创建pyqt6虚拟环境
首先,创建一个qt6的虚拟环境:
conda create --name pyqt6 python=3.11.7

激活环境:
conda activate pyqt6

安装pyqt6
安装pyqt6:
pip install pyqt6

创建代码目录
创建目录:

使用pycharm打开这个目录:

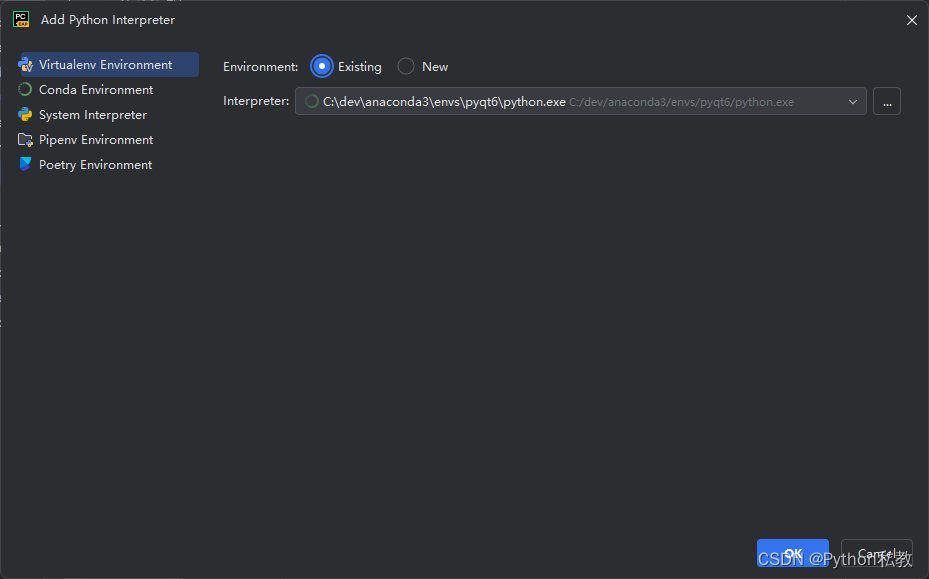
将python环境配置为pyqt6虚拟环境:

安装pyqt6-tools
安装pysqt6-tools,安装了之后,才会有qtdesigner:
pip install pyqt6-tools

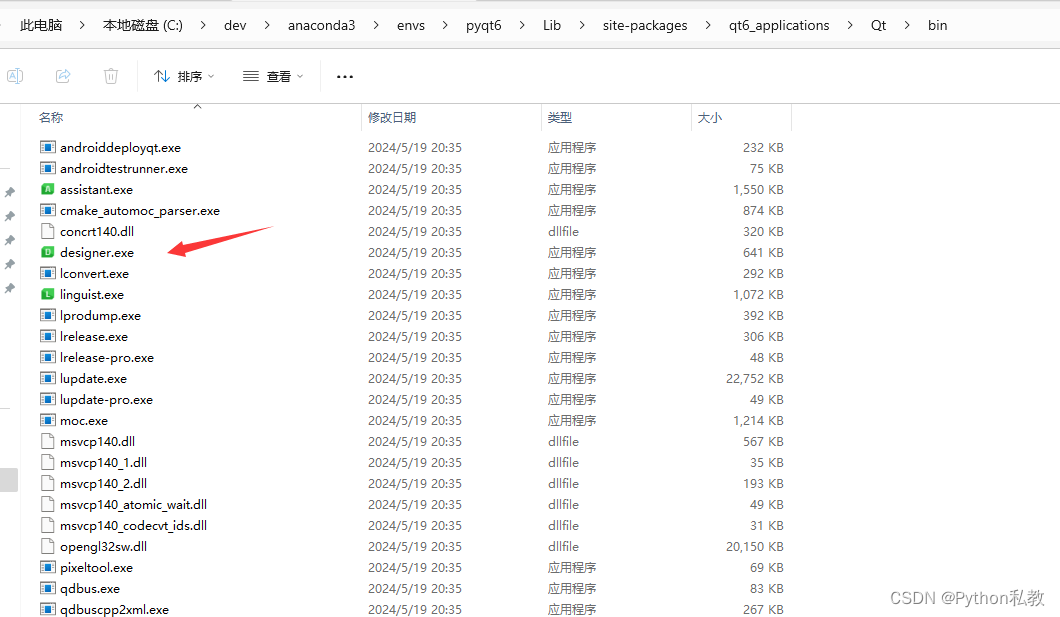
Pycharm配置pyqt6
首先,我们找到designer的位置:C:\dev\anaconda3\envs\pyqt6\Lib\site-packages\qt6_applications\Qt\bin

