目录
1.HTTP
1.1HTTP是什么
1.2理解“应用层协议”
1.3理解HTTP协议的工作过程
2.HTTP协议格式
2.1抓包工具的使用
2.2抓包工具的原理
2.3抓包结果
3.协议格式总结
1.HTTP
1.1HTTP是什么
HTTP(全称为“超文本传输协议”)是一种应用非常广泛的应用层协议。
HTTP往往是基于传输层的TCP协议实现的。(HTTP1.0,HTTP1.1,HTTP2.0均为TCP,HTTP3基于UDP实现)
目前我们使用的还是HTTP1.1和HTTP2.0。
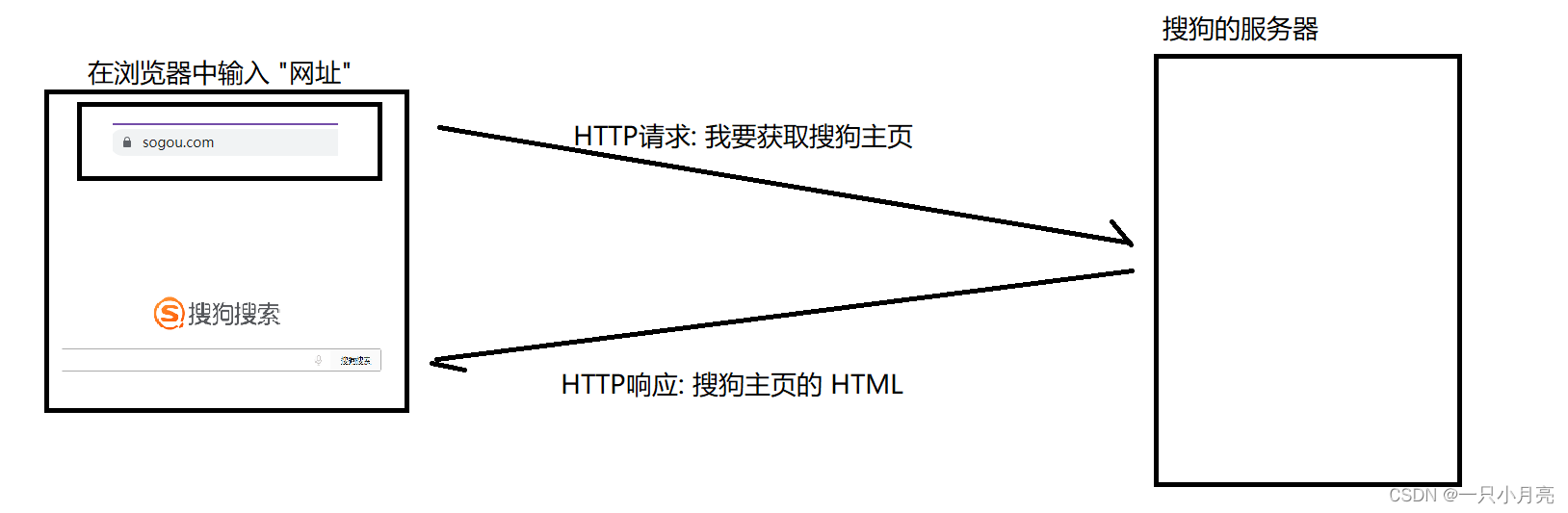
当我们在浏览器中输入一个搜狗搜索的“网址”(URL)时,浏览器就给搜狗的服务器发送了一个HTTP请求,搜狗的服务器返回了一个HTTP响应。
这个响应结果被浏览器解析之后,就展示成我们看到的页面内容。(这个过程中浏览器可能会给服务器发送多个HTTP请求,服务器会对应返回多个响应,这些响应里就包含了页面HTML,CSS,JavaScript,图片,字体等信息)。
所谓“超文本”的含义,就是传输的内容不仅仅是文本(比如html,css这个就是文本),还可以是一些其他的资源,比如图片,视频,音频等二进制的数据。
1.2理解“应用层协议”
我们已经学过TCP/IP,已经知道目前数据能从客户端进程经过路径选择跨网络传送到服务器进程(IP+Port)
所以,我们把数据从A端传送到B端,TCP/IP解决的是顺丰的功能,而两端还要对数据进行加工处或使用,所以我们还需要一层协议,不关心通信细节,关心应用细节!
