🏆今日学习目标:第十九期——收藏功能的实现(条件渲染、交互反馈)
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:35分钟
🎉专栏系列:我的第一个微信小程序
文章目录
- 前言
- 前期准备
- wxml
- wxss
- 文章收藏功能
- 条件渲染(wx:if与wx:else)
- 收藏图标切换
- 收藏点击功能
- 交互反馈(wx:showToast)
- data.js
- 总结
前言
哈喽大家好,本期是微信小程序专栏第十九期。本期主要内容收藏功能的实现(条件渲染、交互反馈)。
每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
前期准备
这一部分包括页面数据data.js和页面的结构。data.js放在文章末尾了噢~
wxml
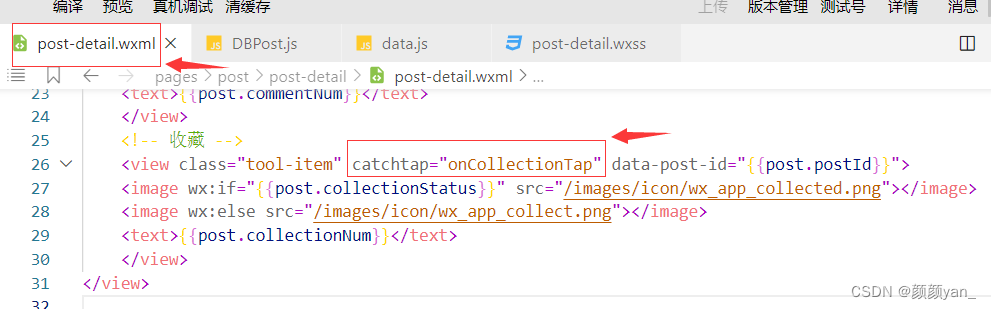
wxml页面部分比较简单,添加一个view容器,命名为tool。然后添加三个小view,分别表示点赞、评论、收藏。每个小view中包括图片和数量,即image和text标签。每个功能按钮都绑定了对应的点击事件,即catchtap属性。除此之外,每个功能按钮绑定当前文章的id号。
<!-- 收藏、评论、点赞、计数等功能 -->
<view class="tool">
<!-- 点赞 -->
<view class="tool-item" catchtap="onUpTap" data-post-id="{{post.postId}}">
<image src="/images/icon/wx_app_like.png"></image>
<text>{{post.upNum}}</text>
</view>
<!-- 评论 -->
<view class="tool-item comment" catchtap="onCommentTap" data-post-id="{{post.postId}}">
<image src="/images/icon/wx_app_message.png"></image>
<text>{{post.commentNum}}</text>
</view>
<!-- 收藏 -->
<view class="tool-item" catchtap="onCollectionTap" data-post-id="{{post.postId}}">
<image src="/images/icon/wx_app_collect.png"></image>
<text>{{post.collectionNum}}</text>
</view>
</view>
wxss
添加wxss后,保存代码,效果图如下:

.tool{
height: 65rpx;
text-align: center;
line-height: 65rpx;
margin: 20rpx 28rpx 20rpx 0;
}
.tool-item{
display: inline-block;
vertical-align: top;
margin-right: 30rpx;
}
.tool-item image{
height: 30rpx;
width: 30rpx;
vertical-align: -3px;
margin-right: 10rpx;
}
文章收藏功能
条件渲染(wx:if与wx:else)
wx:if与wx:else可以实现条件渲染。当变量为true时,执行wx:if,否则将执行wx:else。这个思路类似于js中的if else。
wx:if可以被单独使用,并不一定要和wx:else一起使用
接下来,我们用一个小例子来理解wx:if和wx:else。如果变量length的取值大于4,则显示数字1,否则显示数字0。
<view wx:if="{{length>4}}">1</view>
<view wx:else>0</view>
条件渲染也可以实现多级的if else。如下,如果变量length的取值大于4,则显示数字0;如果变量length的取值大于1且小于等于4,则显示数字1,否则显示数字2。
<view wx:if="{{length>4}}">0</view>
<view wx:elif="{{length>1}}">1</view>
<view wx:else>2</view>
收藏图标切换
思路: 判断自己是否收藏了文章。如果自己收藏了,就需要将收藏的图标更换为已收藏的图标。
在data.js中,我们使用collectionStatus属性表示文章是否被收藏,这个变量的类型时布尔类型。当collectionStatus为ture时,显示已收藏图标,否则显示未收藏图标。如下,使用条件渲染就可以很轻松地实现啦~


wx:if与wx:else的条件渲染不仅仅可以用来做图片的更换,还可以用控制元素与的显示和隐藏
收藏点击功能
