博主:冰小九,新人博主一只,欢迎大佬前来指导 冰小九的主页
喜欢请给个三连加关注呀,谢谢 🌷 🌷 🌷
三连加关注,追文不迷路,你们的支持就是我最大的动力!!!
前言:在上篇我们讲到五个板块的内容,了解了HTML一半的入门基础,接下来我们跟寻文章的步伐,继续学习剩下的四个板块

图片来自https://www.codecopypest.com/what-is-html-in-hindi/
HTML学习
⑥链接标签
又称:a标签,超链接;代码样式:
<a href=" ">链接描述</a>我们一个一个来分析,链接标签里的href中填入跳转地址,跳转地址可以是我们平时所见的网站网址,也可以是本地路径里的文件地址,而链接描述即为超链接显示的文字(默认加下划线)
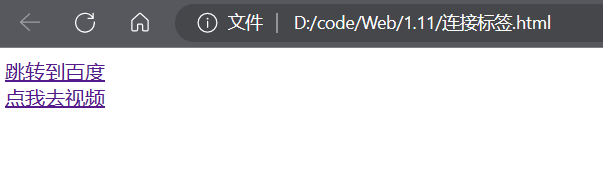
<a href="https://www.baidu.com/">跳转到百度</a><a href="./视频标签.html">点我去视频</a>显示效果:

我们点击这个文字,就可以跳转到我们想要显示的内容了
在开发网站的初期,我们可能不知道要跳转到哪里,这时我们href的值就可以写#,代表空链接。
链接标签的属性
属性:target
属性值:_self _blank, _self为默认值,不填写与填写该属性时使用效果一样,在当前页面跳转,覆盖掉现在的画面;_blank则是在新窗口跳转,也就是在点击连接时会新开一个窗口。
<a href="./视频标签.html" target="_blank">点我去视频</a>⑦列表标签
存在三种列表

