3款个人网站引导页
- 效果图及部分源码
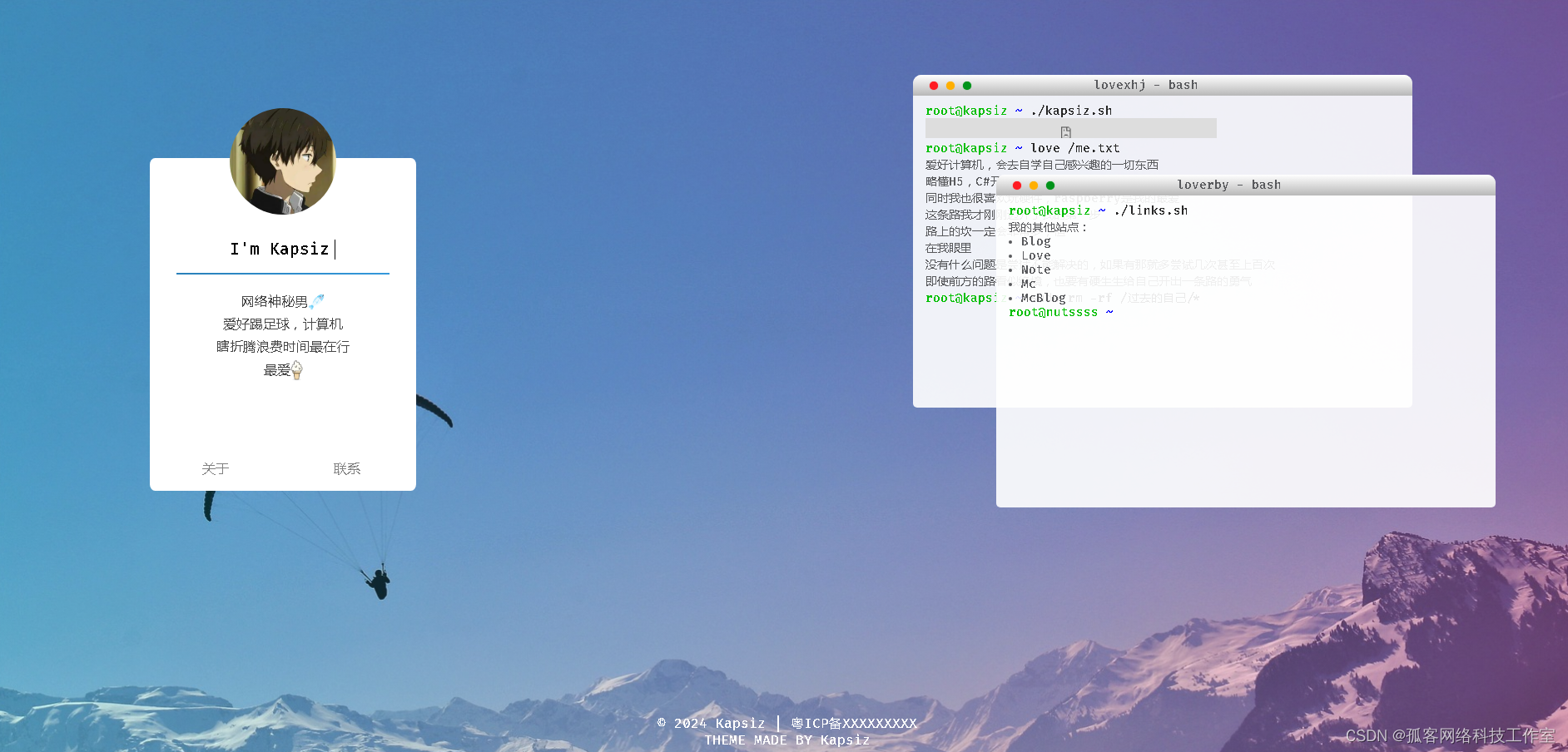
- 1.个人页
- 2.引导页
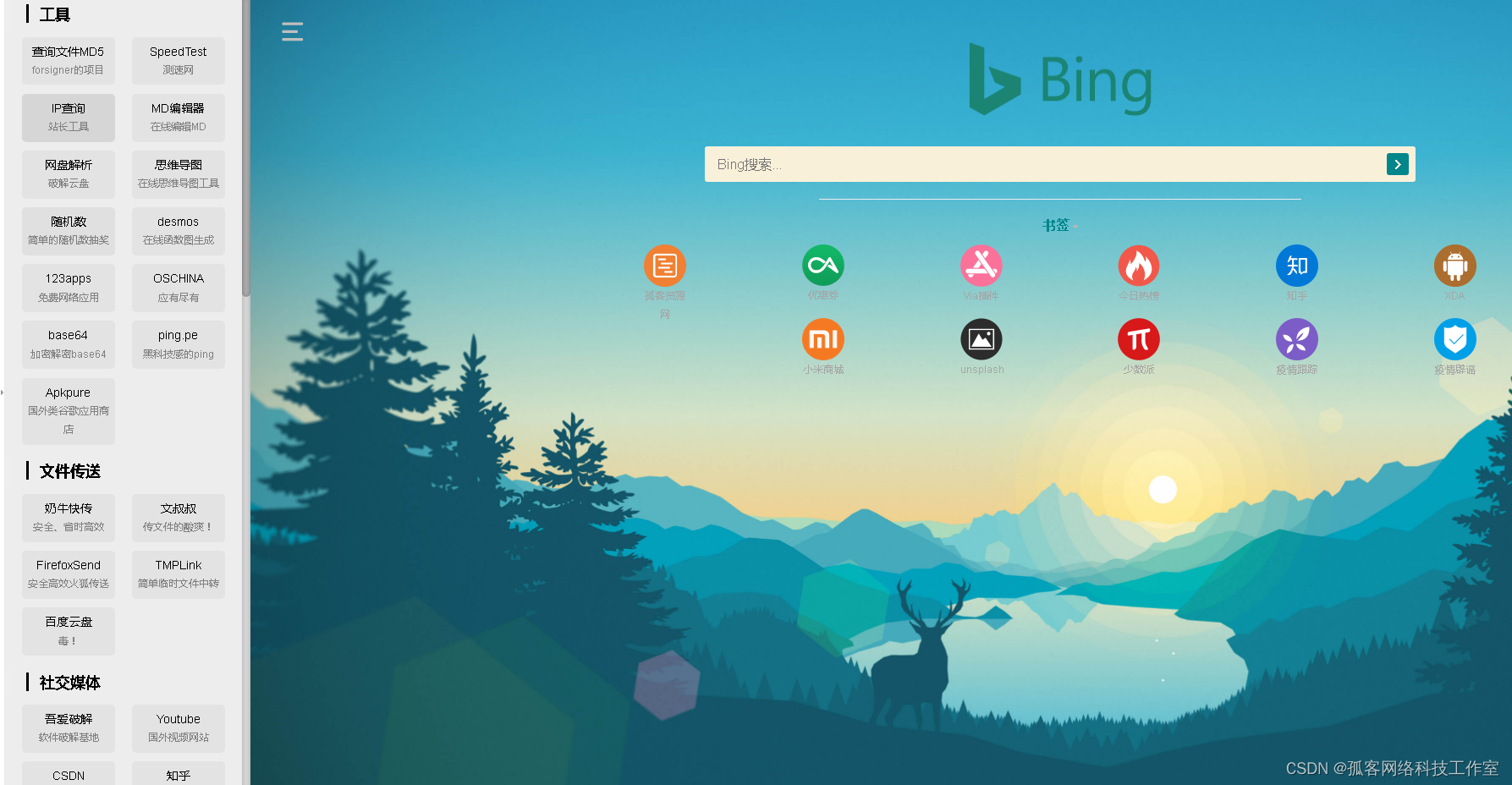
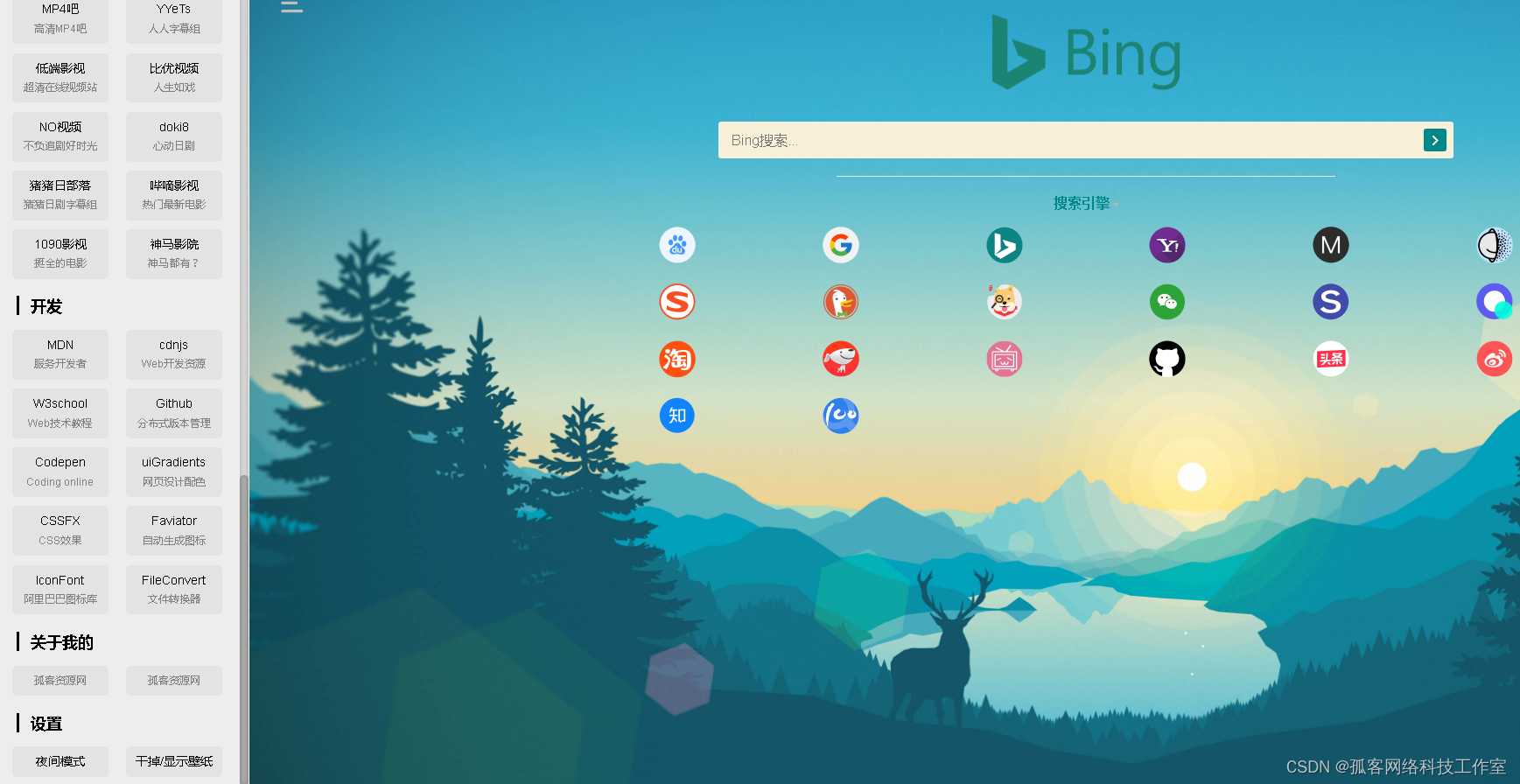
- 3.导航页
- 领取源码
- 下期更新预报
效果图及部分源码
1.个人页

部分源码
* {
margin: 0;
padding: 0;
}
body {
background-image: linear-gradient(to left, rgba(255, 0, 149, 0.2), rgba(0, 247, 255, 0.2)), url(../img/bg.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
#box {
/* background-color: red; */
width: 100%;
height: 100px;
margin: 0 auto;
padding-top: 5%;
}
.meBox {
float: left;
width: 20rem;
height: 25rem;
background-color: white;
margin-top: 100px;
margin-left: 10%;
border-radius: 2%;
transition: all 0.3s;
text-align: center;
}
.meBox:hover {
width: 21rem;
height: 26rem;
margin: 95px 0 0 9.5%;
}
2.引导页

部分源码
function setup() {
tick = 0;
center = [];
createCanvas();
createParticles();
draw();
}
function createParticles() {
simplex = new SimplexNoise();
