目录
(一)memo API
1.先想一个情景
2.用法
(1)props传入普通数据类型的情况
(2)props传入对象的情况
(3)props传入函数的情况
(4)使用自定义比较函数
3.什么时候使用memo?
(二)useMemo Hook
1.用法
2.useMemo实现组件记忆化
3.useMemo实现函数记忆化
(三)useCallback Hook
1.用法
(四)总结
(一)memo API
memo – React 中文文档
1.先想一个情景
function App() {
const [count, setCount] = useState(0)
const [name, setName] = useState('csq')
return (
<>
<div>{count}</div>
<button onClick={()=>{setCount(count+1)}}>加1</button>
<Name name={name}></Name>
</>
)
}
function Name(props){
console.log('Name组件重新渲染了');
return (
<div>{props.name}</div>
)
}点击按钮count改变后,整个App组件会重新渲染,即使Name组件的props没有改变,Name组件也被重新渲染了

如果一个过于复杂的组件的props没有改变,那么重新渲染它会增加渲染负担;
通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。这就称之为记忆化,是一种性能优化的办法
因此,memo api的作用就体现出来了:
memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
2.用法
const xxx = memo(function xxx(props){...},
arePropsEqual?)
将需要进行记忆化的组件用memo包裹起来,通过arePropsEqual函数判断props是否变化(可自定义,不写就默认使用Object.is()判断),然后返回新的react组件
(1)props传入普通数据类型的情况
import { memo } from 'react'
// 使用memo
function App() {
const [count, setCount] = useState(0)
const [name, setName] = useState('csq')
return (
<>
<div>{count}</div>
<button onClick={()=>{setCount(count+1)}}>加1</button>
<Name name={name}></Name>
</>
)
}
// 不传入arePropsEqual函数就默认用Object.is判断
const Name = memo(function Name(props){
console.log('Name组件重新渲染了');
return (
<div>{props.name}</div>
)
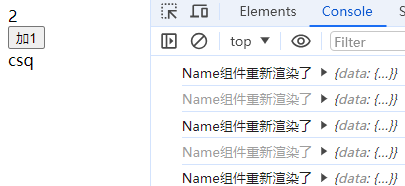
})这样一来,Name组件在父组件重新渲染的时候就不会跟着渲染啦
(2)props传入对象的情况
上面提到了,不自定义比较函数的话,memo采用Object.is()方法来比较props是否变化
但是!Object.is()只能比较浅层数据是否变化,如果对复杂数据类型进行比较会发现:

结果为false!这表明了传入复杂数据类型的prop仍会导致memo组件重新渲染
import { memo } from 'react'
// 使用memo
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>{count}</div>
<button onClick={()=>{setCount(count+1)}}>加1</button>
<Name data={{name:'csq'}}></Name>
</>
)
}
// 不传入arePropsEqual函数就默认用Object.is判断
const Name = memo(function Name(props){
console.log('Name组件重新渲染了',props);
return (
<div>{props.data.name}</div>
)
})重新渲染了又