实现当用户点击收藏图标时,对文章进行收藏和取消收藏。
首先在数据库操作类方法中添加updatePostData方法,用来更新本地的点赞等信息。
思路:
- 定义变量获取当前文章的id和所有文章的id。
- 使用swich case处理收藏。使用if else进行判断,如果当前状态是未收藏,则将收藏总量增加,collectionStatus设置为true;如果当前状态是收藏,则将收藏总量减少,collectionStatus设置为false。注意:swich是选择语句,不是循环语句,这里的break用来跳出swich。也可以使用if,但如果后续添加其他功能,使用嵌套的if语句层数多,导致程序冗长,可读性下降。所以面对多分支选择,使用swich更好。
- 更新缓存数据库。使用同步接口来更新数据库,即execSetStorageSync。
- 添加collect()方法调用updatePostData方法。
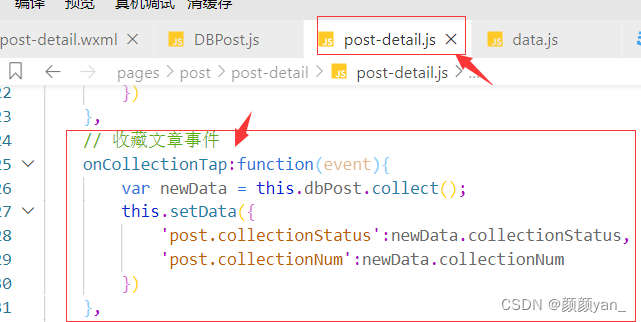
- 编写处理文章收藏动作的事件函数onCollectionTap,首先在wxml中进行注册,然后编写js方法。
//DBPost.js
// 收藏文章
collect(){
return this.updatePostData('collect');
}
// 更新本地的点赞、评论信息、收藏、阅读量
updatePostData(category){
var itemData = this.getPostItemById(),
postData = itemData.data,
allPostData = this.getAllPostData();
switch(category){
case 'collect':
// 处理收藏,如果当前状态是未收藏,则增加数量,否则减少数量。
if(!postData.collectionStatus){
// 当前状态是未收藏
postData.collectionNum++;
postData.collectionStatus = true;
}else{
// 当前状态是收藏
postData.collectionNum--;
postData.collectionStatus = false;
}
break;
default:
break;
}
// 更新缓存数据库
allPostData[itemData.index] = postData;
this.execSetStorageSync(allPostData);
return postData;
}


效果图如下:


交互反馈(wx:showToast)
现在,我们已经实现了文章的收藏与取消功能,但用户在收藏和取消收藏后没有任何交互反馈提示。
小程序提供了四种交互反馈API:
- wx.showToast
- wx.hideToast
- wx.showModal
- wx.showActionSheet
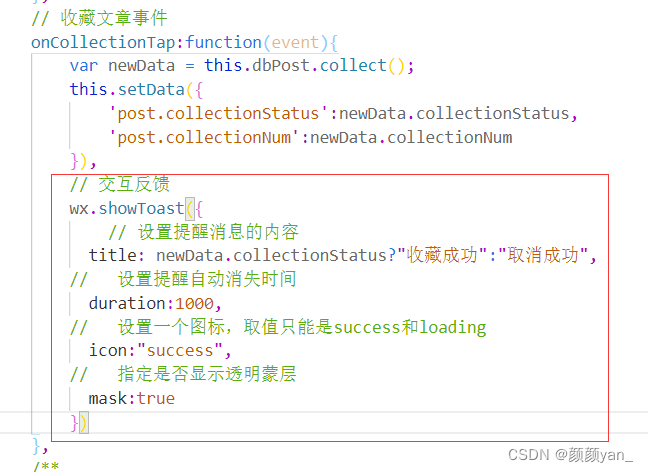
接下来,我们使用wx:showToast(object)来制作文章收藏功能的交互反馈。如下:
- 使用
title属性设置提醒消息的内容; - 使用
duration设置提醒的自动消失时间,默认值是1500毫秒; - 使用
icon设置一个小图标,取值只能是success和loading; - 使用
mask指定是否显示透明的蒙层,防止触摸穿透,默认值是false。

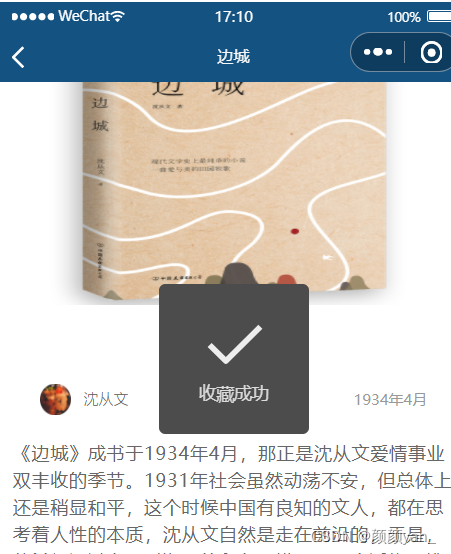
效果图如下:

data.js
var postList = [{
date:"Nov 9 2022",
title:"那个不为人知的故事",
postImg:"/images/post/unknow-story.jpg",
avatar:"/images/avatar/avatar-5.png",
content:"超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软。这是杨昭和陈铭生的故事,这是卧底缉毒警察的故事。 你始终不曾离去,你永远在我心底。",
readingNum:10989,
collectionNum:1867,
commentNum:999,
author:"无量渡口",
dateTime:"2020年10月",
detail:"杨昭是一名古董修复师,过着奢侈却封闭的生活。陈铭生是卧底缉毒警察,在一次任务中失去了一条腿后,隐姓埋名来到杨昭所在的城市做了出租车司机。意外的相遇让两个“不般配”的人走到了一起,他们的感情没有杂质,不在乎任何世俗标准、社会地位甚至身体残缺,只有纯粹的彼此。他们不畏世俗的眼光,以为会勇敢而安然地共度下半辈子,直到陈铭生接到新的任务。在陈铭生接到新的任务之后,他们的生活发生了变化。",
postId:1,
music:{
url:"https://music.163.com/#/song?id=2001297075&market=baiduqk",
