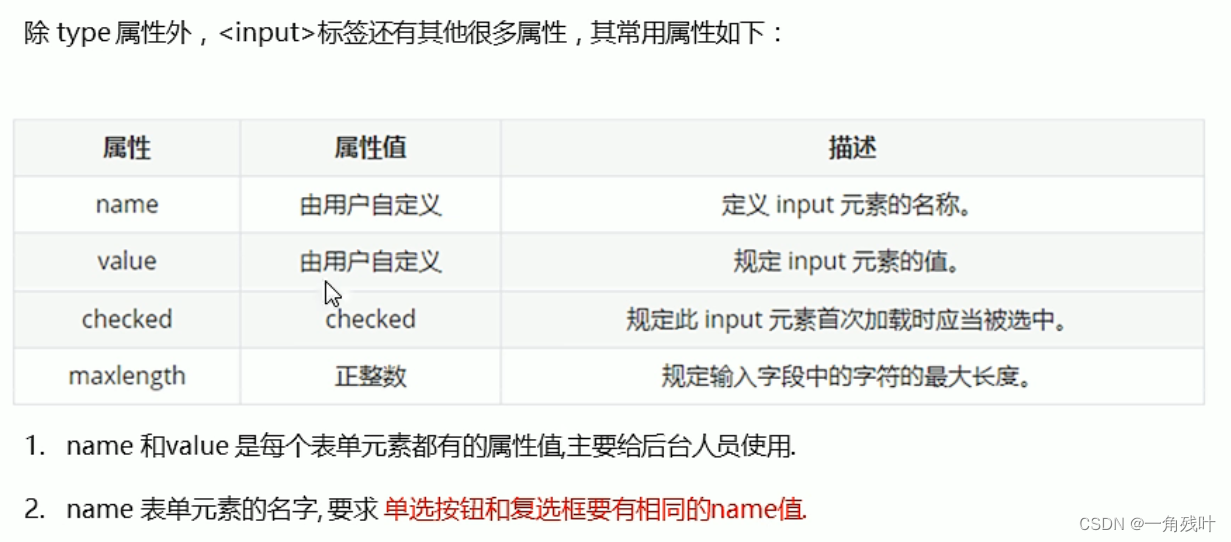
5.3.1 input


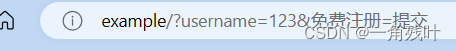
- submit属性
<form action="http://example" method="GET">
用户名:<input type="text" name="username" value="请输入用户名" maxlength="8">
</br>
<input type="submit" name="免费注册" id="">
</form>


