一、漏洞简介
XSS是Cross Site Scripting的缩写,意为"跨站脚本攻击",为了避免与层叠样式表(Cascading Style Sheet,CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。XSS是一种针对网站应用程序的安全漏洞攻击技术,是代码注入的一种。
XSS是指攻击者在网页中嵌入客户端脚本(通常是JavaScript编写的恶意代码),进而执行其植入的代码的漏洞,若Web应用未对用户可直接活间接控制的"输入"或者"输出"进行关键字的过滤或者转义处理,则很有可能存在跨站脚本漏洞。

攻击者可以利用该漏洞向Web页面注入恶意的脚本代码并使其执行,从而得到恶意攻击用户的目的(如果是自己打自己,意义较小)。
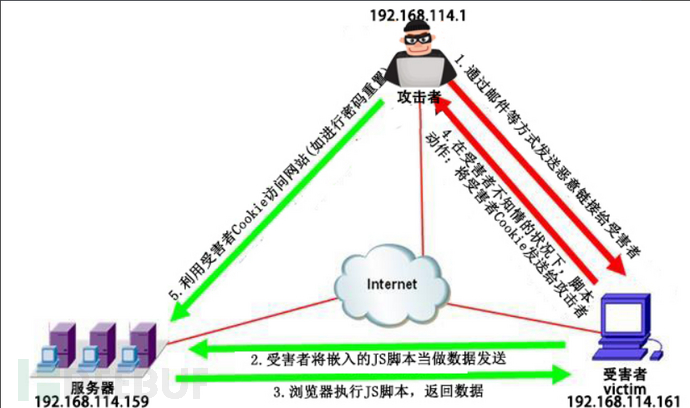
XSS漏洞的典型攻击场景--"网络钓鱼"的示意图。

一种在Web应用中对漏洞的审计策略如下:
-
判断输入,输出点。
-
查看输入,输出点的上下文。
-
判断是否对输入,输出做了防御工作(XSSFilter过滤器,扰乱以及编码)。
二、反射型XSS
对于反射型XSS(又称非持久型XSS),这种漏洞通过外部输入,然后直接在浏览器端出发,最明显的特征是恶意数据常会在链接里,需要受害者参与,攻击者会将篡改后的链接发送给用户,当用户访问该链接时,被注入的恶意脚本就会被浏览器执行,从而达到攻击目的,在白盒审计的过程中,我们需要寻找带有参数的输出方法,然后根据输出方法对内容进行回溯输入参数。
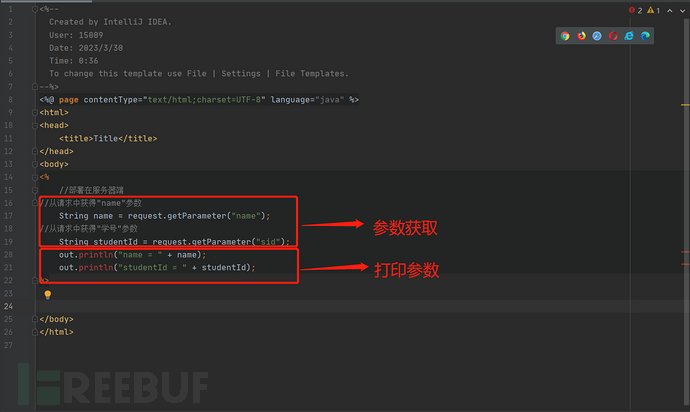
下面的JSP代码展示了反射型XSS漏洞的大致形式。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
//部署在服务器端
//从请求中获得"name"参数
String name = request.getParameter("name");
//从请求中获得"学号"参数
String studentId = request.getParameter("sid");
out.println("name = " + name);
out.println("studentId = " + studentId);
%>
</body>
</html>

我们可以看到name和sid这两个变量是从HttpServletRequest请求对象中获取的,而获取的这两个参数并未对上输入和输出进行过滤,扰乱以及编码,方面的工作,直接打印,因此无法对XSS漏洞进行防御。
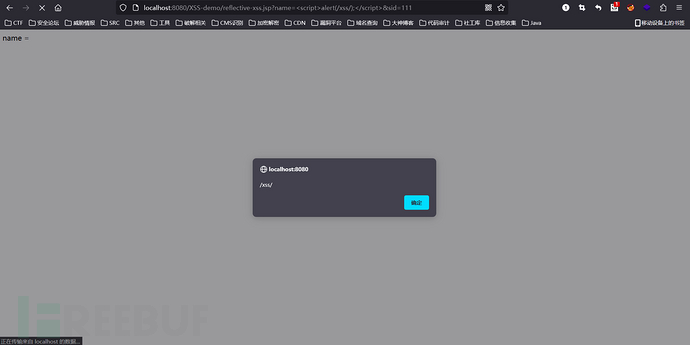
访问链接如下:
http://localhost:8080/XSS-demo/reflective-xss.jsp?name=%3Cscript%3Ealert(/xss/);%3C/script%3E&sid=111 http://localhost:8080/XSS-demo/reflective-xss.jsp?name=%3Cscript%3Ealert(/xss1/);%3C/script%3E&sid=%3Cscript%3Ealert(/xss2/);%3C/script%3E

三、存储型XSS
对于存储型XSS(又称持久性XSS),为了利用这一漏洞,攻击者需要将利用代码保存在数据库或者文件中,当Web程序读取利用代码并输出在页面时执行利用代码,攻击行为会一直伴随着攻击数据存在,在挖掘存储型XSS漏洞时,要寻找"输入点"与"输出点",由于"输入点"和"输出点"可能不在同一个业务流中,在挖掘这类漏洞时,可以考虑一下方法提高效率:
-
黑白盒结合。
-
通过功能,接口名,表名,字段名等角度去搜索。
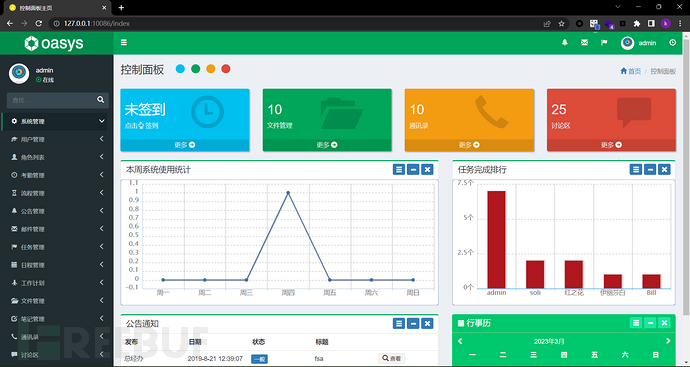
3.1、oasys系统
本地项目部署
下载链接:GitHub - misstt123/oasys: 办公自动化(OA)是面向组织的日常运作和管理,员工及管理者使用频率最高的应用系统,极大提高公司的办公效率。oasys是一个OA办公自动化系统,使用Maven进行项目管理,基于springboot框架开发的项目,mysql底层数据库,前端采用freemarker模板引擎,Bootstrap作为前端UI框架,集成了jpa、mybatis等框架。
因为该项目是基于SpringBoot系统所开发的,所以只需要导入数据库即可,我们使用phpstudy。
1、创建数据库

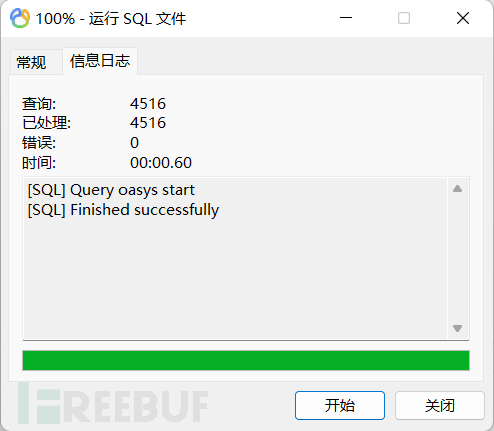
2、运行sql文件。

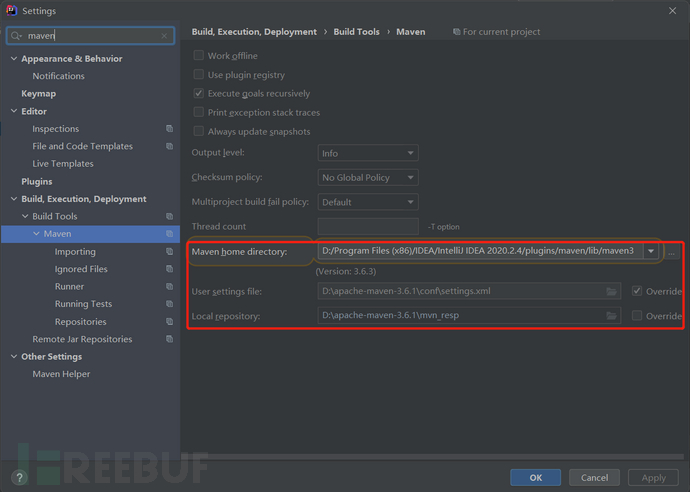
3、使用Maven加载文件。

用自己下载的Maven,配置里了aliyun,速度快。
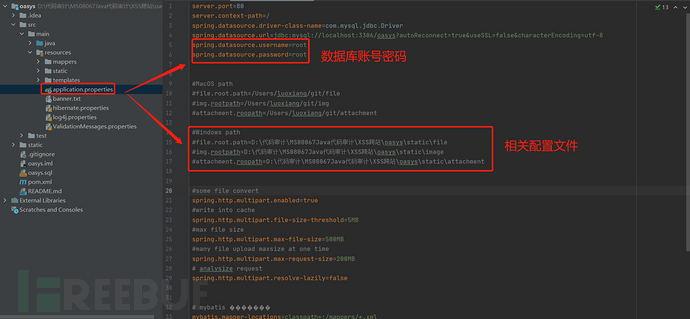
4、按照文档说明修改application.properties配置文件内容。

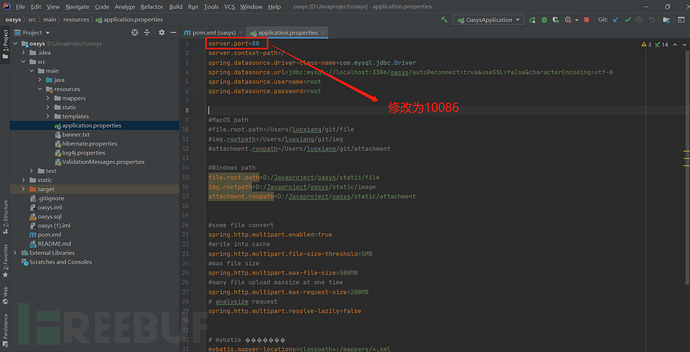
5、修改端口防止冲突。

6、启动项目
本文项目地址为:http://127.0.0.1:10086/logins,按照说明文档存在两个账号分别为:admin/123456,soli/123456。

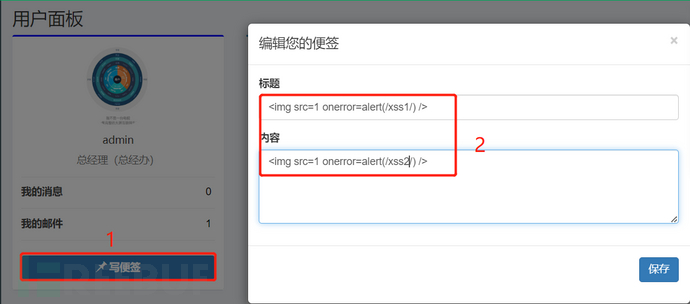
3.2、用户面板处-便签处存在XSS
1、进入用户面板。


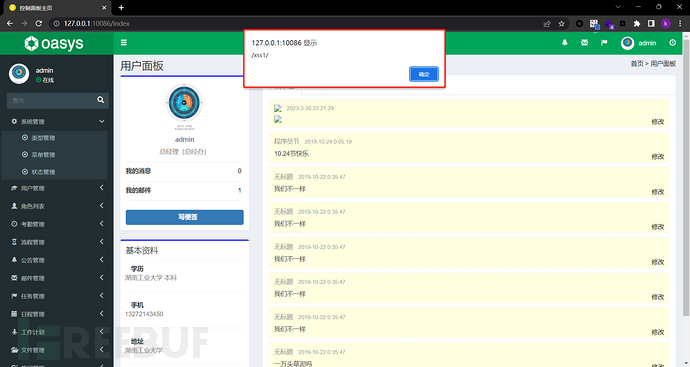
成功弹窗。

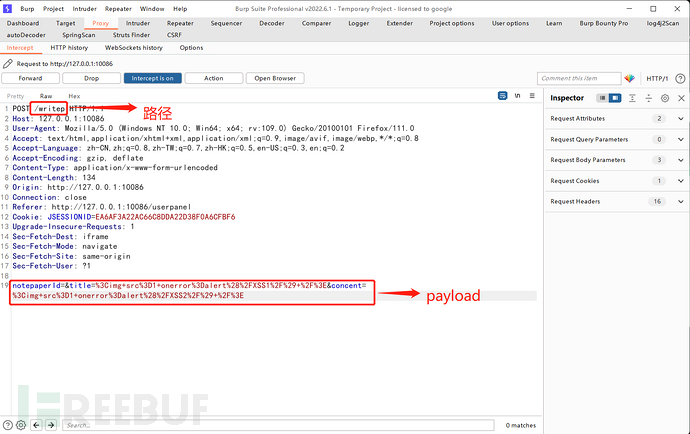
3、我们重新输入,然后进行抓包。

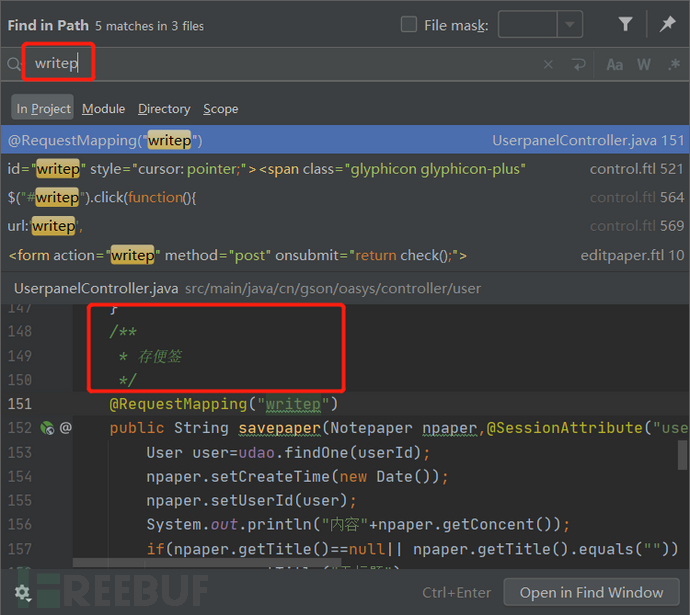
4、我们全局搜索这个方法。

5、我们定位代码。

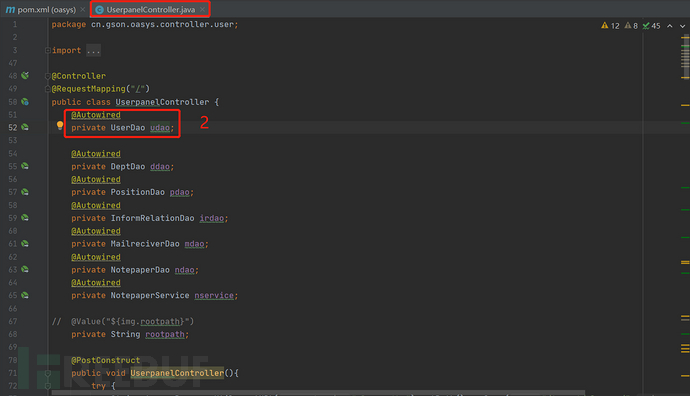
6、我Ctrl+B跟进这个方法。

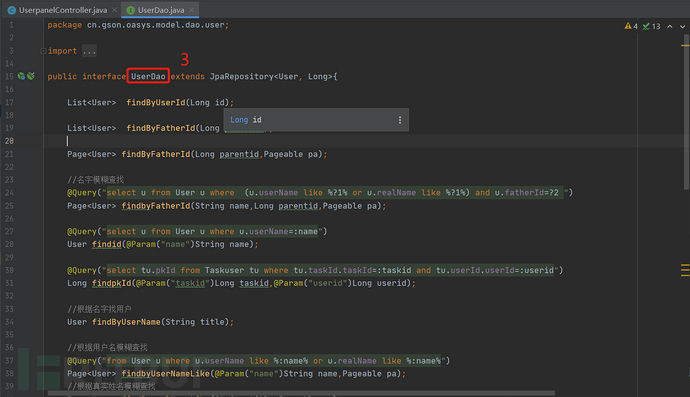
7、我们进入了UserpanelController,我们继续跟进这个UserDao。

直接进入了数据库操作。
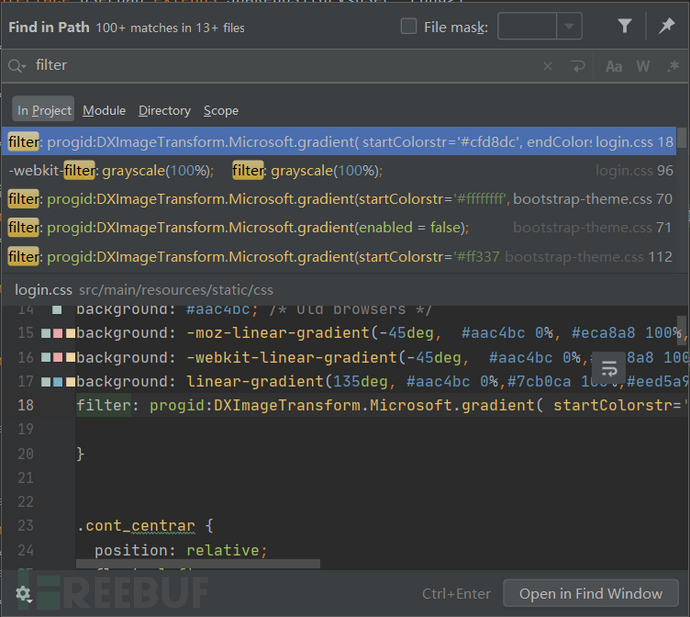
我们继续搜索,看看全局有没有XSSfilter过滤器。

也没有filter过滤器。
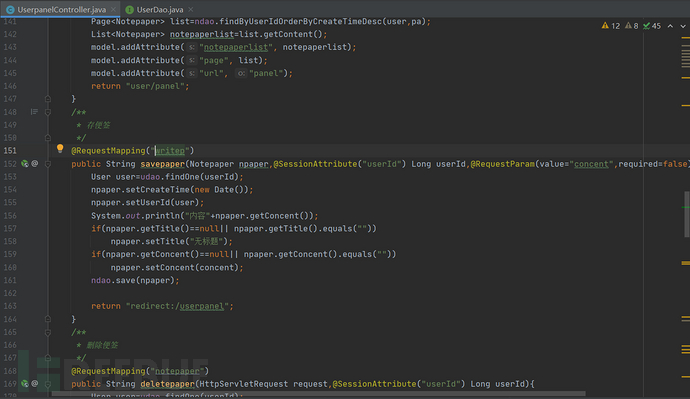
8、我们对writep这里进行分析。

这里就是进行了非空判断,不为空就保存了,没有做任何的过滤操作,内容和标题都没有做过滤,所以都能出发XSS。
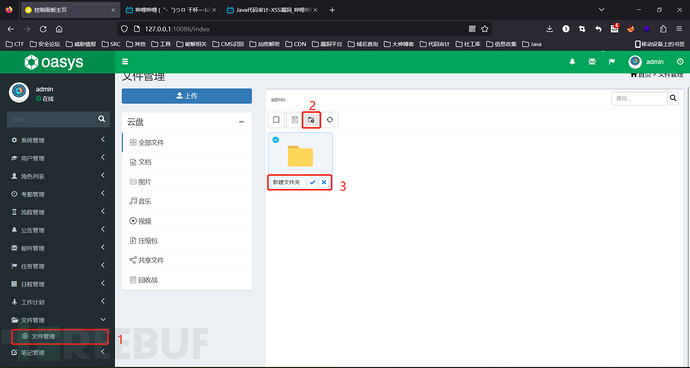
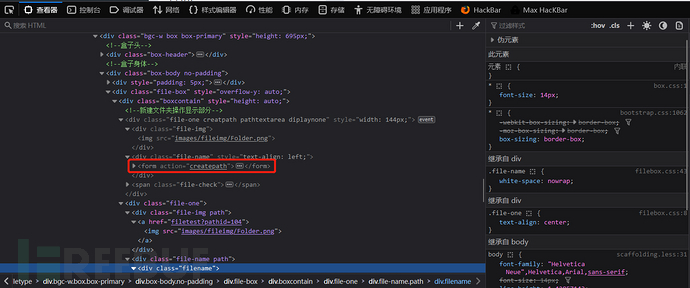
3.3、文件管理-新建文件夹处存在XSS
1、我们来到文件管理,新建一个文件夹。

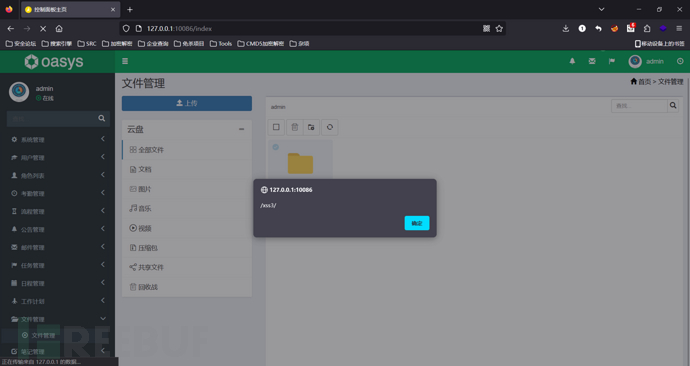
2、文件名输入payload,发现可以弹窗。
<img src=1 οnerrοr=alert(/xss3/) />
3、我们可以看到已经下面刷新一下,直接弹窗。

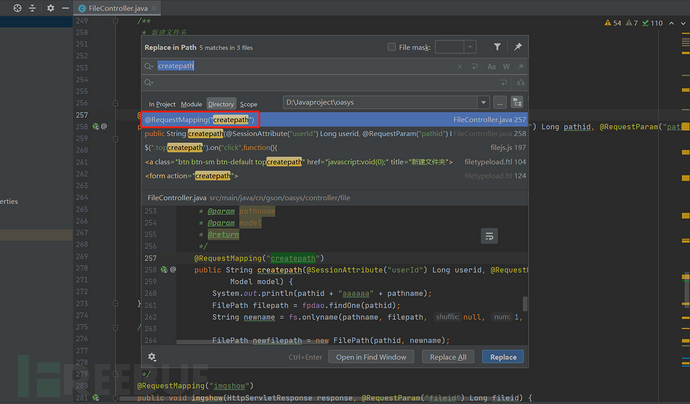
4、根据页面信息搜索源码,发现表单action为createpath,源码中搜索createpath。

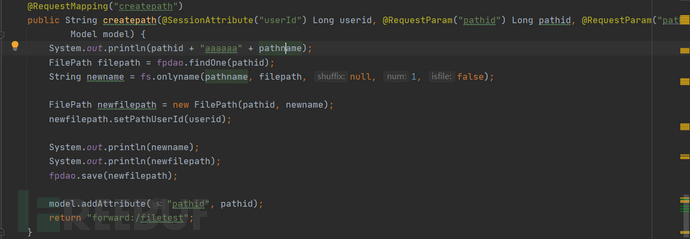
5、定位TypeSysController文件中第96行,查看源码。

6、查看源码,我们发现,整个过程,没有做任何的校验,和过滤限制,直接ruturn,所以造成了XSS漏洞。

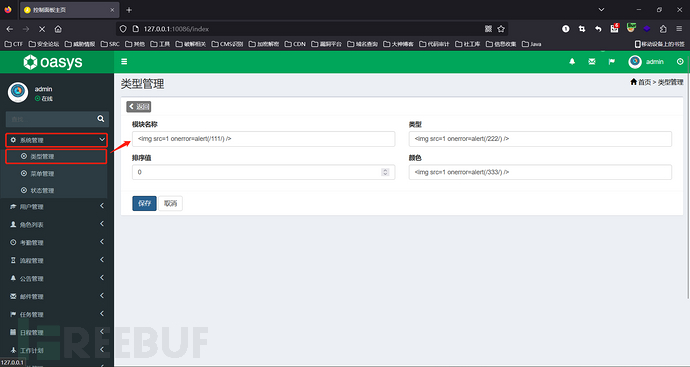
3.4、系统管理-类型管理处存在XSS
1、系统管理-类型管理新增三个地方都输入XSS的payload,保存后发现模板名称和类型均可弹窗。

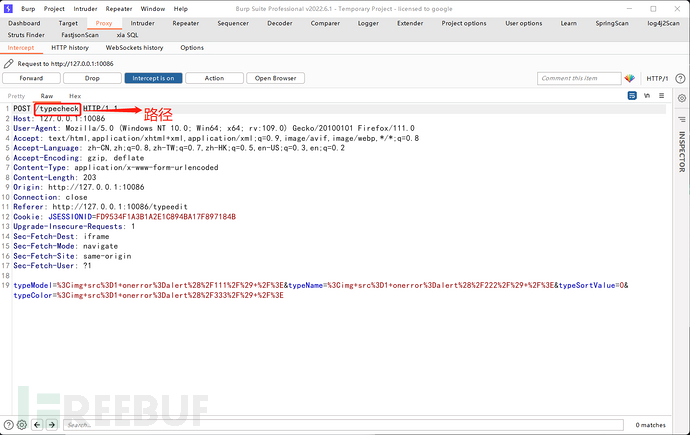
2、我们输入payload进行抓包。

我们可以看到路径为typecheck。
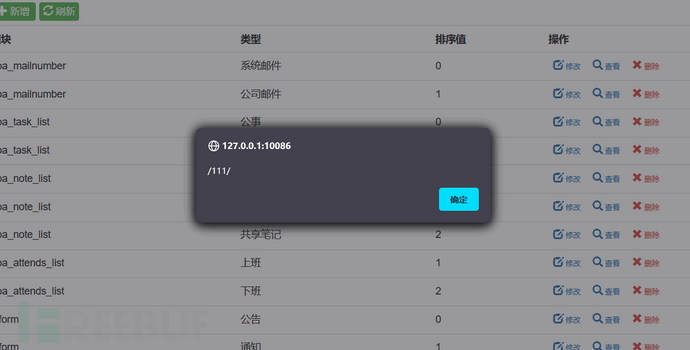
3、我们进行放包。发现弹窗了。

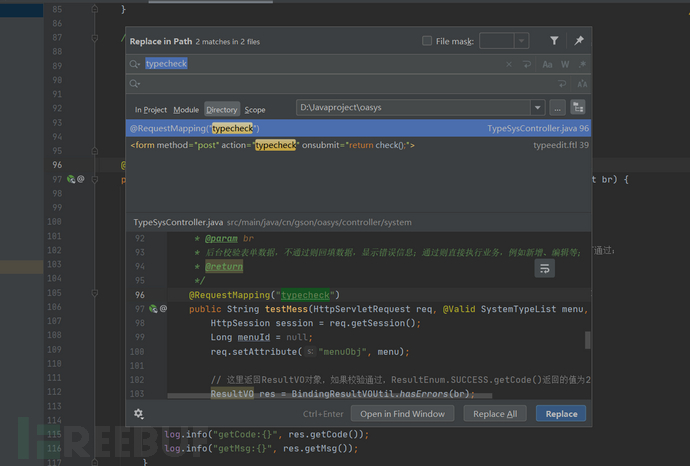
4、根据抓包的路径,我们在源码中进行全局的搜索typecheck。


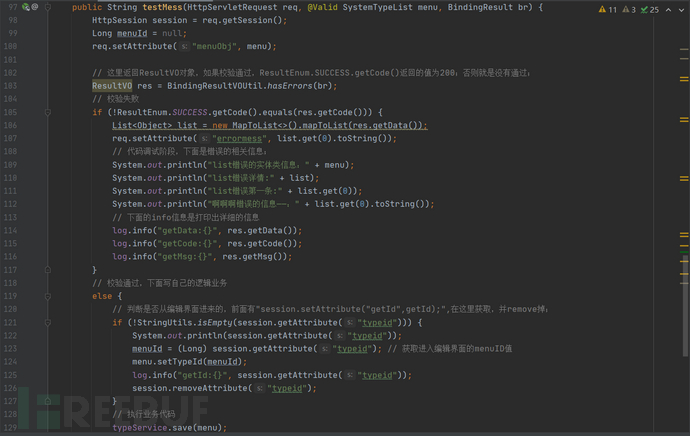
我们查看源码发现只做了校验状态通过,就在通过session判断是否从编辑界面进行的,是的话就保存,也没有做任何防护措施,导致了XSS。
四、DOM型XSS
对于DOM型XSS,是基于Document Object Model(文本对象模型)的一种XSS(客户端的脚本程序可以通过DOM动态地操作和修改页面内容)。DOM型XSS不需要与服务器交互的,它只发生在客户端处理数据阶段,粗略的说,DOM XSS的成因是不可控的危险数据,未经过滤被传入存在缺陷的JavaScript代码处理。
下面JSP代码展示了DOM型XSS漏洞的大致形式。
<script>
var pos = document.URL.indexOf("#")+1;
var name = document.URL.substring(pos, document.URL.length);
document.write(name);
eval("var a = " + name);
</script>
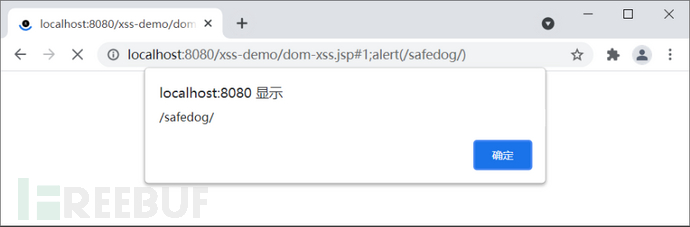
恶意Poc如下。
http://localhost:8080/xss-demo/dom-xss.jsp#1;alert(/safedog/)

4.1、DOM型XSS常见的输入输出点
输入点:
-
document.URL
-
document.location
-
document.referer
-
document.fprm
-
......
输出点:
-
eval
-
document.write
-
document.InnterHTML
-
document.OuterHTML
-
......
五、XSS漏洞修复方法
1、对与后端有交互的位置执行参数的输入过滤,可通过Java过滤器filter,Spring参数校验注解来实现。
2、对于后端有交互的位置执行参数的输出转义,可以通过运用org.springframework.web.util.HtmlUtils或commons-lang-2.5.jar实现HTML标签及转义字符之间的转换来实现;特殊字符列表包括了:单引号('),双引号("),尖括号(<>),反斜杠(/),冒号(:),and符号(&),#号(#)。
3、开启JS开发框架的XSS防护功能(若应用了JS开发框架),例如JS开发框架Angular JS默认启动了对XSS攻击的防御。
4、标签时间属性黑白名单,用正则表达式匹配,如果匹配到的时间不在报名单列表,就直接拦截掉,而不是替换为空。
5、设置HttpOnly严格来说,设置HttpOnly对防御XSS漏洞不起作用,主要是为了解决XSS漏洞后续的Cookie劫持攻击,这一攻击方式可阻止客户端脚本访问Cookie。
网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:


大厂面试题

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料


所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。