vue2的生命周期
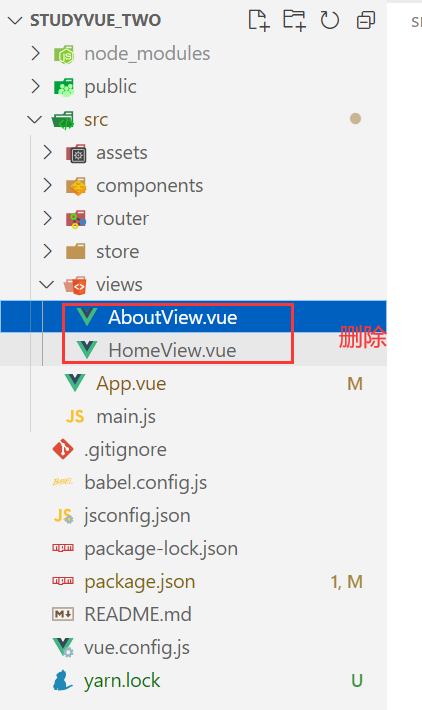
删除一些没用的
App.vue
删成这个样子就行
<template>
<router-view/>
</template>
<style lang="scss">
</style>

来到路由把没用的删除

import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
routes
})
export default router
有报错没关系那是因为你引入的文件已经删除了
新建一个命名为生命周期的文件夹
然后在下面新建一个index.vue(规范都用index)

像设置打出vue2的快捷代码请看
[VUE框架学习笔记]VsCode快速生成vue组件模板(详细图示!)_vscode自动生成vue模板-CSDN博客
index.vue
<template>
<div class="">
</div>
</template>
<script>
export default {
name: ''
}
</script>
<style lang="less" scoped>
</style>
scoped单独样式
更改对应的路由

//引用刚刚新建的文件
import HomeView from '../views/Life_cycle/index.vue'
//使用路由
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/Life_cycle/index.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
routes
})
export default router
来到

