从手动部署到自动部署:前端项目进化之路
在前端开发的领域内,部署是一个不可忽视的环节。随着项目复杂度的增加和线上更新频率的提升,手动部署逐渐暴露出它的弊端。本文将带你从手动部署过渡到自动部署,完成前端项目进化的重要一步。

一、手动部署
1. 初始阶段:手动部署的简述
在早期阶段,前端项目往往并不复杂,手动部署是直接且可行的方法。部署步骤如下:
- 编写代码。
- 测试并确认无误。
- 打包项目,例如,使用Webpack打包命令:
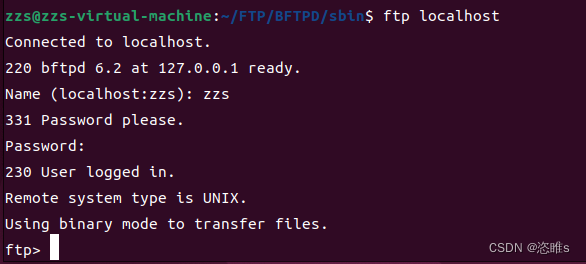
npm run build - 将打包后的文件通过FTP或其他方式上传至服务器。
- 在服务器上配置Nginx或Apache来提供静态文件服务。
2. 手动部署的弊端
手动部署虽然简单直接,但随着项目的复杂和团队的扩大,它的弊端也显现出来:
- 容易出现人为错误,例如文件漏传等。
- 更新效率低。
- 无法快速回滚到之前的版本。
- 部署过程缺乏一致性,容易导致环境不一致问题。
理解了你的反馈。下面我将更详细地介绍自动部署的工作原理。
二、迈向自动化:自动部署的工作原理
自动部署(自动化部署)是现代开发中的一项重要技术,它通过CI/CD(持续集成和持续部署)流水线,将代码自动发布到生产环境,减少人为干预,显著提高了部署的可靠性和效率。
1. 什么是CI/CD?
持续集成(Continuous Integration - CI)
持续集成是一种软件开发实践,开发者常常、多次地将代码集成到共享代码库中。每次集成后,都会自动进行构建和测试,以尽早发现错误,提高软件质量和开发效率。
持续部署(Continuous Deployment - CD)
持续部署是在持续集成的基础上,将代码自动部署到生产环境。每次代码变更,经过自动化测试,通过后会立即部署到生产环境,以确保最新的代码随时能够提供给用户。
2. 自动部署的核心组件
自动部署系统通常由以下几个核心组件构成:
源码管理系统(SCM)
例如GitHub、GitLab等,用于源代码的管理。开发者将代码推送到这个系统后,触发自动部署流程。
CI/CD 工具
如Jenkins、GitHub Actions、GitLab CI等。这些工具帮助我们自动管理从代码提交到生产部署的各个环节。
构建工具
如Webpack、Parcel,它们将源代码打包成可供部署的静态文件。
部署目标
例如Vercel、Netlify、AWS S3等,用于实际托管和运行前端应用的服务器或服务。
3. 自动部署的工作流程
步骤1:代码提交
开发人员将最新的代码提交到源码管理系统。例如,在Git工作流中,代码通常推送到主分支或特定的功能分支。
步骤2:触发构建
源码管理系统检测到代码变更后,会通知CI/CD工具。CI/CD工具拉取最新的代码,并开始构建流程。
步骤3:自动化测试
在构建过程中,CI/CD工具会运行预定义的自动化测试(单元测试、集成测试等)。如果测试失败,构建过程会中止,并通知相关人员进行修复。
步骤4:打包
测试通过后,CI/CD工具使用构建工具(如Webpack)将项目打包生成静态文件。
步骤5:部署
打包完成后,CI/CD工具会将生成的静态文件上传到指定的部署目标。此步骤可以包括上传到托管服务器、配置CDN、更新缓存等操作。
步骤6:验证和监控
在完成部署后,CI/CD工具可以执行额外的验证步骤,如健康检查、性能测试等。监控系统会持续监控应用的运行状态,以确保没有部署过程中产生的问题。
4. 自动部署的优势
提升效率
自动部署能够实现代码变更后的即时发布,大幅缩短了上线时间,提高了开发和运维效率。
降低错误率
通过自动化测试和标准化部署流程,自动部署减少了人工操作带来的失误,保证了部署的一致性和可靠性。
快速回滚
一旦发现问题,自动部署系统能够快速回滚到之前的稳定版本,减少故障对业务的影响。
增强协作
自动部署使得团队成员可以更紧密地协作,每个人都能迅速看到他们对项目的贡献如何影响整体系统。
通过CI/CD工具和自动化部署,我们能够持续集成和部署代码,从而显著提升开发效率和产品质量。这不仅是一种技术升级,更是开发流程的一次深刻变革。下面我们详细介绍如何在前端项目中具体实现这一过程。
三、实现自动部署的详细步骤
以一个使用GitHub、Jenkins、和Vercel的前端项目为例,详细介绍自动部署的流程。
1. 准备工作
- 一个GitHub仓库
- 服务器(需要安装Jenkins)
- Vercel账号
2. 配置GitHub仓库
确保你的项目已上传至GitHub,且仓库设置正确。
3. 在服务器上安装Jenkins
-
更新软件包列表并安装Jenkins:
sudo apt update sudo apt install openjdk-11-jdk wget -q -O - https://pkg.jenkins.io/debian/jenkins.io.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list' sudo apt update sudo apt install jenkins -
启动Jenkins并配置防火墙:
sudo systemctl start jenkins sudo ufw allow 8080 -
通过浏览器访问Jenkins,初次访问需要输入管理员密码(通过下面命令获取):
sudo cat /var/lib/jenkins/secrets/initialAdminPassword -
按照页面提示完成初始设置和插件安装。
4. 配置Jenkins任务
- 新建一个Freestyle项目。
- 在“源码管理”选项中选择“Git”,填入你的GitHub仓库地址。
- 在“构建触发”选项中选择合适的触发条件,例如“GitHub hook trigger for GITScm polling”。
- 在“构建”选项卡中,添加一个Execute Shell构建步骤,填入以下打包命令:
npm install npm run build - 选择“构建后操作”中的“Send build artifacts over SSH”,配置你的服务器信息,将打包后的文件上传到服务器。
5. 配置Vercel进行自动化部署
-
登录Vercel,创建一个新项目并连接到GitHub仓库。
-
配置Vercel项目,指定打包命令和输出目录。例如:
- Build Command:
npm run build - Output Directory:
build
- Build Command:
-
保存配置后,每当你将代码推送到GitHub仓库时,Vercel会自动执行打包和部署。
6. 集成持续集成工具(可选)
除了Jenkins,还可以使用其他CI工具如GitHub Actions、GitLab CI等来实现持续集成。配置流程类似,主要是通过配置文件指定构建和部署步骤。
例如,GitHub Actions配置文件(.github/workflows/deploy.yml)示例:
name: Deploy to Vercel
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Install dependencies
run: npm install
- name: Build project
run: npm run build
- name: Deploy to Vercel
uses: amondnet/vercel-action@v20
with:
vercel-token: ${{ secrets.VERCEL_TOKEN }}
vercel-args: '--prod'
working-dir: ./build
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
四、总结
从手动部署到自动部署的过渡,不仅是技术的提升,更是效率和稳定性的保障。通过CI/CD工具,前端团队可以极大地降低部署风险、提高响应速度,真正实现敏捷开发与快速迭代。
希望通过本文的介绍,你能够顺利将你的前端项目从手动部署迁移到自动部署,迎接更加高效、稳定的开发体验。