HTML:超文本标记语言(Hyper Text Markup Language)
超文本:不同于普通文本,可以定义图片,音频,视频等内容
标记语言:由标签构成的语言
- HTML标签都是预定义好的
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析
HTML特点:
- 标签不分大小写
- 属性值可以用单引号或双引号
- 语法结构松散
<html>
<head>
<title>Hello,HTML</title>
</head>
<body>
<h1>你是笨蛋吗?</h1>
<img src="明日香.jpg"></img>
</body>
</html>css引入
引入方式
1.行内样式
局部样式
<h1 style="color: blueviolet;">特朗普称如果自己无法当选,美国将发生“屠杀”,拜登竞选团队谴责</h1>
2.内嵌样式
全局样式
可以写在任意位置,一般写在head
<style>
h1{
color:red;
}
</style>
3.外联样式
引用css文件,实现css复用
<link rel="stylesheet" href="news.css">
全局样式
<style>
h1{
color:#4d4f53;
}
/* css选择器 设置样式*/
/* 元素选择器 */
span{
color:black;
}
/* id选择器 */
#time{
color: #888888;
font-size: 13px; /* 字体大小 */
}
/* 类选择器 */
.cls{
color: #000;
}
/* 优先级 id选择器>类选择器>元素选择器 */
</style> 超链接
<a href="https://www.bilibili.com/" target="_self">超链接</a>
href 超链接hypertext reference 指定url
target 指定打开位置 self 当前页面打开
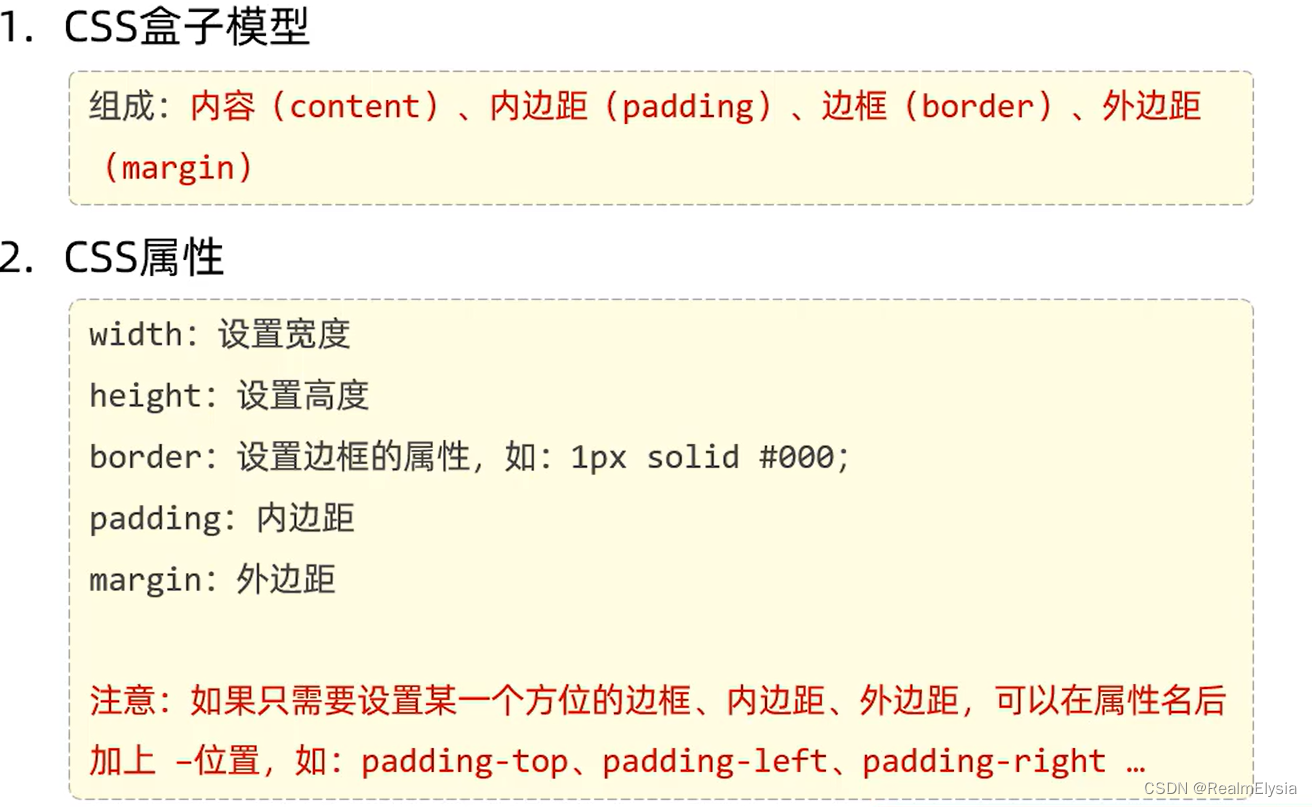
盒子模型
html所有的元素都可以看作一个盒子 div和span为html的布局标签,无语义
<div style="width: 65%;margin: 0 17.5% 0 17.5%;">
</div>
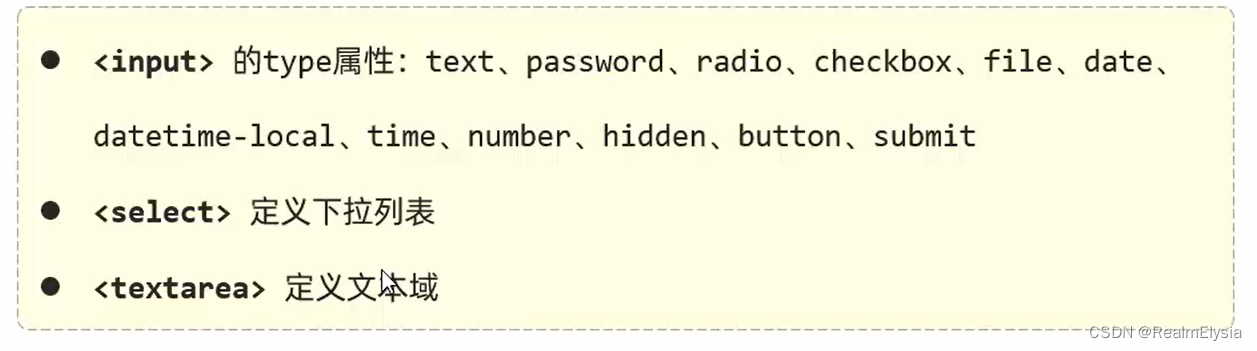
表单标签

<!-- form
action 表单提交的url 不指定时默认为当前页面
method 表单提交方式,
默认为 get:在url后拼接表单数据,有长度限制
post:在消息体中传递-->
<form action="" method="post">
<p>简历</p>
<hr>
个人基本信息
<hr>
<p>个人姓名:<input type="text" name="name" placeholder="请填写真实姓名"></p>
<!--radio单选,同一组,name相同,一般用label包裹。-->
<p>性别:<Label><input type="radio" name="sex" value="1">男</Label>
<label><input type="radio" name="sex" value="2">女</label></p>
<p>手机号:<input type="number" name="phone"></p>
<hr>
奖励情况
<hr>
<p>参加项目或竞赛情况:<textarea name="condition" cols="30" rows="10"></textarea></p>
<hr>
专业技能
<hr>
<p>技能名称:<input type="text" name="skill"></p>
<p>掌握程度:<Label><input type="radio" name="level" value="1">优</Label>
<label><input type="radio" name="level" value="2">良</label>
<label><input type="radio" name="level" value="3">差</label></p>
<hr>
自我评价:<textarea name="selfEvaluation" cols="30" rows="10"></textarea
<hr>
<input type="hidden" name="hid" value="0">
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>