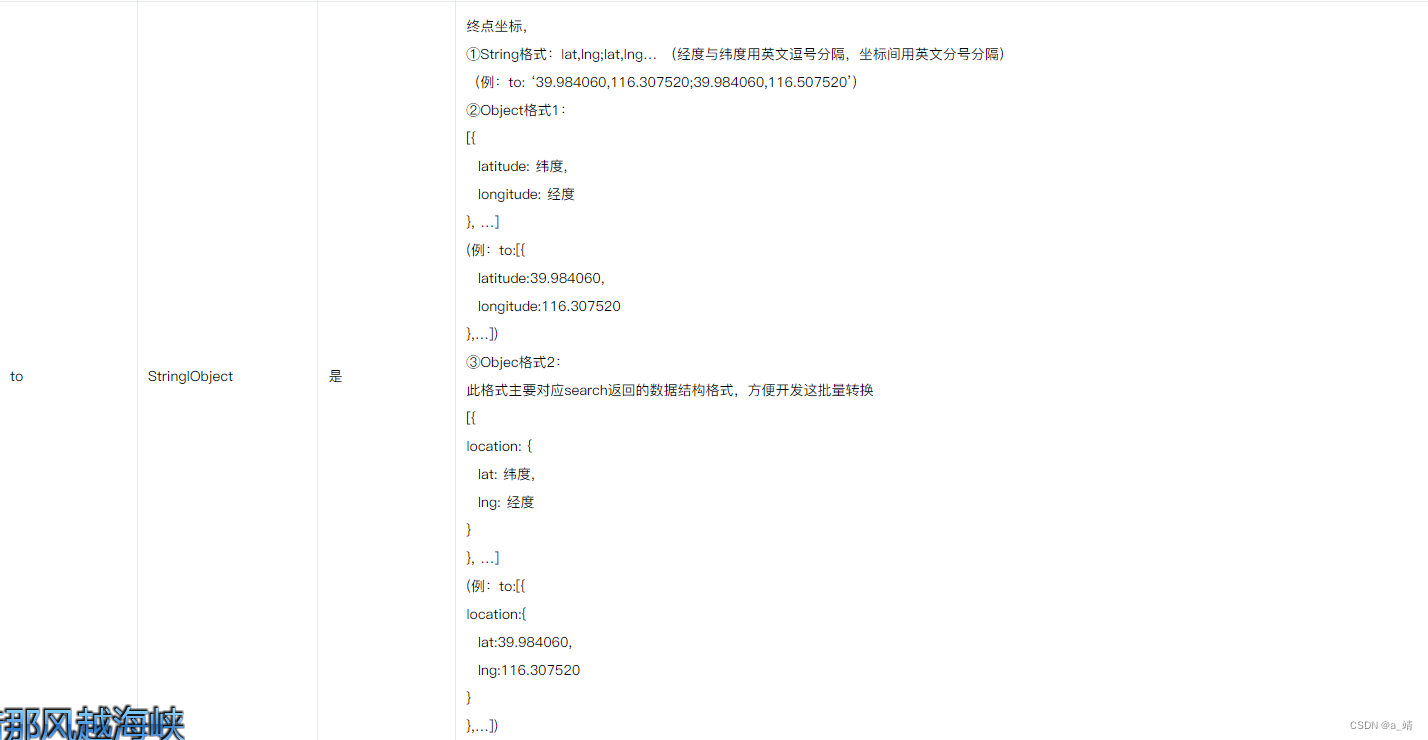
uni.chooseImage的返回值在H5平台和其他平台的返回值有所差异,具体差异看下图

根据图片可以看出要想判断上传的文件类型是不能直接使用type进行判断的,所以我使用截取字符串的形式来判断,当前上传图片的后缀名是否符合所需要求。
要求:
上传的图片大小要在4M以内,图片的格式为JPG、PNG、JPGE,除此之外的图片都不符合要求。
代码实现:
<view class="photo">
<view class="item-left"><text class="required">*</text>形象照:</view>
<view class="tips">请上传真实形象照,图片大小在4M以内,图片格式仅支持JPG、PNG、JPEG</view>
<view class="picker" @click="handlePicker">
<image :src="formData.photo" mode="aspectFill" v-if="formData.photo" />
<uni-icons v-else type="plusempty" size="70rpx" color="rgba(16, 16, 16, 0.34)"></uni-icons>
</view>
</view>const handlePicker = (e : any) => {
uni.chooseImage({
count: 1,
success: function ({ tempFiles, tempFilePaths }) {
const size = tempFiles[0].size / 1024 / 1024; // 计算文件大小(单位:M)
const extension = tempFilePaths[0].split('.').pop();
const arr = ['jpg', 'png', 'jpeg']; // 允许的图片格式列表
if (size > 4) {
uni.showToast({ title: '图片大小不能超过4M', icon: 'none' });
} else if (extension && !arr.includes(extension)) {
uni.showToast({ title: '图片格式仅支持JPG、PNG、JPEG', icon: 'none' }
);
} else {
formData.photo = tempFilePaths[0]
}
}
});
}效果图:
















![[6] CUDA之线程同步](https://img-blog.csdnimg.cn/direct/bd6d3f1547714ea68616e881f66cb55c.png)