index.vue文件里
学习语法和生命周期(beforeCreate,created,beforeMount,mounted)
<template>
<div class="">
</div>
</template>
<script>
export default {
data(){
return{
name:'张三',
age:18
}
},
methods:{},
beforeCreate(){
//组件实例未创建,此时无法获取道el和data
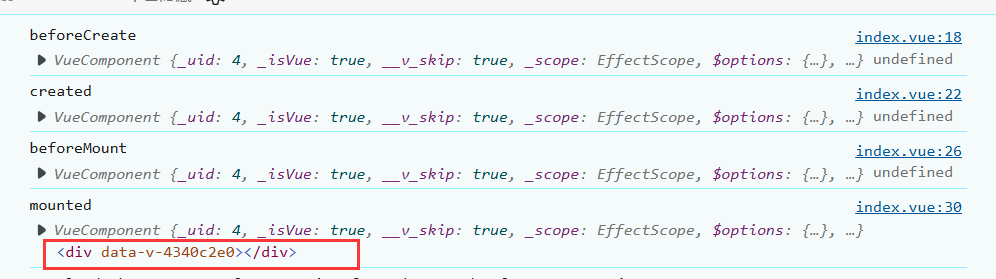
console.log("beforeCreate",this,this.$el)
},
created(){
//组件实例已创建,但未挂载,无法获取到D0M元素,但可以获取到data和methods
console.log('created',this,this.$el)
},
beforeMount(){
//组件实例已创建,但未挂载,可以获取到D0M元素
console.log('beforeMount',this,this.$el)
},
mounted(){
//组件实例已挂载,可以获取到D0M元素
console.log('mounted',this,this.$el)
}
}
</script>
<style lang="less" scoped>
</style>
先要了解
- DOM元素是指网页中的div
- $el 组件实例的根DOM元素
- $data 组件实例的数据对象
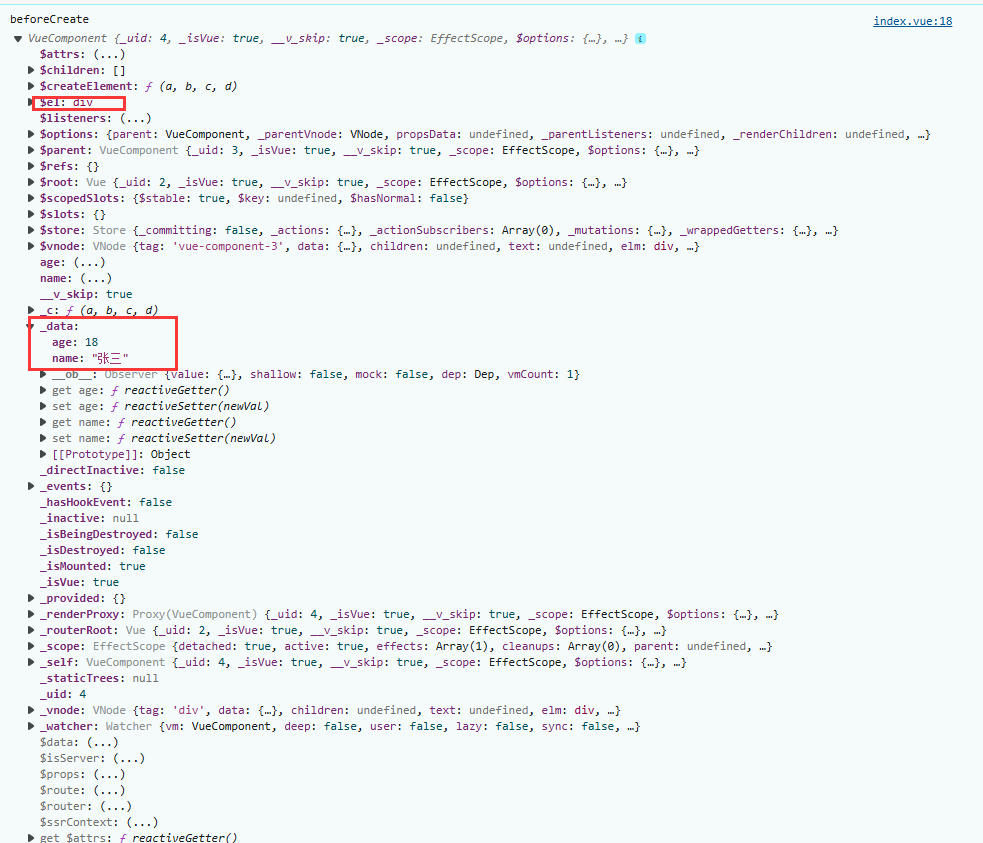
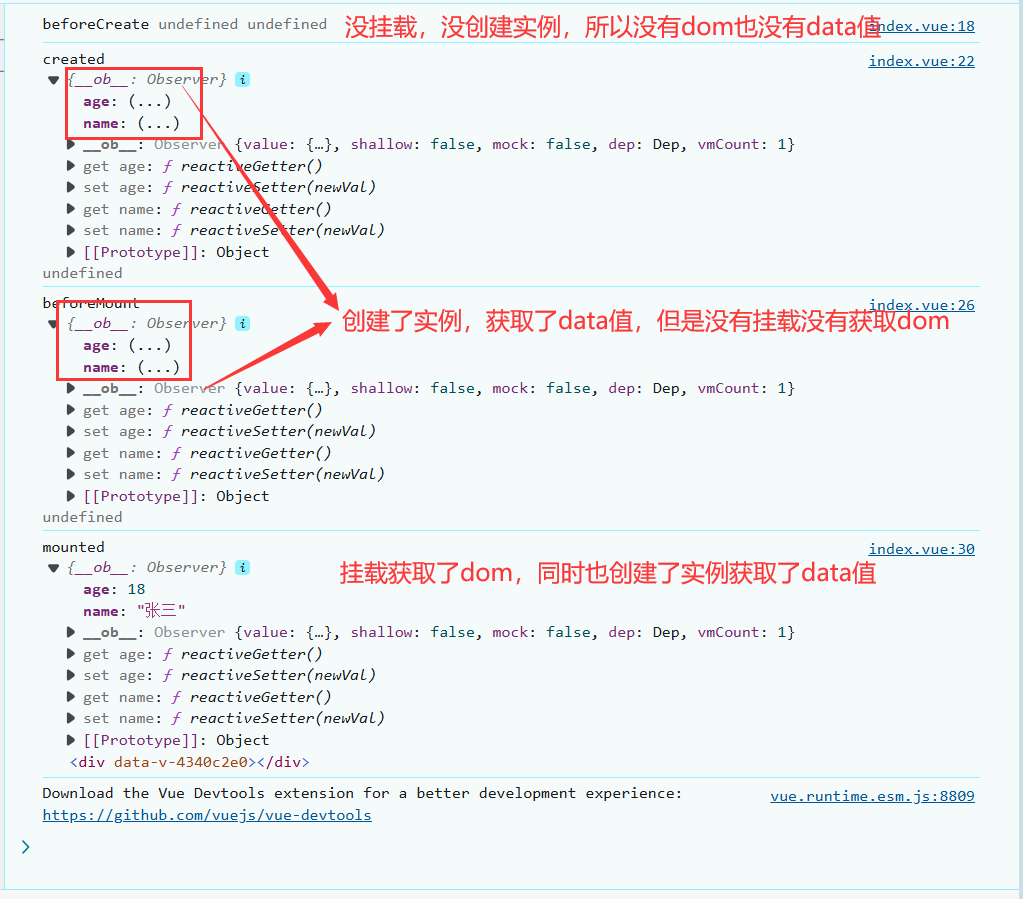
当执行后可以看到data值封装到vue2中是_data的书写形式


