文章目录
- 创建超级用户
- 注册模型到 Admin 后台
- 自定义 Admin 后台界面
- 定制 Admin Actions
- 结语
当使用 Django Admin 进行后台管理时,开发者可以通过简单的配置和定制来满足项目的需求。可以根据不同的模型和数据结构,轻松地创建和管理数据条目、进行搜索和筛选、进行数据导入和导出等操作。同时,Django Admin 还提供了丰富的插件和扩展功能,使得开发者可以根据项目的具体需求进行进一步的扩展和定制。不仅如此,Django Admin 的界面友好,易于使用,无需编写额外的代码即可实现许多常见的管理任务。这种高效和便捷性大大减轻了开发者的工作负担,加快了项目的开发进度。总之,Django Admin 是一个强大且灵活的后台管理工具,为开发者提供了便捷、高效的数据管理和展示解决方案。本文将介绍如何使用 Django Admin 进行高效的后台管理。

创建超级用户
在开始之前,我们首先需要创建一个超级用户来登录 Django Admin 后台。通过以下命令可以创建一个超级用户:
python manage.py createsuperuser
按照提示输入用户名、电子邮件地址和密码即可成功创建超级用户。
注册模型到 Admin 后台
要在 Django Admin 后台管理某个模型,我们需要先将该模型注册到 Admin 中。在应用的 admin.py 文件中,可以通过以下方式进行注册:
from django.contrib import admin
from .models import YourModel
admin.site.register(YourModel)
这样就可以在 Django Admin 后台看到并管理 YourModel 模型的数据了。
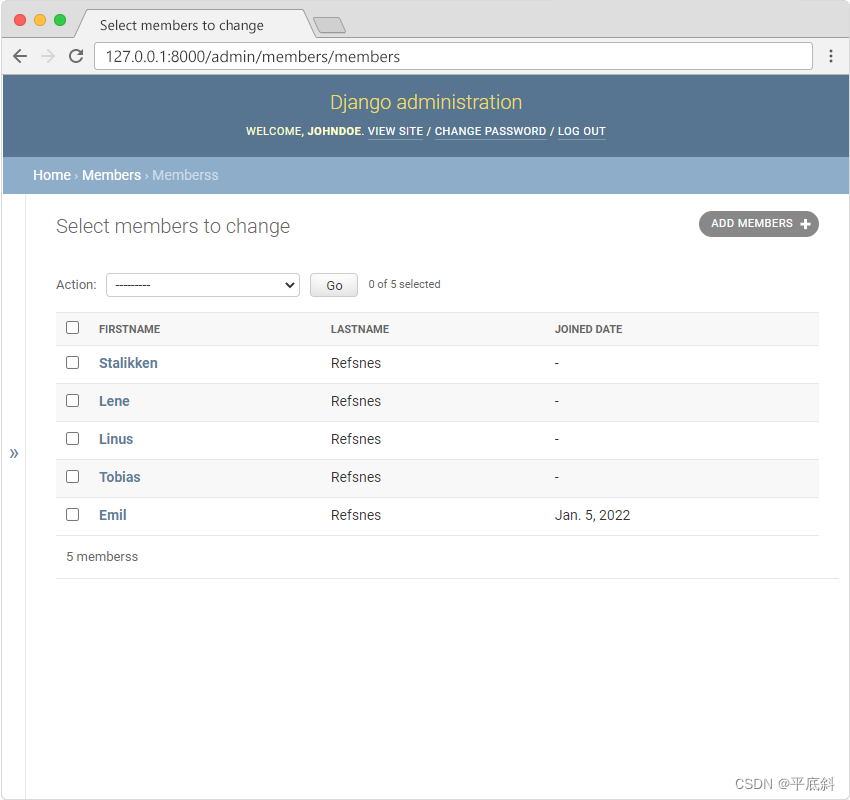
自定义 Admin 后台界面
除了简单地注册模型外,我们还可以通过自定义 Admin 类来灵活地定制后台管理界面。例如,我们可以自定义列表显示的字段、过滤器、搜索字段等。以下是一个示例:
from django.contrib import admin
from .models import YourModel
@admin.register(YourModel)
class YourModelAdmin(admin.ModelAdmin):
list_display = ['field1', 'field2', 'field3']
list_filter = ['field1', 'field2']
search_fields = ['field1', 'field2']
通过以上代码,我们可以自定义 YourModel 在后台管理界面的展示方式,提高管理效率。
定制 Admin Actions
在 Django Admin 中,我们还可以定义一些自定义的 Action 来批量处理数据。以下是一个示例:
from django.contrib import admin
from .models import YourModel
@admin.register(YourModel)
class YourModelAdmin(admin.ModelAdmin):
actions = ['make_published']
def make_published(self, request, queryset):
queryset.update(status='published')
make_published.short_description = "Mark selected items as published"
通过上述代码,我们可以为 YourModel 定义一个 Action,将选定的数据状态更新为“已发布”。
结语
通过以上介绍,我们可以看到 Django Admin 是一个非常强大且灵活的后台管理工具,能够帮助开发者快速构建并定制后台管理界面,提高管理效率。除了本文提到的功能外,Django Admin 还支持定制化的主题和样式,使得后台管理界面更符合项目需求。
在实际开发中,合理利用 Django Admin 可以极大地减少重复的开发工作,并且为用户提供直观、便捷的数据管理方式。因此,熟练掌握 Django Admin 将对项目开发和维护带来极大的便利。
希望本文对您有所帮助,也希望您能充分发挥 Django Admin 的优势,为您的项目开发带来更多的便利与高效!