无序列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</body>
</html>有序列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>100</li>
<li>90</li>
<li>80</li>
</ol>
</body>
</html>自定义列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>用户中心</dt>
<dd>个人主页</dd>
<dd>修改密码</dd>
<dd>退出登录</dd>
</dl>
</body>
</html>显示效果可以自己尝试一下,看看三者有什么不同。
⑧表格标签
table标签:表格整体,包裹多个tr或者包裹一个th和多个tr
tr标签:表格每行,包裹td
td标签:表格单元格,包裹内容
th标签:表头单元格(表格的第一行单元格,字体默认加粗)
caption标签:表格大标题
table标签的属性:
border | 边框宽度 |
width | 表格宽度 |
height | 表格高度 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="300" heigth="400">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>第二名</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒,相亲成功</td>
</tr>
</table>
</body>
</html>表格结构
当然为了提高代码效率,还可以给表格进行划分,可分成thead:表格头部;tbody:表格尾部;tfoot:表格底部。但其实实际视觉效果并无变化,仅为了提高代码效率。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100</td>
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒,相亲成功</td>
</tr>
</tfoot>
</table>
</body>
</html>合并单元格
合并单元格遵循左上原则(保留最上方或最左方的元素)
rowspan垂直合并
colspan 水平合并
只给合并时要保留的那个单元格设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">100</td> <!--跨行垂直合并2个单元格-->
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<!-- 只保留最上方的单元格100,所以<td>99</td>删除 -->
<td>第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td> <!--跨列水平合并2个单元格-->
<!-- 只保留左边单元格郎才女貌,所以删除<td>真棒,相亲成功</td> -->
</tr>
</tfoot>
</table>
</body>
</html>注:不能跨结构合并(thead,tbody,tfoot)
⑨表单标签
input系列
input标签可通过type属性值不同,展示不同效果
type属性
text | 文本框,用于输入单行文本 | |
password | 密码框,用于输入密码 | |
radio | 单选框 | name属性:相同name属性值的单选框为一组,一组中只能选择一个 checked属性:默认选中此框 |
checkbox | 多选框 | |
file | 文件选择,用于之后上传文件 | multiple属性:上传多个文件,无此属性时只能选择一个文件 |
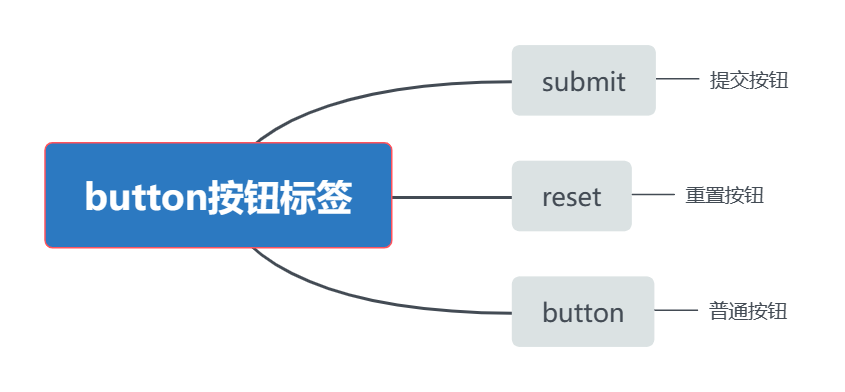
submit | 提交按钮 | |
reset | 重置按钮 | |
button | 普通按钮 | |
placeholder | 占位符 | 在框内显示设定的文本 提升用户输入 |
注:上面的功能需用form框住才能使按钮生效,没有按钮时可以不用form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- action是提交地址,把数据提交到某个地方 -->
<form action="">
用户名: <input type="text">
密码: <input type="password">
<!-- 表单按钮必须要用form括住这里面的整体,才能对里面的数据就行操作,
例如,reset重置放在form外头,则无法清除用户名和密码里填写的字,要包在一起才能实现 -->
<input type="submit" value="免费注册">
<input type="reset">
<!-- value用来显示按钮上的文字 -->
<input type="button" value="普通按钮">
</form>
</body>
</html>button系列
button标签不同于input标签,button标签为双标签,且在谷歌浏览器中,若不给button设置属性,则button按钮默认为提交按钮

select下拉菜单标签
标签:
select:下拉菜单整体
option:菜单的每一项(常见属性:selected默认选中)
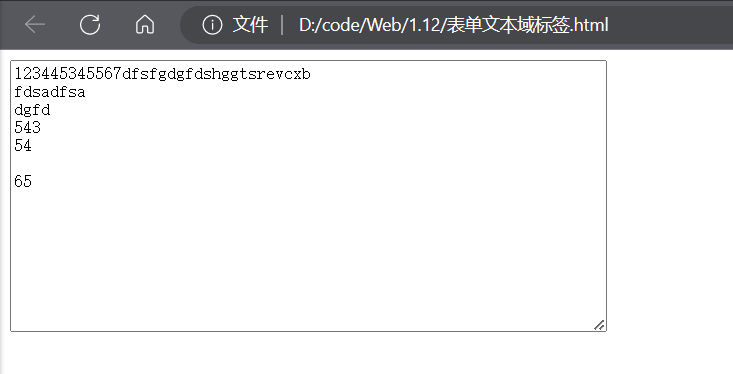
textarea文本域标签
可用于输入多行文本的表单控件(右下角可以拖拽改变大小)
属性:cols 可见宽度;rows 可见行数

label标签
作用,增大按钮点击范围,点击按钮的文字也可以选择按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- label标签可以实现点对应的文字也可以选择选项,共有两种方法 -->
<!-- 其一 :label包裹文字,并在for中设置与按钮相同的id-->
<input type="radio" name="1" id="nan"><label for="nan">男</label>
<!-- 其二 :将按钮和文字都置于label中,并把label里的for删去-->
<label><input type="radio" name="1" id="nv">女</label>
</body>
</html>这里演示效果就由我们的朋友自己亲手探索吧
谢谢阅读,记得三连呐!