positions = new Float32Array(particleCount * 2);
velocities = new Float32Array(particleCount * 2);
lifeSpans = new Float32Array(particleCount * 2);
speeds = new Float32Array(particleCount);
hues = new Float32Array(particleCount);
sizes = new Float32Array(particleCount);
var i = void 0;
for (i = 0; i < particleCount * 2; i += 2) {
initParticle(i);
}
}
function initParticle(i) {
var iy = void 0,ih = void 0,rd = void 0,rt = void 0,cx = void 0,sy = void 0,x = void 0,y = void 0,s = void 0,rv = void 0,vx = void 0,vy = void 0,t = void 0,h = void 0,si = void 0,l = void 0,ttl = void 0;
iy = i + 1;
ih = 0.5 * i | 0;
rd = rand(spawnRadius);
rt = rand(TAU);
cx = cos(rt);
sy = sin(rt);
x = center[0] + cx * rd;
y = center[1] + sy * rd;
rv = randIn(0.1, 1);
s = randIn(1, 8);
vx = rv * cx * 0.1;
vy = rv * sy * 0.1;
si = randIn(0.1, 1);
h = randIn(160, 260);
l = 0;
ttl = randIn(50, 200);
positions[i] = x;
positions[iy] = y;
velocities[i] = vx;
velocities[iy] = vy;
hues[ih] = h;
sizes[ih] = si;
speeds[ih] = s;
lifeSpans[i] = l;
lifeSpans[iy] = ttl;
}
3.导航页


部分源码
var storage = window.localStorage;
var data = storage.data;
var night = storage.night;
var bg = storage.bg;
var closealert = storage.closealert;
var li = $('.sidenav-btn');
var blockquote = $('.blockquote');
if (storage.data != undefined) {
data = data.split(',');
// console.log('已存在localStorage的数据:' + data); //已存在localStorage的数据
$('#state a img').attr('src', data[0]); //头图
$('.submitButton').css('background-color', data[1]); //按钮bgc
$('#inputText').attr('placeholder', data[2]);
$('#form').attr('action', data[3]);
$('#inputText').attr('name', data[4]);
$('#Select').css('color', data[1]);
$('.span').css('background-color', data[1]);
}
if (storage.night != undefined) {
night = night.split(',');
console.log(night);
$('#main').css('background-color', night[0]); //主界面
$('#menu').css('background-color', night[1]); //侧栏
document.getElementById("night").innerHTML = night[2];
li.css('background-color', night[3]);
li.css('color', night[4]);
blockquote.css('color', night[5]);
}
if (storage.bg != undefined) {
bg = bg.split(',');
$('#main').css('background-image', bg[0]);
}
if (storage.closealert != undefined) {
closealert = closealert.split(',');
if (closealert[0] == '4.0.9') {
$('#alert').remove();
}
}
// rgb to hex
function rgb2hex(rgb) {
rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);
function hex(x) {
return ("0" + parseInt(x).toString(16)).slice(-2);
}
return "#" + hex(rgb[1]) + hex(rgb[2]) + hex(rgb[3]);
}
// rgb to hex结束
领取源码
3款个人网站引导页源码领取地址:https://www.123pan.com/s/ji8kjv-xrPU3.html提取码:关注微信公众号祖龙科技工作室回复引导页即可获取
下期更新预报
网站源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