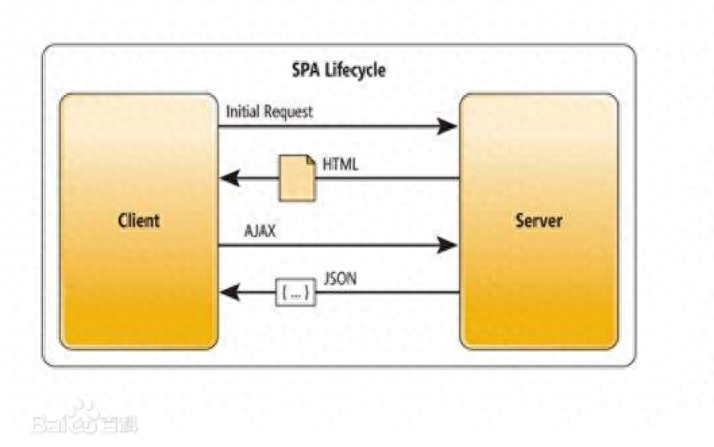
众所周知,SPA页面有很多优点,但是首屏加载慢的问题一直被诟病,本文介绍几种解决策略,希望对老铁们有所帮助。
一、SPA页面的独有优势
1. 更快的用户体验:
SPA在加载初始页面后,可以在用户与应用程序交互时动态地更新页面内容,而无需重新加载整个页面。这样可以提供更快的用户体验,因为只需要加载和渲染部分页面内容,而不是整个页面。

2. 更流畅的页面切换:
由于SPA在页面切换时不需要重新加载整个页面,因此页面切换更加流畅,用户可以更快地导航到不同的页面或视图。
3. 减少服务器负载:
由于SPA在初始加载后可以通过AJAX等技术从服务器获取数据,并在客户端动态更新页面,因此可以减少服务器的负载,提高服务器的性能和吞吐量。
4. 更接近原生应用的体验:
SPA可以通过使用类似于原生应用的路由和状态管理技术,提供更接近原生应用的用户体验,包括流畅的页面转场、数据缓存和离线访问等特性。
5. 简化开发和维护:
SPA通常使用前端框架(如React、Vue等)来管理页面状态和路由,这样可以帮助开发人员更好地组织和管理前端代码,简化开发和维护流程。
6. 支持离线访问:
SPA可以使用Service Worker等技术来实现离线访问,使得用户在没有网络连接的情况下仍然可以访问应用程序的部分功能和内容。
SPA具有更快的用户体验、更流畅的页面切换、减少服务器负载、更接近原生应用的体验、简化开发和维护等优势,因此在很多场景下都是一个有吸引力的选择。
二、最大的诟病:首页加载慢
1. 大量资源加载:
首页可能包含大量的图片、JavaScript、CSS等资源,如果这些资源文件较大或者数量较多,会导致首页加载速度变慢。
2. 服务器响应时间慢:
如果服务器响应时间较长,可能是由于服务器负载过重、网络延迟等原因导致的,这会直接影响到首页的加载速度。
3. 缓存策略不当:
如果网页资源没有合理的缓存策略,每次加载页面时都需要重新下载所有资源,这会导致首页加载速度变慢。
4. 大量JavaScript执行:
如果首页包含大量复杂的JavaScript代码,可能会导致页面渲染速度变慢,尤其是在较低性能的设备上。
5. 图片未经过压缩和优化:
未经过压缩和优化的图片会增加页面的加载时间,因为它们需要更长的时间来下载和渲染。
6. 第三方插件和服务:
如果首页依赖大量的第三方插件或服务,这些插件或服务的加载速度也会影响到首页的加载速度。
7. 页面结构复杂:
如果首页的HTML结构过于复杂,可能会导致浏览器渲染速度变慢,从而影响到首页的加载速度。
三、六条解决策略
单页面应用(SPA)首屏加载速度慢可能由于多种原因导致,以下是一些解决方案:
1. 代码分割(Code Splitting):
将代码分割成多个小块,并按需加载。这样可以减少首屏需要加载的代码量,提高首屏加载速度。现代的前端框架如React和Vue都提供了代码分割的机制。
2. 图片优化:
对于首屏需要加载的图片,可以进行压缩和优化,减小图片文件的大小,从而加快图片加载速度。可以使用工具对图片进行压缩,或者考虑使用WebP格式的图片,这种格式在保持较高质量的情况下能够减小文件大小。
3. 懒加载(Lazy Loading):
对于非首屏需要加载的组件、图片或其他资源,可以使用懒加载的方式,延迟加载这些内容,以减少首屏需要加载的内容和时间。
4. 服务端渲染(Server-Side Rendering):
考虑使用服务端渲染技术来生成首屏内容,这样可以提高首屏加载速度。一些现代的前端框架(如Next.js和Nuxt.js)提供了服务端渲染的支持。
5. CDN加速:
使用内容分发网络(CDN)来加速静态资源的加载,将静态资源缓存到离用户更近的CDN节点,可以减少首屏加载时间。
6. 前端性能优化:
对前端代码进行性能优化,如减少不必要的重绘、减少HTTP请求次数、使用合适的缓存策略等,都可以提高首屏加载速度。
凡事有利必有弊,关键是在适宜的场景选择适宜的策略。
Hi,我是贝格前端工场,10年前端和UI老司机了,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有事请私信。













![[图解]产品经理-竞赛题解析:阿布思考法和EA](https://img-blog.csdnimg.cn/direct/6bf467128dec4b3d817a0d692031e424.png)



![【Linux】-Redis安装部署[15]](https://img-blog.csdnimg.cn/direct/e9fb30f4a772467db564502068a98b4e.png)
