# 昨日知识点回顾
添加主题、条目
# 今日知识点学习
19.1.3 编辑条目
1.URL模式edit——entry
# learning_logs/urls.py
---snip---
# 用于编辑条目的页面
path('edit_entry/<int:entry_id>/', views.edit_entry, name='edit_entry'),
]2.视图函数edit_entry()
# views.py
from django.shortcuts import render, redirect
# 导入所需数据相关联的模型
from .models import Topic, Entry
from .forms import TopicForm, EntryForm
# Create your views here.
def index(request):
"""学习笔记的主页"""
# 传递两个实参:对象request以及一个可用于创建页面的模版
return render(request, 'learning_logs/index.html')
def topics(request):
"""显示所有的主题"""
topics = Topic.objects.order_by('date_added')
# 定义一个将要发送模版的上下文
context = {'topics': topics}
return render(request, 'learning_logs/topics.html', context)
def topic(request, topic_id):
"""显示单个主题"及所有的条目"""
topic = Topic.objects.get(id=topic_id)
entries = topic.entry_set.order_by('-date_added')
context = {'topic': topic, 'entries': entries}
return render(request, 'learning_logs/topic.html', context)
def new_topic(request):
"""添加新主题"""
if request.method != 'POST':
# 未提交数据:创建一个新表单
form = TopicForm()
else:
# POST提交的数据:对数据进行处理
form = TopicForm(data=request.POST)
if form.is_valid():
form.save()
return redirect('learning_logs:topics')