这层协议叫做应用层协议。而应用是有不同的场景的,所以应用层协议是不同的种类的,其中经典协议之一的HTTP就是其中的佼佼者。
1.3理解HTTP协议的工作过程
当我们在浏览器中输入一个“网址”,此时浏览器就会给对应的服务器发送一个HTTP请求,对方服务器收到这个请求之后,经过计算处理,就会返回一个HTTP响应。

事实上,当我们访问一个网站的时候,可能涉及不止一次的HTTP请求/响应的交互过程。
可以通过Chrome的开发者工具观察到这个详细的过程。
通过F12打开chrome的开发者工具,切换到Network标签页,然后刷新页面即可看到如下图效果。一条记录都是一次HTTP请求/响应。

注意:当前搜狗主页是通过HTTPS来进行通信的。https是在http基础之上做了一个加密解密的工作
2.HTTP协议格式
HTTP是一个文本格式的协议,可以通过Chrome开发者工具或者FIddler抓包,分析HTTP请求/响应的细节。
2.1抓包工具的使用
以Fiddler为例(下载地址:https://www.telerik.com/fiddler/)
安装过程比较简单,一路next即可。

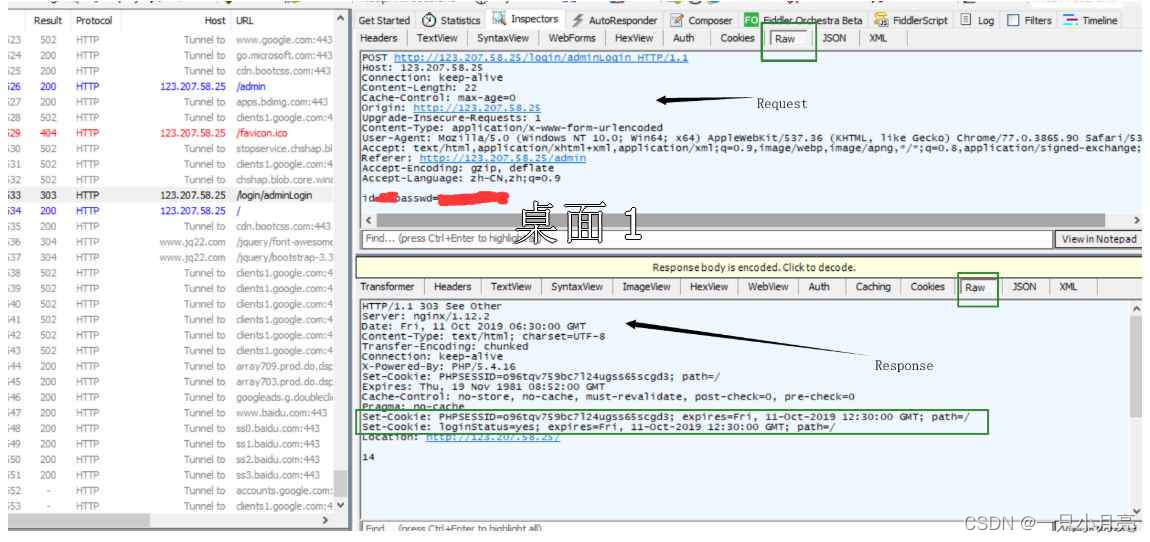
- 左侧窗口显示了所有的HTTP请求/响应,可以选中某个请求查看详情。
- 右侧上方显示了HTTP请求的报文内容。(切换到Raw标签页可以看到详细的数据格式)
- 右侧下方显示了HTTP响应的报文内容。(切换到Raw标签页可以看到详细的数据格式)
- 请求和响应的详细数据,可以通过右下角的View in Notepad通过记事本打开。
可以使用ctrl+a全选左侧的抓包结果,delete键清楚所有被选中的结果。
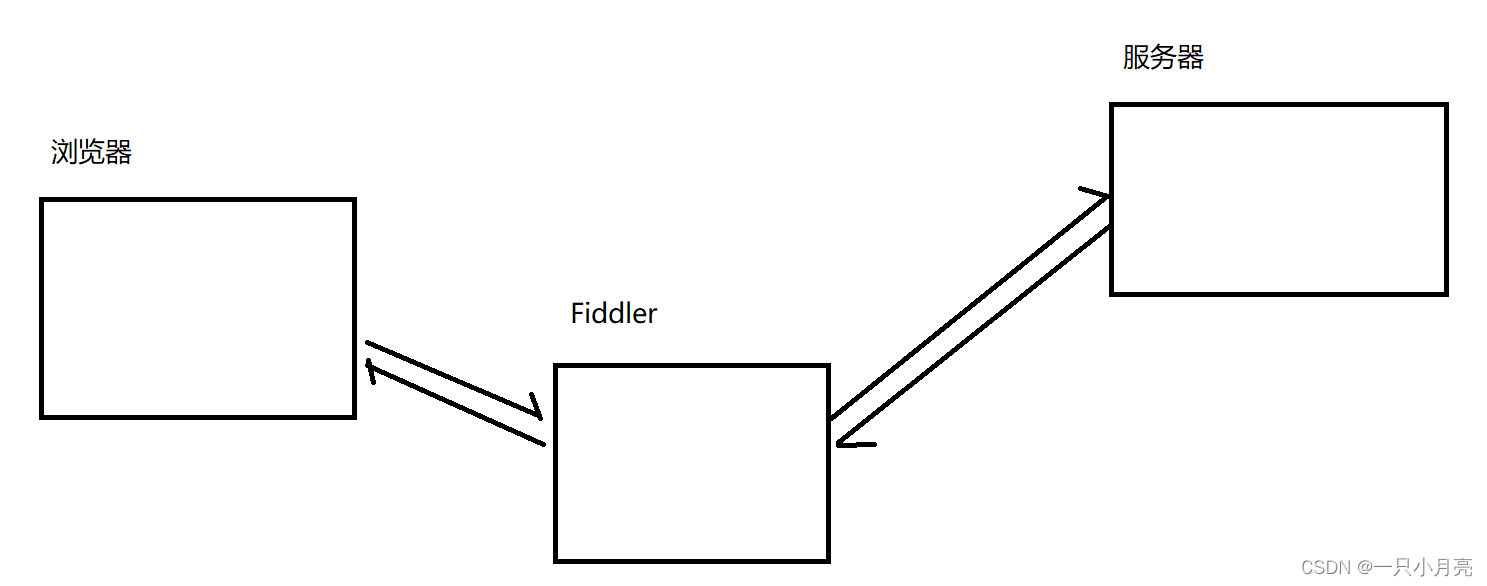
2.2抓包工具的原理
Fiddler相当于一个“代理”
