react 中是使用 JSX 编写标签的
它是可选的,但大多数 React 项目会使用 JSX,主要是它很方便。所有 我们推荐的本地开发工具 都开箱即用地支持 JSX。
JSX 比 HTML 更加严格。你必须闭合标签,如 <br />。你的组件也不能返回多个 JSX 标签。你必须将它们包裹到一个共享的父级中,比如 <div>...</div> 或使用空的 <>...</> 包裹:
function AboutPage() {
return (
<>
<h1>About</h1>
<p>Hello there.<br />How do you do?</p>
</>
);
}
import React from 'react'
import { View } from '@tarojs/components'
import './index.scss'
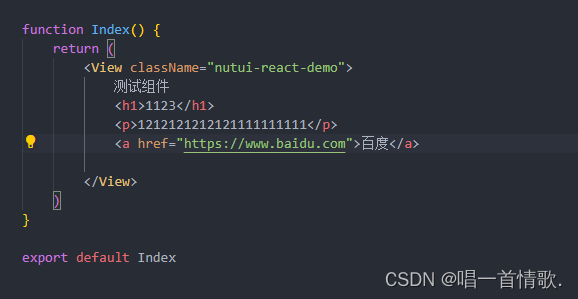
function Index() {
return (
<View className="nutui-react-demo">
测试组件
<h1>1123</h1>
<p>1212121212121111111111</p>
<a href="https://www.baidu.com">百度</a>
</View>
)
}
export default Index
必须在view 包裹中书写你的代码