# 昨日知识点回顾
定义、迁移模型Entry

# 今日知识点学习
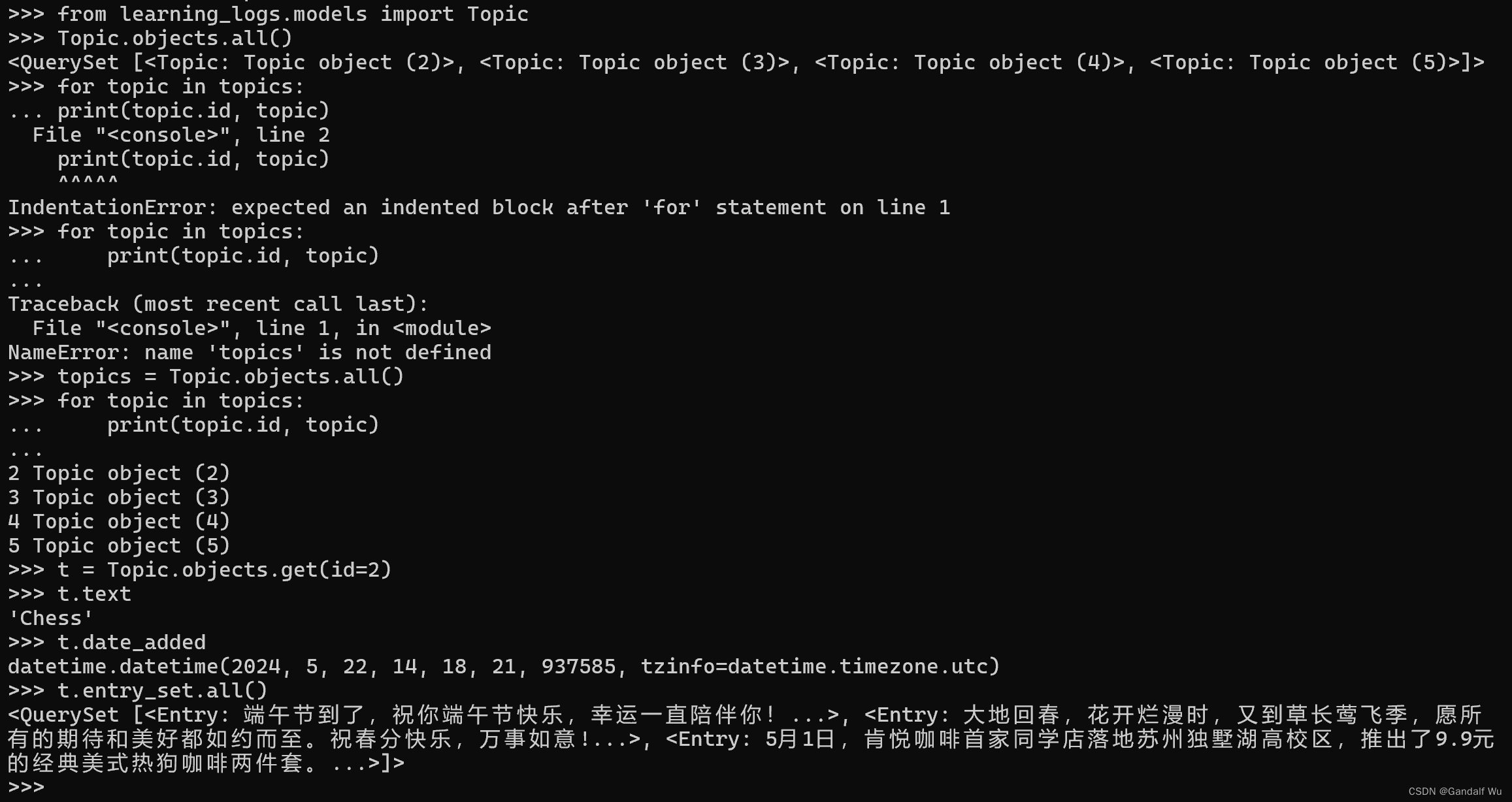
18.2.7 Django shell 

每次修改模型后,看到重启后的效果需要重启shell,退出shell会话Windows系统按ctrl+Z或者输入exit()
18.3 创建页面:学习笔记主页
创建页面三阶段:定义URL,编写视图和编写模版
18.3.1 映射URL
# learning_log\urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('learning_logs.urls'))
]# learning_logs\urls.py
"""定义learining——logs的URL模式。"""
# 为映射视图,导入path
from django.urls import path
# 从当前文件夹引入view.py
from . import views
# app_name 区分同项目同名文件
app_name = 'learning_logs'
# urlpatterns包含learning_logs中请求的页面
urlpatterns = [
# 主页
path('', views.index, name='index'),# 第一个帮助Django正确路由请求,空字符串与基础URL匹配,第二个实参指定调用函数,第三个指定URL模式名称指定为index