如何避免?
为了最大化使用 memo 的效果,应该尽量减少 props 的变化次数
- 最小化props:将对象拆分开再传
- 使用useMemo Hook(后面会讲到)
- 指定自定义比较函数(后面会讲到)
(3)props传入函数的情况
函数也是复杂数据类型中的一种,所以传入的就算是同一个函数,父组件的重新渲染也会引起记忆化的组件重新渲染,这样memo就失效了!
针对props传入的函数,就要采用另一个Hook:useCallback 来实现组件的记忆化,后面第三节就会讲到了
(4)使用自定义比较函数
一定要确保使用比较函数的时间比重新渲染要快,不然写个比较函数还浪费那么久时间简直白白干了
const Chart = memo(function Chart({ dataPoints }) {
// ...
}, arePropsEqual);
function arePropsEqual(oldProps, newProps) {
return (
oldProps.dataPoints.length === newProps.dataPoints.length &&
oldProps.dataPoints.every((oldPoint, index) => {
const newPoint = newProps.dataPoints[index];
return oldPoint.x === newPoint.x && oldPoint.y === newPoint.y;
})
);
}注意:比较函数内一定要将props的所有prop都比较到,包括函数。
避免在
arePropsEqual中进行深比较,除非你 100% 确定你正在处理的数据结构具有已知有限的深度。深比较可能会变得非常缓慢,并且如果有人稍后更改数据结构,这可能会卡住你的应用数秒钟。
简而言之就是少用,有那个功夫用用hook肯定更快啦
3.什么时候使用memo?
memo api并不是是个组件就给安上的,首先要考虑到组件的重新渲染对页面会不会造成影响,比如有动画的组件:重新渲染会导致动画重新播放,如果不想变化的话就加个memo
如果组件的重新渲染没有什么延迟,当然也不需要用memo
(二)useMemo Hook
useMemo – React 中文文档
useMemo 能在每次重新渲染的时候能够缓存计算的结果。
1.用法
useMemo(calculateValue, dependencies)
-
calculateValue:要缓存计算值的函数。React 将会在首次渲染时调用该函数;在之后的渲染中,如果dependencies没有发生变化,React 将直接返回相同值。否则,将会再次调用calculateValue并返回最新结果,然后缓存该结果以便下次重复使用。 -
dependencies:所有在calculateValue函数中使用的响应式变量组成的数组。React 使用 Object.is 将每个依赖项与其之前的值进行比较。
举例:用counterFilter模拟运行时间长的函数,每次点击todo长度加1按钮都会等待0.5s
不使用useMemo的话,即使len不发生改变,count发生改变时,也会重新渲染运行counterFilter
使用useMemo()后,当len发生改变时,才会重新计算todoSlice的值,而点击count+1按钮不会造成卡顿
import { useState, useMemo } from 'react'
function App() {
const [count,setCount] = useState(1)
const [len, setLen] = useState(2)
// 这里todos是个数组,也过不了Object.is(),所以套一层useMemo
const todos = useMemo(()=>([1, 2, 3, 4, 5, 6, 7, 8, 9]),[])
const todoSlice = useMemo(() => counterFilter(todos, len),[todos, len])
return (
<>
<button onClick={() => { setLen(len + 1) }}>todo长度加1</button>
<button onClick={() => { setCount(count + 1) }}>count加1</button>
{
todoSlice.map(value => (
<p key={value}>todo: {value}</p>
))
}
<Counter count={count}></Counter>
</>
)
}
const Counter = function Name(props) {
return (
<div>{props.count}</div>
)
}
function counterFilter(todos, length) {
let startTime = performance.now();
while (performance.now() - startTime < 500) {
// 在 500 毫秒内不执行任何操作以模拟极慢的代码
}
return todos.filter((value, index) => index < length)
}这样一用,哎哟这不是vue的计算属性嘛,蛮有意思蛮有意思
不过useMemo Hook设计来是用于存储运算时间长的计算结果以避免重复渲染的一种优化手段(我自认为是这样)
2.useMemo实现组件记忆化
提到避免重复渲染,useMemo可以结合上文的memo api实现记忆化,解决props传入对象破环记忆化的情况
function Page() {
const [name, setName] = useState('Taylor');
const [age, setAge] = useState(42);
const person = useMemo(
() => ({ name, age }),
[name, age]
);
return <Profile person={person} />;
}
const Profile = memo(function Profile({ person }) {
// ...
});3.useMemo实现函数记忆化
函数也是一种对象,所以当然能用useMemo实现记忆化
export default function Page({ productId, referrer }) {
const handleSubmit = useMemo(() => {
return (orderDetails) => {
post('/product/' + productId + '/buy', {
referrer,
orderDetails
});
};
}, [productId, referrer]);
return <Form onSubmit={handleSubmit} />;
}这样看起来蠢蠢的,函数又套函数!
术业有专攻,记忆函数要使用react专门提供的一个hook,也就是下面要讲到的
(三)useCallback Hook
useCallback – React 中文文档
useCallback是一个允许你在多次渲染中缓存函数的 React Hook。
1.用法
const cachedFn = useCallback(fn, dependencies)
用法和useMemo一样,传入两个参数
-
fn:想要缓存的函数。React 将会在初次渲染而非调用时返回该函数。当进行下一次渲染时,如果dependencies相比于上一次渲染时没有改变,那么 React 将会返回相同的函数。否则,React 将返回在最新一次渲染中传入的函数,并且将其缓存以便之后使用。React 不会调用此函数,而是返回此函数。你可以自己决定何时调用以及是否调用。 -
dependencies:有关是否更新fn的所有响应式值的一个列表。响应式值包括 props、state,和所有在你组件内部直接声明的变量和函数。 -
返回值:返回想要缓存的函数。
还是用memo那儿的例子:
函数setName本质是对象,即使传入的函数没有改变,Object.is()判断也是false,这样就导致memo失去了记忆化
function App() {
const [count, setCount] = useState(0)
const [name, setName] = useState('csq')
return (
<>
<div>{count}</div>
<button onClick={()=>{setCount(count+1)}}>加1</button>
<Name name={name} setName={(name)=>{setName(name)}}></Name>
</>
)
}
const Name = memo(function Name(props){
console.log('Name组件重新渲染了');
return (
<>
<div>{props.name}</div>
<button onClick={() => { props.setName(props.name+'!') }}>修改名字</button>
</>
)
})直接上useCallback!
这个useCallback里的依赖数组为空,是因为setName这个函数本身就是不变的,不受变量影响
import { useState, memo, useCallback } from 'react'
function App() {
const [count, setCount] = useState(0)
const [name, setName] = useState('csq')
const setNameCallback = useCallback((name) => { setName(name) },[])
return (
<>
<div>{count}</div>
<button onClick={()=>{setCount(count+1)}}>加1</button>
<Name name={name} setName={setNameCallback}></Name>
</>
)
}
const Name = memo(function Name(props){
console.log('Name组件重新渲染了');
return (
<>
<div>{props.name}</div>
<button onClick={() => { props.setName(props.name+'!') }}>修改名字</button>
</>
)
})(四)总结
今天学了memo、useMemo、useCallback,感觉花太多时间在memo上了,后面两个hook就写的稍微有点水,有点漏洞
以后应该多花点时间在敲代码上,感觉写博客写太久了
memo:用于实现组件记忆化,如果props传递的是对象,那么memo就没意义了
useMemo:立即执行函数返回结果并保存。可以和memo结合使用,传递props不变则不重新渲染;也可以用于存储较花费事件的数据;
useCallback:和memo结合使用,是保存函数但不会执行。
总结来说都是用于性能优化, 不能依靠这些来避免本身代码的问题