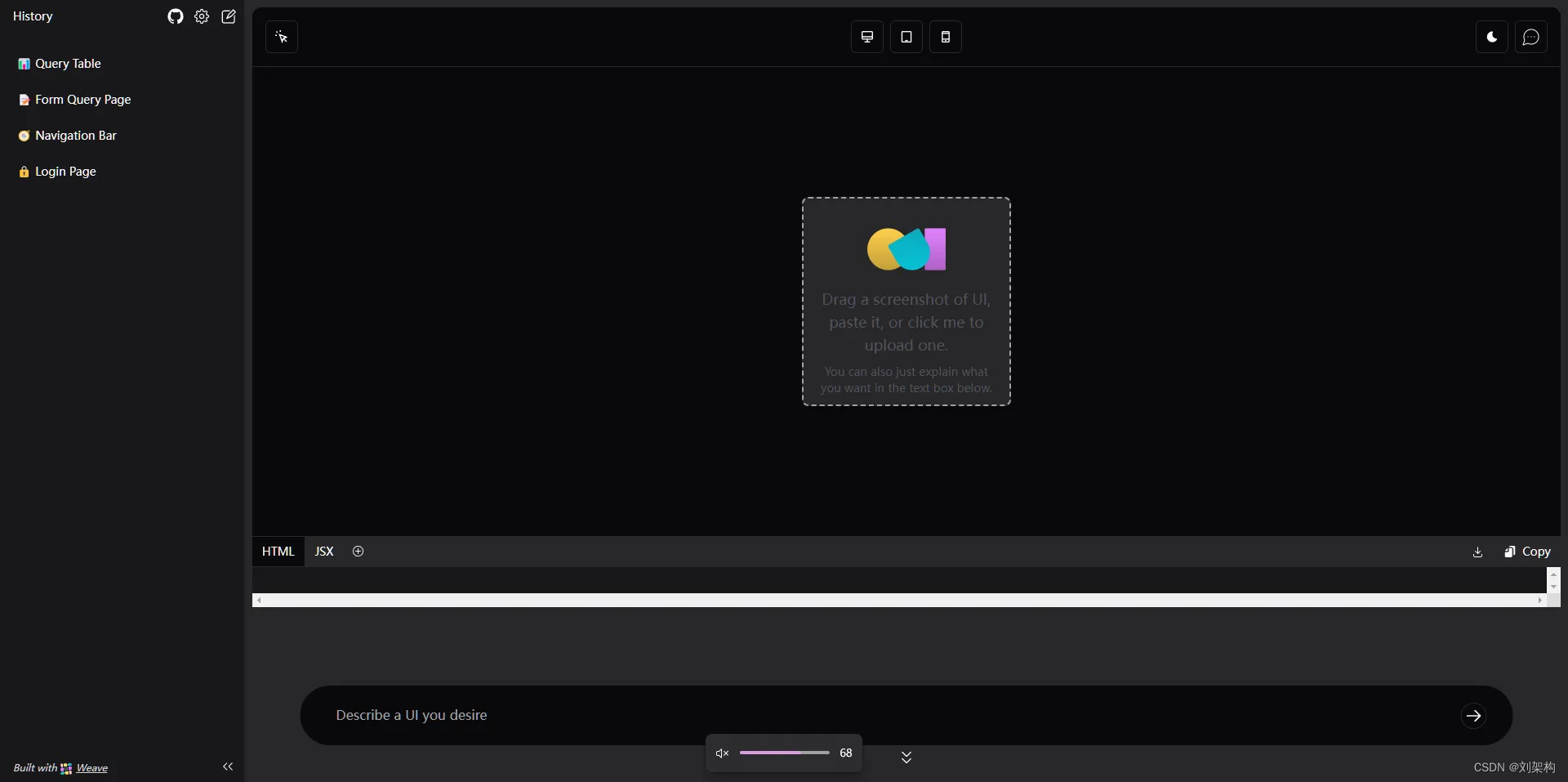
https://openui.fly.dev/ai/new
可视化UI的新时代:通过人工智能生成前端代码
许久未更新, 前端时间在逛github,发现一个挺有的意思项目,通过口语化方式生成前端UI页面,能够直观的看到效果,下面来给大家演示下

在现代前端开发的世界中,用户界面(UI)的设计与实现一直是一个既复杂又关键的环节。随着技术的不断进步,我们见证了从纯手工编码到可视化开发工具的逐步演变。而如今,人工智能(AI)正推动这一进程进入一个全新的时代,利用AI生成前端代码的可视化UI工具应运而生。本文将探讨这一领域的前景,尤其是基于开源项目 openui 的实际应用,分享我个人的思考与见解。
可视化UI开发的挑战与机遇
传统的UI开发通常需要设计师和前端工程师密切合作,设计师负责视觉效果的设计,而前端工程师则将这些设计转化为代码。这一过程往往繁琐且容易出错,尤其是在需求频繁变化的情况下。
可视化UI开发工具试图通过图形化界面简化这一过程,让开发者和设计师都能直观地看到最终效果并进行调整。然而,这类工具的一个局限是,它们往往缺乏灵活性,难以满足复杂的交互需求。
