开发者定义的称为自定义组件。在进行 UI 界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。
1、创建自定义组件
1、组件必须使用 @Component 修饰 ;
2、@Entry 修饰 表示应用程序入口
3、build 方法里面必须有一个根容器 :如 Row 、Column 等
4、在自定组件中,任务成员都是私有(类似 java的 private)
5、@State状态机制,自动更新build方法里的内容
6、this 可以获取成员变量
列如:
//自定义组件
@Component
struct CountButton {
//在自定组件中,任务成员都是私有(类似 java的 private)
tip: String = "计数按钮"
//@State状态机制,自动更新build方法里的内容
@State count: number = 0
build() {
Column() { //根组件
Text(this.tip + '')
.margin({ top: 10 })
.fontColor(Color.Black)
.fontWeight(FontWeight.Bold)
.fontSize(20)
Row() {
Text(this.count + '')
.fontColor(Color.Red)
.fontSize(20)
Button('点击计数')
.width(120)
.margin({left:10})
.onClick(()=>{
this.count+=1;
})
}.margin({top:14})
}
.width(200)
.height(100)
.backgroundColor('#89CFF0')
.borderRadius(12)
}
}
2、使用自定义组件
@Entry
@Component
struct CommonText{
build(){
Column(){
Text("使用自定义组件")
.fontSize(30)
.margin({top:20,bottom:20})
CountButton() //使用自定义组件
CountButton()
.margin({top:20})
}.height('100%')
.width('100%')
.alignItems(HorizontalAlign.Center)//水平居中
}
}
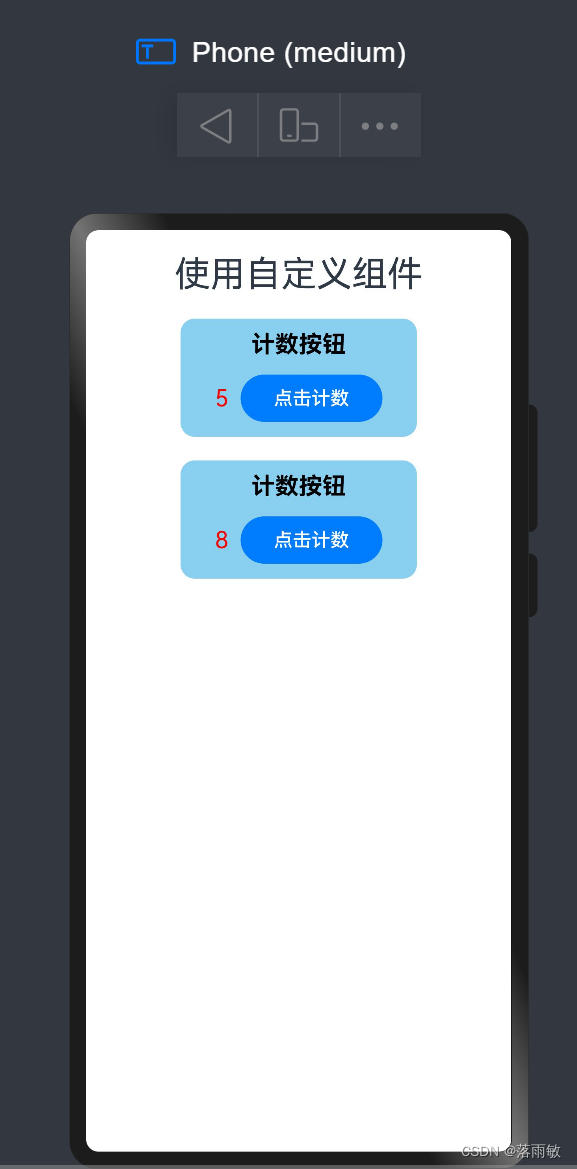
3、效果图