因为我们需要观察这四个生命周期的不同,所以我们加上_data再打印一遍
<template>
<div class="">
</div>
</template>
<script>
export default {
data(){
return{
name:'张三',
age:18
}
},
/**
* $el 组件实例的根DOM元素
$data 组件实例的数据对象
所有的生命周期都是同步的
*/
methods:{},
beforeCreate(){
//组件实例未创建,此时无法获取道el和data
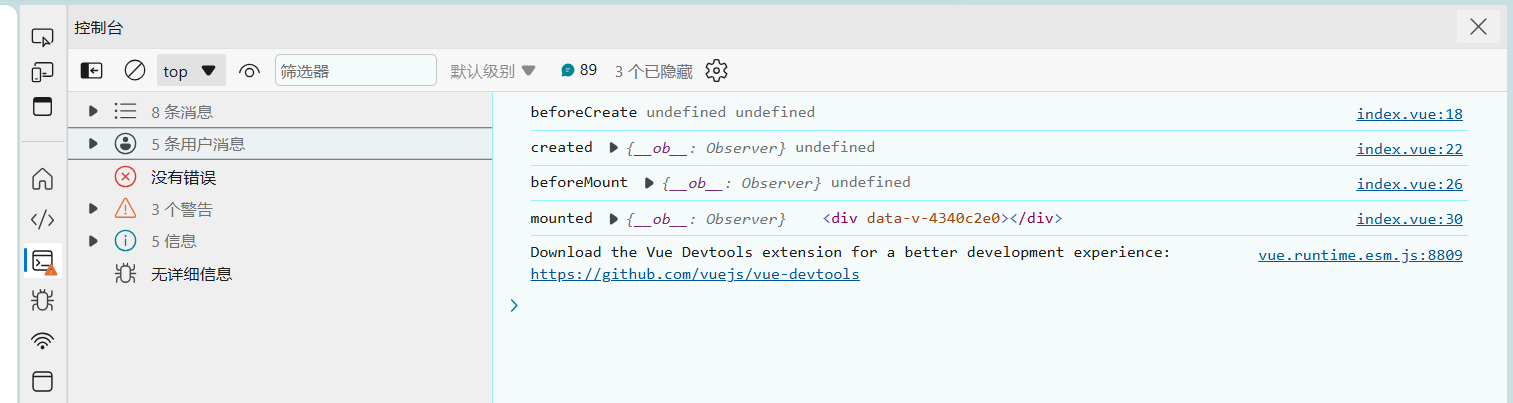
console.log("beforeCreate",this._data,this.$el)
},
created(){
//组件实例已创建,但未挂载,无法获取到D0M元素,但可以获取到data和methods
console.log('created',this._data,this.$el)
},
beforeMount(){
//组件实例已创建,但未挂载,可以获取到D0M元素
console.log('beforeMount',this._data,this.$el)
},
mounted(){
//组件实例已挂载,可以获取到D0M元素.如果要操作dom的话需要在mounted之后进行
console.log('mounted',this._data,this.$el)
}
}
</script>
<style lang="less" scoped>
</style>