# 显示空表单后指出表单数据无效
context = {'form': form}
return render(request, 'learning_logs/new_topic.html', context)
def new_entry(request, topic_id):
"""在特定主题中添加新条目"""
topic = Topic.objects.get(id=topic_id)
if request.method != 'POST':
# 未提交数据:创建一个空表单
form = EntryForm()
else:
# POST提交的数据:对数据进行处理
form = EntryForm(data=request.POST)
if form.is_valid():
new_entry = form.save(commit=False)
new_entry.topic = topic
new_entry.save()
return redirect('learning_logs:topic', topic_id=topic_id)
# 显示空表单或支出表单数据无效
context = {'topic': topic, 'form': form}
return render(request, 'learning_logs/new_entry.html', context)
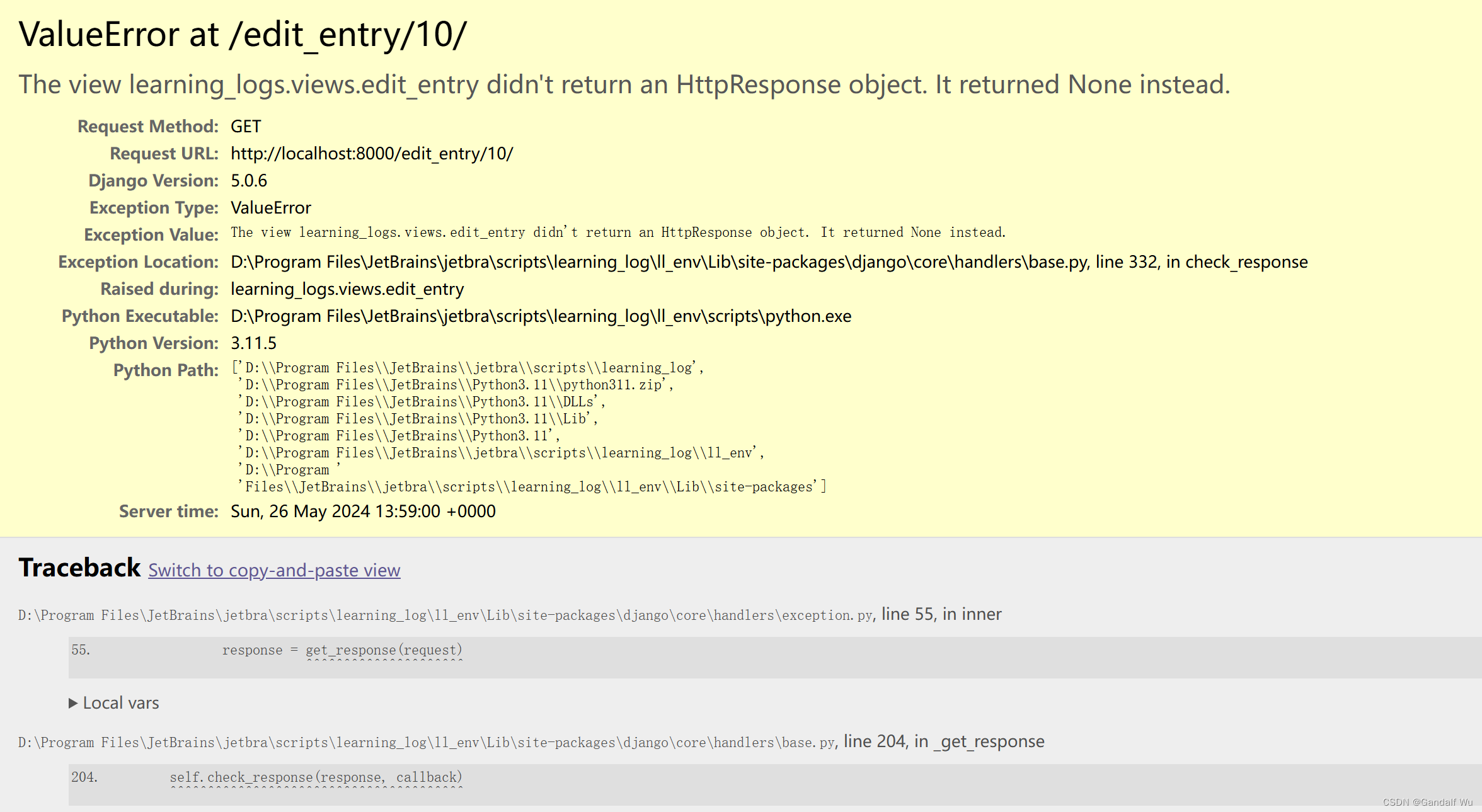
def edit_entry(request, entry_id):
"""编辑既有条目"""
entry = Entry.objects.get(id=entry_id)
topic = entry.topic
if request.method != 'POST':
# 初次请求:使用当前条目填充表单
form =EntryForm(instance=entry)
else:
# POST提交的数据:对数据进行处理
form = EntryForm(instance=entry, data=request.POST)
if form.is_valid():
form.save()
return redirect('learning_logs:topic', topic_id=topic.id)
context = {'entry': entry, 'topic': topic, 'form': form}
return render(request, 'learning_logs/edit_entry.html', context)
3.模版edit_entry
# edit_entry。html
{% extends "learning_logs/base.html" %}