title:"那个不为人知的故事",
coverImg:"https://p2.music.126.net/BjNwhCRpsb3sd_FPqSkpyQ==/109951167550604611.jpg?param=130y130"
},
collectionStatus:true,
upStatus:false,
upNum:11,
comments:[
{
username:"qingshi",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:null
}
},{
username:"hehe",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:{url:"http://123",timeLen:8}
}
}
]
},
{
date:"Nov 10 2022",
title:"边城",
postImg:"/images/post/biancheng.jpg",
avatar:"/images/avatar/avatar-2.png",
content:"沈从文代表作之一,重现湘西世界的诗意与纯净,书写人情美、人事美、人性美",
readingNum:9999,
collectionNum:8766,
commentNum:886,
author:"沈从文",
dateTime:"1934年4月",
detail:"《边城》成书于1934年4月,那正是沈从文爱情事业双丰收的季节。1931年社会虽然动荡不安,但总体上还是稍显和平,这个时候中国有良知的文人,都在思考着人性的本质,沈从文自然是走在前沿的,于是,他希望通过自己对湘西的印象,描写了一个近似于桃花源的湘西小城,给都市文明中迷茫的人性指一条明路。人间尚有纯洁自然的爱,人生需要皈依自然的本性。",
postId:2,
music:{
url:"https://music.163.com/#/song?id=1383022165",
title:"等等等等",
coverImg:"https://p2.music.126.net/UVppy_qTp0HM4WRFP9cxcw==/109951164277036447.jpg?param=130y130"
},
collectionStatus:true,
upStatus:false,
upNum:11,
comments:[
{
username:"qingshi",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:null
}
},{
username:"hehe",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:{url:"http://123",timeLen:8}
}
}
]
},
{
date:"Nov 11 2022",
title:"活着",
postImg:"/images/post/alive.jpg",
avatar:"/images/avatar/avatar-3.png",
content:"《活着》讲述了人如何去承受巨大的苦难;讲述了眼泪的宽广和丰富;讲述了绝望的不存在;讲述了人是为了活着本身而活着的,而不是为了活着之外的任何事物而活着。",
readingNum:1234,
collectionNum:5676,
commentNum:890,
author:"余华",
dateTime:"1992年12月",
detail:"《活着》是当代作家余华的代表作,讲述了一个人历尽世间沧桑和磨难的一生,亦将中国大半个世纪的社会变迁凝缩其间。《活着》还讲述了眼泪的宽广和丰富;讲述了绝望的不存在;讲述了人是为了活着本身而活着的,而不是为了活着之外的任何事物而活着。《活着》出版25年来打动了无数读者,经过时间的沉淀,已成为20世纪中国文学当之无愧的经典之作。到今天,已被译介至英、法、德、意、日、韩、俄等30多个国家和地区,获得国内外多个文学大奖,余华也凭借这部作品于2004年获得法兰西艺术和骑士文化勋章。",
postId:3,
music:{
url:"https://music.163.com/#/song?id=1438059520&market=baiduqk",
title:"To Live",
coverImg:"https://p1.music.126.net/nnvavnnYB81exIMtpvAyRQ==/109951164876062278.jpg?param=130y130"
},
collectionStatus:true,
upStatus:false,
upNum:11,
comments:[
{
username:"qingshi",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:null
}
},{