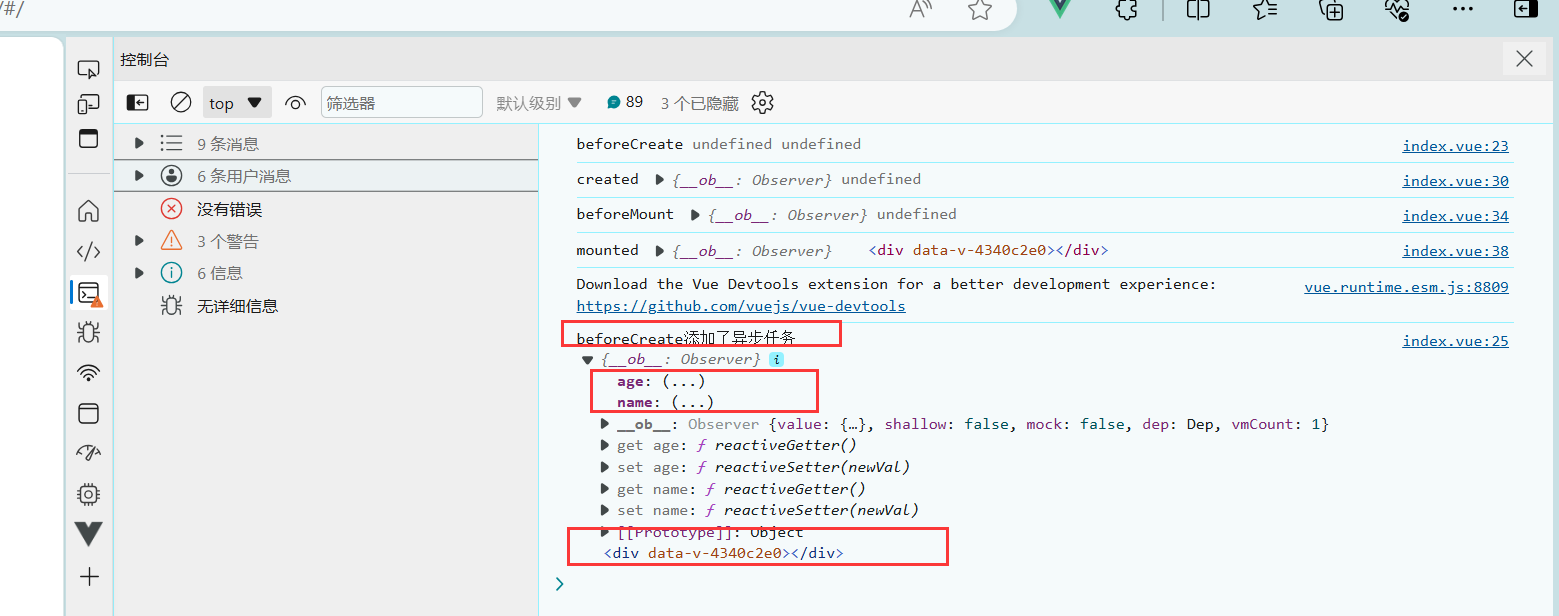
(面试题)如何在beforeCreate里面获取到dom元素?
原因:所有的生命周期都是同步的
所以只需要在里面添加异步就可以了
例如:
这样异步后,就挂载上了
beforeCreate(){
//组件实例未创建,此时无法获取道el和data
console.log("beforeCreate",this._data,this.$el)
setTimeout(() => {
console.log("beforeCreate添加了异步任务",this._data,this.$el)
}, 100);
},
vue2的计算属性
先添加个文件夹和文件放我们的计算属性

修改下路由(切换到计算属性页面)

这里我把生命周期的换成了计算属性的
import Vue from 'vue'
import VueRouter from 'vue-router'
// import HomeView from '../views/Life_cycle/index.vue'
import HomeView from '../views/Computed/index.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
routes
})
export default router
我们返回计算属性写一下

主要在计算属性中
1.不要使用箭头函数
2.计算属性是有缓存的只有依赖项改变了,计算属性的值才会改变
<template>
<div class="">
</div>
</template>
<script>
export default {
name: ''
}
</script>
<style lang="scss" scoped>
</style>
<template>
<div>
<div>{{sum}}</div>
<button @click="add">num加一</button>
<button @click="add2">num2加一</button>
</div>
</template>
<script>
export default {
data(){
return{
name:'你会不会',
num:0,
num2:0
}
},
methods:{
add(){
this.num++
},
add2(){
this.num2++
}
},
computed:{
sum(){
return this.num+this.num2
}
},
}
</script>

计算属性的优点缺点
计算属性无法执行异步操作,计算属性的返回值不能写在异步函数中。但可以在里面写异步函数
<template>
<div>
<div>sum{{sum}}</div>
<div>num3{{num3}}</div>
<button @click="add">num加一</button>
<button @click="add2">num2加一</button>
<button @click="add3">num2加一</button>
<div>sum2{{sum2()}}</div>
</div>
</template>
<script>
export default {
data(){
return{
name:"张三",
num:20,
num2:30,
num3:30
}
},
methods:{
add(){
this.num++
},
add2(){
this.num2++
},
add3(){
this.num3++
},
sum2(){
console.log('sum2')
return this.num+ this.num2
}
},
computed:{
/**
* 1.不要使用箭头函数
* 2.计算属性是有缓存的只有依赖项改变了,计算属性的值才会改变
* 3.计算属性无法执行异步操作,计算属性的返回值不能写在异步函数中。但可以在里面写异步函数
*
*/
sum(){
console.log('sum')
setTimeout(()=>{
console.log('计算属性的异步操作+')
// return this.num+this.num2
},100)
return this.num+this.num2
}
}
}
</script>
<style lang="scss" scoped>
</style>
1.当sum2和sum发生变化都被计算属性监听=>缓存机制,所以计算属性是有缓存的只有依赖项改变了,计算属性的值才会改变
2.计算属性无法执行异步操作,计算属性的返回值不能写在异步函数中。但可以在里面写异步函数


















![打卡信奥刷题(19)用Scratch图形化工具信奥B3972 [语言月赛 202405] 二进制 题解](https://img-blog.csdnimg.cn/direct/de86e95a4bcf475aaa1aea664966c6e9.png)