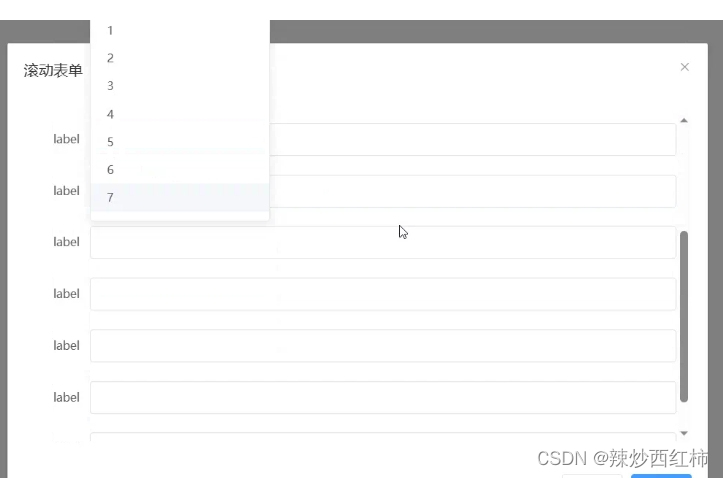
问题描述:elementUi的el-select下拉选择框,打开之后,直到失去焦点才会自动关闭。 在有滚动条的弹窗中使用时就会出现打开下拉框,滚动弹窗,el-select下拉框会超出弹窗范围的问题.

解决方案:
1、先在util文件夹下创建个hideSelect.js文件,代码如下:
export const hideSelect = function () {
const SELECTWRAP_BODY = document.body // body
const SELECTWRAP_DOWNALL = document.querySelectorAll('.el-select-dropdown') // select下拉框
const SELECTWRAP_TIMEALL = document.querySelectorAll('.el-time-panel') // 时间下拉框
const SELECTWRAP_DATEALL = document.querySelectorAll('.el-picker-panel') // 日期下拉框
SELECTWRAP_BODY.click()
SELECTWRAP_DOWNALL.forEach((item) => {
item.style.display = 'none'
})
SELECTWRAP_TIMEALL.forEach((item) => {
item.style.display = 'none'
})
SELECTWRAP_DATEALL.forEach((item) => {
item.style.display = 'none'
})
const MousedownEvent = document.createEvent('Events')
MousedownEvent.initEvent('mousedown', true, true)
const MouseupEvent = document.createEvent('Events')
MouseupEvent.initEvent('mouseup', true, true)
document.dispatchEvent(MousedownEvent)
document.dispatchEvent(MouseupEvent)
}
2.在使用的页面中引入
import {hideSelect} from '@/util/hideSelect'为了保证下拉框内部的滚动条可以正常使用,因此我们在给有滚动条的外部div上写@scroll事件
<div class="overview-content" @scroll="handleScroll">
</div>handleScroll() {
hideSelect()
},