0. 前置步骤
参考如下链接文章中的 前3个步骤(1:下载Qt;2:安装Qt;3:安装Qt插件),完成环境的配置和安装。
深耕AI:如何联合Qt,VS,C++,来开发一个电脑版软件(简单有趣,详细)
本文的基础项目链接为:
c++工程+图像分割预测+mmdet+实例分割+最新工程+简洁易懂+新手学习资源

1. 配置Qt插件
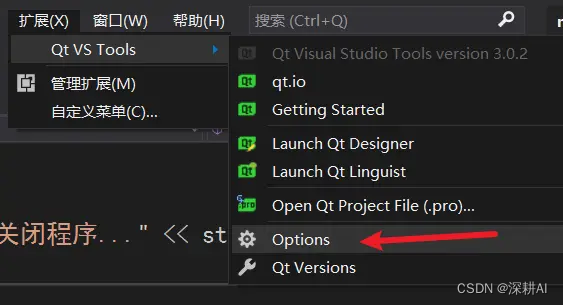
进人VS2019后,在扩展下面选择Qt VS Tools->Qt Options。

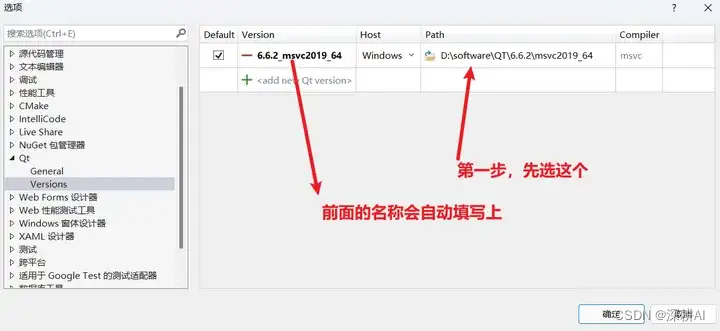
然后进行qt配置。选择Qt->Versions,下的安装目录下路径,即可。

2. 配置包含目录及链接器
VC++目录->包含目录 添加:
D:\software\QT\6.6.2\msvc2019_64\include
VC++目录->库目录下 添加:
D:\software\QT\6.6.2\msvc2019_64\lib

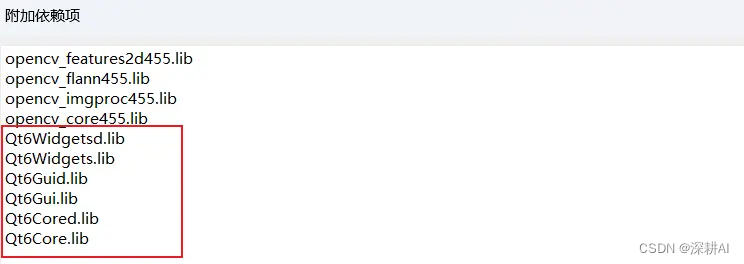
链接器->输入->附加依赖项 中添加下面项:
Qt6Widgetsd.lib
Qt6Widgets.lib
Qt6Guid.lib
Qt6Gui.lib
Qt6Cored.lib
Qt6Core.lib

3. 添加QT界面
a. 添加UI界面
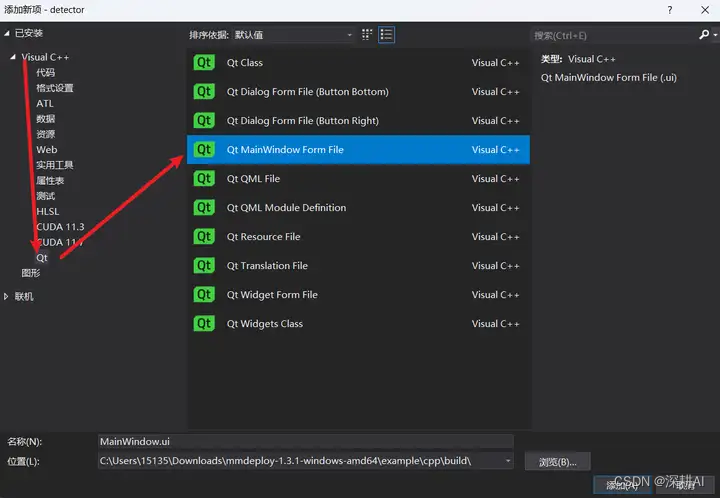
鼠标右键项目,点击添加->新建项,Visual C+±>Qt->Qt MainWindow From File,点击添加。