浏览器访问sougou.com时,就会把HTTP请求发给Fiddler,Fiddler再把请求转发给sogou的服务器,当sogou服务器返回数据时,Fiddler拿到返回数据,再把数据交给浏览器。
因此,Fiddler对于浏览器和sogou服务器之间交互的数据细节,都是非常清楚的。

2.3抓包结果
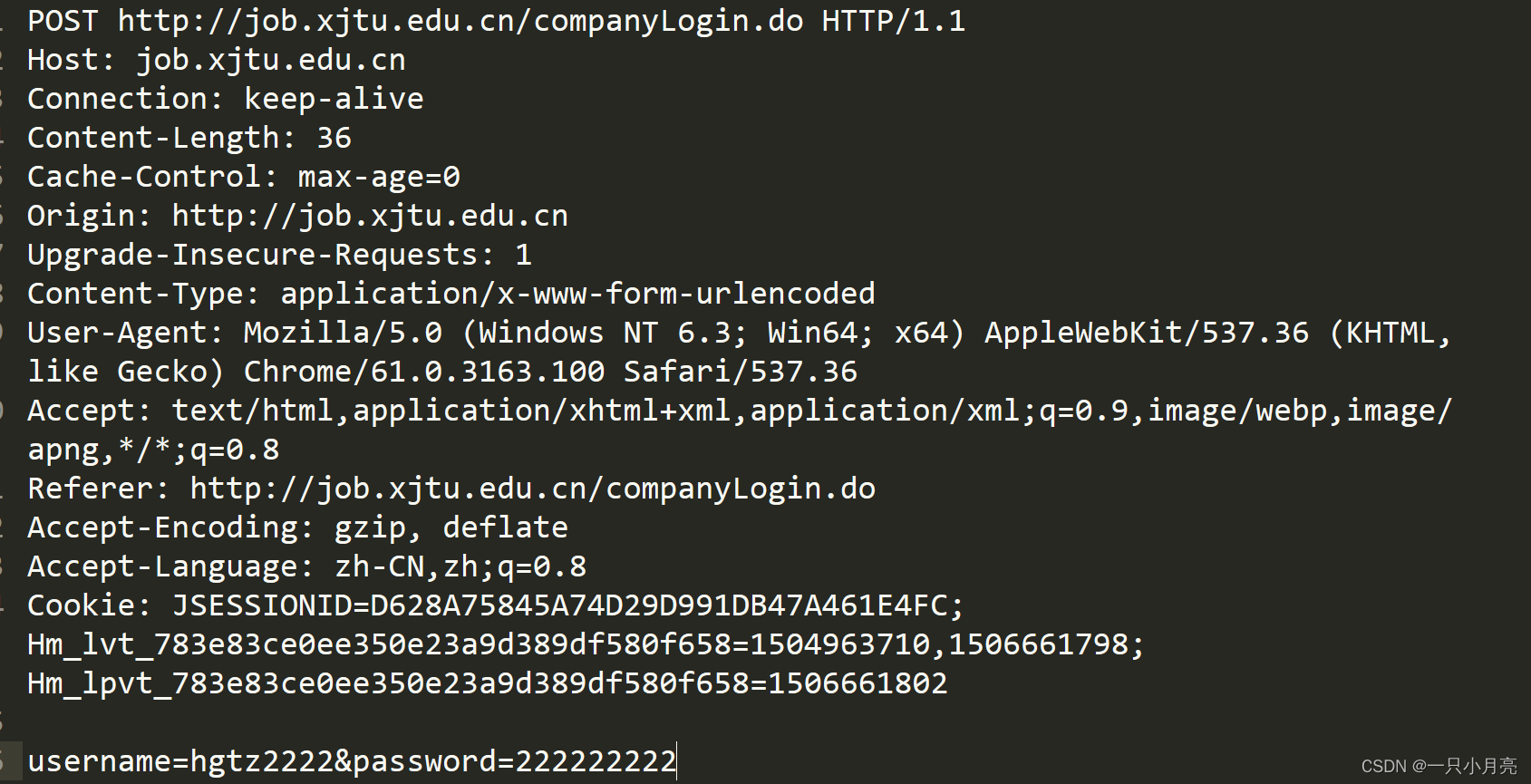
以下是一个HTTP请求/响应的抓包结果
HTTP请求

- 首行:方法+url+版本
- Header:请求的属性,冒号分隔的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束。
- Body:空行后面的内容都是Body。Body允许为空字符串。如果Body存在,则在header会有一个Content-Length属性来标识Body的长度。
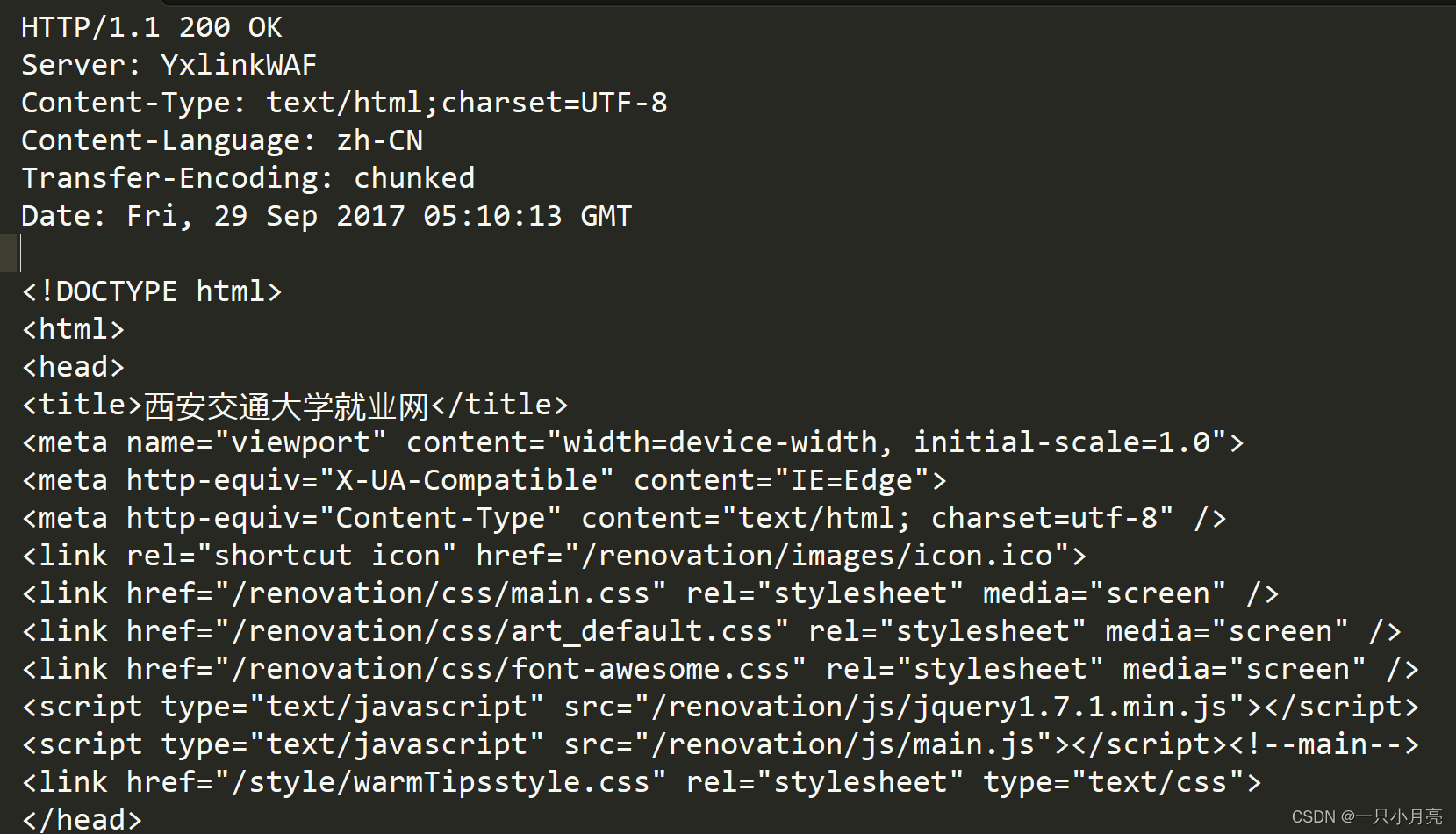
HTTP响应

- 首行:版本号+状态码+状态码解释
- Header:请求的属性,冒号分隔的键值对,每组属性之间使用\n分隔;遇到空行表示Header部分结束。
- Body:空行后面的内容都是Body。Body允许为空字符串。如果Body存在,则在Header中会有一个Content-Length属性来标识Body的长度;如果服务器返回一个html页面,那么html页面内容就是body中。
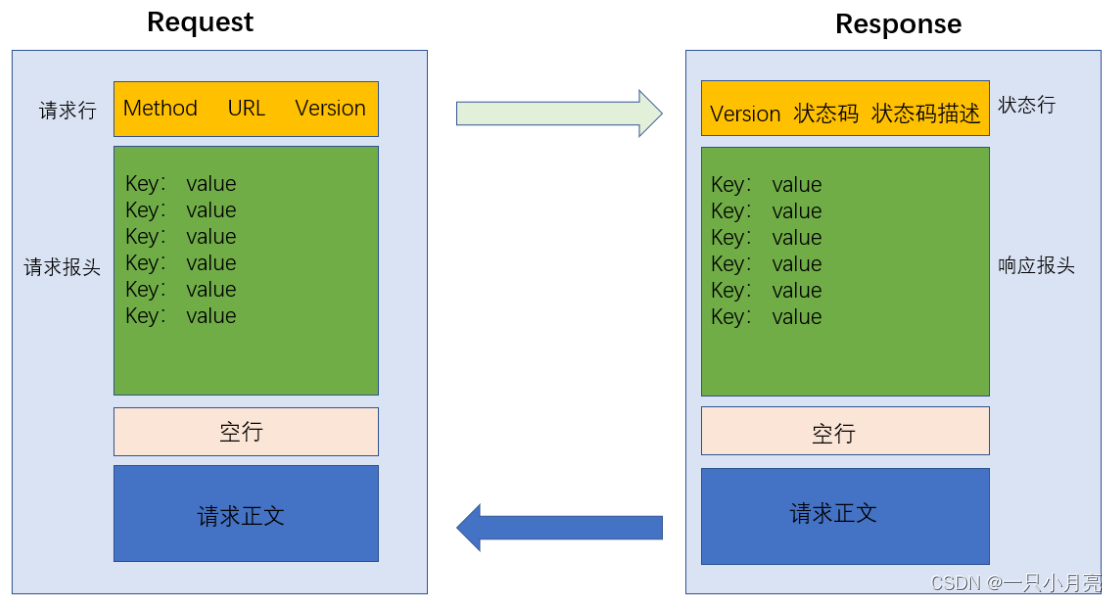
3.协议格式总结

思考问题:为什么HTTP报文中要存在“空行”?
因为HTTP协议并没有规定报头部分的键值对有多少个,空行就相当于是“报头的结束标记”,或者是“报头和正文之间的分隔符”。
HTTP在传输层依赖TCP协议,TCP是面向字节流的。如果没有这个空行,就会出现“粘包问题”。