]18.3.2 编写视图
# learning\views.py
from django.shortcuts import render
# Create your views here.
def index(request):
"""学习笔记的主页"""
# 传递两个实参:对象request以及一个可用于创建页面的模版
return render(request, 'learning_logs/index.html')18.3.3 编写模版
# learning_log\learning_logs\templates\learning_logs\index.html
# <p>段落开始、</p>段落结束
<p>Learning Logs</p>
<p>Learning Log helps you keep track of your learning, for any topic you're learning about.</p>浏览器网址localhost:8000运行显示结果:

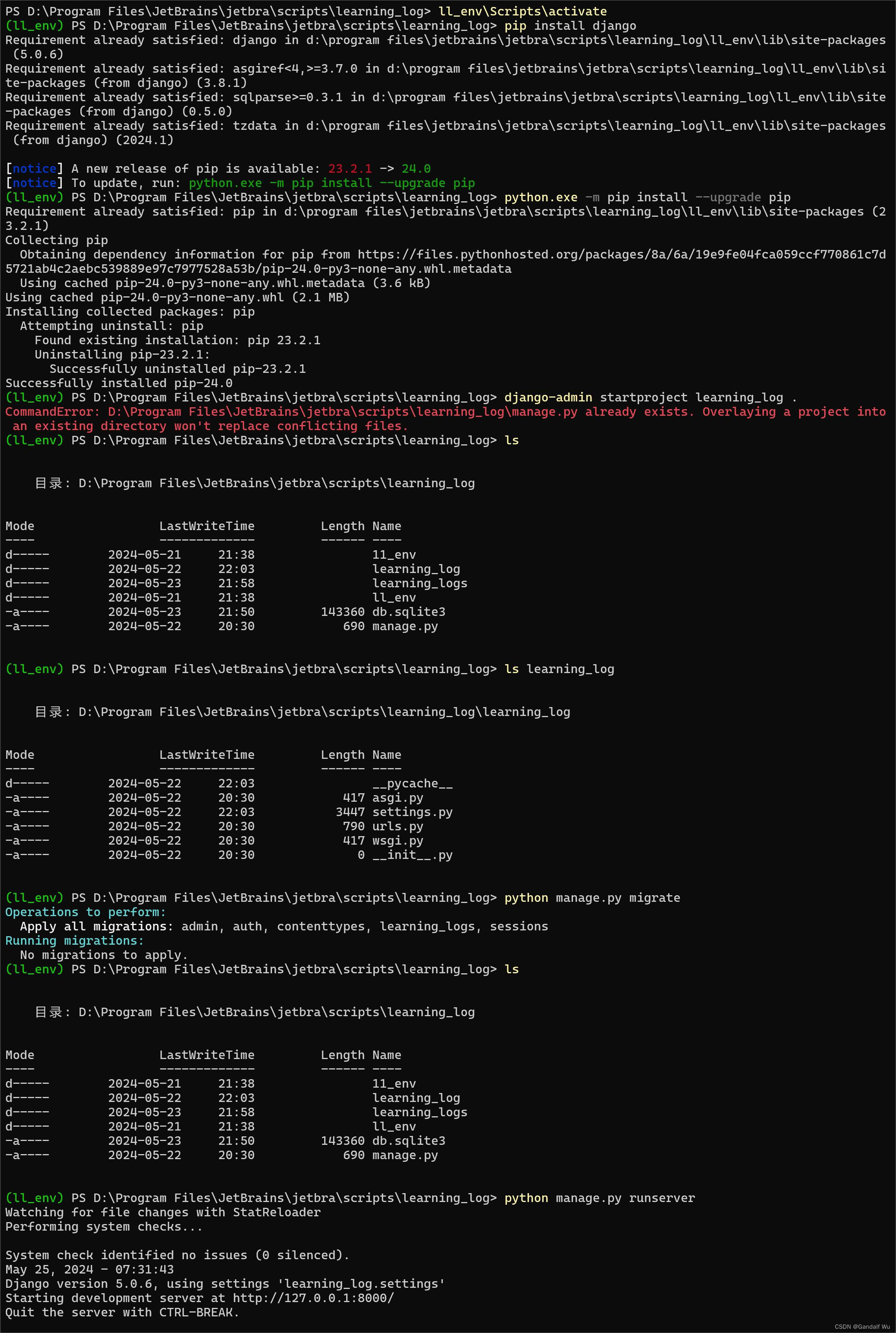
python manage.py runserver的终端窗口按ctrl+c停用服务器
18.4 创建其他页面
创建两个显示数据的页面:①列出所有主题;②显示特定主题的所有条目
在此之前,创建一个父模版,项目其他模版都继承它。
18.4.1 模版继承
1.父模版
# learning_log\learning_logs\templates\learning_logs\base.html
# 模版标签{% %}:生成一个与learning——logs/urls.py定义中的'index'URL模式相匹配的URL
# learning_logs是一个命名空间,index是该命名空间中一个名称独特的URL模式
<p>
<a href = "{% url 'learning_logs:index' %}">Learning Log</a>
</p>
# 插入块标签,块名content,是一个占位符,包含信息由子模块指定
{% block content %}{% endblock content %}在简单的HTML页面中,链接是使用锚标签<a>定义的:
<a href = "link_url">link text</a>2.子模块
#
# 子模块第一行必须包含标签{% extends %},让Django知道继承了哪个父模块
{% extends "learning_logs/base.html" %}
# 插入名为content的{% block %}标签,定义content块
{% block content %}
<p>Learning Log helps you keep track of your learning, for any topic you're learning about.</p>
# 标签{% endblock content %}指定内容定义结束位置
{% endblock content %}18.4.2 显示所有主题的页面
1.URL模式
# learning_logs/urls.py
"""定义learining——logs的URL模式。"""
# 为映射视图,导入path
from django.urls import path
# 从当前文件夹引入view.py
from . import views
# app_name 区分同项目同名文件
app_name = 'learning_logs'
# urlpatterns包含learning_logs中请求的页面
urlpatterns = [
# 主页
path('', views.index, name='index'),# 第一个帮助Django正确路由请求,空字符串与基础URL匹配,第二个实参指定调用函数,第三个指定URL模式名称指定为index
# 显示所有的主题
path('topics/', views.topics, name='topics')
]2.视图
# views.py
from django.shortcuts import render
# 导入所需数据相关联的模型
from .models import Topic
# Create your views here.
def index(request):
"""学习笔记的主页"""
# 传递两个实参:对象request以及一个可用于创建页面的模版
return render(request, 'learning_logs/index.html')
def topics(request):
"""显示所有的主题"""
topics = Topic.objects.order_by('date_added')
# 定义一个将要发送模版的上下文
context = {'topics': topics}
return render(request, 'learning_logs/topics.html', context)3.模块
# learning_log\learning_logs\templates\learning_logs\topics.html
# 继承base.html
{% extends "learning_logs/base.html" %}