此时,就可以看到 MainWindow001.ui 文件 已经添加到了我们的项目中。
然后和Qt Creator创建的ui文件一样,我们可以直接双击打开。
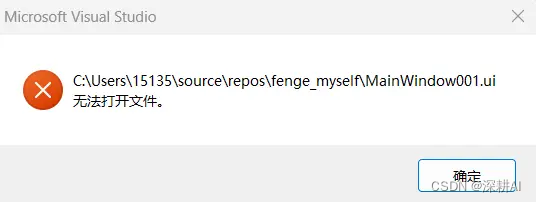
如果打开报错如下:

解决方案:
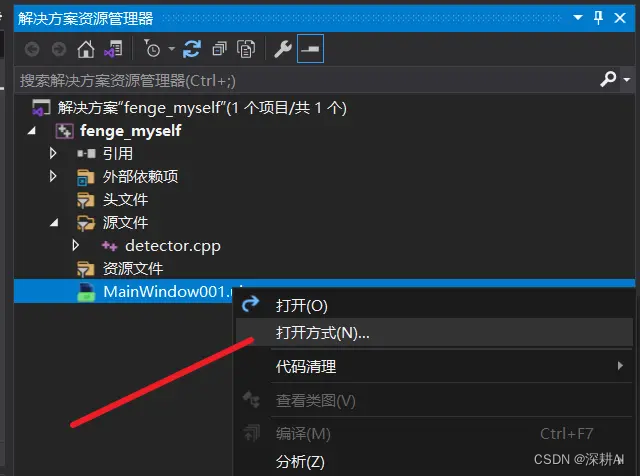
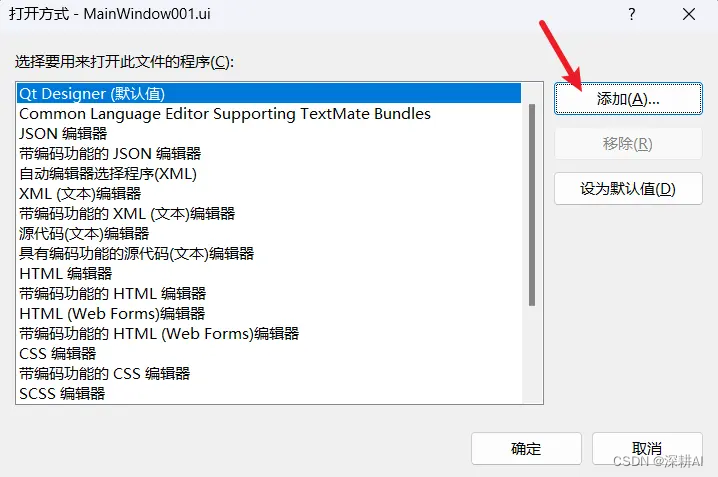
第1步:右击该 .ui 文件,选择“打开方式”;

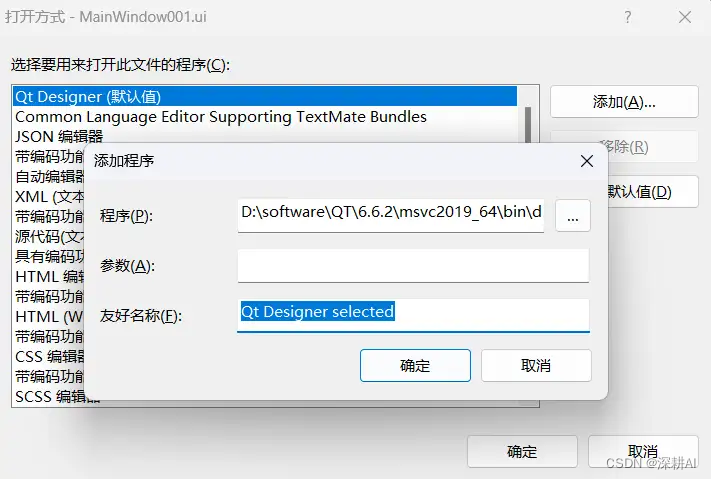
第2步:点击右上角“添加”;

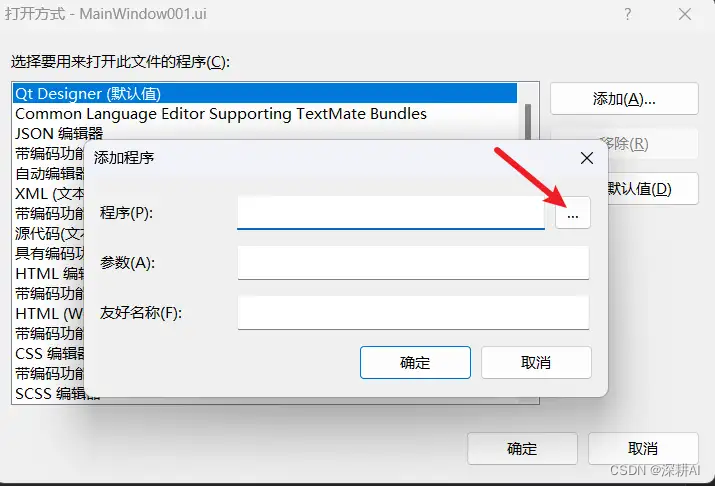
第3步:点击 “…”;

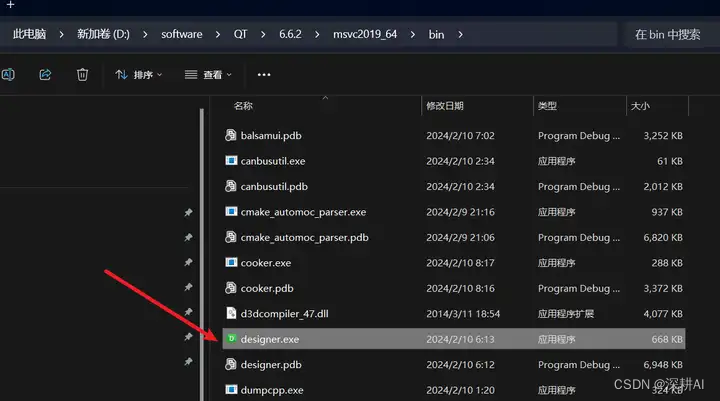
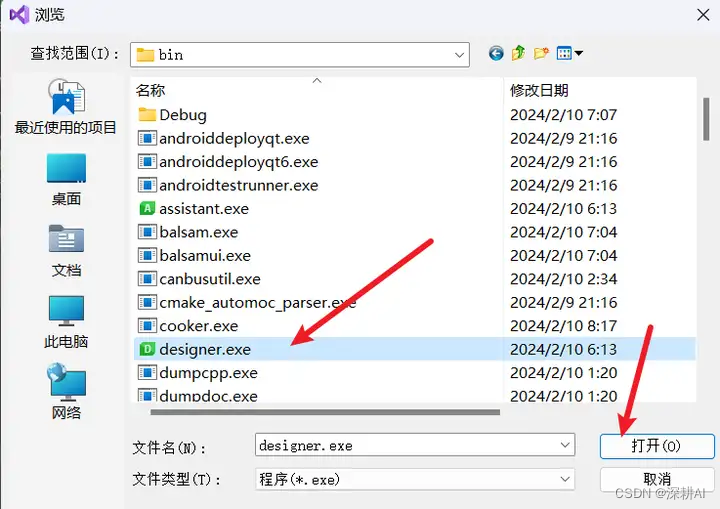
第4步:选择 Qt 安装目录下的 “designer.exe”,点击 “打开”;
我的 Qt 安装目录:D:\software\QT\6.6.2\msvc2019_64\bin

所以选择:

第5步:在 友好名称 列表中填写一个名字(不建议中文),我这里填写的是 “Qt Designer selected” ,然后点击确定。

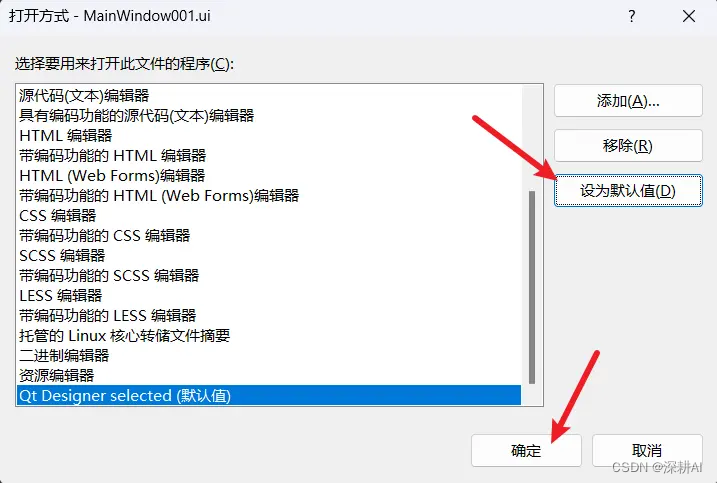
第6步:最后选中自己刚才所起的名字 “Qt Designer selected” ,点击 “设为默认值” ,“确定”。

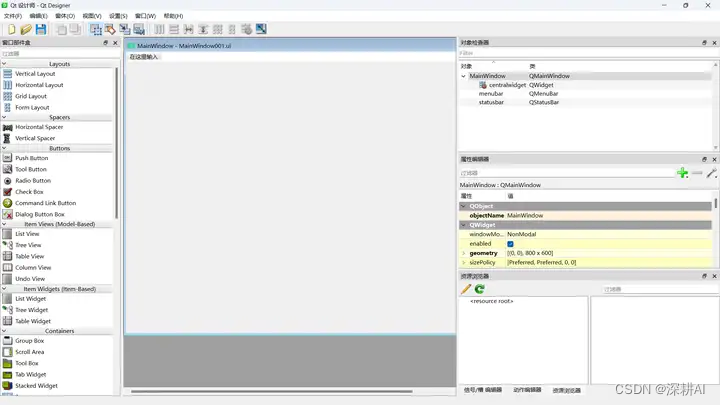
然后,就会看到:

接下来:
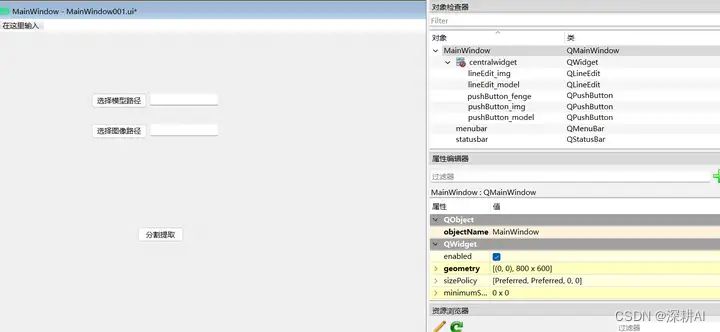
在里面设计我们的界面。 (比如我在这里加3个按钮pushButton和2个路径显示框lineEdit)

注意!!!
Visual Studio中,使用鼠标右键点击项目,然后选择“添加”->“新建项”,在弹出的模板列表中选择“Visual C++”->“Qt”,会有一系列与Qt开发相关的选项。
这些选项通常对应不同的Qt组件或项目元素,可以帮助我们快速创建特定类型的源文件或资源文件,以便构建基于Qt的应用程序。
- Qt Class:创建一个 Qt 类,通常用于实现特定的功能或逻辑。
- Qt Dialog Form (Button Bottom):创建一个带有底部按钮的对话框形式的窗口。
- Qt Dialog Form (Button Right):创建一个带有右侧按钮的对话框形式的窗口。
- Qt MainWindow Form File:创建一个主窗口形式的文件,通常用于应用程序的主界面。
- Qt QML File:创建一个 QML 文件,用于描述应用程序的用户界面。
- Qt QML Module Definition:创建一个 QML 模块定义文件,用于组织和管理 QML 文件。
- Qt Resource File:创建一个资源文件,用于存储应用程序使用的静态资源(如图像、音频等)。
- Qt Widget Form File:创建一个基于 Qt Widgets 的窗口形式的文件。
- Qt Widgets Class:创建一个基于 Qt Widgets 的类,用于实现特定的用户界面元素。
- Qt Translation File:创建一个翻译文件,用于支持多语言。
- Qt QML Module Definition:创建一个 QML 模块定义文件,用于组织和管理 QML 文件。
在实际应用程序开发中,常用的 Qt 类型有:
-
Qt Class:最通用的类类型,可以用于创建各种自定义功能。
-
Qt Dialog Form (Button Bottom):在需要用户输入或确认信息时很常见,例如确认对话框或设置对话框。
-
Qt MainWindow Form File:主窗口是应用程序的核心,包含菜单栏、工具栏和中央区域,用于展示应用程序的主要内容。
-
Qt Widget Form File:Widgets 是构建传统桌面应用程序界面的基本元素,因此这种类型的文件在传统桌面应用程序中非常常见。
-
Qt Translation File:翻译文件,用于支持多语言。在国际化应用程序时非常有用,可以将用户界面文本翻译成不同的语言。
根据你的项目需求,选择合适的选项来创建新的文件。
例如,如果你正在开发一个桌面应用程序,并且需要一个主窗口作为应用程序的入口点,那么你应该选择“Qt MainWindow Form File”。如果你需要创建一个对话框或者特定的用户界面元素,可以选择相应的对话框或 widget 类型。
b. 配置文件属性
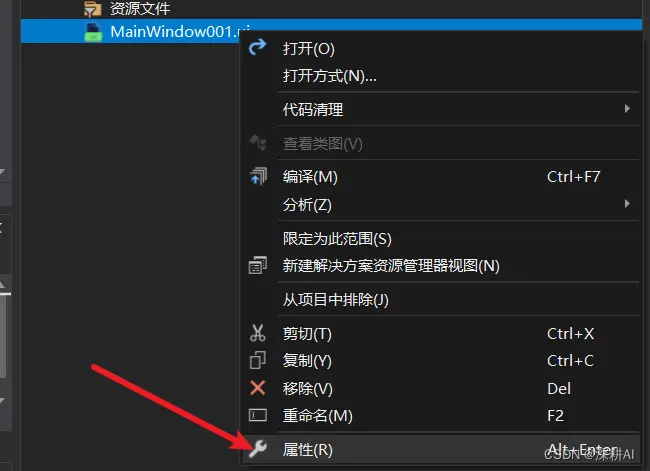
① 右键点击刚添加的 MainWindow001.ui 文件,选择属性。

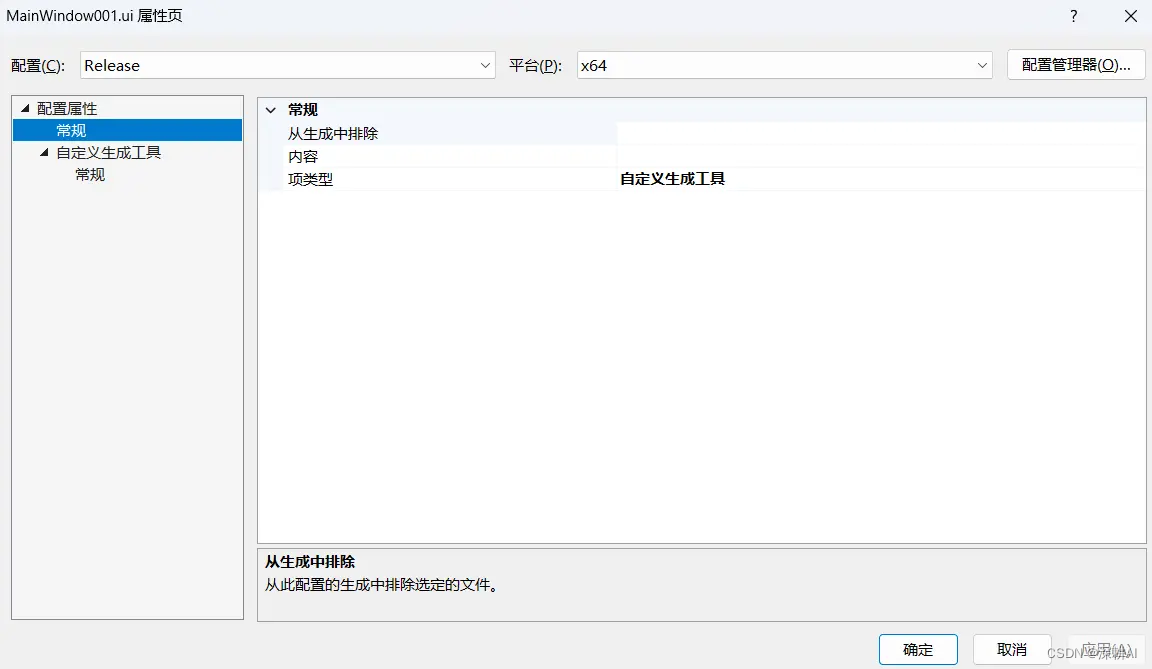
② 配置和平台为 Release 和x64,项类型选择自定义生成工具,点击应用,左侧会生成自定义生成工具选项,界面如下:

- 在命令行输入:
"$(QTDIR)\bin\uic.exe" -o ".\GeneratedFiles\ui_%(Filename).h" "%(FullPath)"
注意:这个命令行指令,用于调用 Qt 的用户界面编译器(UI Compiler,简称 UIC),将用户界面文件(通常是以.ui为扩展名的文件)转换为相应的C++头文件。
"$(QTDIR)\bin\uic.exe":指定了 UIC 可执行文件的路径,这个路径通常是 Qt 安装目录下的 bin 文件夹中的 uic.exe 文件。
-o ".\GeneratedFiles\ui_%(Filename).h":指定了输出的文件路径和文件名。-o 参数表示输出,.\GeneratedFiles\ui_%(Filename).h 是输出文件的路径,%(Filename) 是输入文件的文件名,这里是为了保留输入文件的文件名,而在前面加上了"ui_"前缀。
"%(FullPath)":表示要转换的用户界面文件的完整路径。这个路径是在命令行中传入的。
- 说明输入:
Uic%27ing %(Identity)...
注意:这个说明描述了正在进行的操作【表示正在使用 UIC 进行处理】
其中使用了参数 %27 来表示单引号 ',因此 :
‘%27ing’ 实际上就是 ‘ing’
‘%(Identity)’ 是一个通配符,代表输入文件的路径
- 输出输入:
.\GeneratedFiles\ui_%(Filename).h;%(Outputs)
注意:关于输出的文件路径的描述,其中包含了一个通配符 %(Filename) 和一个占位符 %(Outputs)。
.\GeneratedFiles\ui_%(Filename).h:表示输出文件的路径,其中 % (Filename) 是一个通配符,代表输入文件的文件名,然后加上了 "ui_" 前缀,表示输出文件的文件名。
%(Outputs):这是一个占位符,用于表示所有的输出文件。在这个上下文中,它实际上是一个空白的占位符,因为这个命令行中没有其他输出文件被指定。
- 附加依赖项输入:
$(QTDIR)\bin\uic.exe;%(AdditionalInputs)
注意:表示在执行编译任务时,除了需要使用 Qt 的 UIC 可执行文件外,可能还需要其他的额外输入依赖项,这些额外的输入依赖项由 %(AdditionalInputs) 占位符代表。
$(QTDIR)\bin\uic.exe:表示 UIC 可执行文件的路径,通常位于 Qt 的安装目录下的 bin 文件夹中。这个路径是一个固定的依赖项,确保在执行编译任务时能够找到 UIC 可执行文件。
%(AdditionalInputs):一个占位符,用于表示额外的输入依赖项。在这个上下文中,它可能包含了其他与编译任务相关的输入文件,但具体内容没有在提供的上下文中指定。
- 链接对象选择:是。

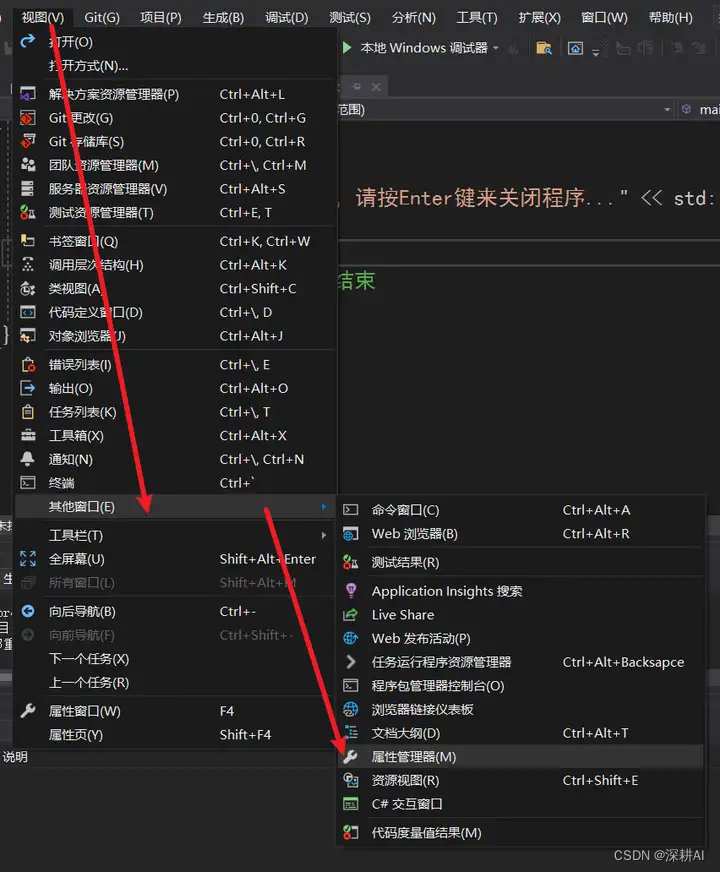
③ 选择 视图->其他窗口->属性管理器。

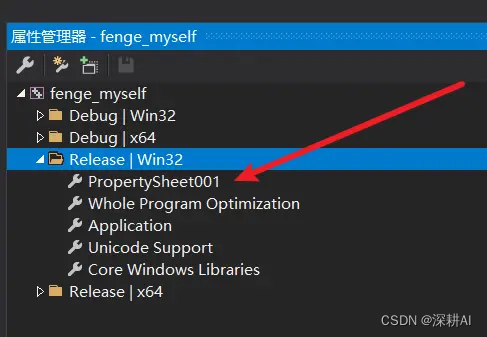
选项 Release | x64 右键>添加新项目属性表。这里命名为”PropertySheet001.props”。

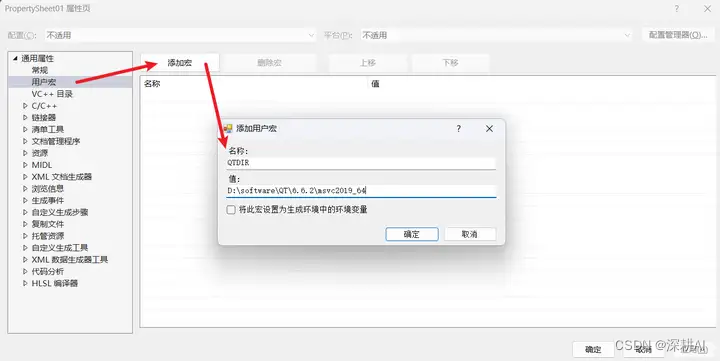
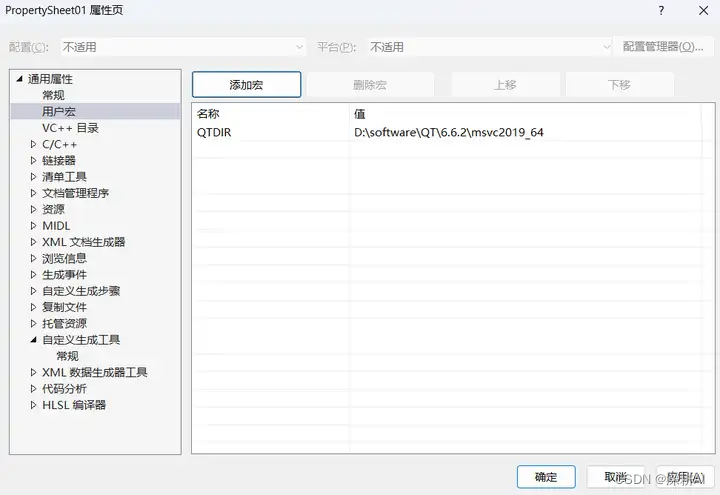
④ detector->Release | x64->PropertySheet01.props->属性->用户宏->添加宏。
名称: QTDIR
值:D:\software\QT\6.6.2\msvc2019_64


c. 编译UI文件
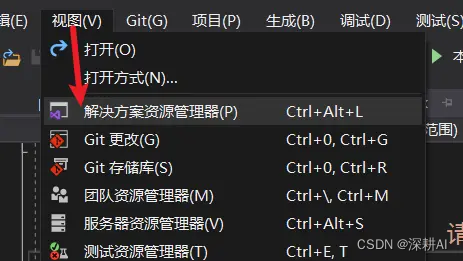
① 切换回:视图>解决方案资源管理器。

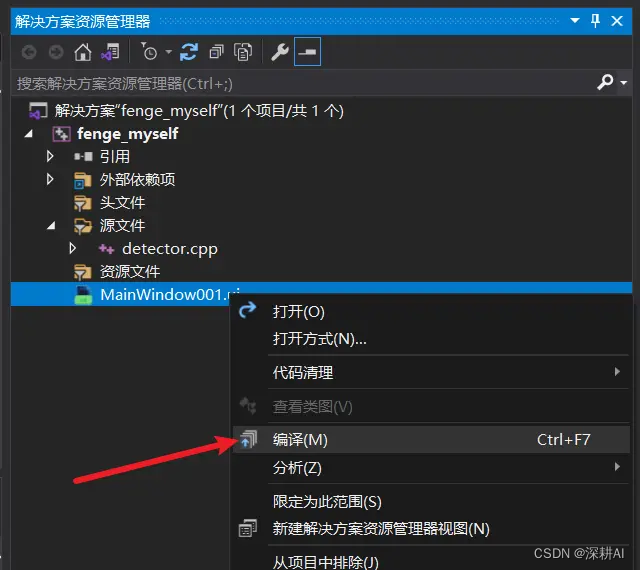
② 右键ui文件,选择编译。

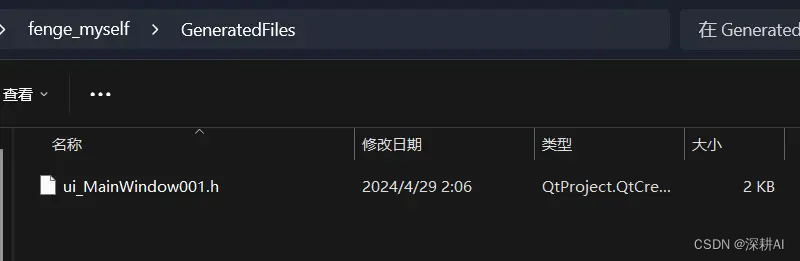
你会发现在路径…\build\GeneratedFiles下生成了 ui_MainWindow001.h 文件。

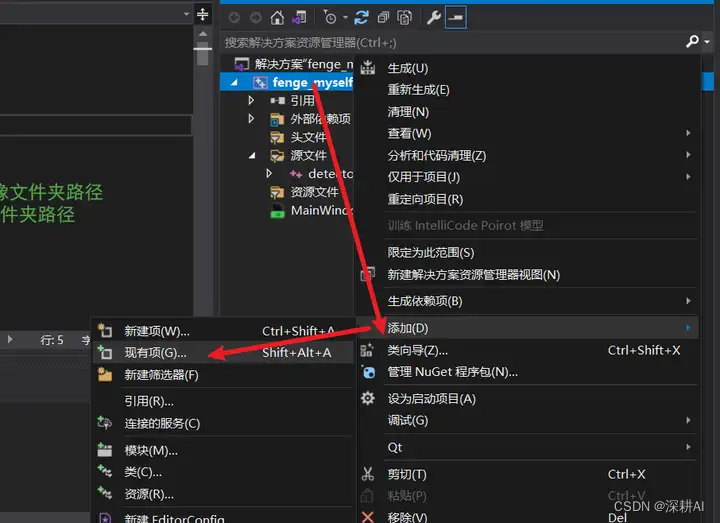
③ 右键项目,选择添加->现有项->.\GeneratedFiles\ui_MainWindow001.h,里面是UI界面控件的定义声明。

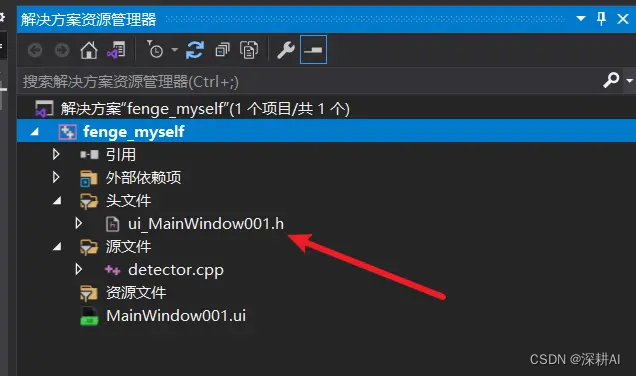
添加后,该头文件会自动添加到我们的项目 头文件 文件夹中。

可以打开这个头文件看一下,会发现里面都是 Qt定义的各种界面属性 代码,包括各种你的控件:
/********************************************************************************
** Form generated from reading UI file 'MainWindow001.ui'
**
** Created by: Qt User Interface Compiler version 6.6.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_MAINWINDOW001_H
#define UI_MAINWINDOW001_H
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QLineEdit>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QMenuBar>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QStatusBar>
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
class Ui_MainWindow
{
public:
QWidget *centralwidget;
QPushButton *pushButton_model;
QPushButton *pushButton_img;
QLineEdit *lineEdit_model;
QLineEdit *lineEdit_img;
QPushButton *pushButton_run;
QMenuBar *menubar;
QStatusBar *statusbar;
void setupUi(QMainWindow *MainWindow)
{
if (MainWindow->objectName().isEmpty())
MainWindow->setObjectName("MainWindow");
MainWindow->resize(800, 600);
centralwidget = new QWidget(MainWindow);
centralwidget->setObjectName("centralwidget")