接着配置qtdesigner:

配置pyuic:
$FileName$ -o $FileNameWithoutExtension$.py$FileDir$

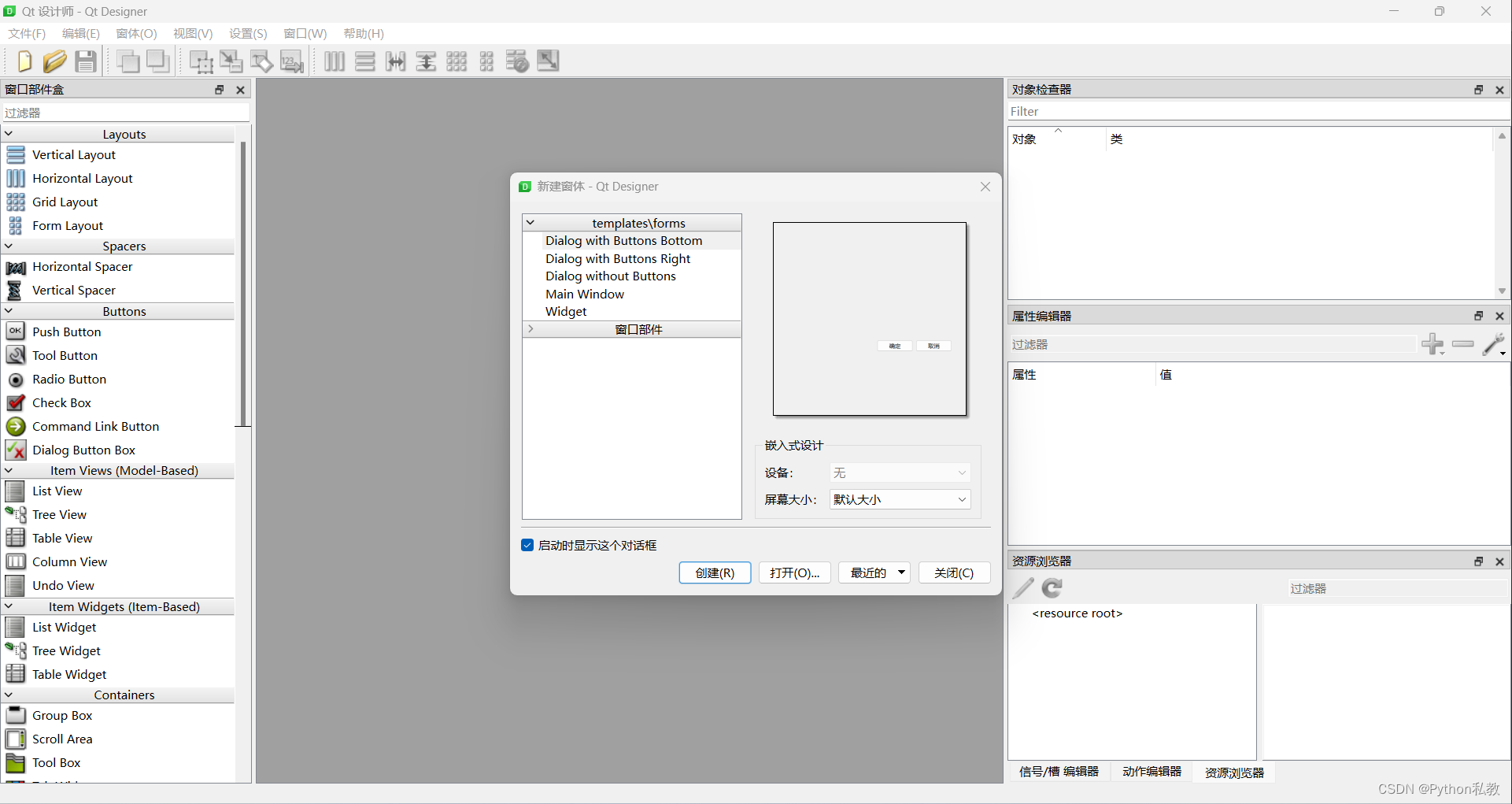
通过外部工具打开qtdesigner:

此时会弹出:

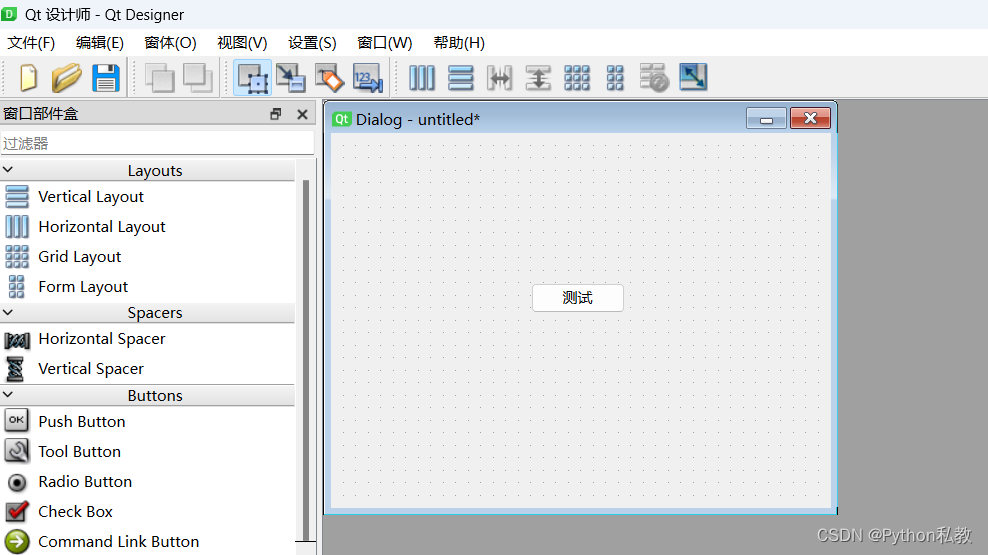
测试
使用qtdesigner设计一个简单的界面:

保存这个ui文件到特定的目录:

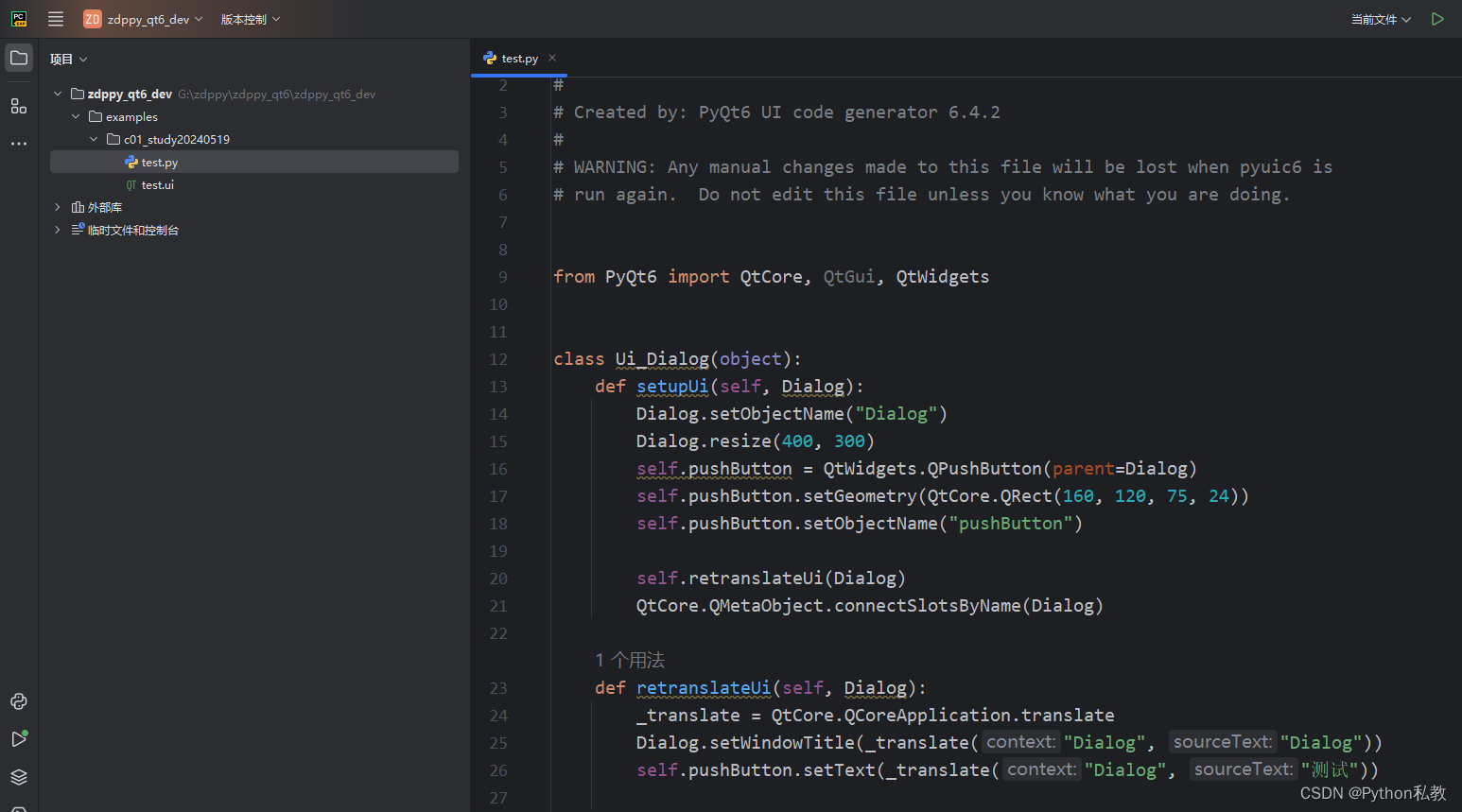
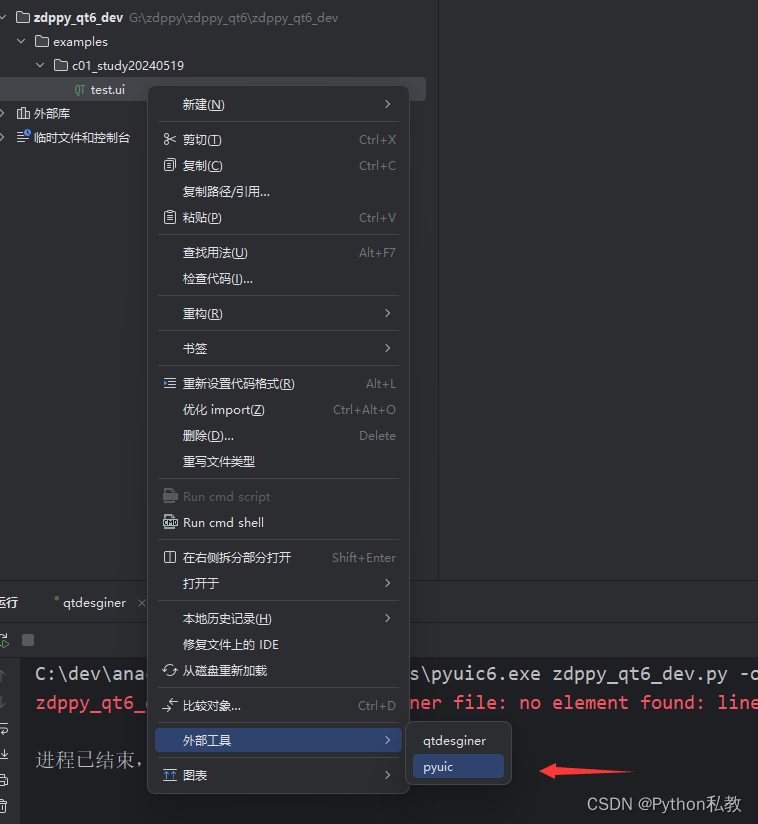
在这个生成的ui文件上右键,使用外部工具生成代码:

生成的test.py的内容如下: