这次继续整理以前的代码。本着软件模块化的原理,这次笔者对软件中的用户配置窗体进行剥离出来,单独的放在一个Dll类库里进行操作,这样在其它应用程序里也能够快速的复用该类库,达到了快速开发软件的效果。
笔者其它模块化应用的例子:
C#的关于窗体的类库方案 - 开源研究系列文章
C#应用的欢迎界面窗体方案 - 开源研究系列文章
1、 项目目录;

2、 源码介绍;
1)使用说明;

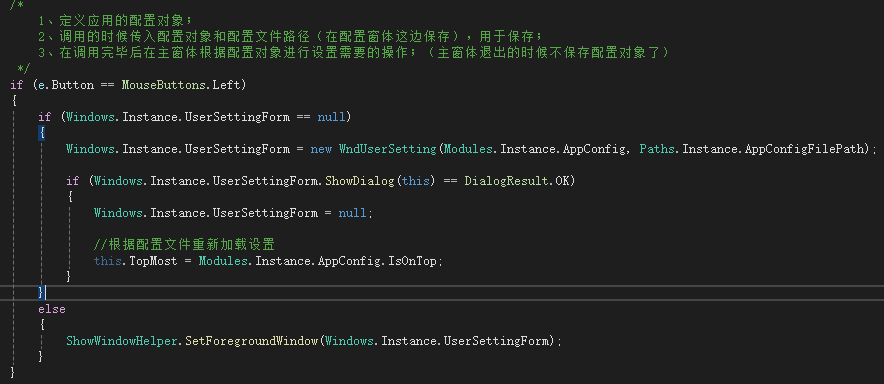
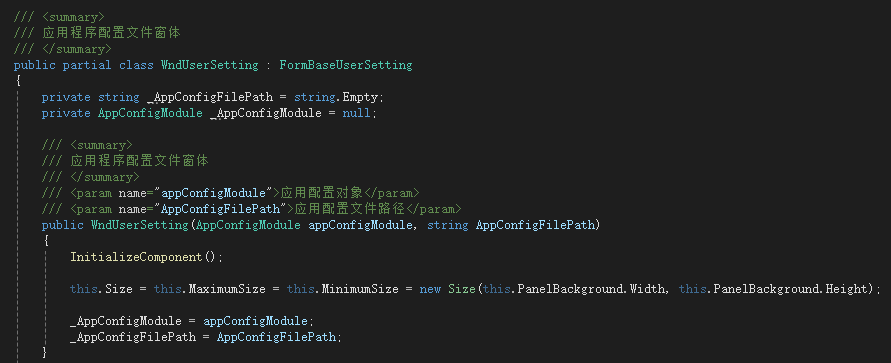
2)实现说明;

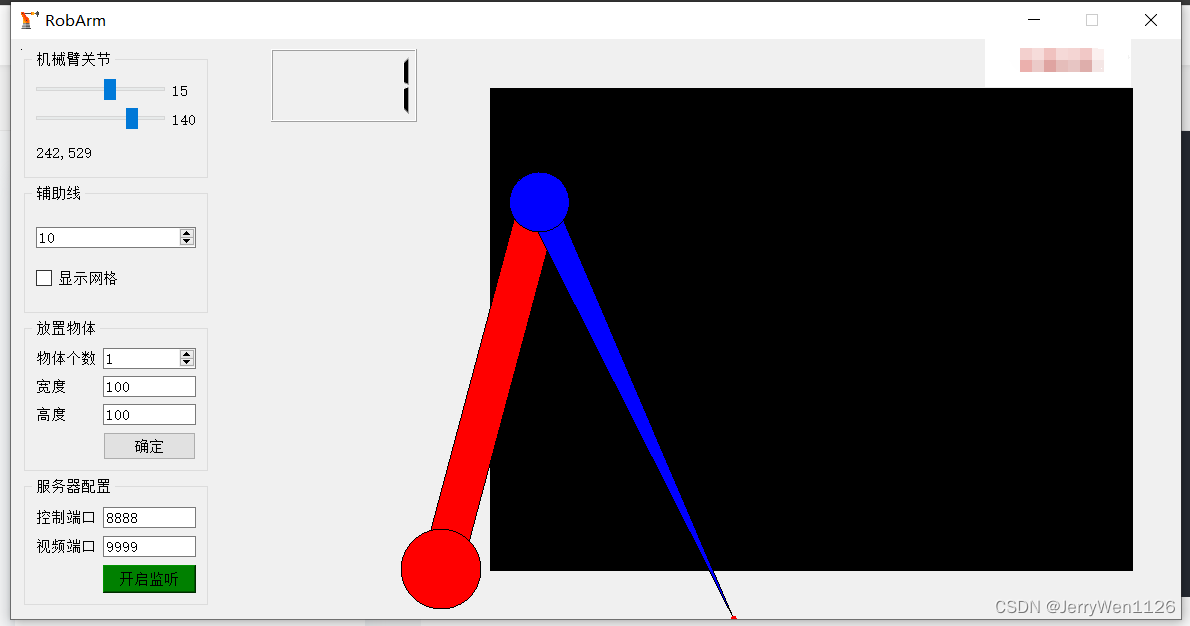
3、 运行界面;

4、 使用介绍;
1)直接将类库复制到你的项目中,修改配置文件对象和配置窗体中需要配置的内容。
2)在窗体里调用显示该配置窗体;
3)在调用完毕后根据配置对象进行设置应用相关的内容;
5、 源码下载;
提供源码下载:https://download.csdn.net/download/lzhdim/89334984
6、 其它建议;
请读者自己根据需要修改此类库的内容,特别是Project这个修改成读者自己的应用的名称。
上面介绍了应用中的用户应用配置窗体的类库方案,请读者根据自己的需要进行复用代码。