人工智能的引入:从设计到代码的自动化
人工智能的引入为可视化UI开发带来了新的机遇。通过深度学习和自然语言处理技术,AI可以理解设计意图,并自动生成相应的前端代码。这不仅减少了手工编码的工作量,还能显著提高开发效率和代码质量。
openui 是一个利用AI生成前端代码的开源项目。该项目通过解析设计稿或用户输入,自动生成符合规范的HTML、CSS和JavaScript代码,使开发者能够快速创建高质量的用户界面。
实践中的openui
使用openui进行开发的过程大致如下:
- 设计输入:用户可以通过自然语言描述、草图、或者设计稿上传的方式,向系统输入设计需求。
- AI解析:openui 的AI引擎会解析输入内容,理解设计意图和布局结构。
- 代码生成:系统自动生成对应的前端代码,包括HTML结构、CSS样式和必要的JavaScript交互逻辑。
- 实时预览:用户可以在工具中实时预览生成的UI,并进行微调,AI会根据调整实时更新代码。
我的思考与展望
作为一名程序员,我对这一技术充满了期待与思考。
- 提升效率:AI生成代码能够大大缩短开发周期,特别是对于那些重复性高、模式化的UI组件,这种工具的优势尤为明显。
- 质量保障:AI在代码生成过程中能够遵循最佳实践和编码规范,从而提高代码的质量和可维护性。
- 创意解放:开发者可以将更多的时间和精力投入到创新性工作中,而不是被繁琐的手工编码所束缚。
- 学习与进步:通过观察AI生成的代码,开发者可以学习到一些新的设计模式和编程技巧,促进自身的成长。
然而,这一技术也面临一些挑战:
- 复杂性处理:对于复杂的交互逻辑和个性化需求,AI生成代码的灵活性和精准度仍需提高。
- 工具整合:如何将AI生成代码与现有的开发工具链无缝集成,是一个需要解决的问题。
- 用户信任:让开发者完全信任AI生成的代码,需要时间和更多成功的案例。
业务实践
接下来我们通过一个学生管理的案例进行实践,输入下方的prompt
查询页面
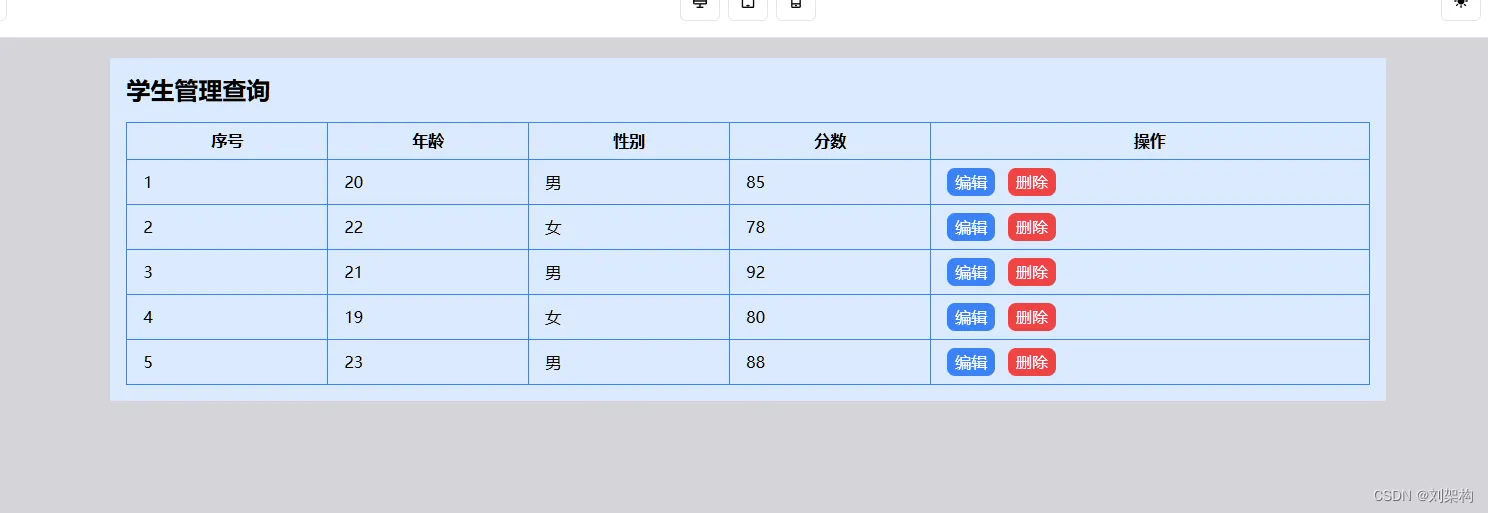
● 生成一个学生管理查询功能,白色字体,背景蓝色,包含:序号、年龄、性别、分数、操作列显示编辑和删除,用中文展示,提供5条测试数据,Vue实现
看下具体效果~

可能这时候认为PC 端看起来还行,差点意思,但是生成的所有界面都是三段适配的,下面来看下三端效果
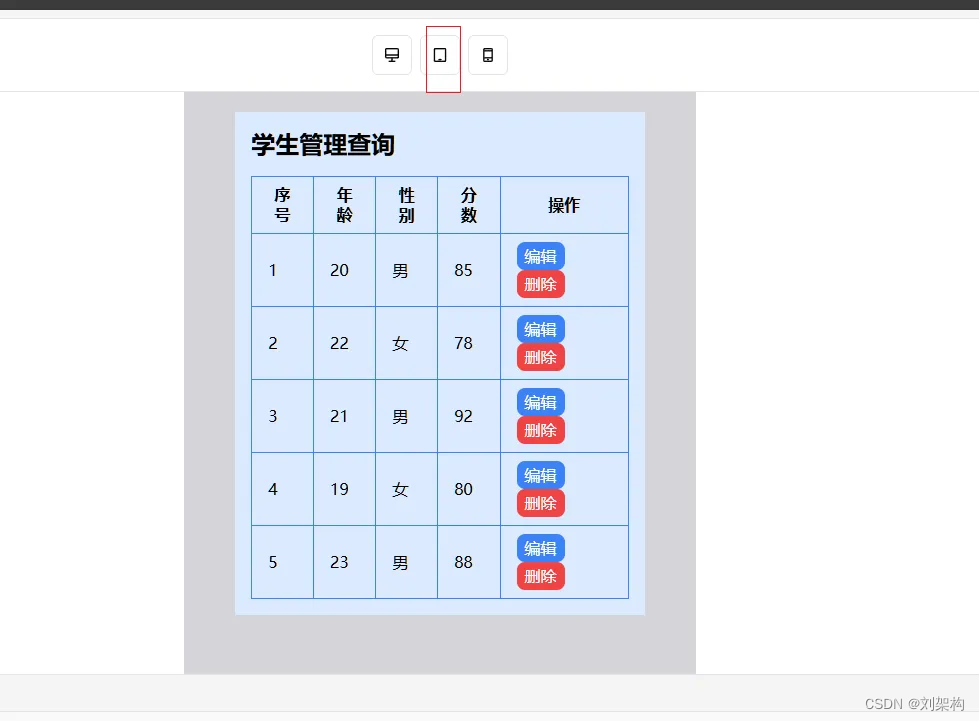
● 平板端显示

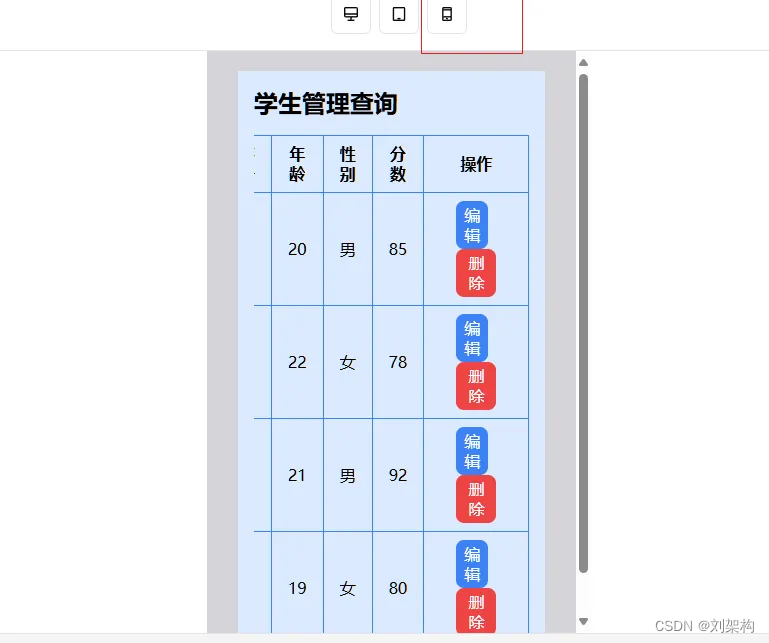
● 手机端显示

感觉还是有点不对,要不我们重新生成下?
再次输入
● 生成一个学生管理查询功能,白色字体,背景蓝色,包含:序号、年龄、性别、分数、操作列显示编辑和删除,用中文展示,提供5条测试数据,Vue实现

感觉对了~
我们再来个提交表单
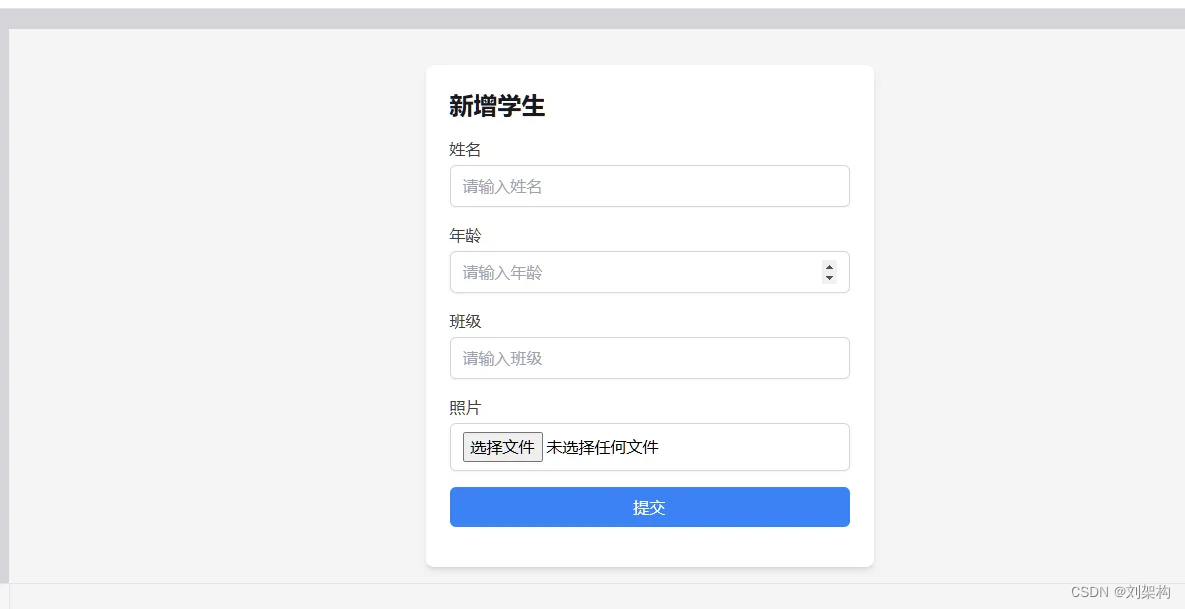
● 为查询页面生成编辑页面
提交页面

导航页面
接下来我们试下导航
● 生成一个蓝色主题,白色字体的导航,使用中文,包含物流信息,vue风格
感觉一般,加上banner试下
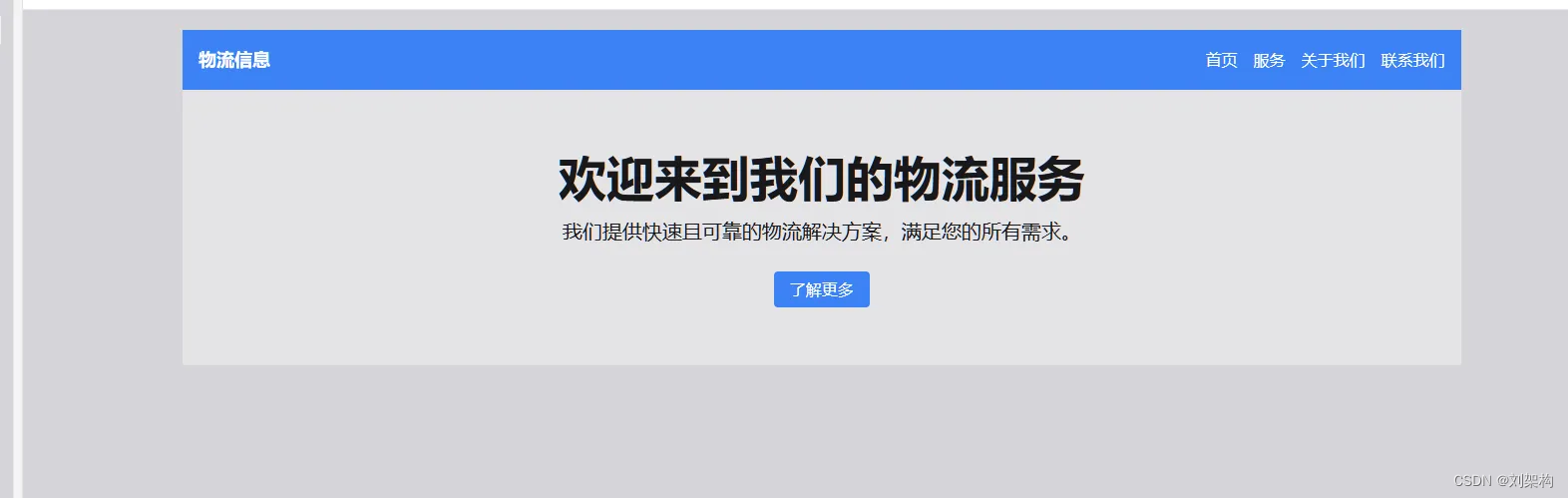
● 请帮忙生成一个banner
稍微顺眼一点了,要是加上图片

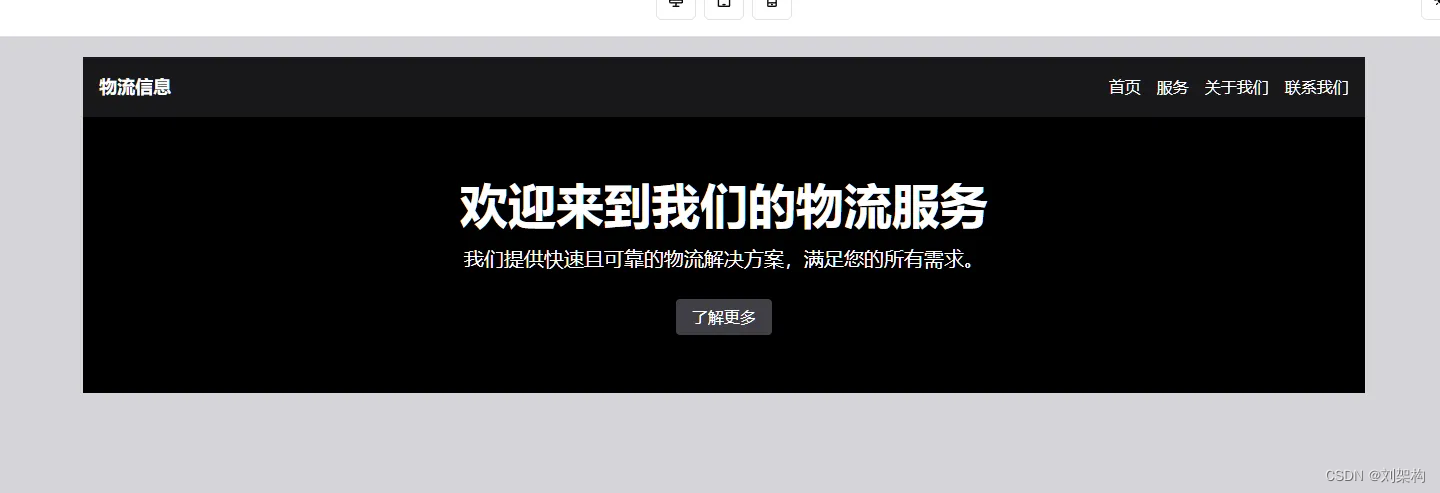
● 我们换下风格,改成黑色主题


欧克~
JSX 代码
export default function Widget() {
return (
<nav className="bg-zinc-900 text-white p-4">
<div className="container mx-auto flex justify-between items-center">
<div className="text-lg font-bold">物流信息</div>
<ul className="flex space-x-4">
<li><a href="#" className="hover:underline">首页</a></li>
<li><a href="#" className="hover:underline">服务</a></li>
<li><a href="#" className="hover:underline">关于我们</a></li>
<li><a href="#" className="hover:underline">联系我们</a></li>
</ul>
</div>
</nav>
<div className="bg-black text-white py-16">
<div className="container mx-auto px-4 text-center">
<h1 className="text-4xl md:text-5xl font-bold mb-4">欢迎来到我们的物流服务</h1>
<p className="text-lg md:text-xl mb-8">我们提供快速且可靠的物流解决方案,满足您的所有需求。</p>
<a href="#" className="bg-zinc-700 text-white py-2 px-4 rounded hover:bg-zinc-600">了解更多</a>
</div>
</div>
)
}
结语
通过AI生成前端代码的可视化UI工具,如openui,代表了前端开发的未来趋势。这不仅是技术上的进步,更是开发流程和思维方式的革新。尽管这一领域仍有许多挑战需要克服,但其潜力无疑是巨大的。作为程序员,我期待着这个技术在未来能够更加成熟,并应用到更多的实际项目中,推动前端开发进入一个更加高效、智能的新时代。