1.DatePicker日期选择框
输入或选择日期的控件。
2.何时使用
当用户需要输入一个日期,可以点击标准输入框,弹出日期面板进行选择。
组件代码来自: 日期选择框 DatePicker - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react+antd 表格demo-CSDN博客】,将 日期选择框 DatePicker - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
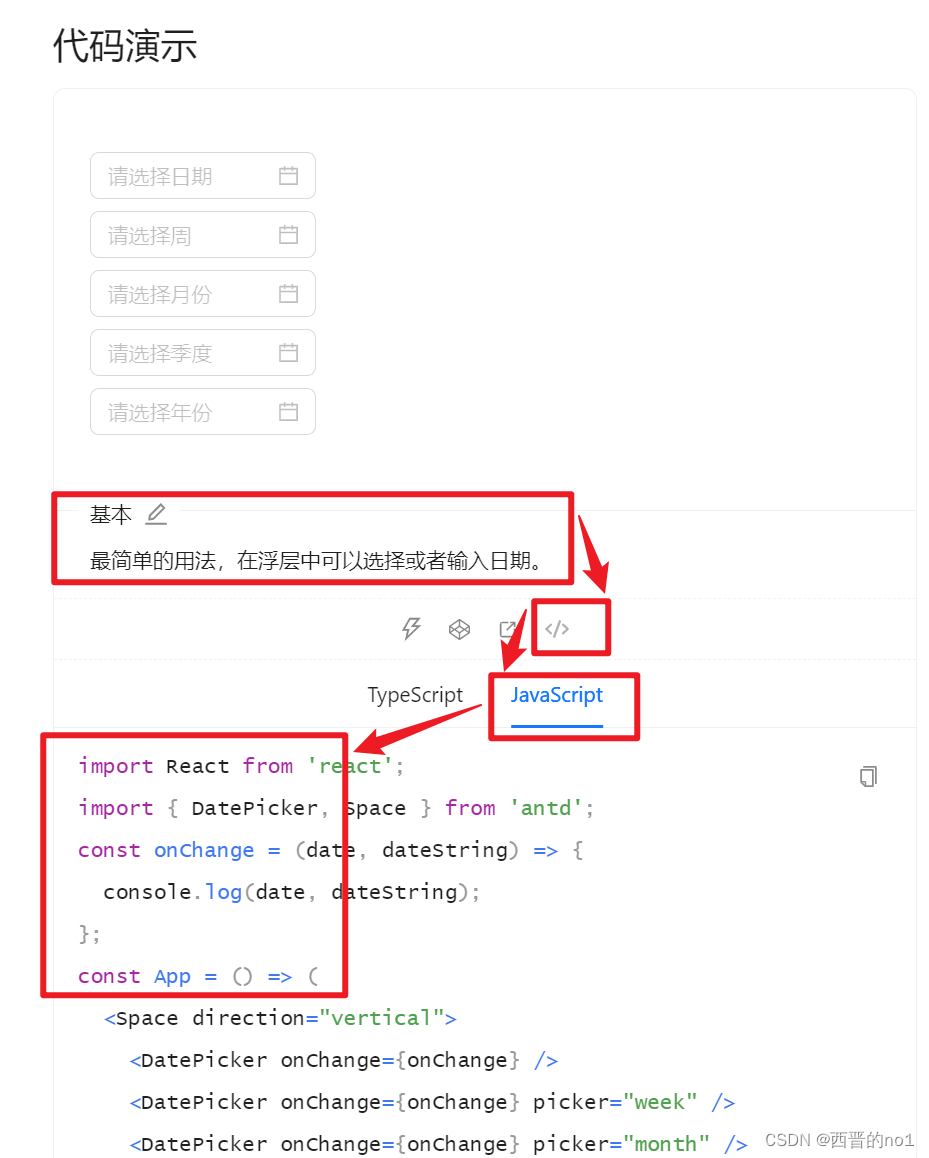
4.本地验证DatePicker的基本使用
复制下图所示代码,了解DatePicker的一些基本使用格式

import React from 'react';
import { DatePicker, Space } from 'antd';
const onChange = (date, dateString) => {
console.log(date, dateString);
};
const App = () => (
<Space direction="vertical">
<DatePicker onChange={onChange} />
<DatePicker onChange={onChange} picker="week" />
<DatePicker onChange={onChange} picker="month" />
<DatePicker onChange={onChange} picker="quarter" />
<DatePicker onChange={onChange} picker="year" />
</Space>
);
export default App;
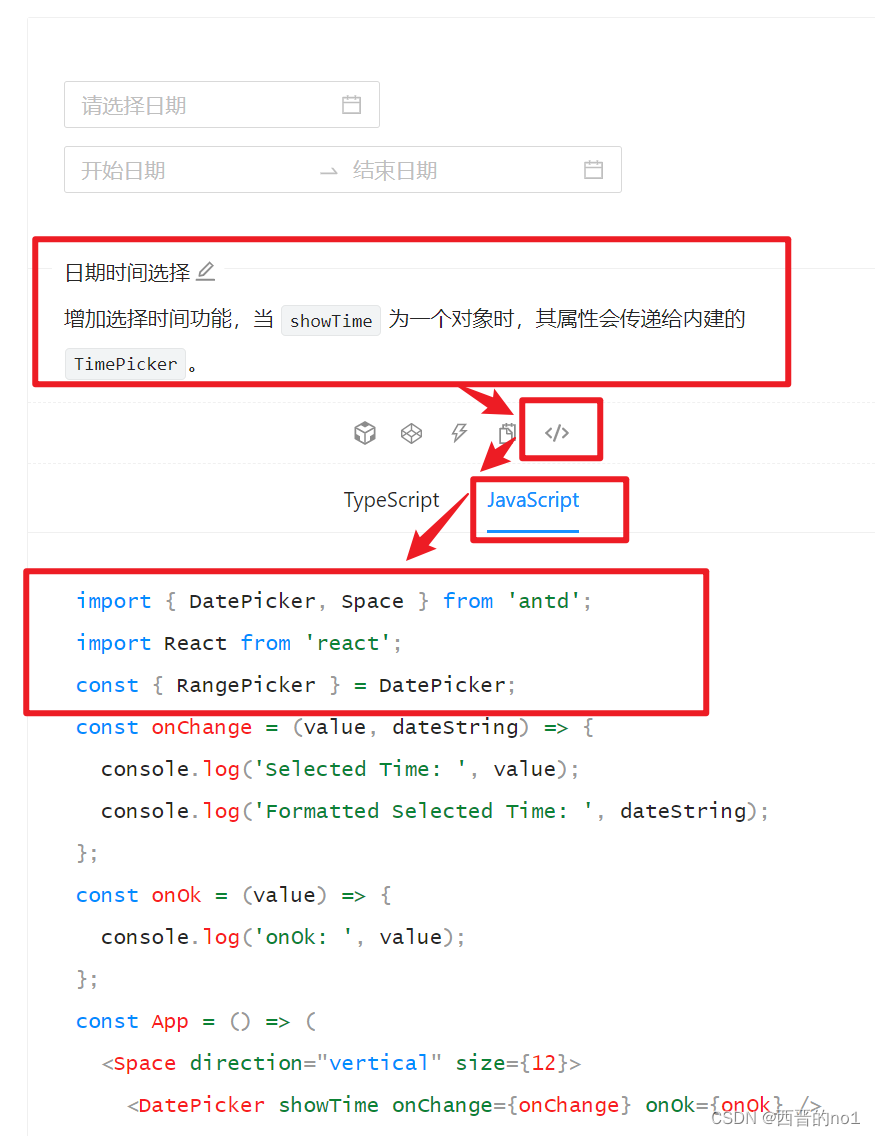
5.日期时间选择的一些参数使用方式以及效果
复制下图所示代码,删除修改一些代码后,查看参数的使用方式以及效果(见下图)

import {DatePicker, Space} from 'antd';
import React from 'react';
const onChange = (value, dateString) => {
console.log('Selected Time: ', value);
console.log('Formatted Selected Time: ', dateString);
};
const onOk = (value) => {
console.log('onOk: ', value);
};
const App = () => (
<Space direction="vertical" size={12}>
<DatePicker
showTime={{
format: 'YYYY-MM-DD HH:mm:ss',
}}
format="YYYY-MM-DD-HH:mm:ss"
onChange={onChange}
onOk={onOk}
/>
</Space>
);
export default App;

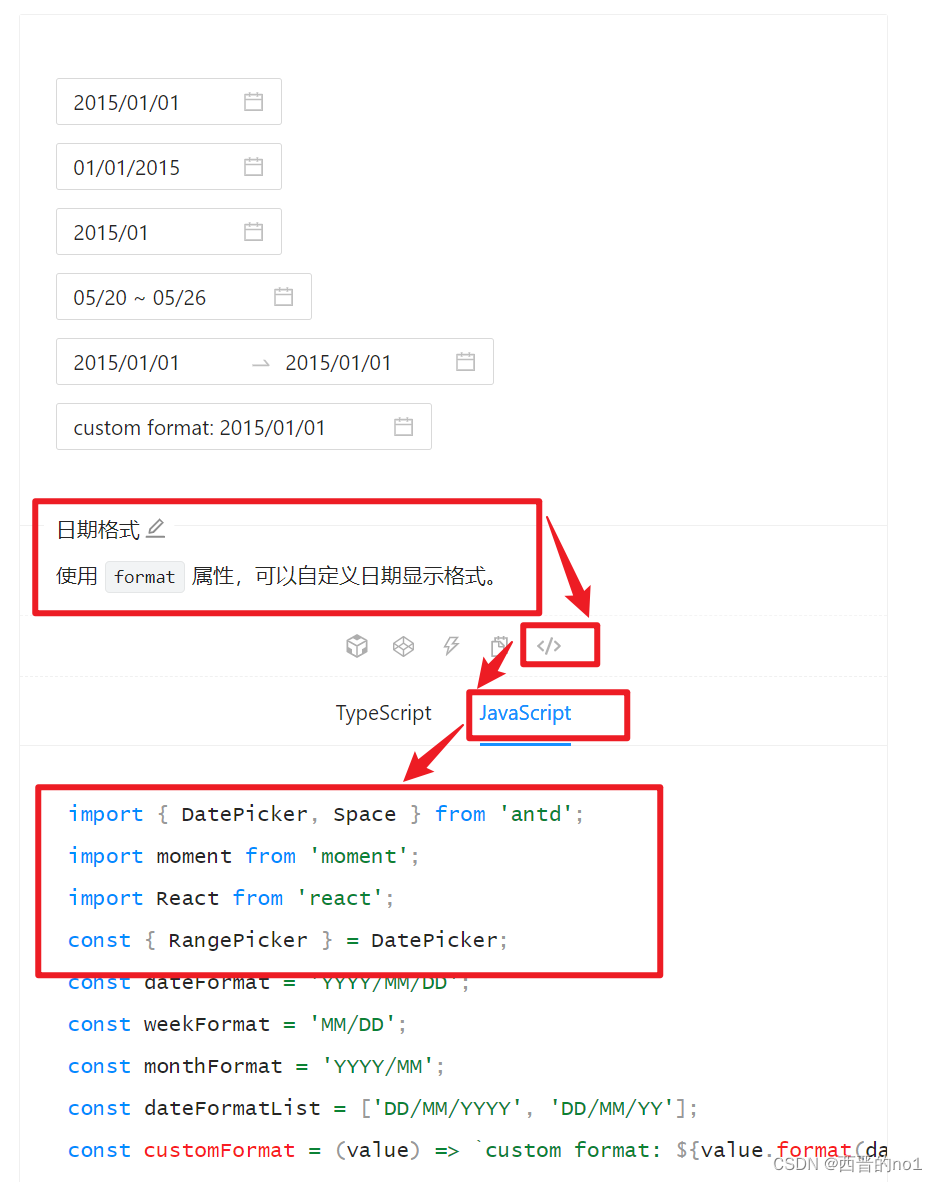
关于自定义日期显示格式可以参考下述示例代码

import { DatePicker, Space } from 'antd';
import moment from 'moment';
import React from 'react';
const { RangePicker } = DatePicker;
const dateFormat = 'YYYY/MM/DD';
const weekFormat = 'MM/DD';
const monthFormat = 'YYYY/MM';
const dateFormatList = ['DD/MM/YYYY', 'DD/MM/YY'];
const customFormat = (value) => `custom format: ${value.format(dateFormat)}`;
const customWeekStartEndFormat = (value) =>
`${moment(value).startOf('week').format(weekFormat)} ~ ${moment(value)
.endOf('week')
.format(weekFormat)}`;
const App = () => (
<Space direction="vertical" size={12}>
<DatePicker defaultValue={moment('2015/01/01', dateFormat)} format={dateFormat} />
<DatePicker defaultValue={moment('01/01/2015', dateFormatList[0])} format={dateFormatList} />
<DatePicker defaultValue={moment('2015/01', monthFormat)} format={monthFormat} picker="month" />
<DatePicker defaultValue={moment()} format={customWeekStartEndFormat} picker="week" />
<RangePicker
defaultValue={[moment('2015/01/01', dateFormat), moment('2015/01/01', dateFormat)]}
format={dateFormat}
/>
<DatePicker defaultValue={moment('2015/01/01', dateFormat)} format={customFormat} />
</Space>
);
export default App;
本文仅介绍了组件Form的部分内容,更多内容请参阅官方文档: 日期选择框 DatePicker - Ant Design