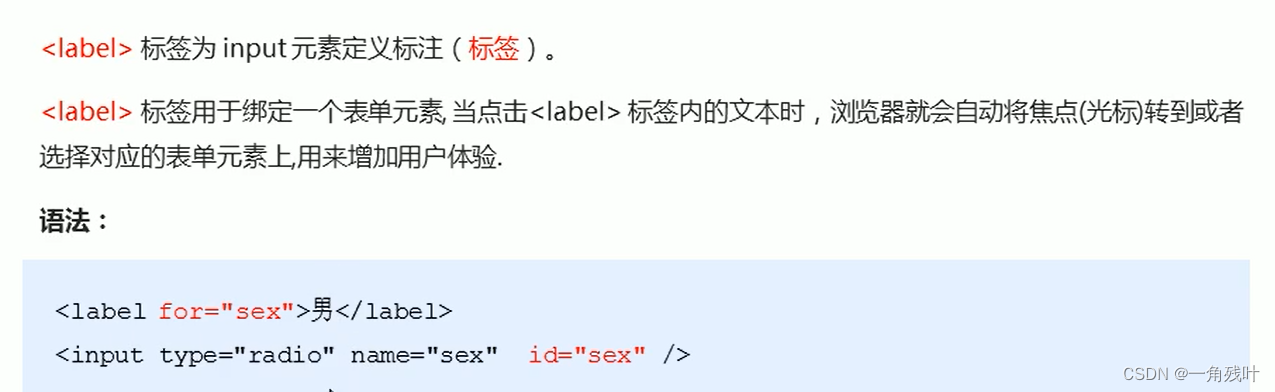
5.3.2 label标签

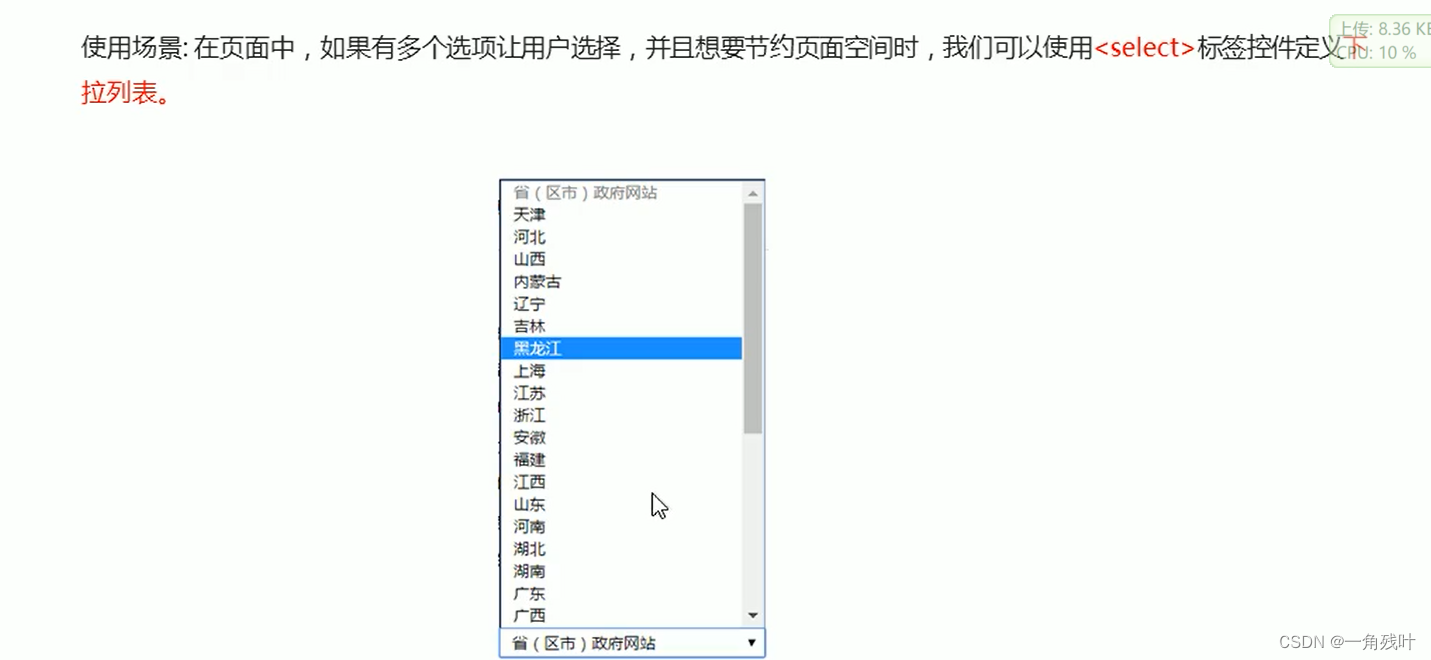
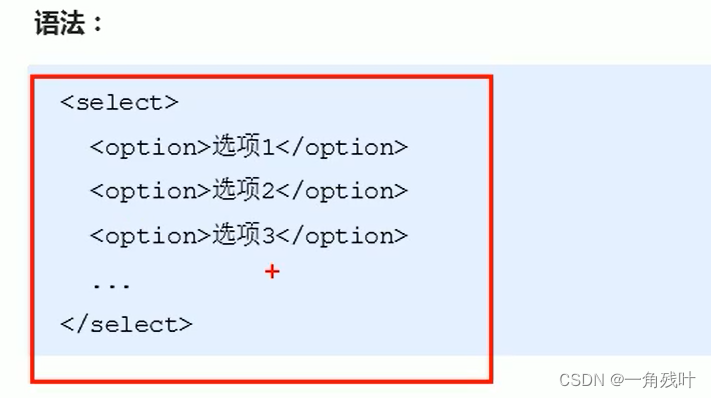
5.3.3 select 表单元素


5.3.4 textarea 表单元素