前言:有这么一个业务,需要边框随着图片宽度的变化而变化,比如一些聊天的气泡框等。
实现原理:使用 border-image 属性
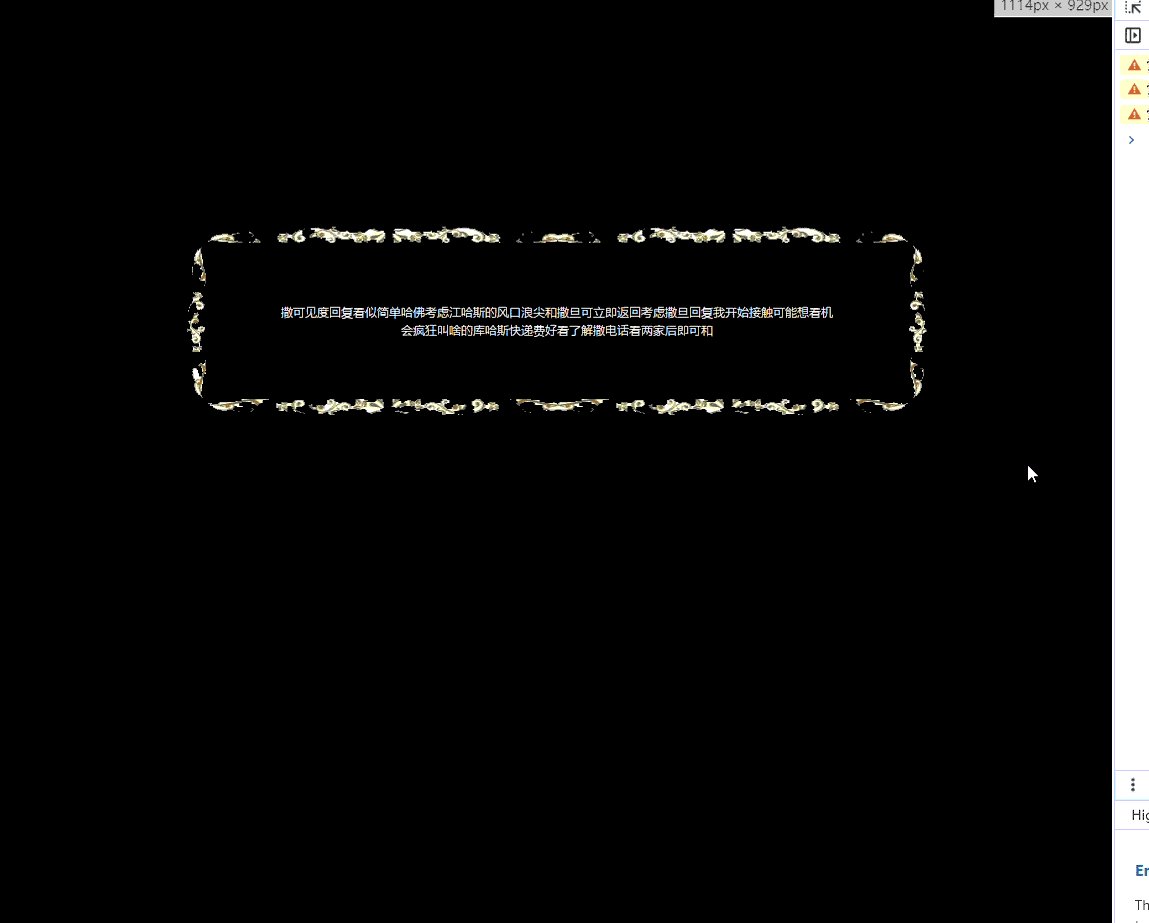
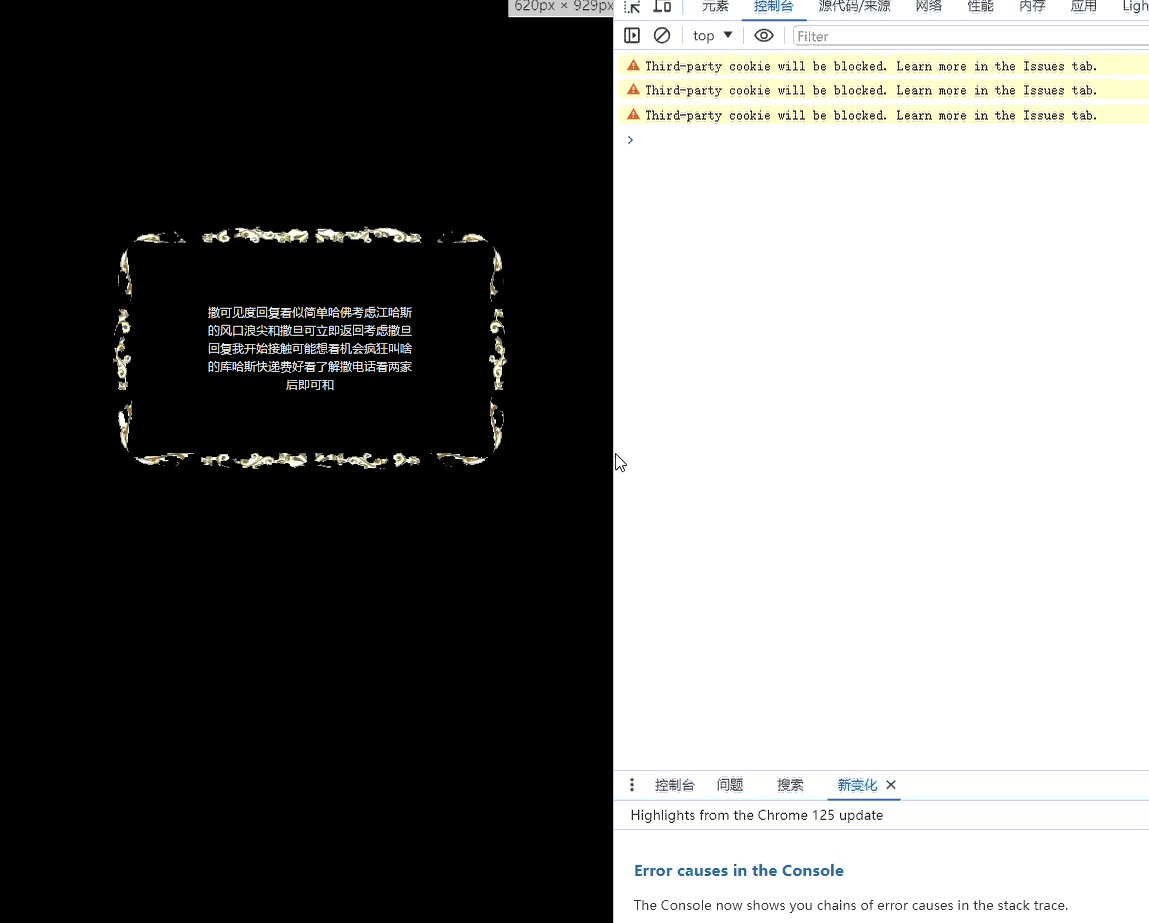
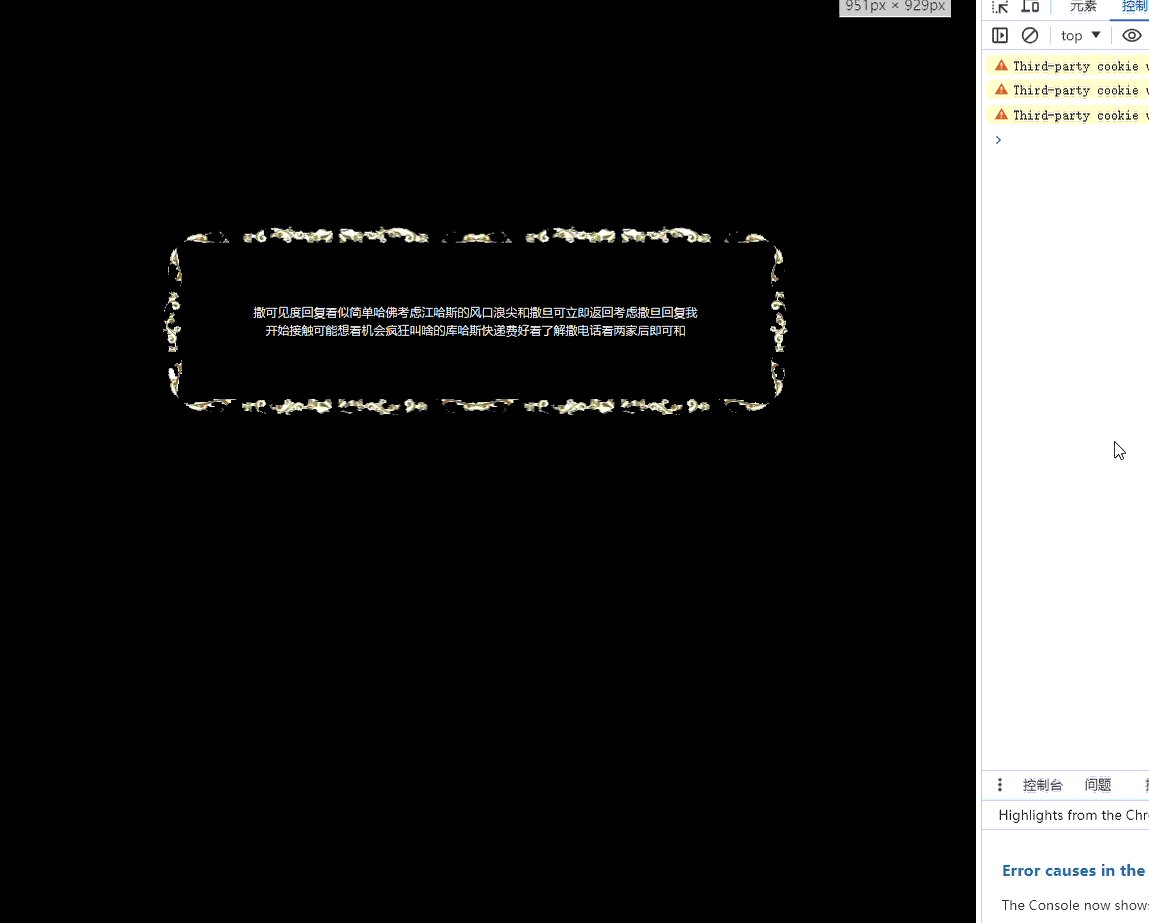
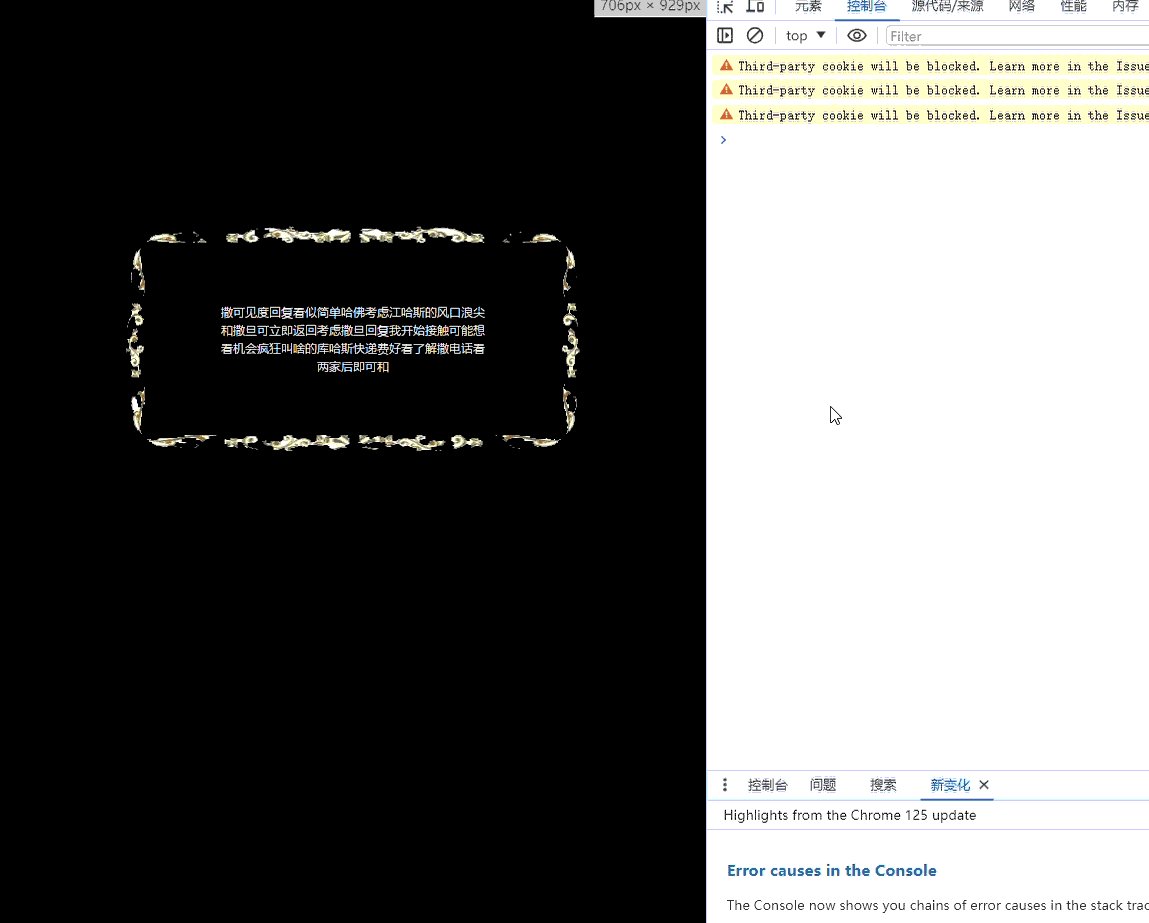
效果图:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="initial-scale=1.0, user-scalable=no, width=device-width"
/>
<title>图片边框</title>
<style>
body {
background: #000;
}
.text-box {
color: white;
text-align: center;
padding: 5em;
margin: 200px auto;
width: 70%;
border: 50px solid #fff;
/* 边框图片源 */
border-image-source: url("border.png");
/* 切割,四个角 */
border-image-slice: 50;
/* 中间部分重复 */
border-image-repeat: round;
/* 缩写为 */
/* border-image: url("border.png") 50 round; */
}
</style>
</head>
<body>
<div class="text-box">
<p>
撒可见度回复看似简单哈佛考虑江哈斯的风口浪尖和撒旦可立即返回考虑撒旦回复我开始接触可能想看机会疯狂叫啥的库哈斯快递费好看了解撒电话看两家后即可和
</p>
</div>
<script></script>
</body>
</html>