{% block content %}
<p><a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a></p>
<p>Edit entry:</p>
<form action="{% url 'learning_logs:edit_entry' entry.id %}" method='post'>
{% csrf_token %}
{{ form.as_p }}
<button name="submit">Save changes</button>
</form>
{% endblock content %}4.链接到页面edit_entry
# topic.html
{% extends 'learning_logs/base.html' %}
{% block content %}
<p>Topic: {{ topic }}</p>
<p>Entries:</p>
<p>
<a href="{% url 'learning_logs:new_entry' topic.id %}">Add new entry</a>
</p>
<ul>
{% for entry in entries %}
<li>
<p>{{ entry.date_added|date:'M d, Y H:i' }}</p>
<p>{{ entry.text|linebreaks }}</p>
<p>
<a href="{% url 'learning_logs:edit_entry' entry.id %}">Edit entry</a>
</p>
</li>
{% empty %}
<li>There are no entries for this topic yet.</li>
{% endfor %}
</ul>
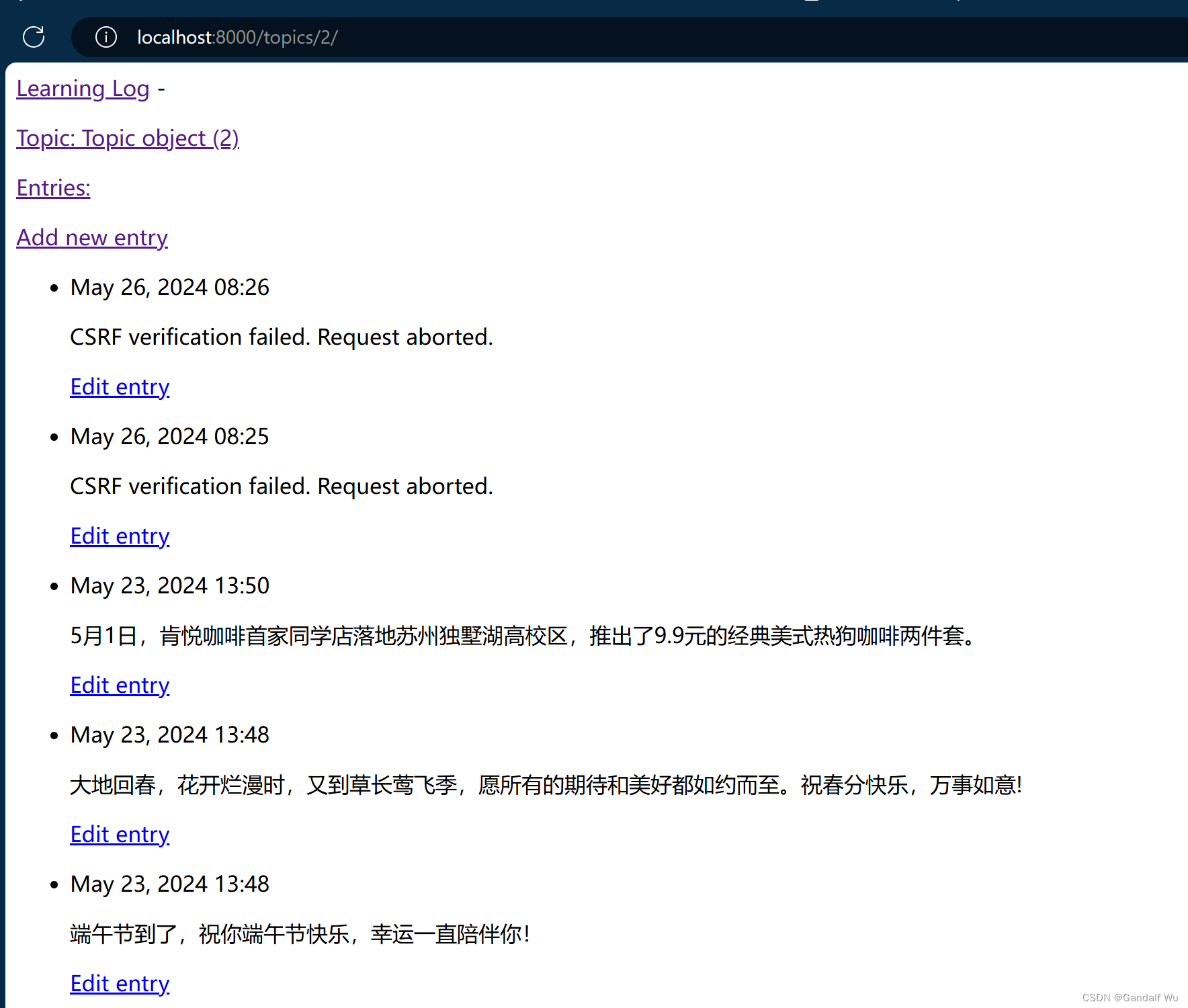
{% endblock content %}浏览器输入localhost:8000/topics/2/显示:


19.2 创建用户账户
19.2.1 应用程序users
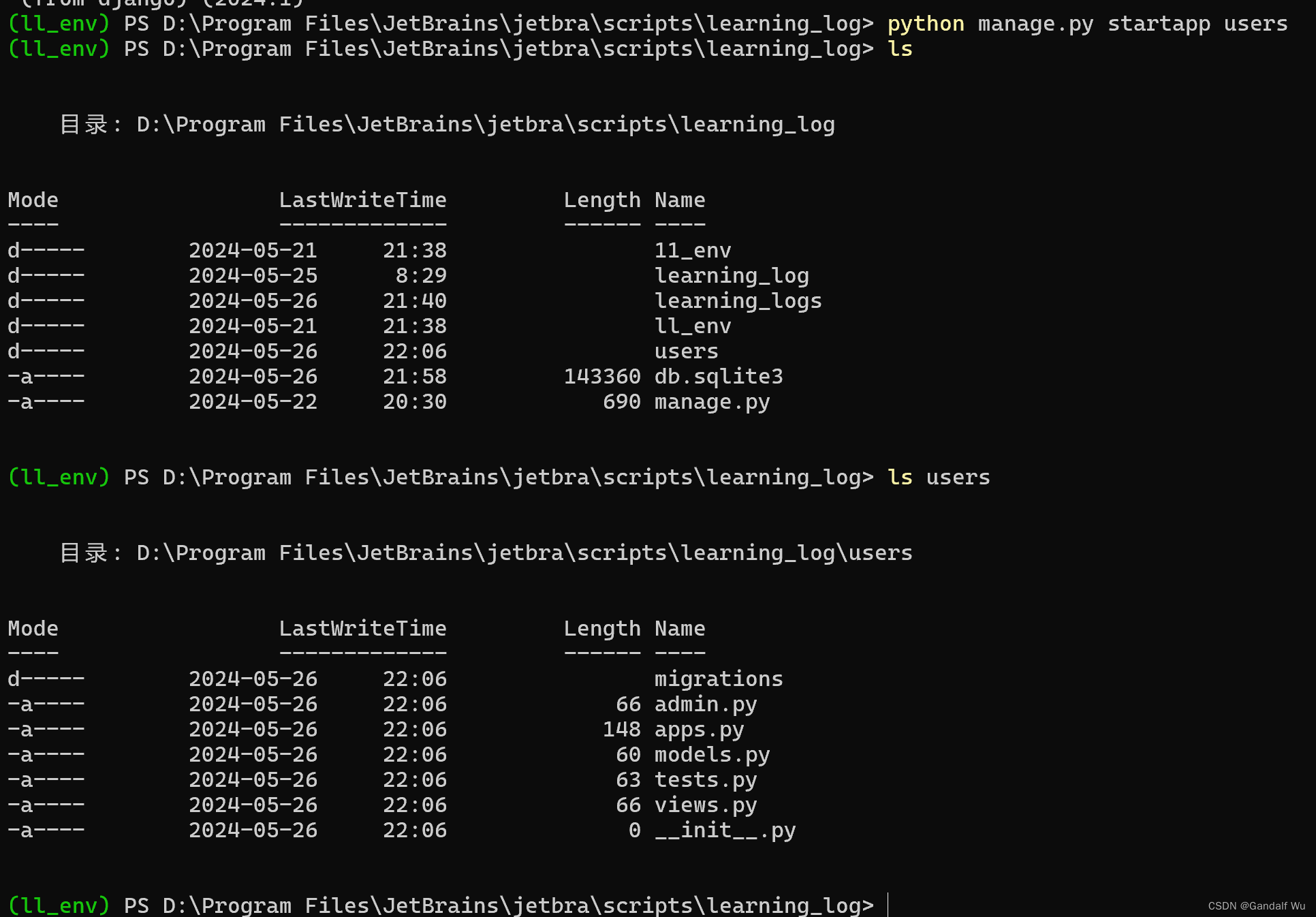
使用命令startapp创建一个名为users的应用程序

19.2.2 将users添加到settings.py中
# settings.py
---snip---
INSTALLED_APPS = [
# 我的应用程序
'learning_logs',
'users',
---snip---19.2.3 包含users的URL
# learning_log/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('users/', include('users.urls')),
path('', include('learning_logs.urls')),
]19.2.4 登录界面
# learning_log\users\urls.py
"""为应用程序users定义URL模式"""
from django.urls import path, include
app_name = 'users'
urlpatterns = [
# 包含默认的身份验证URL
path('', include('django.contrib.auth.urls')),
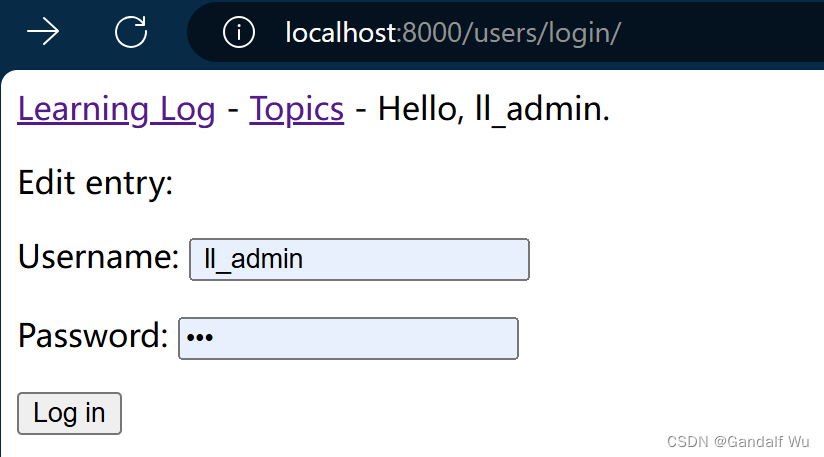
]1.模版login.html
# learning_log\users\templates\registration\login.html
{% extends "learning_logs/base.html" %}
{% block content %}
{% if form.errors %}
<p>Your username and password didn't match.Please try again.</p>
{% endif %}
<p>Edit entry:</p>
<form method='post' action="{% url 'users:login' %}" >
{% csrf_token %}
{{ form.as_p }}
<button name="submit">Log in</button>
<input type="hidden" name="next"
value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %}2.链接到登录界面
# base.html
<p>
<a href = "{% url 'learning_logs:index' %}">Learning Log</a> -
<a href = "{% url 'learning_logs:topics' %}">Topics</a> -
{% if user.is_authenticated %}
Hello, {{ user.username }}.
{% else %}
<a href="{% url 'users:login' %}">Log in </a>
{% endif %}
</p>
{% block content %}{% endblock content %}3.使用登录界面