username:"hehe",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:{url:"http://123",timeLen:8}
}
}
]
},
{
date:"Nov 12 2022",
title:"哈利波特百科全书",
postImg:"/images/post/harry.jpg",
avatar:"/images/avatar/avatar-4.png",
content:"手里没有哈利波特百科全书 ,怎么能称得上真正的哈迷!涵盖哈利·波特全系列内容,配全新精美素描插图、哈利波特魔法世界历史年表。",
readingNum:789,
collectionNum:906,
commentNum:345,
author:"哈利·波特百科全书编委会",
dateTime:"2007年10月",
detail:"本书全面展示、生动再现了JK罗琳建构的魔法世界。书中对所有词条均有全面、生动、详细的解读。对于巫师的出身、经历、性格、姓名的由来以及该人物与希腊神话、罗马神话、圣经故事的隐密关联等,都有详细的解释;对于怪异难懂的魔法、咒语、绰号、俗语等,都从拉丁语、英语、法语、德语等语源的角度做出了合理的阐释。这是本书的核心部分,是“哈迷”全面了解魔法世界、深度阅读小说,以及进行相关研究的重要参考书。",
postId:4,
music:{
url:"https://music.163.com/#/song?id=1350064264&market=baiduqk",
title:"Harry Potter Theme",
coverImg:"https://img1.kuwo.cn/star/albumcover/500/26/29/2268976275.jpg"
},
collectionStatus:true,
upStatus:false,
upNum:11,
comments:[
{
username:"qingshi",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:null
}
},{
username:"hehe",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:{url:"http://123",timeLen:8}
}
}
]
},
{
date:"Nov 19 2022",
title:"三体:全三册",
postImg:"/images/post/santi.jpg",
avatar:"/images/avatar/avatar-5.png",
content:"《三体》第73届世界科幻雨果奖获奖作品,银河奖特别奖,《三体3》轨迹奖长篇科幻小说!2017年世界雨果奖提名作品。",
readingNum:99,
collectionNum:8766,
commentNum:89,
author:"刘慈欣",
dateTime:"2006年5月",
detail:"《三体》是刘慈欣创作的长篇科幻小说系列,由《三体》《三体2:黑暗森林》《三体3:死神永生》组成,第一部于2006年5月起在《科幻世界》杂志上连载,第二部于2008年5月首次出版,第三部则于2010年11月出版。作品讲述了地球人类文明和三体文明的信息交流、生死搏杀及两个文明在宇宙中的兴衰历程。",
postId:5,
music:{
url:"https://y.qq.com/n/ryqq/player",
title:"三体-黑暗森林",
coverImg:"https://y.qq.com/music/photo_new/T002R300x300M000004KqWDO3A8LDU_1.jpg?max_age=2592000"
},
collectionStatus:true,
upStatus:false,
upNum:11,
comments:[
{
username:"qingshi",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:null
}
},{
username:"hehe",
avator:"/images/avatar/avatar-5.png",
create_time:'1234545',
content:{
txt:'超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软',
img:["/images/avatar/avatar-5.png","/images/avatar/avatar-3.png"],
audio:{url:"http://123",timeLen:8}
}
}
]
}
]
// 添加接口,向外部暴露模块
module.exports = {
postList: postList
}
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~