# 标准HTML中,项目列表称为无序列表,用<ul></ul>表示
{% block content %}
<p>Topics</p>
# 所有主题的项目列表始于<ul>处
<ul>
# 循环:{% for item in list %}{% endfor %}
{% for topic in topics %}
# HTML标签<li></li>之间的内容表示一个项目列表项
<li>{{ topic }}</li>
# {% empty %}告诉Django在列表topics为空时该怎么办
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
{% endblock content %}浏览器输入网址localhost:8000/topics/显示:

18.4.3 显示特定主题的页面
1.URL模式
"""定义learining——logs的URL模式。"""
# 为映射视图,导入path
from django.urls import path
# 从当前文件夹引入view.py
from . import views
# app_name 区分同项目同名文件
app_name = 'learning_logs'
# urlpatterns包含learning_logs中请求的页面
urlpatterns = [
# 主页
path('', views.index, name='index'),# 第一个帮助Django正确路由请求,空字符串与基础URL匹配,第二个实参指定调用函数,第三个指定URL模式名称指定为index
# 显示所有的主题
path('topics/', views.topics, name='topics'),
# 特定主题的详细页面
path('topics/<int:topic_id>/', views.topic, name='topic')
]2.视图
# views.py
from django.shortcuts import render
# 导入所需数据相关联的模型
from .models import Topic
# Create your views here.
def index(request):
"""学习笔记的主页"""
# 传递两个实参:对象request以及一个可用于创建页面的模版
return render(request, 'learning_logs/index.html')
def topics(request):
"""显示所有的主题"""
topics = Topic.objects.order_by('date_added')
# 定义一个将要发送模版的上下文
context = {'topics': topics}
return render(request, 'learning_logs/topics.html', context)
def topic(request, topic_id):
"""显示单个主题"及所有的条目"""
topic = Topic.objects.get('id=topic_id')
entries = topic.entry_set.order_by('-date_added')
context = {'topic': topic, 'entries': entries}
return render(request, 'learning_logs/topic.html', context)3. 模版
# topic.html
{% extends 'learning_logs/base.html' %}
{% block content %}
<p>Topic: {{ topic }}</p>
<p>Entries:</p>
<ul>
{% for entry in entries %}
<li>
# Django中竖线(|)表示模版过滤器,即对模版变量的值进行修改的函数
<p>{{ entry.date_added|date:'M d, Y H:i' }}</p>
<p>{{ entry.text|linebreaks }}</p>
</li>
{% empty %}
<li>There are no entries for this topic yet.</li>
{% endfor %}
</ul>
{% endblock content %}4.将显示所有主题的页面中的主题设置为链接
# topics.html
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Topics</p>
<ul>
{% for topic in topics %}
<li>
<a href =" {% url 'learning_logs:topic' topic.id %}">{{ topic }}</a>
</li>
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
{% endblock content %}浏览器输入ValueError at /topics/2/显示结果: